Floating Action Button (FAB)浮动操作按钮精心设计可大大提升UX
Floating Action Button (FAB)浮动操作按钮精心设计可大大提升UX
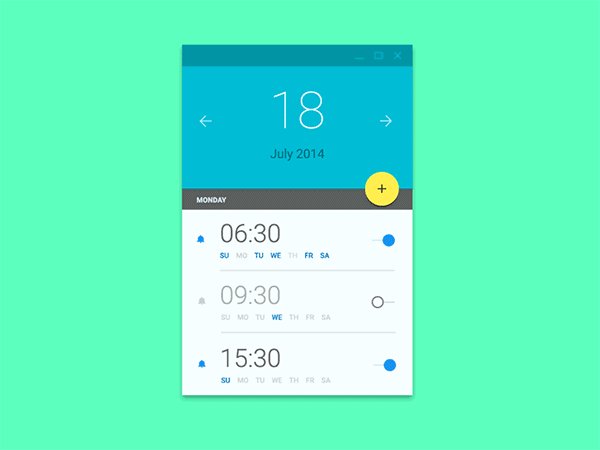
Floating Action Button (FAB)(FAB)是浮动在用户界面上方的图标。它的形状,位置和颜色使它与界面的其余部分明显区分开来。在2014年Google推出了Material Design之后,FAB作为一个用户界面元素,被广泛应用于网站设计和移动设计中。
虽然FAB可能被视为一个微小的,无关紧要的UI组件,但其效果是至关重要的。如能精心策划和设计,将能大大提升用户体验。

代表标志性操作
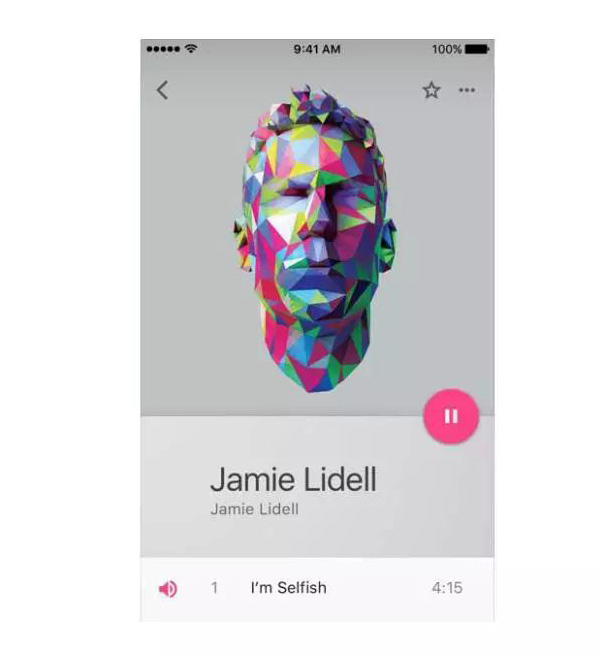
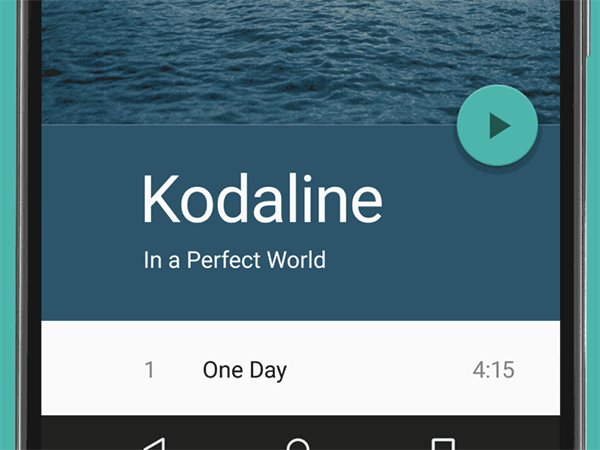
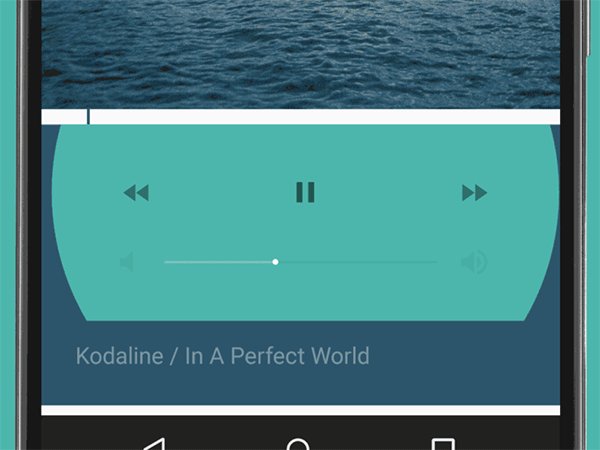
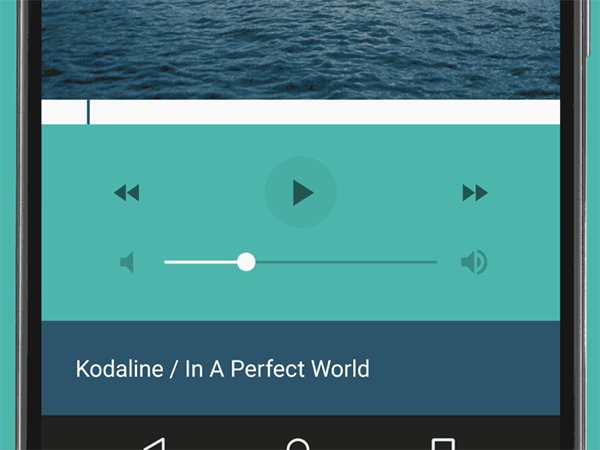
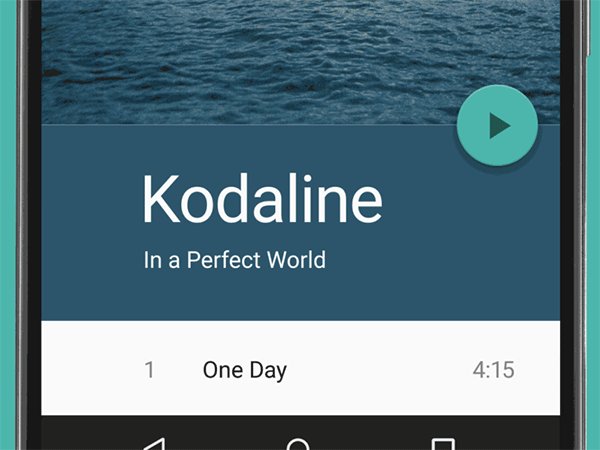
理想情况下,FAB应该突出显示最相关或经常使用的操作,它的操作可以突显当前APP最主要的特征。如果你要在你的APP中使用FAB,务必仔细考虑APP的设计原理,并将用户的可能操作归结为一个最显著的功能。例如,音乐APP可能具有表示“播放/停止”的FAB。一个像Instagram的应用程序可能有一个代表“拍照”的APP。

根据Steve Jones的研究,FAB在用户首次使用时表现出轻微的负面可用性影响。然而,一旦用户使用FAB成功完成任务,
他们能够比使用传统的操作按钮更有效地使用它。
所以,FAB在某种程度上可以作为该产品的代表标志性操作。
提示工具
FAB可以作为一个非常自然的操作指引,告诉用户下一步该做什么。Google的研究表明,当面对不熟悉的屏幕时,许多用户依靠FAB来导航。FAB同时也可以作为一种提示工具应用到页面当中。

提供一系列操作
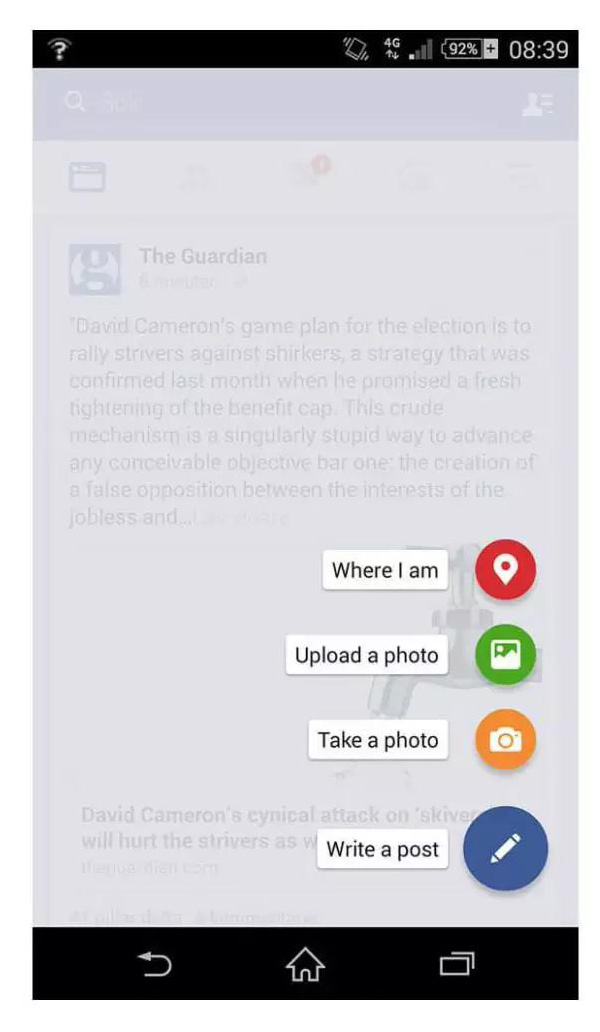
FAB在引导顾客操作时,甚至可以作为提供一系列操作的工具包。
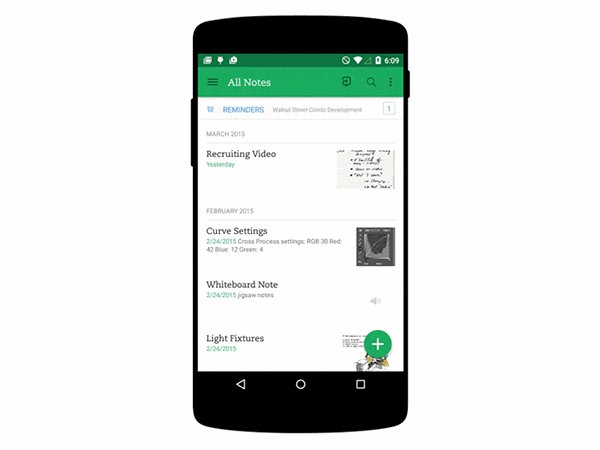
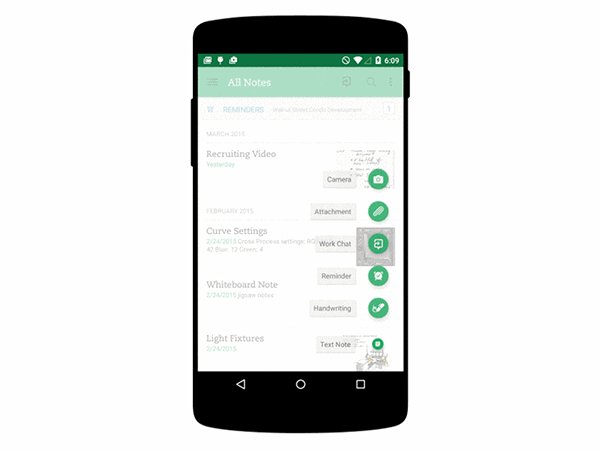
在某些情况下,如下面的Evernote示例中可以看到的,FAB适合旋转出来并公开其他一些选项。FAB可以用一系列更具体的操作替代自己,并且可以将它们设计得与用户正在阅读的上下文相关。根据经验,选项的数量需控制在3-6个(包括原始浮动动作按钮目标)。

这些操作必须与FAB本身表达的主要操作相关联,且彼此关联。例如下图

结合使用情景
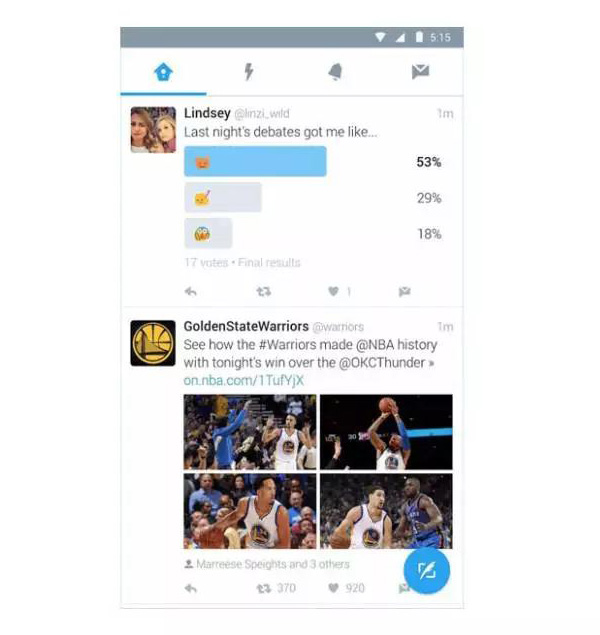
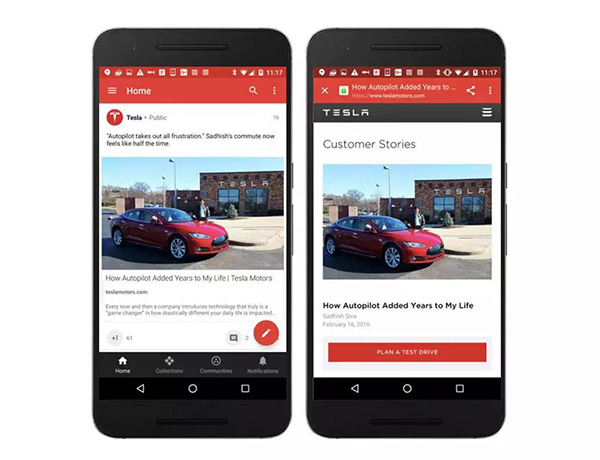
使用情景在用户交互中起着重要的作用。有时用户想消费内容,有时候他们想要执行动作。这一切都取决于使用情景。联系使用情景可以将FAB应用于任何APP的用户体验线路中。以Google+为例。
可见,FAB可以结合使用情景。

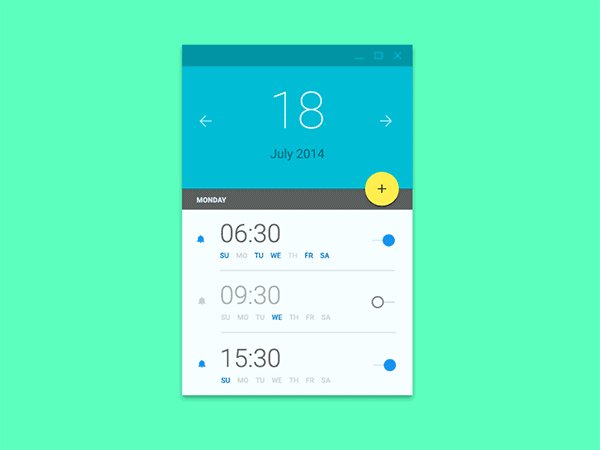
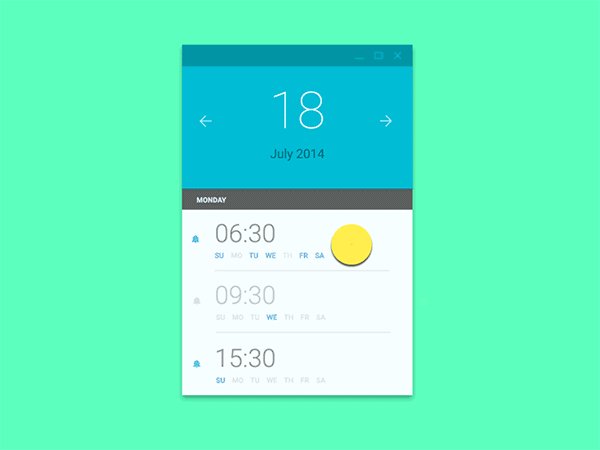
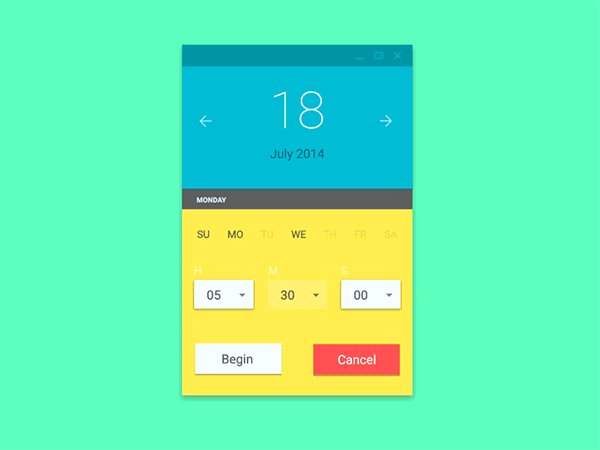
链接两个状态
最后,FAB不仅仅是一个圆按钮,它具有可变化的属性,这种属性可以用于帮助用户适应从一个屏幕跳转到到另一个屏幕。以下示例中的动画可以维持用户的方向感,并帮助用户了解视图布局中刚刚发生的变化,发生变化的原因,以及如果日后需要,如何再次启动变化。
FAB可以连接两个状态。


在极少数情况下,有部分用户更习惯于操作头部的工具栏,他们可能会觉得FAB会影响自己的操作体验。何况FAB的概念对我们来说还是比较新的,使用起来并不习惯。然而,尽管适应新事物是艰难的,但新事物却为我们的生活带来革新。正确合理地使用FAB可以为为用户带来更精心设计的用户体验。