深度分析|网页界面的按钮图标设计不止扁平化那么简单
当今的互联网产品,无论是企业官网,手机移动端网站,还是各种App,几乎找不出一个产品是没有按钮的。按钮是一个非常小的设计元素但在UI设计中却有种很关键很重要的地位,甚至可以说每一个界面中都少不了它。还有学生告诉过我,他学习网页设计就是从绘制一个按钮开始的。为了能更好的研究透彻关于网页界面的按钮图标设计,有些ui设计专家及权威用户体验凭条还专门研究了关于App界面中按钮设计以什么样的形式和状态出现为最符合用户体验。
由于本人参与的重大项目也仅有2个,资历尚浅,接下来就简单的谈一谈,按钮设计的相关趣闻和故事。将会按照四个部分来讲解。图文有点长,希望大家做好坚持的准备。
按钮的发展史
扁平化环境下的按钮设计
按钮设计有哪些技巧及注意事项
遇到两个以上的按钮及按钮群该如何设计
-1-
按钮的发展史

从电脑杀入中国市场起初,我相信很多人都这个界面都记忆尤深。

天禧,操作系统是 windows 98,里面的按钮都是这种三维风格的,用很明显的阴影和高光来告诉用户这是一个可以点击的按钮,是和其他区域不同的。那时候电脑的分辨率很低,我们可以清楚地看到按钮边缘的像素颗粒。由于基于图形的交互界面刚刚代替了基于命令行的界面,是个新鲜事物,所以设计按钮时最关键的就是要让它从界面中突出出来,让用户不需要提示也可以知道它是个可以点击的按钮,很明显他们做到了。
后来拟物化按钮风格来袭。

拟物化按钮,追根溯源,是由乔布斯发扬光大的,拟物化是一个设计原则,设计灵感来自于现实世界,乔布斯钟爱于拟物化设计,他认为拟物化的设计能让人立刻就知道这个软件是做什么的,让用户将他们在现实世界中的经验带到虚拟世界中,从而降低用户的学习成本。
从 1997 年乔布斯重回苹果一直到 2012 年的 iOS 6,苹果都在坚持和推进拟物化设计,现在打开 dribbble 搜一搜 2012 年左右的作品,那时候的设计师都会把拟物化做到极致,超写实的光影和纹理,如果用 Ps 做不出来的话就用三维软件来做。
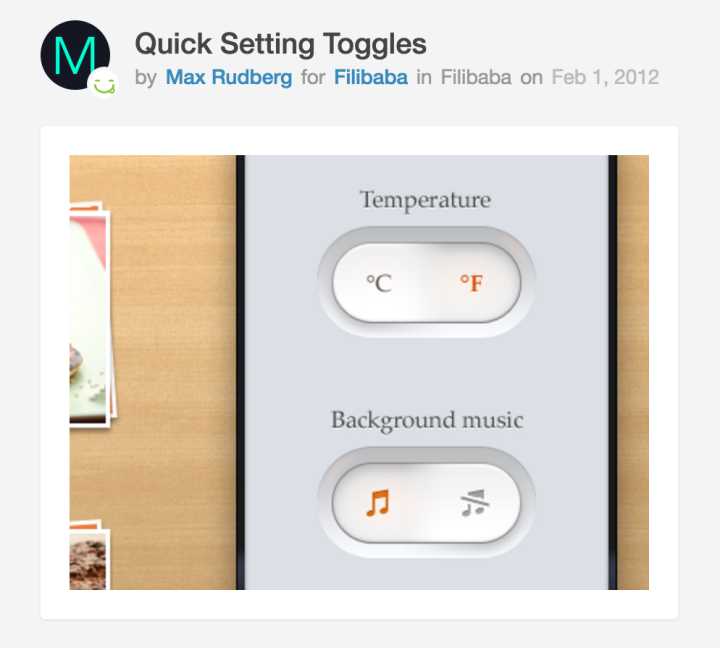
第一个拟物化的设计现在追溯起来应该是苹果的 Quicktime 4,当时苹果团队设计了很多方案乔布斯都不满意,他要求软件的外观要和真实的立体声播放机一致,拥有金属的外观。最后他把自己的百年灵手表扔给设计师,说你们就照着这个纹理画吧,这样拥有金属拉丝外观的 Quicktime 4 就诞生了。

2012 年流行的拟物化界面,将按钮的质感做到极致

随着2013年苹果推出 iOS 7,扁平化取代了拟物化,成为新的设计潮流。界面上所有的纹理和立体效果都被抹去,用户的视线从外观回归到内容本身。从图形化操作界面的出现到现在,已经经历了将近20年,其实就算不把一个按钮做成立体的样子,只要给它以颜色的区分,大家都知道它是一个可点击的按钮,所以拟物化的存在就没有那么必要了。

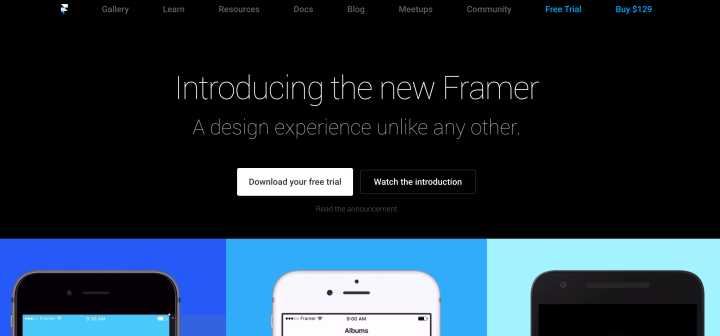
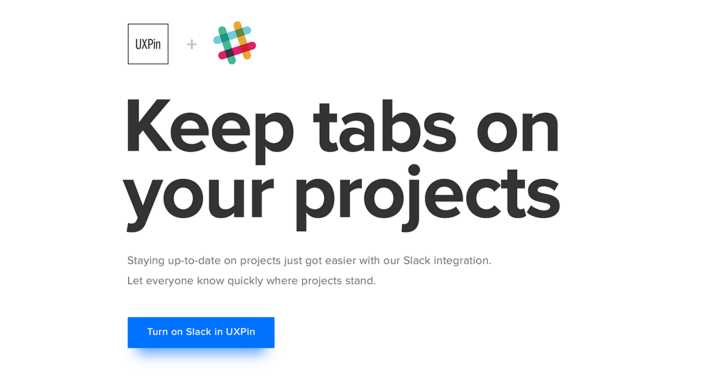
后来又出现了幽灵按钮,这个名字很有意思,在英文中它叫 Ghost Button ,其实就是将一个按钮挖空了,只有边界的描边和按钮上的文字,它一般是和扁平化按钮成对出现的。因为这种按钮是空心的,容易和背景融为一体,不会凸显出来,从而更加突出旁边的按钮。
幽灵按钮的使用,因为是空心的,所以更加突出了左边白色的 Download your free trai 按钮

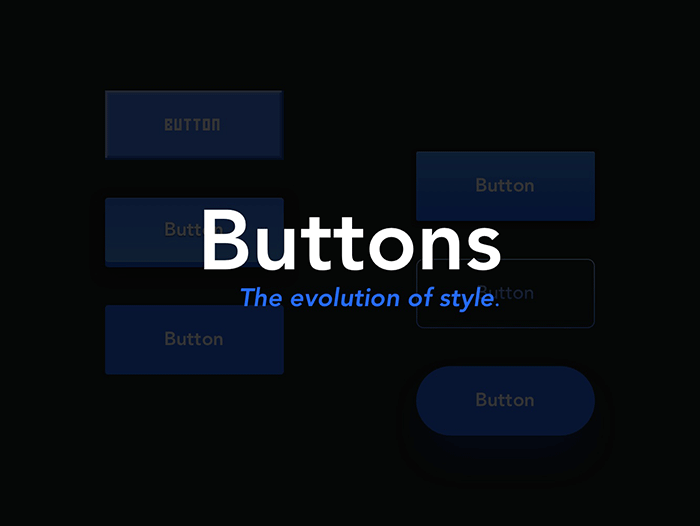
微质感按钮的到来
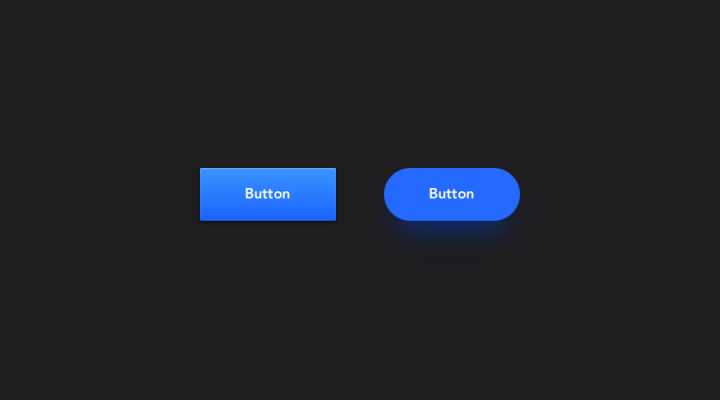
在如今的后扁平化时代,按钮的设计已经不局限于扁平化和拟物化了,经常把他们结合起来,用一些不容易察觉到的渐变来表现光影的变化,用阴影表现交互的层级,大家设计的思路也越来越开阔,根据自己的需要来设计各式各样的按钮。

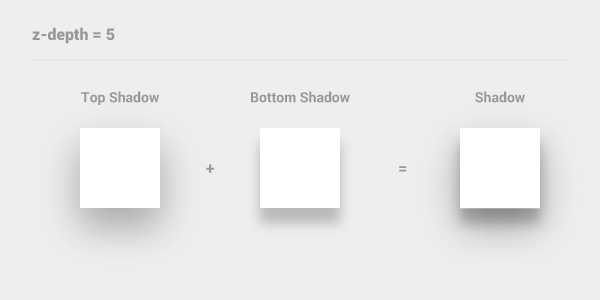
Material design 中用阴影表示层级,里面的按钮也需要遵循这样的设计原则

有时候用有颜色的阴影显得画面更干净,本来是好的想法,但是被滥用了

其实每一个按钮都是为了引导用户在正确的时候点击它,我们从按钮风格的转变可以看到设计风格的转变和设计思维的转变。设计风格和艺术的演变其实一直是不断轮回,螺旋上升的,从最开始古人类在岩石上画下的抽象的壁画,到后来蒙娜丽莎写实的油画,再到毕加索抽象的作品。从上世纪的的包豪斯风格和极简主义,到后来的拟物化设计,再到现在的后扁平化时代,就像轮回一样,设计的功能和初衷才是最重要的,而风格一直随着它不断变化。
-2-
按钮在扁平化设计环境中如何设计才更让用户“宠幸”,产生点击欲望
扁平化按钮跟非扁平化按钮在作用上是一致的,区别不大,但扁平化的极简设计对设计师提出了更高要求:
- 精炼内容
- 真正地思考主要任务,让用户专注于主要任务
- 重复上两点来不断迭代
- 勇敢地重新设计
在一个出彩的界面设计中,考虑周全的全局设计布局界面,至少应该包含以下因素:
- 对比颜色、大小及位置
- 考虑按钮作用类型及使用场景
- 各种动宾短语、口号或识别度高的icon
- 填写校验及悬停状态
- 其他
这些因素一定要考虑进去才能做出有点击欲望的按钮,才是真正的“优秀和有效的行为召唤”
假如没有考虑进去,即便按钮做得再精致和拟物化,一样是失败的,让用户想放弃的按钮。
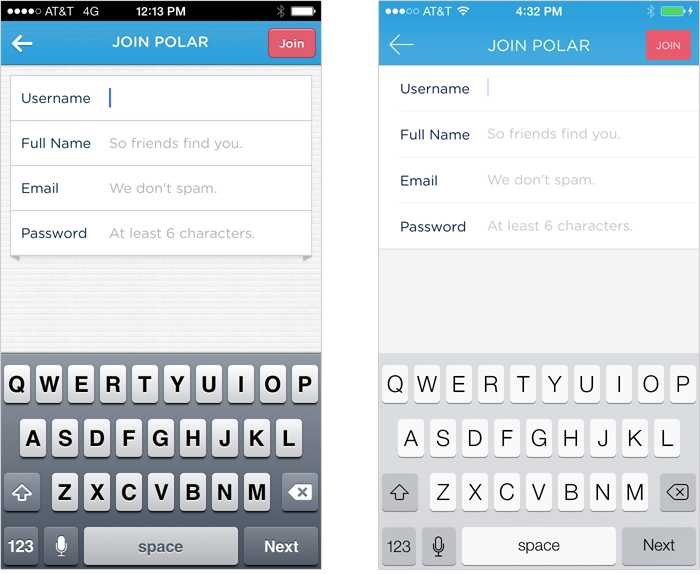
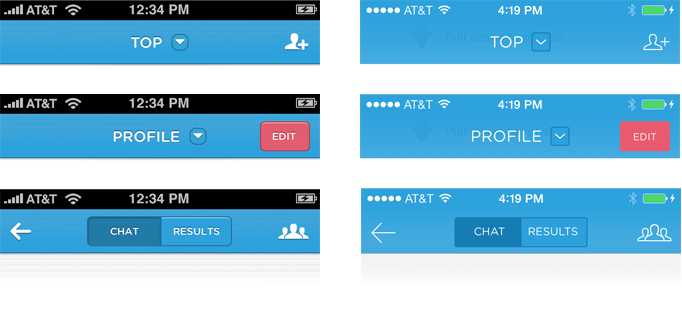
非扁平vs扁平【iOS 7 的键盘按钮也是有阴影】


扁平vs非扁平

iOS 7 绝大多数情况都具有良好的上下文,当然也专注于让用户一次只做一个任务。在有上下文关联的情况下,就算是简单的「文字链接」也会很容易被识别。当然左图的「Agree」按钮也使用了加粗的对比效果。

-3-
按钮设计都有哪些技巧
按钮提供了一个样式简单的标签供人在界定区域内点击,是你应用设计语言基本属性的方式,这种方式以后还会应用在更加复杂的组件当中。
01
-
按钮要和超链接区分开


在扁平设计时代,类似Material Design,会将“扁平”按钮,多样应用于工具栏、动作组、还有文本串联。在默认状态下,这跟超链接只有轻微的区别甚至是没有区别。然而,从archor tags开始,按钮的状态和行为都会带来一系列需要区别的考量。
如果你的系统提供了扁平设计,要确保它设计上和代码上的惯常用法,都是可以跟超链接区分出来的。此外,确保方案涵盖交互的复杂性,例如聚焦&按压状态,留白,对齐等。
02
-
设定文本的风格基调
幸好,过去“点击这里”是存在的。但我们依然需要回答:按钮标签可以有多长。标签是采用祈使语气,即命令式、强制性的语气吗(例如,“保存”或者“关闭”)?我应该在动词后面加上宾语吗(在“保存”后面加上“文档”)?关于常见操作有惯用的标签吗?要加注品牌标语……还是不要呢?
在可以找到全部按钮的标签指南处引入前后一致的用词。当然,用词列表和深度编辑标准可以在Voice和Tone等指南内找到。不管怎样,按钮指南是开始把指南桥接在一起的好地方。
03
-
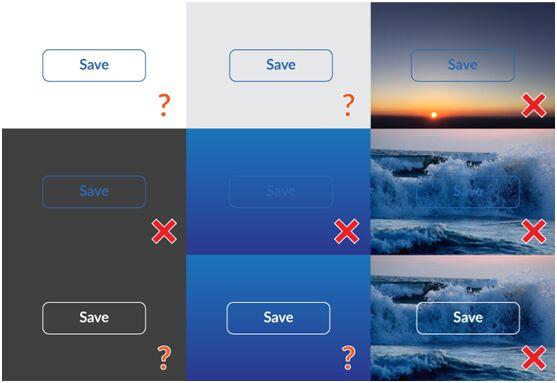
当背景较复杂时,按钮用反色
在纯白背景下大多数样式的按钮还行得通,但如果你把按钮搁在照片背景上呢?或者是一个更深的不同颜色的背景?更伤脑筋的是,你的按钮也可以放在浅色中性色的背景上吗?按钮可以用在(包括但不限于上面所提到的)任何情况下吗?主按钮的颜色可以随意改变吗?


把主按钮放在不同的背景上进行演示,然后制定一个相反的替代方案——白色?不同颜色?或者半透明?——当背景变深时应用上述方案。做文档时,把亮色和暗色等方案展示在一系列常见背景上,这样可以把问题讲清楚,把按钮展示在一系列常见背景上,效果好坏都展示。
04
-
设计并建立按钮的交互规范
按钮是最简单原始的交互,交互伴随着改变。仅仅呈现给开发者页面加载时按钮的样式来表示“按钮长这样!”是不够的。不是开发者而是设计者,来决定状态切换的按钮是如何呈现的,包括:默认状态,鼠标悬停,焦点获取(“光晕状态”),被按住/激活,甚至旋转等待以及其他花式秀进度的动画。

提供不同状态下的按钮样式合集,无需用户交互(页面中嵌入按钮就好)。文档并不是搞寻宝游戏,加分的做法是像material design那样做视频演示。
05
-
按钮是系统在视觉风格上最纯粹的表达方式
按钮把颜色、字体和图像这三个属性紧密地结合起来,形成了一个不可分割的集体。按钮也同时引起了关于留白的讨论:内部填充(特别是,标签的左右)和外部边距(毗邻其他元素)。最终,按钮可以体现更多只有内行才懂的属性,例如圆角边框(通过调整border-radius)或上升(通过调整图层阴影效果属性box-shadow),重要的按钮需要做出强调,可以利用颜色,可以利用边框,可以利用不一样的显示方式。

漂亮的按钮固然能赏心悦目,但是设计的与网站其它内容差异太大,就不是那么美观了。所以设计按钮的时候,要考虑该位置按钮的上下文内容,不能显得太唐突。按钮首先看功能,如果是跳转可以放在知识普及,一般需要填资料的放在介绍完之后,显示按钮,这样会让用户知道这样的按钮是什么用途。
要把按钮当作系统风格的主导代表元素。加分做法是,把按钮的定义和一整套快速发展的标记变量统一,这些标记变量规定了颜色,尺寸,空白和其他细节。按钮看起来很简单,其实包含了各式各样的属性。
06
-
次要的按钮不要过度使用灰色以免跟禁用按钮混淆
没人会盼着灰色按钮出现,但是,你可能需要给醒目的颜色饱和的主选项旁边配上一个次要选项。得避免出现另一个同样饱和的颜色,不然那会导致两个颜色饱和的按钮一个挨着一个,就像绿的“保存”和蓝的“提交”。不仅是你,而且要让用户也能知道哪一个更重要。
将次要按钮的颜色和它的禁用状态方案匹配起来。确保所有选项的颜色和谐统一,没有谁是不易被发觉的。哪一个是禁用的?
07
-
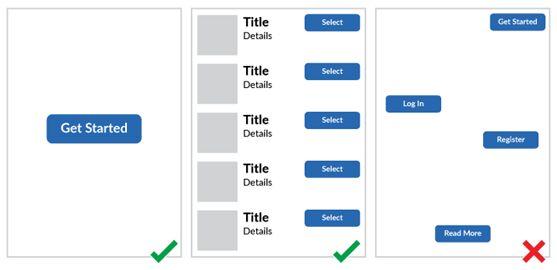
限制每页一个按钮,除非这个按钮是重复性主要操作
按钮能唤起页面操作,我们通常用主按钮,来吸引用户对页面最优先功能的注意。除非,页面上分布着一堆主按钮,这时候我们没办法排出优先级,那“用主按钮来吸引用户注意”这一招也就不管用了。

某些情况下,使用一个主按钮是正确做法。比如你需要从一组平行对象中(例如搜索出来一堆结果),或是,从设置页面上展示的不同类别选项中,来做选择。
你应该定义在何时允许页面中有多个主按钮,否则要知道如何避免页面上有多个主按钮。
08
-
留意虚拟按钮(Ghosts)在设备上的显示情况
虚拟按钮,外观上仅仅依赖同色的标签和边线构成,缺少中间的填充色。标签后面是什么这可就不确定了。嗯,最简单的情况是白色背景。但其他时候,渐变色或者视觉元素丰富的照片会让标签很难识别。
虚拟按钮吸引着设计师把按钮玩得复杂高深,而不像敦实的高对比的主按钮。所以,才被称为幽灵(Ghosts)。我在可用性测试后观察到,虚拟按钮在可用性测试时披上了一层隐形斗篷。被试者看不到按钮或是无法识别它们。这可能会削弱或破坏按钮的价值,无法通过交互提供那些我们意图展现的操作。

09
-
尺寸多样化,可大(非常大/极大/特大)可小(非常小/极小/特小)
交互可以发生在密集区域,比如在卡片或侧边栏模块。其他时候,你可能需要一个大型按钮,用在占据了整个视窗的最大化的图片上。
提供工具来根据需要调大或调小按钮,这个工具要让人感觉简单,就像另一个css的类或设计工具类型。另外,考虑一些好记的名字——比如:特大(puffy),特小(micro)——而不仅仅只是平淡的大(large)或者小(small),同样的,调大调小,按钮视觉表现力最强,次要稍弱,可以修改这些样式:颜色、阴影、大小、留白、装饰手段等等。因此在设计的时候,要学会使用以上方法。
010
-
通过菜单和区域来增加多样性
内容丰富的按钮可以通过触发关联菜单面板来进行选择。很多系统提供了丰富的选择来使UI更紧凑(政府网站建设注意要点),比如菜单(或下拉列表)或下拉(或分割)按钮。
菜单按钮或是显示当前选项(比如采用Arial字体族)或是展开独立选项菜单(例如分享或者打印)。在右边加入一个箭头icon,你就能得到一个额外的分隔空间,从右边下拉出一个菜单选项,同时左边的标签激活一个单独的主要动作。
用按钮菜单选项来丰富你的APP,但是要谨慎。类似这样的按钮空间分隔方案(左边的是正在进行的动作,右边的是菜单)支持很多应用场景,但是带来了更大的代码开销和更复杂的用户引导。若是设计更简洁的网页,就不要多费心思优先考虑这种不多用的方案了。

-4-
遇到按钮群(多个按钮一起时)如何设计

首先我们来说判断,就是只有两个按钮的情况。一般来说,两个按钮中肯定有一个拥有更高的优先级或者说用户更希望去点击,那么我们会在样式设计上进行区分。

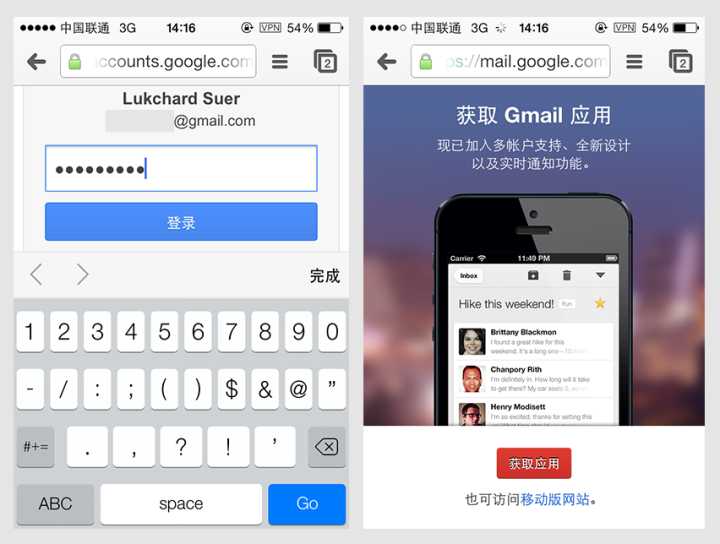
微信的”取消”按钮背景色选择的是灰色,而淘宝直接让”取消”成了一个光秃秃的文字按钮。这样的对比设置可以让用户很快找到“确认登陆”按钮,进而完成登录操作,提升了操作效率。
其实可以让用户进行判断操作的组件还有开关。开关,又称switch,也是我们很常见的一个组件,表示两种相互对立的状态间的切换,多用于表示功能的开启和关闭。而一项功能的开启可能会带来相应的后续操作,例如你在iOS设置里开启了微信的“通知”功能,那么你就需要对通知形式进行进一步的设置。而按钮组不会出现这些后续操作,更像是一锤子买卖,这也是按钮组和开关的一个主要的区别。

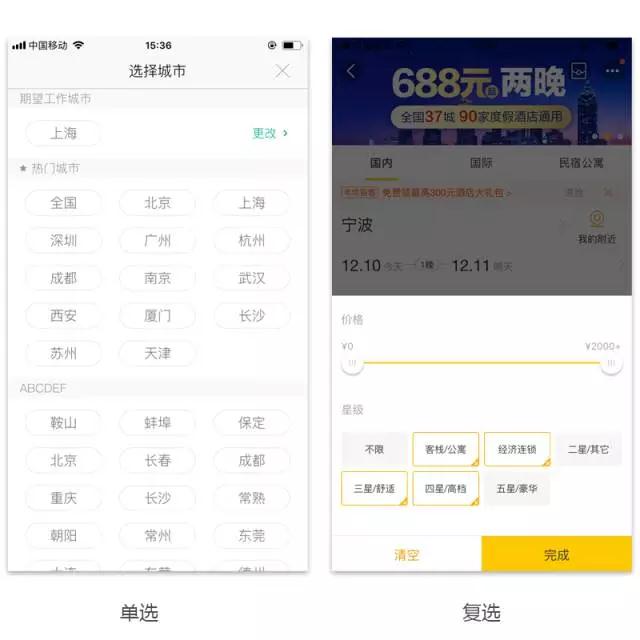
如果选项在一屏的宽度中可以展示完全,那么组合在一起和分开的区别并不是很大,但是一旦选项过多需要用户滑动和换行才能浏览完的时候,分开的样式更加适合。

单选/复选都是供用户进行选择操作,其实还有一个组件跟单选/复选很相似,那就是下拉列表。当选项过多时,用户可以使用下拉菜单展示并选择内容。下拉列表的优势在于节省了界面空间,但是用户想要看到全部的选项必须要点击出下拉列表,增加了操作步骤,而且会对界面中其他内容造成遮挡。所以当你的界面元素不是很多的情况下,我的个人建议是尽量使用单选/复选按钮。
