口头禅里的“极简主义”设计风格并非公认的概念
极简主义作为一种视觉设计的新方向,核心原则是优雅地保留关键性的、引起顾客注意力的部分。线条、形状、色彩、留白、构图等一切元素都被有效地组织起来。今天我们在生活的建筑、艺术、摄影、文学、音乐、UI设计甚至食物都可以看得到极简主义的影子。然而在设计界有设计师提出,我们天天挂嘴边的在设计界看似大行其道的“极简主义”并非得到大家的公认。更有设计师主张正在流行的其实是简约风格和现代主义风格。
-1-
来自设计界对极简主义的看法
来自一位香港资深设计师认为
-
极简主义是对Minimalism 这个艺术流派的翻译,而在我们最熟悉的互联网产品设计领域说到的中文「极简主义」一词跟 Minimalism 关系并不大。打比方音乐上的Minimalism指的是Steve Reich, Philip Glass 那些人,以至后来的池田亮司。这些跟大家热衷讨论的苹果、Dieter Rams 在风格上不是同一类。互联网产品设计领域说到的所谓极简主义,其实只是20世纪初建筑界的现代主义(modernism)。它的核心精神很简单:设计从功能出发。形式是为了满足功能而存在,没有功能性的雕饰全部去掉。

为什么极简主义能大行其道?首先是因爲和如今民主化、平权化的时代精神吻合。在信息量极小(和今天相比)的时代,信息的形式感可以很繁杂,也不会造成过高的知觉负载(cognitive load)。但在当今大信息量的民主化时代,繁杂的形式感那种煞有介事的样子只让人觉得庄严得可笑。而且经过了现代主义的洗礼,大家普遍认同「没有用的东西可以不必存在」的观点了。
来自从事家具/空间/创意设计界的顶尖设计师说
-
极简从来没有正真流行过。流行的是简约风格和现代主义风格。以苹果风格为代表的设计风格属于简约而非极简。请注意,极简主义风格和现代主义风格是两回事。
历史上曾经大规模流行的是现代主义风格的设计,而非极简。极简主义是在某种意义上是现代主义的更极端表现,过于激进的设计都是几乎剥离人性或者极端的情感,这样的做法由于很极端和锋利,所以是经不起生活实用的折腾,也无法承载生活里丰富的情感需求。所以极简主义的作品仅仅能做为艺术或者观念表达而存在,很难也几乎不曾大规模的流行过。


极简主义很多时候是强调更极端的宣示存在,而且非常的苛刻,这是和现代主义很明显的区别。但本质上和现代主义很相像的是两者都剥离或者对立人性。极简主义更多的是在现代主义基础上做减法,所以比现代主义更苛刻和尖锐。而苹果的设计是包含情感和智慧的,某种程度看,苹果的设计更象"西方的禅"。人性化的设计和经过思考和情感的沉淀提炼出来的价值观,恰好是苹果的核心。所以苹果为代表的设计风格不是仅仅做减法那么简单,所以不可以说苹果风的流行等于极简主义的流行。
来自海归设计师GianniaChia则认为
-
我们每个人现在天天挂在嘴边的所谓“极简主义”恰恰在设计领域不是一个公认的概念。我们可能看多了苹果和无印良品的产品,觉得它无处不在,从而自发的形成了一种生活态度活态度或思维方式,最后被统称为“极简主义”。

哲学思想也好,价值观也罢,我们先假定它就是现在大行其道的一种设计理念或设计风格。重点是它为什么会这么流行?我个人是从进化论的角度看待这个事,也就是说我们人类从古至今经历过那么多种生活的方式和审美的洗礼,直到现在这个节点“极简主义”这种理念是我们可以认同的。比如西方我们经历了古典主义,新古典主义,新艺术运动,工艺美术运动,最后到和“极简主义”相“对应”的现代主义和国际主义风格。从极端繁复的洛可可主义,到没有那么复杂崇尚自然元素的新艺术运动,再到“形式追随功能”的现代主义风格。然后这些风格传播到世界各地被人们所认识和接受。

一代又一代的“运动”“主义”“风格”都是人类自己的选择过程,更像是一个自进化的过程,科技也是如此。并不是我们这拨人就突然爱上了“极简主义”的设计风格或生活理念,而是经历了那么多之后,我们觉得这东西适合我们。今后还会进化到什么样子,就交给未来。
-2-
做企业建站设计师和UI设计师口中常说的极简主义又是啥
关于极简主义的理解有着太多的分歧,笔者认为“只有最必要的物品,除此之外没有任何多余装饰”或者“少即是多”,设计师应该追求简约而不空洞,时尚而不过度修饰的极简设计,善于使用负空间,大胆的色彩和字体的组合,将优雅融入功能多样的细节。

通常我们口头禅里的“极简主义”,包含下面的特征:
-简单
-明晰
-清晰的视觉层次
-高对比度的组件和比例
-每个元素都有功能
-大量的空间和留白
-核心细节拥有高关注度
-排版是重要的设计元素
-无功能的装饰性元素被移除
-...列举不完
01
-
极简主义与扁平化设计风格
扁平化设计这一趋势和极简主义是相辅相成的存在,两者在技术细节和精神上都保持着高度的一致性。众所周知,扁平化设计移除了拟物化设计中广泛存在的高光、阴影、渐变和纹理,而扁平化设计2.0中也只是有限度地加入了一点阴影,微妙的渐变。扁平化设计让不同屏幕、不同分辨率下,按钮、图标和插画显得更加统一。界面的可用性和视觉的协调性在这种设计风格下更容易实现。
扁平化更多的是一种技术手法和风格上的存在,而极简主义有着更广泛的意义,它包含了布局、组成、配色、对比度甚至整体设计精神的一套策略,因此,扁平化设计更多的应该算是创造极简主义设计的一种技术和设计技巧。

02
-
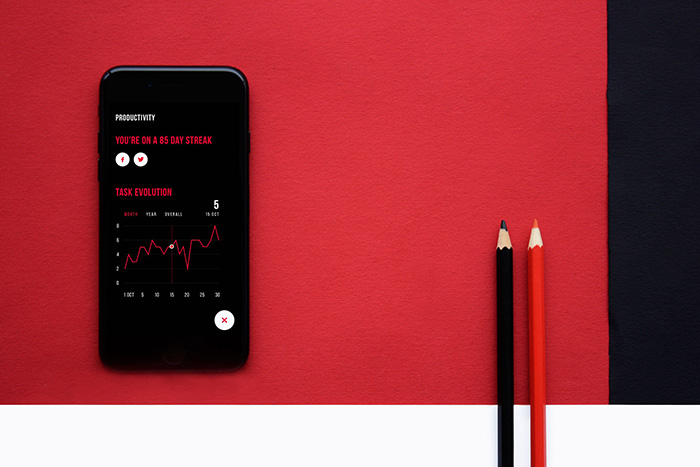
配色上通常是单色或有限色
色彩是构建用户和产品情感联系的重要纽带,而设计师在进行极简主义设计的时候,通常会采用单色,或者色彩数量较少的配色方案,这样能让所选的色彩更具有凝聚力,让色彩的力量最大化。这样的设计让用户不会被轻易分散注意力,这样一来,用户会更加容易被引导到特定的区域,关注特定的内容,从而触发交互(比如购买,订阅,捐赠,开始使用等),这样的界面是有效且高效的。此外,从心理学角度上来看,特定的色彩关联特定的情绪,而有凝聚力的配色则可以放大情绪。

03
-
表现力十足的排版
简约的UI设计中,排版设计被视为最为核心的元素之一,它不仅可以为用户呈现内容,而且可以创造风格,强化视觉效果。相比于挑选图片,设计师更在意整体排版布局的选择,并且精心选择元素搭配和尺寸的控制。除了色彩之外,字体也是设计师最为在意的元素,因为字体也是塑造体验,传递情绪的重要元素。可读性和易读性是整个排版布局的基本要求,而设计师并不想让不合理的字体选择毁掉这一基础。

04
-
有限的选择
极简主义设计的强大之处在于,让用户更加集中注意力,专注于功能和目标。通常,极简风的UI设计中,少有装饰元素,也不会让阴影、纹理甚至多余的交互和色彩来分散用户的注意力,他们需要用户集中注意力,执行关键性的任务,而整个网站或者APP的导航也是围绕着帮用户解决问题而存在。

05
-
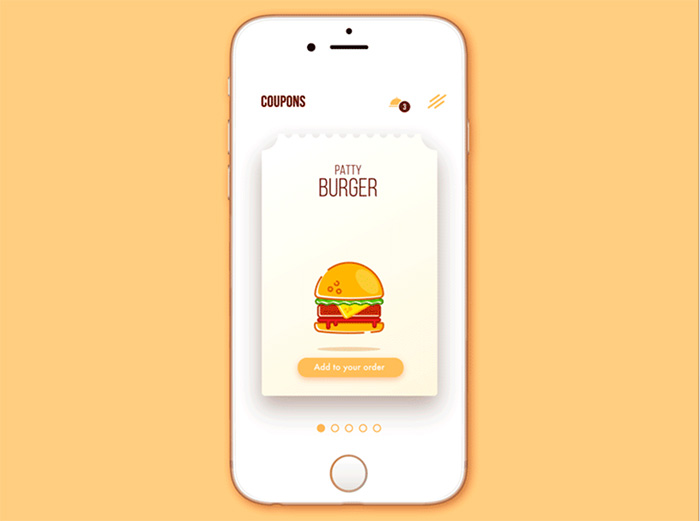
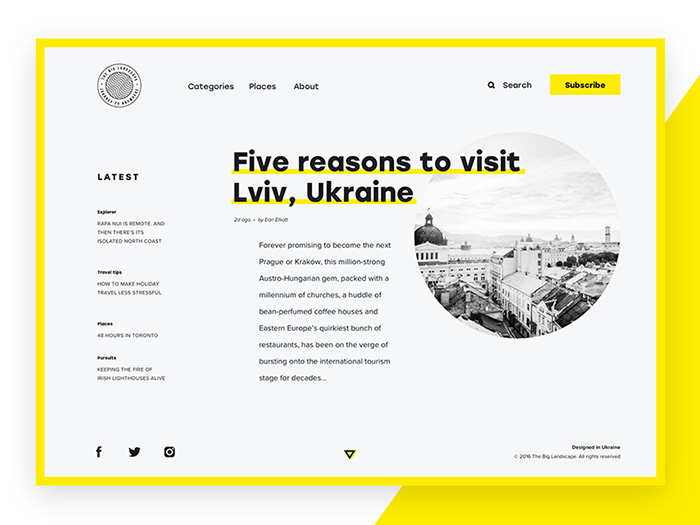
突出的主题和视觉元素
在极简风的UI当中,设计师不会使用过多的图片,而是选择表现力较强,整体视觉突出的单一图片,以引人入胜的姿态让用户关注到它们。 这样的设计让用户直接注意到对的图片,而不再需要在大量的信息中来做筛选,并且单一的图片所传达的信息和情绪也不会被干扰。图片或者插画将会遵循极简主义的设计风格,否则将会破坏整体风格的一致性。

06
-
简洁直观的导航
极简主义为导航设计提出了苛刻的要求:设计师必须遵循极简的原则来显示最重要的内容,隐藏非关键的导航内容,但是这么做还必须确保用户能够轻松找到所有他们想要的信息,无论关键与否。而这种内在的冲突让极简主义设计为人所诟病:如果没有经过足够的调研和测试,汉堡菜单这类用来隐藏导航和信息的解决方案,可能会让用户无法正确、快速地找到他们想要的内容,甚至在网站中迷失,这不是积极而有效的用户体验设计。
07
-
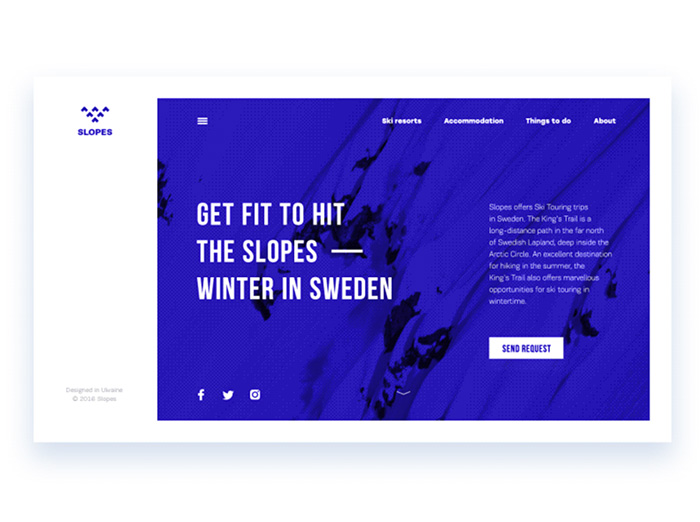
善用负空间
留白,或者说负空间,是极简主义设计中不可分割的一项重要组成部分,它并不一定得是白色,和颜色无关。在极简主义设计当中,负空间是增强核心元素的被关注度的有效途径,让整个设计更加优雅。如果你的设计采用的是单色,或者双色的配色方案,那么负空间在创造对比度和清晰度方面,起着无可替代的作用。

08
-
栅格系统
对于极简风的网页设计,栅格系统在组织内容和布局上,作用非常的明显,尤其当你的网页中包含了大量同质化内容的时候。此外,栅格系统还能很好地帮你搞定响应式设计。

09
-
对比
按照极简主义设计的理念,良好的对比度对于整个视觉设计的作用是特别明显的,而对比主要涉及到的是色彩的对比,形状的对比,以及位置的对比,这些都是关键性的对比元素。

-3-
做品牌设计和平面设计的人也说他们是极简主义
01
-
保持一致
对于品牌标识来说,简约风格的商标就十分实用。标识图形及色彩采用极简风格,与其它延展元素和产品完美融合,打造出的整体感令品牌形象非常便于记忆。

02
-
寻找隐形关联
设计可以不局限于其本身,让它与周遭元素产生关联,联合组成更“开阔”的视觉。就好比 Trevor Finnegan 设计的这一组名片,看看它们组合在一起时的效果。

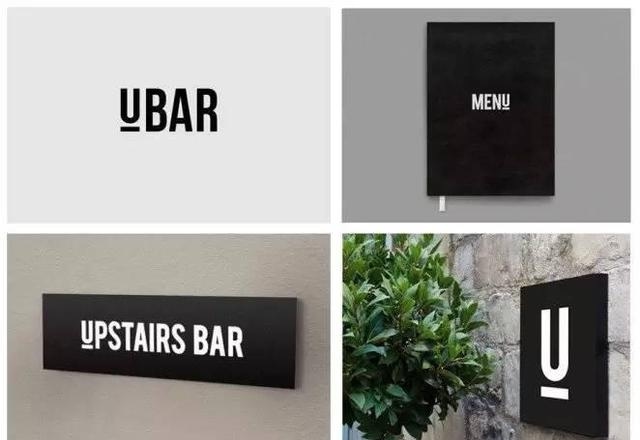
03
-
脑洞大开
极简主义并不意味着摒弃所有的图形插画元素,而是对于选择什么时候在哪里用更为谨慎。如 Frame Creative 所设计的这款标识,图形元素巧妙地与品牌名称融合,如果能够灵活运用这种方式,便可以创造出即简约又形象的视觉。

04
-
网格效用
网格,对设计来说起着至关重要的作用,那么对极简主义来说,就更是如此了。既然在设计中没有过多的元素,那么是时候好好把玩一下网格系统了。来看看Jessica Giboin 的这款版面设计,精密的网格系统令文字、标题以及各个图形元素组成了清爽、简洁并极富效用的设计。
跟网页设计上的栅格化系统设计相同设计思维和原理。

05
-
重视功能性
极简主义堪称功能性冠军。一个干净、清晰、整洁的设计令视觉导航通畅无阻,所需信息一览无余,James Kape 设计的这款版面就是个很好的例子。极简设计及清晰的字体分级信息都令目录页面简单易读,发挥了强大的功能性。

06
-
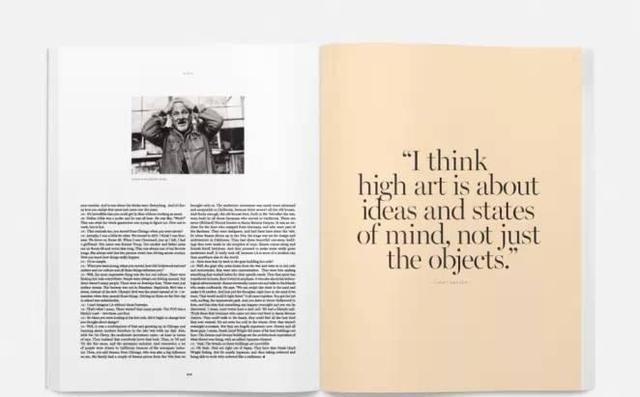
探寻平衡感
版面中照片等视觉元素与文字之间的平衡感十分重要。在 Mother Design 设计的这款版面中,我们可以看到,少量强调性大文字和画面较为简洁的图片组合在一起,而材质较为复杂的图片通常与大篇幅文本结合,如此达成视觉平衡。

07
-
妙用留白空间
巧妙留白可令设计平衡,避免杂乱,让画面呼吸起来。Studioahamed的此款版面设计充分使用留白,达成了高大上的极简风格。

08
-
大标题
在一个简约设计中,对元素尺寸的把握可以帮你决定读者的视觉阅读路线。Saturdays Magazine的这个版面,就能发现第一眼定是落在最大的元素上——右页中的大标语,而后是照片,最终是文字。

09
-

-4-
小结
极简主义并不是一个必须达成的美学目标,亦不是一种你可以重创的风格,它是一种对于设计的思考方式。
从字体方面而言,尽量控制种类,以保持设计一致感,避免视觉混乱。确定内容等级,设定重点,并将字体根据网格对齐,尽可能保持易读性。
从颜色方面而言,尽情玩转单色,但不要受其限制。根据设计所需,加入其它色彩可以有助突出设计重点,或强调特定元素。

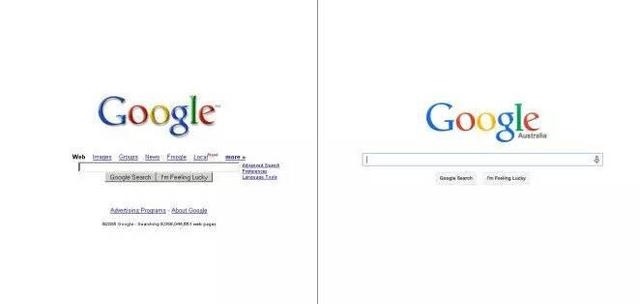
设计中的元素越少,过时的可能性也就越低。其中最典型的例子要属谷歌了,案例图片中就是它十年前和如今的页面比对。除了一些小变动以外,页面中的大面积留白,以内容为中心和极简主义风格,都令谷歌相对其它品牌而言,从不过时。
总而言之,尽可能地作简化,无论是减少色板中的一个颜色,或是构图中省去一张图片。要时常想办法“浓缩”元素,或选用一个更简洁的作替代。减少到无法再减少,留下的就会是必不可少的元素。