高保真网站原型图设计与视觉设计稿的衔接
高保真原型图是网站开发过程中的重要工具,它们能够促进团队合作、优化用户体验、提高设计质量,从而实现项目的成功交付和用户满意。高保真网站原型图设计与视觉设计稿的衔接是网站开发过程中非常重要的一环,它关乎到最终网站的用户体验和视觉效果。

以下是一些确保原型图设计和视觉设计稿衔接顺利的关键步骤和技巧:
● 明确设计目标
在开始设计原型图之前,要确保清楚了解项目的设计目标和需求。这包括理解用户的期望、业务目标、品牌形象等,以便在设计过程中有一个明确的方向。

● 设计一致的信息结构
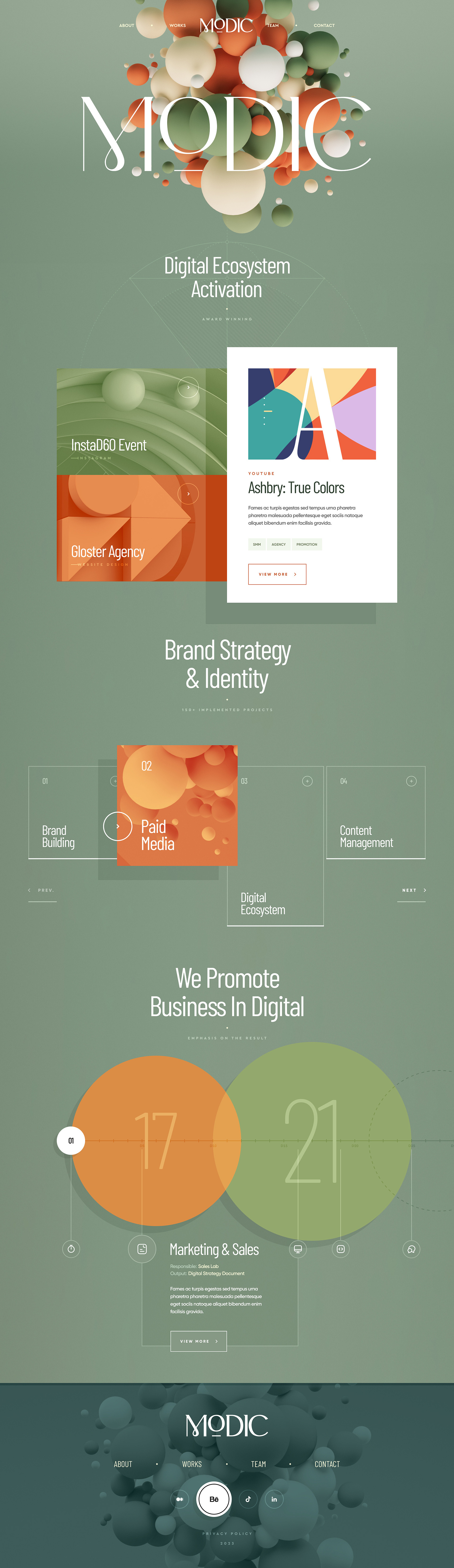
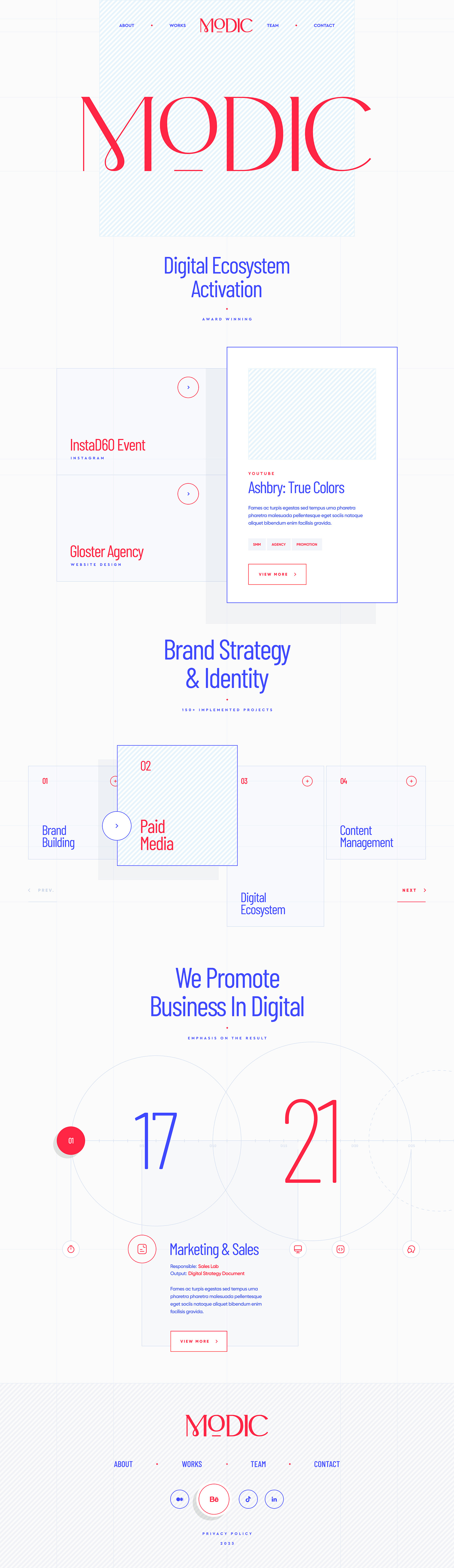
原型图应该准确地反映出网站的信息结构和页面布局。确保原型图中的各个页面和功能模块的位置和关系与最终视觉设计一致,以避免后期的调整和修改。

● 注重细节和交互设计
在设计原型图时,要注重细节和交互设计,包括页面元素的位置、尺寸、颜色、字体等,以及用户与页面之间的交互效果和动画效果。这些细节会直接影响到最终的视觉效果和用户体验。

● 与视觉设计师密切合作
原型图设计师和视觉设计师应该密切合作,确保原型图中的设计元素和风格与最终的视觉设计一致。他们可以共同讨论和确认设计方案,确保设计稿的实施符合原始设计意图。

● 使用设计系统或样式指南
建立设计系统或样式指南可以帮助确保原型图和视觉设计之间的一致性。在设计系统中定义好颜色、字体、图标、按钮样式等设计规范,以便在原型图和视觉设计中统一使用。

● 及时反馈和调整
在原型图和视觉设计的制作过程中,要及时进行反馈和调整,确保双方的设计理念和要求能够充分融合。及时沟通和解决问题可以避免后期的不必要修改和调整。

通过以上步骤和技巧,设计团队可以确保高保真网站原型图设计与视觉设计稿之间的衔接顺利进行,最终呈现出符合预期的高质量网站设计。