2017年网页设计的几大趋势
新年新趋势,尽管趋势变化非常快,但我们还是每年都要来这么一次总结:“2017年网页设计的几个重要的趋势”。
1. 深色系配色


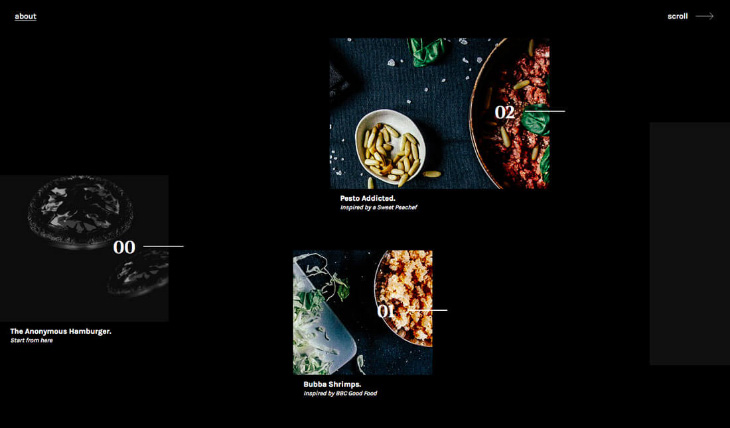
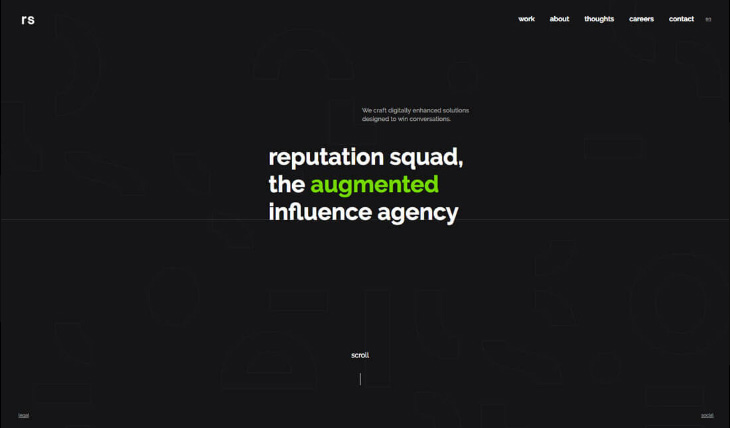
在过去的一年当中,大量的网站采用了白色和浅色的背景,采用深色背景设计的网站相对较少。
可是看多了也腻味。有一部分网站已经开始倒转整个配色,开始在自家的网站上探索深色系配色的美学。在配色上采用深色为主的设计,最需要注意的就是其中色彩的对比度和内容的可读性,只要把握好其中的关节,能够很好的吸引访客的注意力。
随着深色系配色而来的,还有越来越多的单色配色方案,更极端一些的,干脆就只在纯色的深色背景上搭配照片。这样的配色手法乍一看很单调,但是深色背景下,流行色会显得更加突出,也更容易鼓励访客与网站进行互动。
2. 可无限滚动的网页
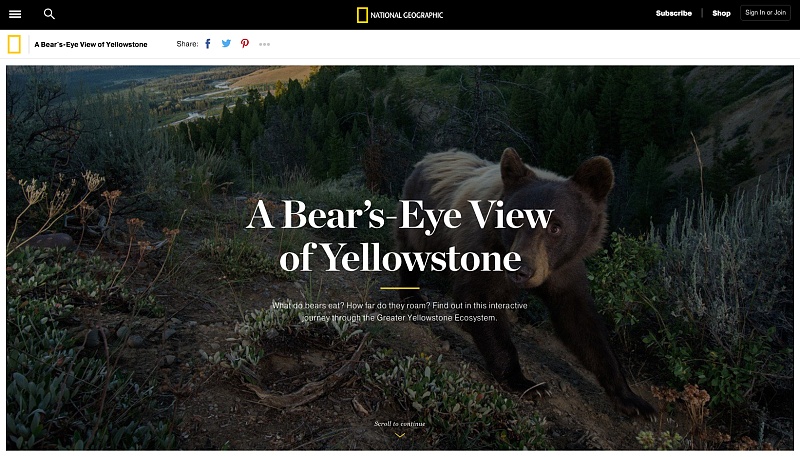
http://www.nationalgeographic.com/
National Geographic 的网站是个好范例,因为它几乎涵盖了本文提到的每一点。
滚动的网页当然不是个多新颖的交互方式。然而,我们越来越多地看到的是更多在桌面设备和更大屏幕的设备上使用了长篇幅滚动网页来进行信息展现。
由于用户觉得在小屏幕滑动翻页更便于查找内容,更多的设计人员在最近几年开始在大屏幕上同样地使用长篇幅滚动网页的界面。

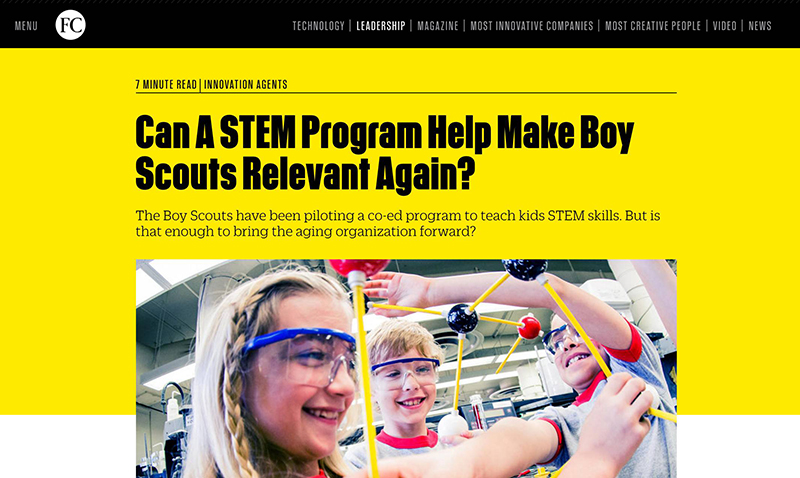
https://www.fastcompany.com/
著名的Fastcompany 网站的文章浏览页同样采取了无限滚动的交互方式。
这允许用户可以以更流畅更快速地浏览大量的信息,而不会因为要切换页面而被干扰。 它是一个能够广泛适用的方式,可以用在所有设备和内容媒体上,不管是长篇新闻和新闻故事,还是登陆页面和交互体验,它都可以适用。
3. 越来越多的衬线体


4. 沉浸式的全屏视频
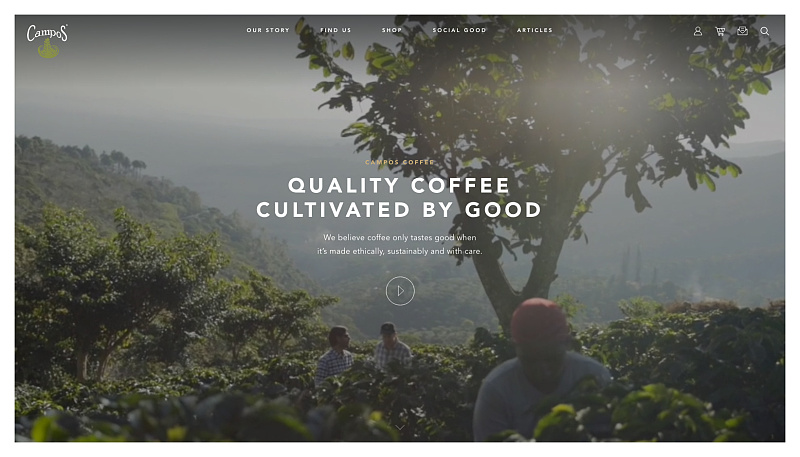
Campos Coffee的网站使用简单的排版结合动态全屏视频制作了一个简单但表现有力的内容。
在网页设计的世界,图像画面仍然是用来快速抓住用户的注意力的好方法。 视觉被认为是所有人类感觉中最强烈的。大的单幅图像能够以更有效、简洁、快速地方式总结语音的讯息和音调。
图像长期以来一直是 UI 和网页设计的主要内容,它的成功逐渐为视频铺平了道路。 我们看到视频在界面设计中被越来越多的使用到。传统摄影是静态的,视频是动态的,视频是吸引用户眼球和讲故事的绝佳手段。
2017年及以后的网页设计将会充满内容丰富、互动更强的全屏视频作为讲故事的主要手段。
LV 官网和CHANEL 官网也曾采取大幅视频画面作为主页背景

荷兰航空公司 KLM 的杂志 iFly50 依赖于更加风格化的方法,使用双重曝光视频来吸引用户,吸引人们继续浏览网页。
视频和大而美观的全屏图像是吸引用户和快速确立网页基调的有效方式。 这两种形式在不同场景的应用中是高度通用的,特别适合作为背景排版使用的。
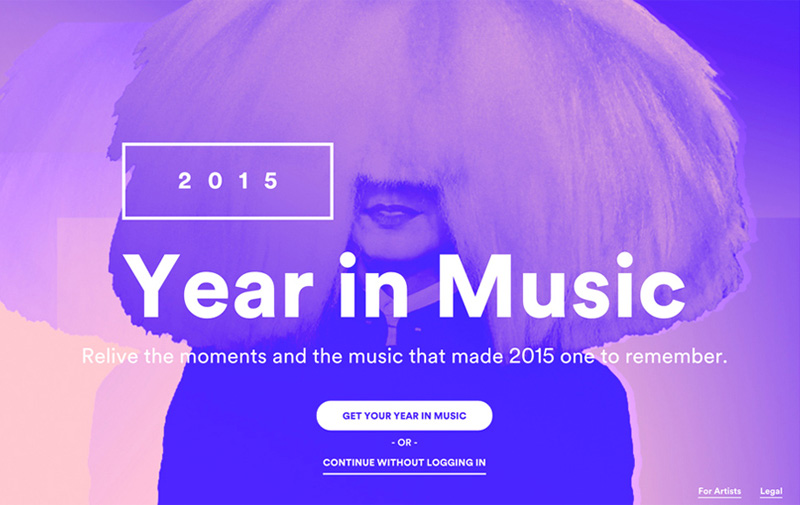
5. 渐变色彩
2013年,扁平化迅速在各类设计中流行开来,扁平化让设计师们在设计中使用更多的冷色调和删除多余的元素。 尽管它本身有一些缺点,但平面设计是一门实用哲学,扁平化今天仍然具有价值。
扁平化要求简化 UI 中的核心功能性元素,从而获得更简洁高效的用户体验。
使用扁平化是为了获得更好的用户体验。但是不能否认的是,扁平化风格的迅速流行造成很多设计师设计出的网页都极其相似的现象。 来自世界各地的品牌和设计师们都跟风涌入扁平化的浪潮中,导致很多设计都缺乏个性,非常相似。