2019年11月,网站设计的最新趋势
每个月我们都会发布过去四周内推出(或重新推出)的最新网站设计趋势的摘要。不管你是自由职业者、广告公司还是其他有创意的专业人士,只要是有趣的网站设计,我们都会把它包括进去。这个月,极简主义的缓慢衰落仍在继续,色彩无处不在。有一些很棒的类型,基于视频的最大化主义似乎正在站稳脚跟。
Another Colour
很喜欢Another Colour的网站,要产生如此简单的效果需要非常复杂。网站设计首页是一个循环的彩虹渐变,左边的渐变带将带你到相关的点。点击一个案例研究,你会看到大量的用户体验细节。用于创建对比类型的遮罩是一个很酷的效果。

重叠
叠加会导致完全的视觉超载,重复的图像,快速变化的图形,不断变化的视频,整个事情感觉就像一个法国的电子乐队的巡回电影。菜单很难找到,隐藏在标志后面,但无论如何没有多少,网站的焦点是登录页面上的无尽滚动。

插头和播放
回到已经建立的用户体验领域,即插即用的代理站点感觉没有那么具有挑战性。有一个简单的大字体的任务说明,我们已经开始期待,和工作重叠的底部边缘鼓励你滚动。真正喜欢的是网站从暗模式到亮模式的转变,当你滚动到案例研究。这是一个可以绑定到滚动条的简单转换的绝妙示例。

根
根网站主页上的视频让人对咖啡嗤之以鼻,一个带着纯正口音的老英国人面无表情地念着一长串字体名。不知道是否每个人都能理解这些名字的含义,但看看他们的客户名单,你会发现这对他们很有用。

Rload
从一个有点无政府主义的英国机构,到一个高度抛光的西班牙机构。Rload把所有的东西都挂在它的标志上,用烟和墨水在水里的视频,隐藏在一个面具后面,以增加设计的动感。这是一个简单而有效的方式来呈现颜色和动画,没有添加太多的膨胀。他们的项目页面已经接受了野兽派的趋势,用一个漂亮的动画斑点软化。

BuglerSmith
BuglerSmith是一家创意公司,致力于各种媒体和互动活动。他们的网站使用了一个非常强大、非常传统的12栏网格来放置相互抵消的缩略图,拥抱了后野兽派的趋势。真正起作用的是一些网格列用细线高亮显示,这给滚动页面一种难以置信的深度感。更重要的是,你很难不喜欢任何一家推崇霓虹粉色的广告公司。

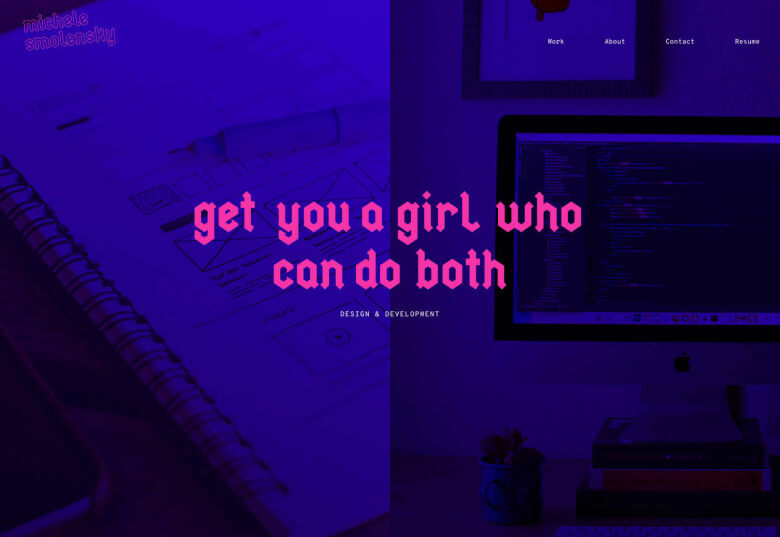
Michele Smolensky
说到霓虹粉,有什么可能打败霓虹粉,除了黑色字体设置在霓虹粉。米歇尔·斯莫伦斯基(Michele Smolensky)是来自德克萨斯州奥斯汀的自由设计师和开发人员。她的网站设计很简单,但深蓝色和霓虹灯粉色的组合真的很流行,你一定会喜欢任何有信心拥抱blackletter的网站,它可能是世界上最未被充分利用的字体风格。

生动的运动
生动的运动是另一个网站拥抱美丽的版式,生动的运动依赖于GT光谱,一个可爱的衬线字体吨字符感谢那些锋利的切割。快速滚动和缩略图很好地加强运动的感觉。黑暗的背景和简单的网格感觉就像很多类似的网站,但考虑排版确实使这个网站脱颖而出。

One Media
很喜欢One Media网站的活力,它不仅仅是快速剪切的视频,整个布局,重叠的元素,和不同文本块的交互作用都有贡献。它还利用了一个大的设计趋势:为了脱颖而出,菜单依赖于叠加而不是背景色。

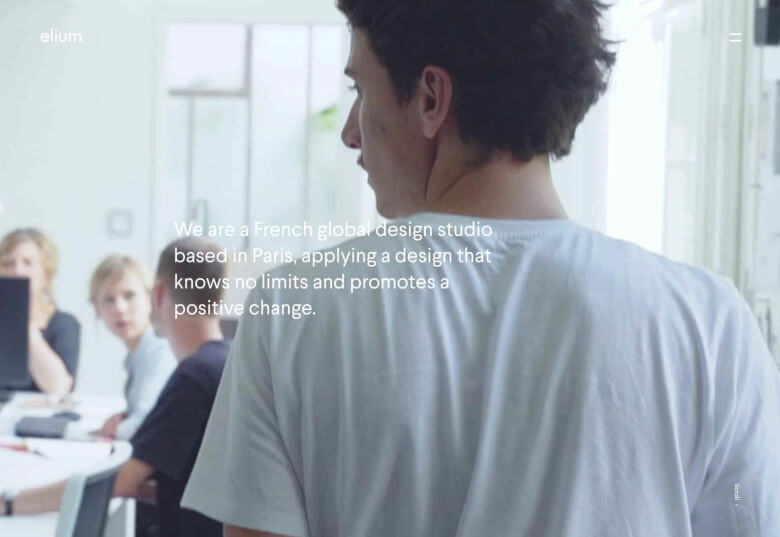
Elium
Elium是一家位于巴黎的专门从事产品设计的设计工作室。他们的网站以慢动作视频为特色,毫不费力地就很酷,充满了光线;当想到巴黎的时候,就是有这种感觉的。他们在偏置图像上采用了一点野兽派的精神,但是这个网站非常渴望用几何无衬线和灰色的微妙变化来表现极简主义。

Jenn Schiffer
在对极简主义进行了短暂的访问之后,我们又回到了残酷的原始主义。Jenn Schiffer的网站可能是这个月最喜欢的,因为它让我想起了早期的网络,那时我们发布的是我们喜欢的东西,而不是经过分析、测量和批准的东西。把自己描述成一个网络应用程序开发者、像素艺术家和技术讽刺作家,这个网站很酷。而且她还加入了一个黑暗模式选项,这真的很棒。

Berger & Fohr
回到美好、理智、有序的设计。Berger & Fohr是一家专注于品牌理念和身份的平面设计机构,这是一个简单的网站,把所有的注意力都放在实际的投资组合上。展出的作品是高度完成,身份为汉普顿建筑,Blackbelly,和Ello特别突出。如果你有一个健康的预算来重塑你的企业,你会把它花在这里。

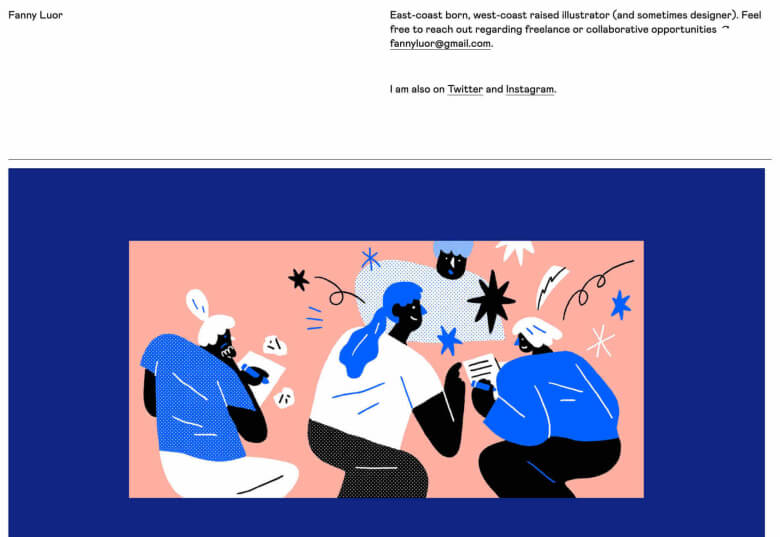
Fanny Luor
Fanny Luor是一名自由插画师(有时是设计师),她的网站为Dropbox和Intercom等客户提供一些很棒的作品。她非常简单的网站是一种自我约束的练习,这让她的作品自己说话。插图是现代的,让人联想到20世纪中后期的插图,具有丰富的颜色块和简单的形状。

Huncwot
Huncwot的网站是一个简单的前提,执行得非常出色。这是一个分屏设计,左边是公司详细信息,右边是工作信息。当你滚动的标志,横跨两者,是重叠的设计缩略图,以创建一个微妙的感觉的深度,甚至还有一些视差滚动。

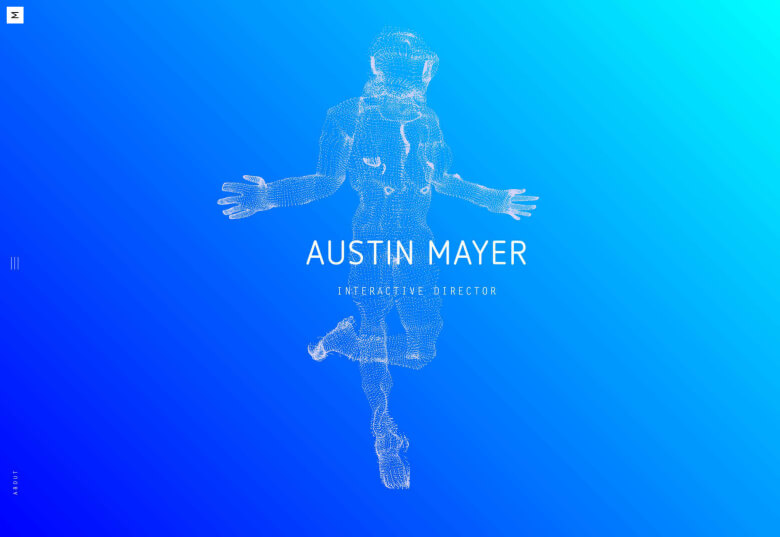
奥斯汀梅尔
奥斯汀·迈耶(Austin Mayer)把自己描述成一个“互动导演”,网站设计首页上有趣的粒子爆炸效果当然会吸引眼球。个人真正喜欢的是蓝色渐变的使用。自从看到蓝色用得很好,创造了一种空间感和光感,而不依赖于暗模式,感觉就像永远一样。