如何设计令人愉悦的黑色主题

黑色主题是应用程序设计的最新趋势,macOS去年推出了暗模式。Android上月也推出了黑暗主题,iOS在过去两周赶上来了,曾经罕见的黑色主题已成为普遍预期。
如果做得好,黑暗主题有很多好处,他们减少眼睛疲劳,它们在弱光下更容易阅读。而且,根据屏幕的不同,它们可以大大减少电池消耗。
然而,很难创造一个令人愉快的黑暗主题。我们不能简单地重复使用我们的颜色或颠倒我们的色调。如果我们这样做,我们将得到与我们想要的相反的结果:我们将增加眼睛的疲劳,使其在弱光下更难阅读。我们甚至可能打破我们的信息层次结构。
在这篇文章中,我们分享了如何设计可读、平衡和令人愉悦的黑色主题。

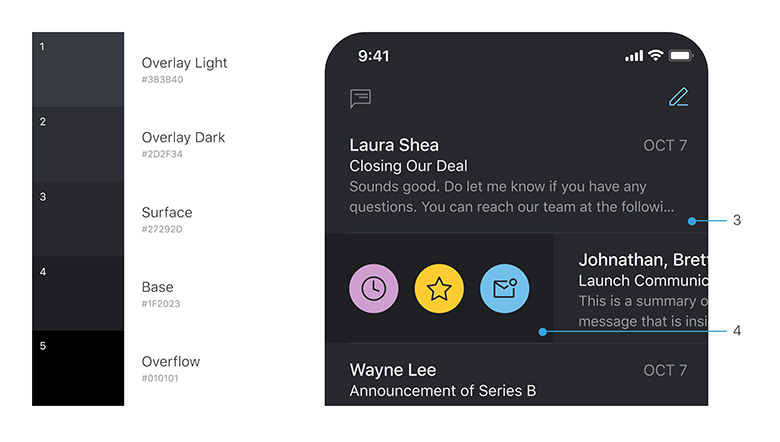
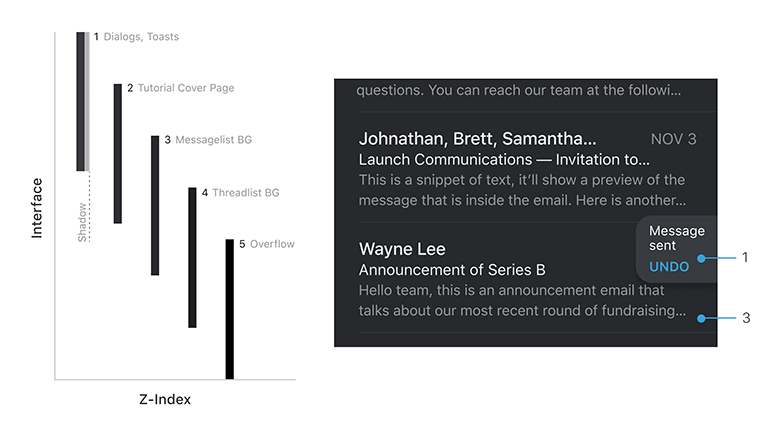
较近的表面使用较浅的灰色,较远的表面使用较深的灰色
1、使遥远的表面
大多数深色主题的UI设计都遵循这一原则:使远处的表面变暗。这模拟了一个光从上方投射的环境,并传达了一种熟悉和安心的物质。
当创建一个黑暗的主题时,它可能会诱使我们转换成光明的主题。然而,远处的表面会变亮,而近处的表面会变暗。这将打破物质性,感觉不自然。
相反,只取你的光主题的主要表面颜色。反转此颜色以产生深色主题的主表面颜色。对较近的表面调亮这种颜色,对较远的表面调暗这种颜色。
在《超人》中,我们的黑暗主题是由五种灰色阴影构成的。较近的表面使用较浅的灰色;较远的表面使用较深的灰色。
较近的表面使用较浅的灰色;较远的表面使用较深的灰色。
2、重新审视知觉对比
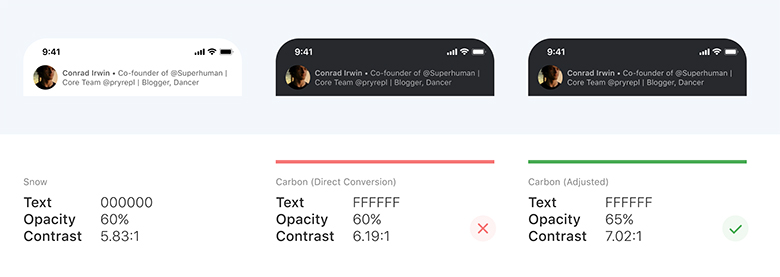
在设计一个暗主题时,参考一个亮主题,很重要的是要重新审视感知对比。这是一个元素看起来有多大的反差,不管数字可能暗示什么。
例如,在我们的light主题中,联系人信息是黑色的,不透明度为60%。但是在我们的黑色主题中,我们将联系方式设置为白色,不透明度为65%。虽然两者的对比度都超过AA标准,额外的5%可以防止疲劳,特别是在光线不足的情况下。
对于这些补偿并没有严格的规定,相反,我们会根据文本大小、字体大小和行宽分别调整每一项,以确保深色主题和浅色主题一样清晰、易于阅读。

3、减少大块明亮的颜色
在灯光主题中,我们经常使用大块明亮的颜色。这通常是不错的决定:我们最重要的元素可能会更亮。但在暗色主题中,这是行不通的:大块的颜色从我们最重要的元素中提取焦点。
例如,考虑我们的“提醒我”屏幕。在我们的光主题中,粉红色的覆盖不会分散甚至更亮的对话框。但是在我们的黑暗主题中,同样的覆盖将我们的注意力拉离。我们完全去掉了覆盖层,这样就可以快速、轻松地关注重要的事情。

减少大块明亮的颜色,让你更容易专注于重要的事情
4、避免纯黑或纯白
在《超人》中,我们不会在黑暗主题中使用纯黑或纯白,以下是做同样事情的四个理由。
4.1 现实主义
真正的黑色并不存在于我们的日常环境中。(世界上最黑的物体,麻省理工学院开发的一种尚未命名的材料,离真正的黑色还差0.005% !)因此,我们的视觉已经适应了将相对的黑暗视为真正的黑色。这就是为什么#000000会让人感觉如此不和谐,尤其是在与较轻的元素对比时。它与我们通常看到的任何东西都不匹配。
4.2 黑色的污点
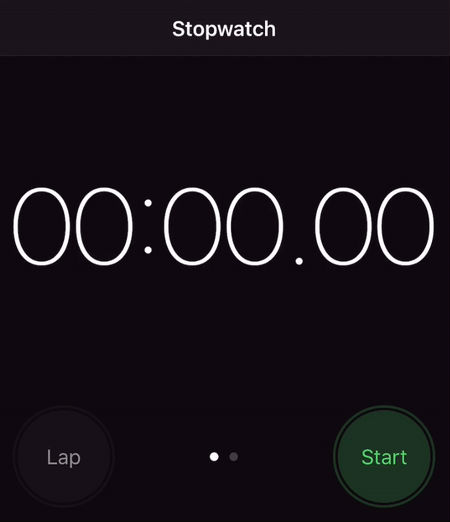
黑色涂抹是一种视觉失真,当较轻的内容被拖动或滚动在纯黑色背景。
这种效果出现在OLED屏幕上,这种屏幕越来越普遍。在这些屏幕上,纯黑色像素被关闭。(这就是为什么深色主题比浅色主题使用更少的能量。)然而,这些像素的开启和关闭比改变颜色要慢。这个变量响应创建了涂抹效果。

iOS Clock应用程序中的黑色污迹(必须在OLED屏幕上查看)
你可以通过使用深灰色来避免黑色涂抹,因为那样的话像素将不会关闭。这甚至适用于像#010101这样的深灰色—并且仍然比浅色主题使用更少的能量!
4.3 深度
如果你在背景元素中使用真正的黑色,你就失去了传达深度的某些技巧。
例如,想象你的背景是纯黑色的。在此之上,显示一个通知。通知应该漂浮在背景之上,所以你使用阴影来传达深度。除了阴影是难以察觉的,因为没有什么比纯黑更黑。
如果你的背景不是纯黑色的,你可以使用不同不透明度的阴影和模糊来表达深度。例如,考虑超人中的通知:

如果你的背景不是纯黑色的,你可以用阴影来表达深度
4.4 晕光
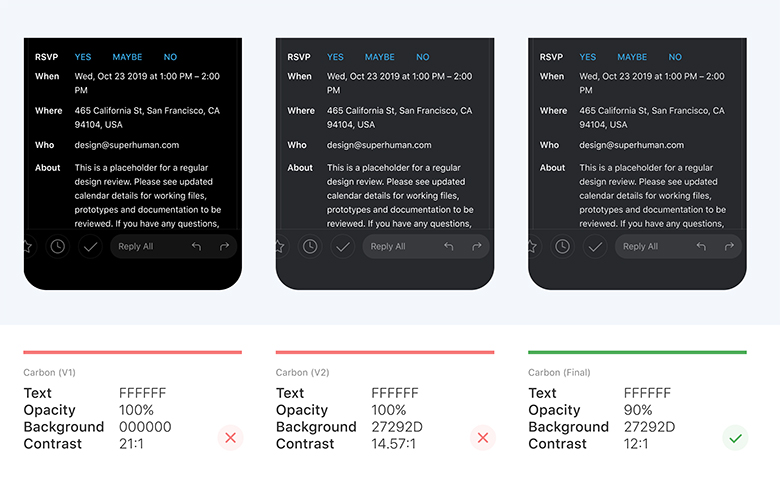
纯白色文本在纯黑色背景下产生可能的最高对比度:21:1。在定量的WCAG可访问性术语中,这是dream输出。
然而,在设计黑暗主题时,一定要注意非常高的对比度。对比度太高会导致眼睛疲劳和光晕。
当将非常明亮的文本设置在非常暗的背景下时,文本会显示为背景出血。对于我们这些散光患者来说,这种影响甚至更强。杰森·哈里森是感知与互动研究组的博士后研究员,他说:
散光患者(约占总人口的50%)发现,黑底白字比白底黑字更难阅读。这在一定程度上与光线有关:在明亮的显示器(白色背景)下,虹膜闭合得更紧,减少了“变形”镜片的影响;在黑色的背景下,虹膜会打开以接收更多的光线,而透镜的变形会使眼睛产生更模糊的焦点。
在《超人》中,我们必须特别注意halation,因为我们的应用程序文本太多。我们把白色的文字设置为90%的不透明度,这样黑暗的背景就会混在一起。这平衡了对比度和亮度,使应用程序很容易在各种光线条件下阅读。

5、加深颜色
因为为了避免眼睛疲劳和光晕,我们把文本的颜色调小了,所以我们的颜色和按钮可能显得太亮了。我们现在必须调整这些颜色,以更好地工作在黑暗的主题。首先,我们降低亮度,使这些颜色不会覆盖附近的文本。其次,我们增加饱和度,使他们仍然有特点。
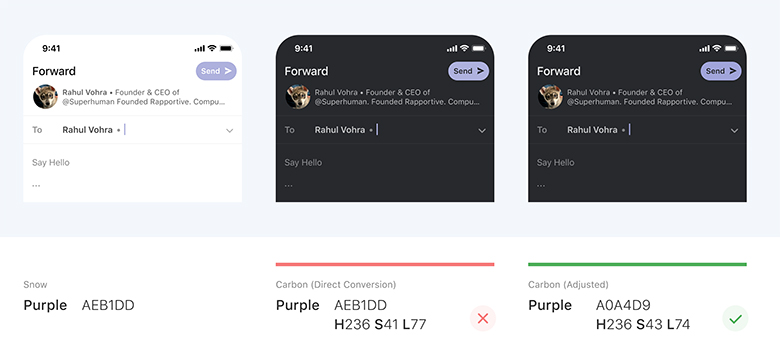
例如,如果我们直接使用来自light主题的紫色,它在附近的文本中显得太亮了。在我们实际的深色主题中,我们加深了这种颜色,这样用户可以专注于文本。
为黑暗的主题创造更深的颜色;保持色调,降低亮度,增加饱和度。

总结
黑暗主题有很多好处,现在被广泛期待。然而,它们很难很好地执行。重复使用颜色和反转色调的简单方法会增加眼睛疲劳,使其在弱光下更难阅读,甚至可能打破视觉和信息层次。
我们找到了一种系统的方式来构建可读、平衡、愉悦的黑暗主题。只需遵循以下步骤:
使远处的表面变暗
回顾知觉对比
减少大块鲜艳的色彩
避免纯黑色或白色
加深色彩
希望这有助于你设计愉快的黑暗主题。