如何设计404页面,将用户的挫败感转化为愉悦感

“未找到404页面”是网站访问者不应该看到的一条消息。
然而,人们确实会时不时地登陆404页,不幸的是,人们自然会对此感到不安。那是因为并非所有404页面都经过精心设计。产品团队通常会花很多精力来完善活动页面,而404页面则被视为事后的想法,因为它们不属于幸福路径,即没有错误条件的场景。但是素马设计公司深知404页面的设计方式会显着影响用户对网站的感受。用爱创建的页面可以给访问者留下积极的印象,并最大限度地减少离开网站的机会。
本文将讨论什么是404页面,为什么自定义404页面可以使网站设计受益,并提供有关如何设计404页面的十个实用技巧。
什么是404页面?
首先,404是什么意思?从技术角度来看,404是一个HTTP错误消息代码,当服务器无法找到用户请求的内容时,Web服务器发送给客户端(您的Web浏览器)。简单来说,404页面是网络访问者在单击损坏的链接时看到的错误页面。
链接断开的主要原因有以下三个:
内容不再可供访问者使用。该公司从网站上删除了该内容,但该链接仍可在百度搜索结果中找到。
网站内容版主或Web开发人员添加了不正确的网站链接。例如,版主输入错误的URL地址或将页面移动到不同的URL,但忘记添加永久重定向。
网站访问者错误地输入了页面的URL。打字是容易出错的活动。对于移动用户来说尤其如此,因为在移动设备的小屏幕上输入数据时更容易出错。
404页面有什么好处?
在完美的世界中,网站访问者永远不会看到404页面。但在现实世界中,网站访问者和网站版主都会犯错误,几乎不可能避免显示404页面。设计不佳的404页面会使访问者感到沮丧,而设计良好的404页面可以将沮丧的时刻变成喜悦的时刻。
以下是一个好的404页面设计可以带来的一些好处:
用户体验的好处。精心设计的404页面不会让人觉得是死胡同;这是一个帮助访问者决定下一步可以做什么的页面。例如,它可以提供一些高级页面,人们可以根据他们的目标访问这些页面。
视觉上的好处。漂亮的视觉设计可以给访问者留下积极的印象。事实上,美学-可用性效应表明,当用户发现一个视觉上吸引人的界面时,他们更能容忍轻微的可用性问题。
营销效益。好的设计可以增强您的品牌形象。最好的404页面可以引导访问者做出正确的决定,并成为巨大的转化机会。
404页面包含哪些内容?
每个网页都是从基本构建块(页眉、正文和页脚)创建的。为了使404页面看起来一致,您可以使页眉和页脚与任何其他网页上的相同。例如,您应该将站点的徽标和顶级菜单放在标题中。页脚应包含关键导航选项。正文应包含与404页面相关的内容。
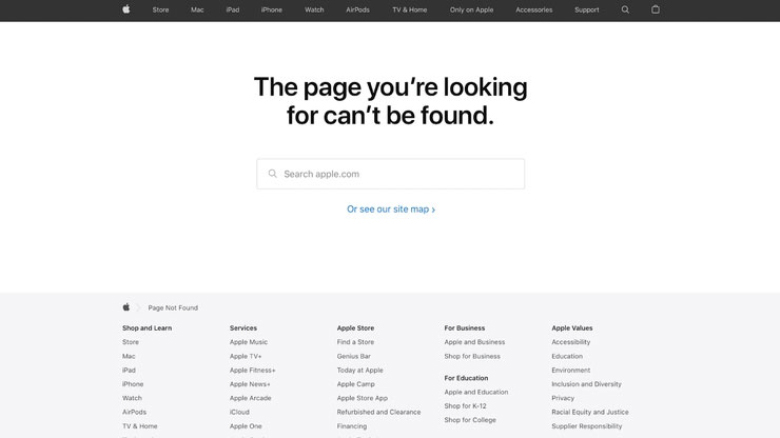
显示“找不到页面”的副本是您可以在404页面上显示的绝对最低限度。如果您的网站包含大量内容,您还可以提供搜索栏来帮助用户找到他们正在寻找的内容。例如,Apple为其404页面使用了相当标准的设计——文本部分和搜索栏。

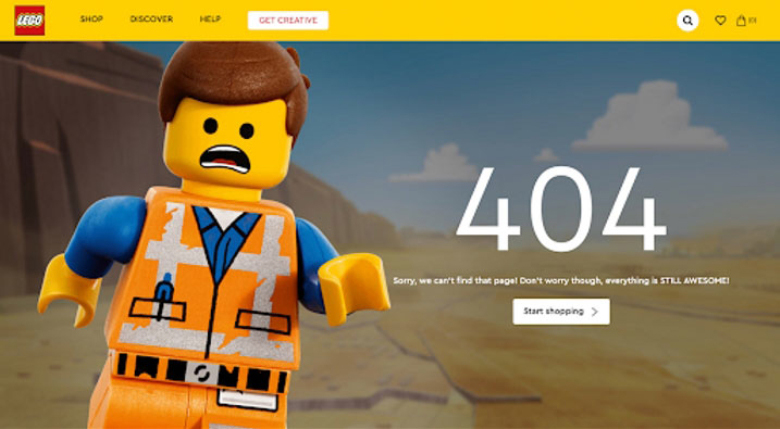
通过添加插图或照片可以使页面更具视觉吸引力。视觉可以比简单的文字更快地传达主要思想。理想情况下,短信和插图应该相互加强,帮助访问者了解正在发生的事情。乐高的404页面是将出色的视觉效果与精美的副本相结合的绝佳示例。
如何设计出色的404页面:带示例的最佳实践
那么,如何设计一个出色的404页面呢?“保持简单”是构建404页面时要记住的最重要的规则。仅仅因为您想创建自定义404页面并不意味着您必须创建完全创新的东西。404页面的主要目的是让用户清楚地知道他们在哪里以及他们下一步可以做什么。这就是为什么在设计页面时建议遵循极简设计原则——更少的文字和更少的视觉细节——以使其对普通用户更有效。
404页面的第二个目的是通过让访问者参与互动来防止访问者放弃网站。根据您网站的性质,是否可以通过向页面添加功能性或装饰性元素来实现目标。

以下是改进404页面设计的十个技巧:
1.不要在页面上添加过多的内容
我们知道网络上的人不阅读,他们扫描。此规则适用于所有网页,包括404。访问者不应该阅读404页面上的文本,他们应该浏览页面并了解正在发生的事情。这就是为什么你应该避免写长篇文章的原因。相反,让每一个字都有意义,直奔主题。例如,ZhenyaRynzuk的404页面只有一个句子(404错误)和一个指向主页的导航选项(带我回来)

2.避免通用的404页面消息
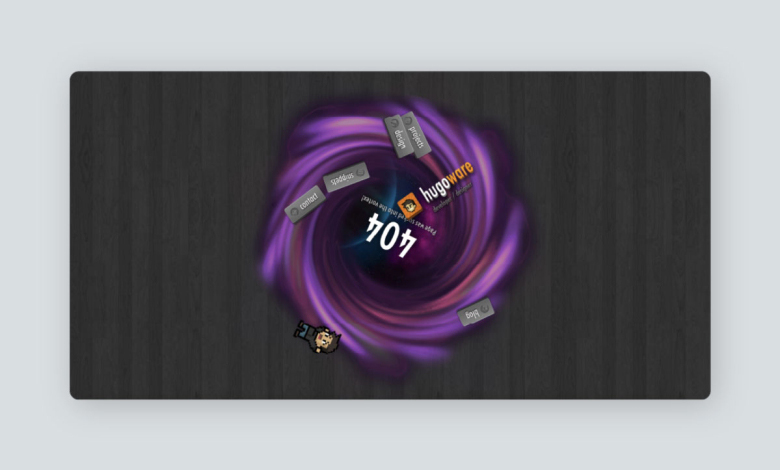
当谈到为404页面编写错误消息时,仅仅写一个清晰简洁的副本是不够的。您还需要确保消息的语气正确。像“404:PageNotFound”这样的通用消息听起来很冷酷和机械化,不会对访问者的情绪产生积极影响。最好使用更人性化的语气,例如“糟糕!此页面不存在”。Hugoware的404消息更进一步——他们说“404。Page被卷入了漩涡!”并且……从字面上展示每个页面元素是如何进入漩涡的。

3.保持视觉一致性
视觉一致性是良好设计不可或缺的属性。相同的视觉语言应适用于所有产品部分,包括404页面。通过这样做,您将为您的受众创造熟悉的体验,并帮助他们更轻松地浏览您的网站。
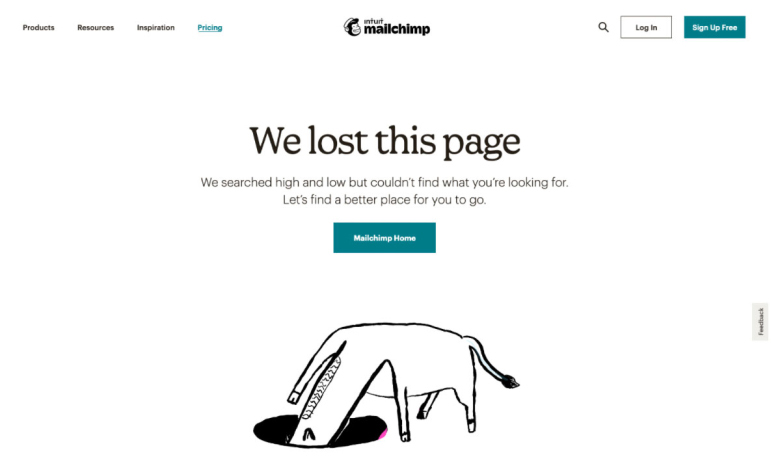
404页面应该与网站的其他品牌完美契合,无论是在语言还是样式方面。您需要使用与网站上所有其他页面相同的视觉属性(颜色、字体、间距)。请注意电子邮件自动化服务Mailchimp如何在其404页面上保持视觉一致性。显示“MailchimpHome”的号召性用语按钮与右上角的“免费注册”具有相同的样式属性。

4.使页面功能化
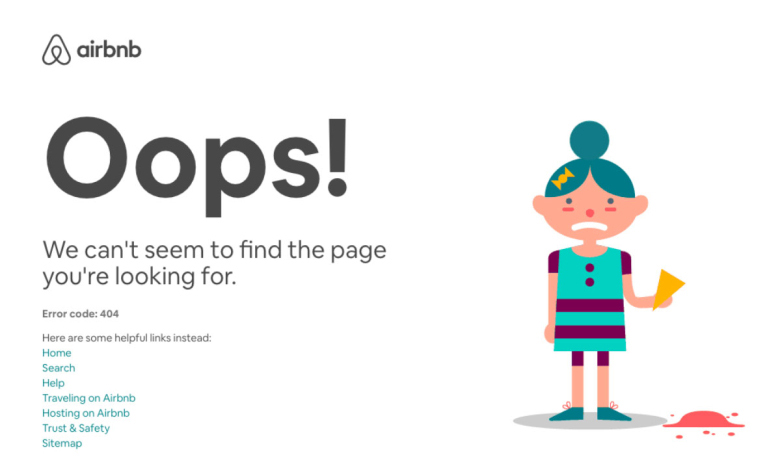
404页面的主要目的是指导访问者下一步可以做什么,因此提供下一步(或多个步骤)至关重要。根据您网站的性质,您可以提供一个链接(即“转到主页”)、几个指向您网站关键页面的链接(即,对于公司网站,您可以添加“主页”、“产品”和“关于我们”),甚至添加搜索栏(即,用于电子商务网站)。在其404页面上,Airbnb提供了一些代表网站主要功能和区域的关键方向。
不要过度提供太多选择,这一点至关重要。提供太多选择会使页面在视觉上的吸引力降低,并使访问者更难决定他们接下来要做什么。这种现象被称为分析麻痹。使用您的分析数据来了解您网站的哪些部分对访问者最重要,选择最重要的部分(根据经验,最多5个)并将它们添加到此页面上。

5.添加相关图像
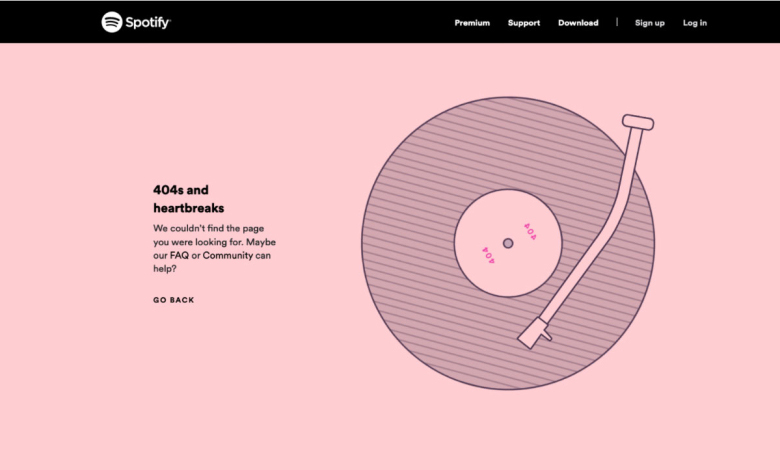
一张图片胜过千言万语。使用相关图像是与观众进行视觉交流并表现出对细节的高度关注的好方法。正确选择的插图、照片或视频可以帮助您吸引兴趣并与您的观众建立情感联系,并鼓励他们留在您的网站上。音乐流媒体服务Spotify在其404页面上使用非常相关的图像。黑胶唱片的插图是一个很好的视觉隐喻,对于这项服务的音乐爱好者来说是很清楚的。
如果您想在404页面上使用图像,则需要确保选择大多数访问者与您的品牌相关联的图像。访问者应该更容易解码含义。例如,如果您销售汽车,则可以在404页面上使用汽车图像。

6.使用大量的空白
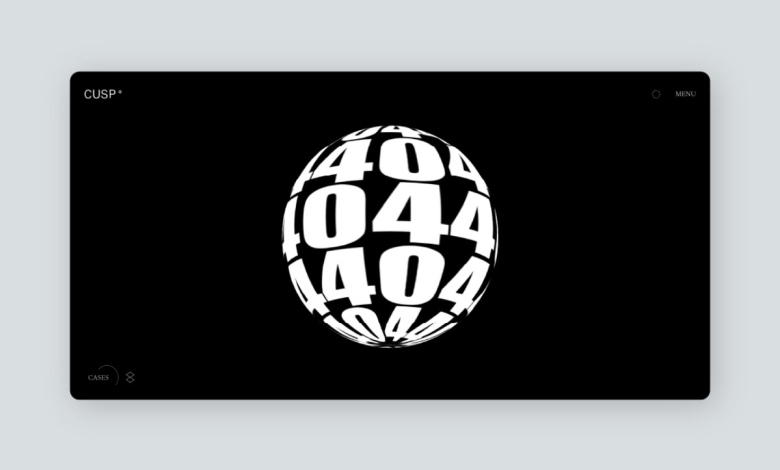
由于404页面的内容不多,因此可以使用空格让内容呼吸。您在单个元素周围添加的空白越多,它将获得更多的用户关注。在CUSP404页面上可以找到一个使用大量空白的非常有趣的示例。一个简单的黑白页面的中心是一个伪3D球体,它随着鼠标光标的移动而旋转。对比度和空白协同工作,将整个用户的注意力引导到关键信息上。
重要的是要记住,您的页面布局在任何屏幕和分辨率上都应该看起来同样出色。EditorX让您可以完全控制单个元素的空白。您可以为每个屏幕和分辨率定义自定义断点并优化内容。

7.利用您的品牌属性
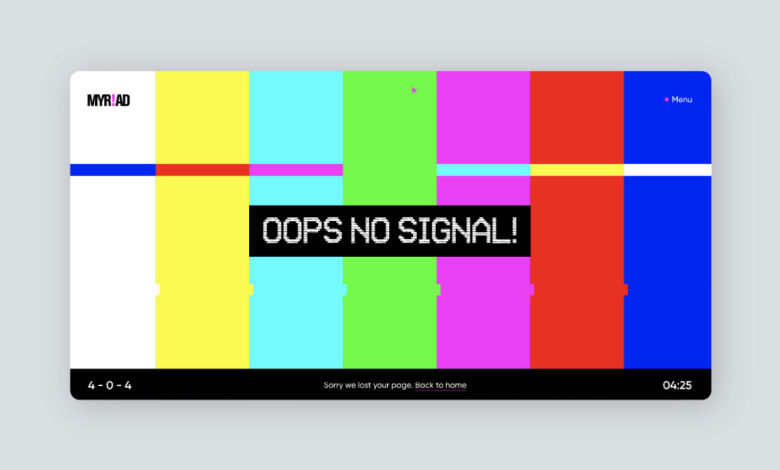
问问自己,“我可以直观地展示我的公司所做的事情吗?”如果答案是肯定的,那么恭喜你——你也应该能够找到独特的方式来直观地表达其404页面。MyriadVideo是一家专门从事视频制作的创意机构,它使用相当常见的图像来模仿曾经出现在旧电视上的经典彩条。大多数电视用户都熟悉此信号,并且可以轻松了解公司的工作领域(视频制作)。

8.引入创意视觉效果
运动效果可以使页面更加动态和生动。原创动画可以展示您的工艺水平并让您的访客感到惊讶。下面你可以看到来自软件开发者AndreaReni个人网站的404页面。页面中心的动画元素象征着故障。当您移动光标时,此故障会移动,从而为访问者创建可爱的视觉反馈。
向您的网站添加动态效果很容易。EditorX提供了多种可以在您的网站上使用的效果,包括移动、变换和颜色变化。

9.添加健康剂量的幽默
添加幽默是在个人层面上与观众建立联系的最佳方式。一个有趣的404页面可以让访问者发笑并在您的网站上停留更长时间。幽默可以是任何东西——从您在页面上开的一个笑话到您邀请访问者参与的有趣游戏。来自深圳的网站设计公司sumaart素马设计发现了一种非常不寻常的方式来将幽默融入404页面。一旦访问者登陆404页面,他们就会参与一个有趣的游戏,他们需要保存从屏幕顶部掉下来的旅鼠。这个聪明的设计决策增加了另一层兴趣,并使网站本身更加人性化和吸引人——即使用户偶然登陆。
同时,幽默并不是一件容易的事。如果您想为您的网站添加幽默感,请确保您的笑话能引起用户的共鸣。访客不应被您的笑话冒犯。了解有关您的目标受众的更多信息,并使用这些信息来设计适合他们的笑话。
10.添加意想不到但有用的功能
在404页面上添加一个意想不到但非常有用的功能可以将一时的恼怒转变为高兴的时刻。SUMAART素马设计是一家专业的网站设计公司,其使用404页面使用最小布局,为用户提供所需的基本信息,但它也允许访问者使用滑块生成HEX颜色。对于设计行业的许多人来说,这是一个简洁而有益的功能。
化失败为机遇
设计在于细节。您越完善个人设计决策,您的用户将获得更好的体验。错误页面(包括404页面)的质量可以很好地说明您对细节的关注。素马设计用精心设计的404页面设计是产品创建者真正关心他们的用户并希望为他们提供最佳体验的主要标志。