悬浮按钮(FAB)设计规范及实战案例讲解
悬浮按钮英文Floating Action Button,简称FAB,是手机移动端网页设计及APP产品设计中,最为灵动和热门辅助工具之一,它的主要特点是轻盈、便捷、高效,又像是个宝箱收藏着意想不到的惊喜功能,被比喻为Google设计语言中一颗璀璨的明珠。在遵循品牌视觉统一性设计的基调下,fab通常是单独呈现在产品界面之上的,虽然不能成为主流导航,但有效的设计却能间接提升产品整体的体验感和便捷性,悬浮按钮就像手机网站、移动网页、微网站以及各APP产品的“左右臂”,起到非常重要的辅助导航、拓展页面功能以及品牌延伸装饰视觉UI设计等作用。

悬浮按钮的使用原则
A、选择适当的悬浮按钮尺寸

悬浮按钮主要用于促进用户行为,它们通过在UI上浮动的圆圈图标来区分,并且具有包括变形,启动和传送锚点的运动行为。一般有两种尺寸,默认版和迷你版(仅用于与其他界面元素创建视觉连续性)。
默认的尺寸一般为56*56dp,迷你版的尺寸为40*40dp。界面宽度低于460dp时,需要从默认尺寸(56dp)调整至迷你尺寸(40dp)。
B、悬浮按钮只承载正向操作


由于悬浮按钮通常承载的是主要的、有代表性的操作,通常它应该是个积极正向的交互,比如创建、分享、探索等。唯一的悬浮按钮不应该执行破坏性的操作,比如删除、归档。它不应该是非特定的操作,或者是不完整的交互,比如剪切和粘贴是一组组合交互,它们应该存在于菜单栏当中,而非悬浮按钮中。
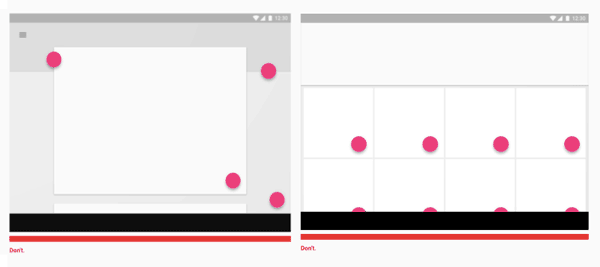
C、大尺寸屏幕上的悬浮按钮


悬浮按钮在大尺寸的屏幕上可以放置在扩展的APP栏、工具栏或者结构性的元素(前提不阻碍其他元素)和表单的边缘上。需要注意的是,每个页面只能出现一个悬浮按钮,也不要将悬浮按钮与一个页面上的所有元素产生关联,悬浮按钮本身显眼抓人眼球,滥用悬浮按钮会分散用户的注意力。
悬浮按钮的用途
触发器
悬浮按钮可以简单地触发某个动作或在某处导航,常用于触发功能、菜单或导航。


工具栏
悬浮按钮可以在进行点按或滚动操作时变换成工具栏。 工具栏可以包含相关的操作,文本和搜索字段等。当用户通过滚动发出他们有兴趣继续浏览内容的信号,滚动消失的工具栏则大大地节省了屏幕空间,整体的使用体验会非常流畅。


界面变形的枢纽
悬浮按钮可以转换为APP结构的一部分,借助动效延伸到整个屏幕,甚至变为独立的界面,从而成为界面功能切换的动态枢纽。

对于这一块的用法,谷歌Material Design设计规范要求:“变形浮动按钮时,需要以逻辑的方式在开始和结尾的位置转换,不要使用其他元素,并且变形动画应该是可逆的,新的变形页面也可以转换会悬浮按钮。”
触发和扩展一系列操作
除了单一的功能触发外,通过悬浮按钮更常用于触发一系列的操作,通过扩展,用一组相关、常用的悬浮按钮来替代原来的单一交互。常见的形式有拓展按钮,拓展表单等。

作为一般规则,这组拓展出来的按钮不应少于3个,不能多于6个,否则违反了作为悬浮按钮的快速、高效的原则。

悬浮按钮的实践
明确了悬浮按钮的基本设计规范和用途分类后,我们就可以尝试开始动手自己的设计实践了,下面为大家从两个方面的入门提供帮助。
原型设计
如果对悬浮按钮在产品上的运用有了初步的构思,可以通过原型工具Mockplus快速实现原型效果。

Mockplus支持快速设计、快速分享、轻松预览和轻松协作,你可以通过200个组件,8种智能交互组件,仅仅通过鼠标拖拽就实现交互;设计完成后由8种方式供你预览,还支持8种批注工具在线审阅,团队中也能大放光彩。
案例欣赏
还没有灵感?不要紧。这里为大家收集了Dribbble和Uplabs上面的一些经典悬浮按钮设计案例,相信会带给你启发。
案例1:Navigation at the bottom

作品功能和UI贴切地结合是整体变得出彩,设计中,下拉菜单占据了屏幕的一半,模糊了背景上的元素,突出了表单的重要性。菜单设计得非常简练,所有选项都按照垂直顺序排列,大量的留白保证了文字处于主体地位。
流动的切换动画细节增强了呼吸感,给用户带来了感性细腻的操作反馈。
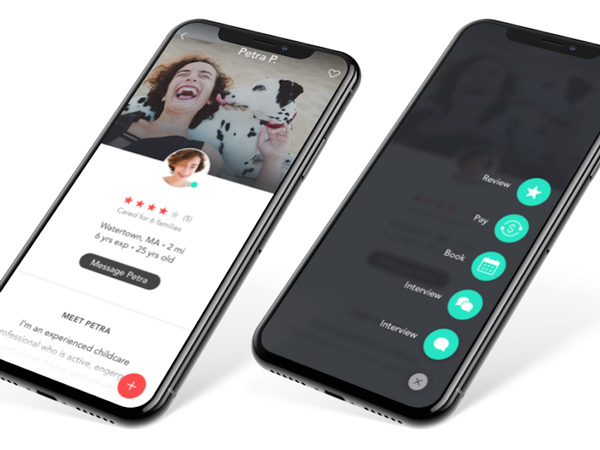
案例2:FAB for User Engagement

这一款FAB显得非常有侵略性。 激活之后没有一点的犹豫,垄断了整个屏幕,占据了主导地位。因为空间的充裕,设计成功地将所有重要环节都包含在内,图标美丽直观,体验强烈而宽敞。在UI方面作者巧妙地设置焦点,带来了愉悦的视觉观感。
案例3:Filter Menu

这款作品把FAB作为一种枢纽,使搜索过程更加高效和愉快,为用户提供了更灵活的使用体验。 必要的过滤器选项排列在一个弧形当中,每一个都有一款精心设计的圆形图标。菜单面板也具有非常像按钮本身的圆形形状。 这样一来,组件看上去就和谐了。
总结
悬浮按钮看似简单,但是要在APP设计中,还是要注意基本设计规范、场景和用户体验的。正确使用悬浮按钮,会给你的产品体验带来事半功倍的效果。