设计师需要知道的Google Fonts 800款免费英文字体!
今天推荐的是Google Fonts网站,目前Google收录了800多种字体,虽然中文字体很少,但仍带来非常多的设计和排版灵感,以及如何改善网页阅读体验。如果喜欢字体的话,可以到Google Fonts网页上看看,一定会让你惊喜不断!
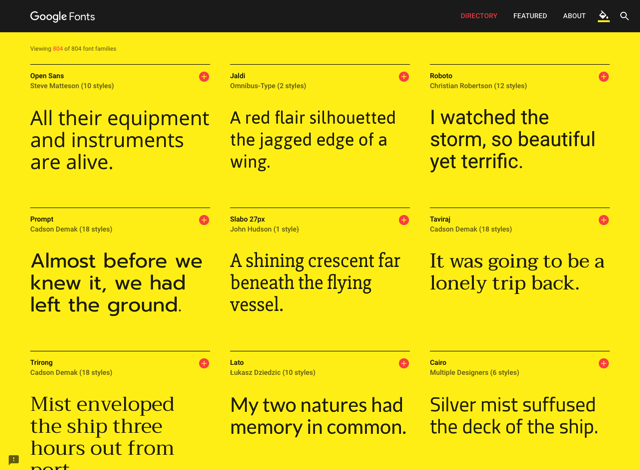
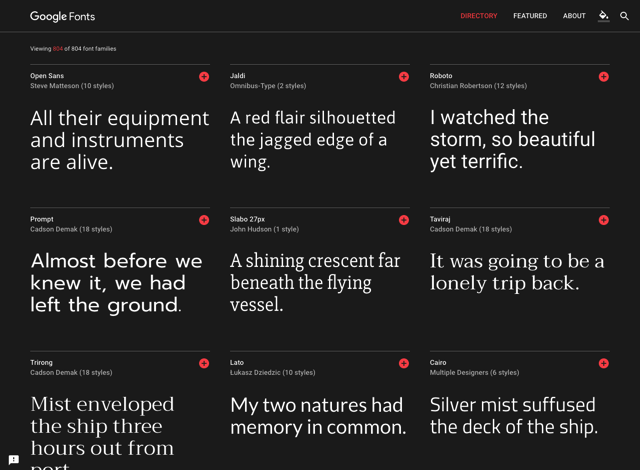
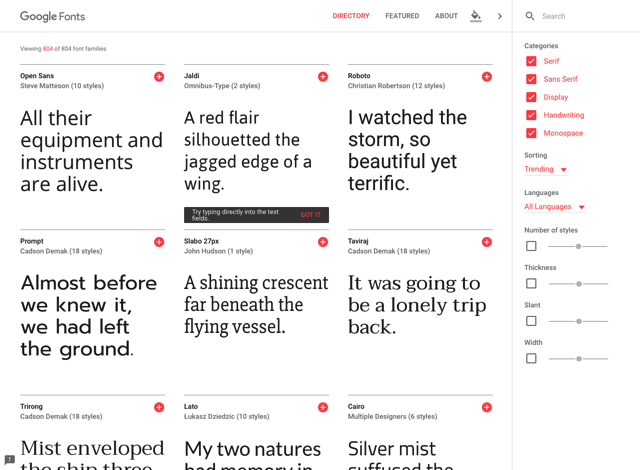
Google Fonts 首页列出一些精选的免费字体,设计师们非常熟悉的 Open Sans、Roboto、Lato 和 Oswald 等字体组合,直接在字体上进行实时测试,包括切换大小、字符预览或不同字重的显示情形。Google Fonts 已将中文思源黑体放入 Early Access 测试页面,用以改善中文网页的文字显示效果。



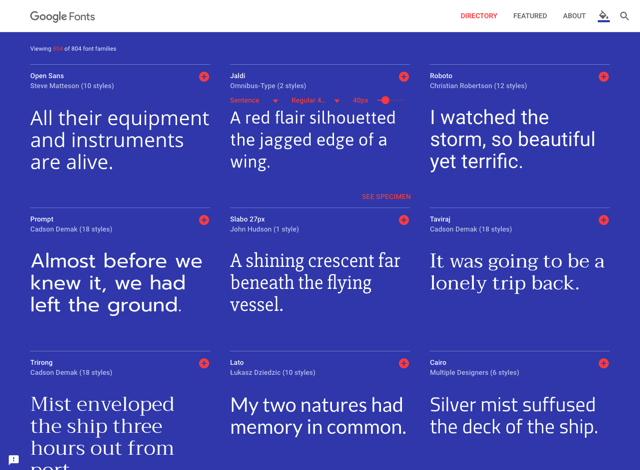
开启 Google Fonts 网站后,直接在首页就能测试不同的字体显示效果,不过这些英文字体无法套用于中文上,测试时也不能使用中文(会无法正确显示)。预览时能调整不同字重和文字大小。
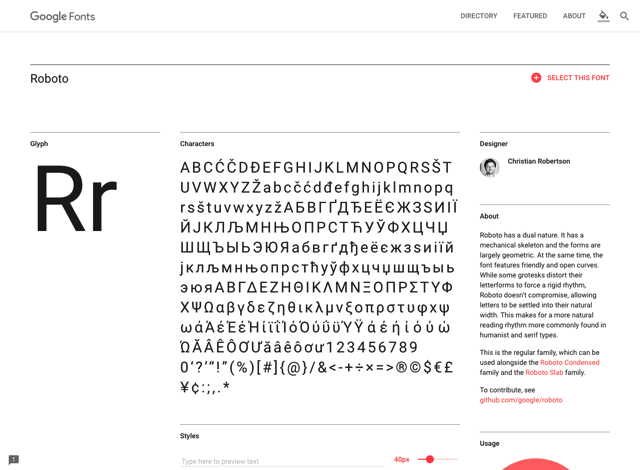
开启任一个字体页面后,会有非常完整的介绍,假如对于一个字体项目有兴趣,还能找到它的设计者及背景。最重要的是每个字符的呈现效果预览,亦能输入文字来测试不同字重和字号显示情形。
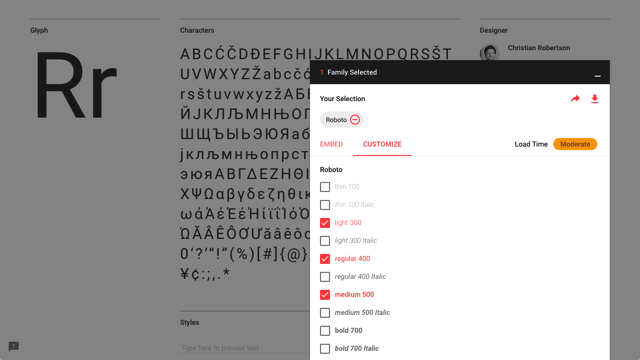
在字体页面右上角点选「SELECT THIS FONT」后,再点选右下角就能开启下载功能。
这里区分成嵌入装置(Embed)或直接下载字体档案(Local Font Files),Google 建议使用者透过类似 SkyFonts 之类的字体管理工具,确保计算机上拥有最新版本的字体档案。
如果字体有多种字重,还可以依照需求单独选取。

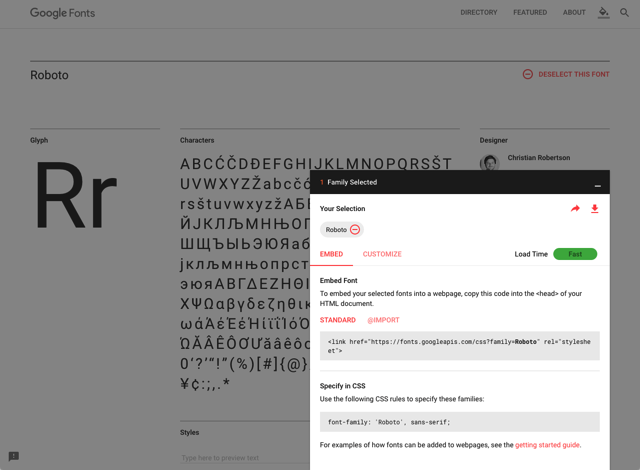
透过 Google Fonts 产生的 Embed Code 就能够将网页字体套用到自己的网站部落格。
若你选择的字体数量太多,可能会影响到网页加载速度(档案太大),尽量保持 Load Time 为绿色状态(Fast)。

上面大致介绍从 Google Fonts 取用免费字体的方法。
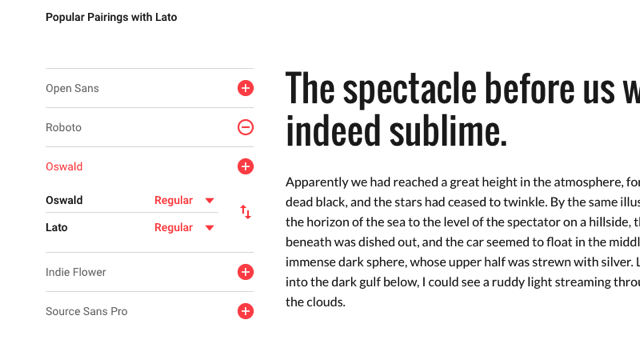
Google Fonts 网站的另一个设计非常让人喜欢的,就是能测试热门的字体搭配组合,例如在 Lato 中会提供与Oswald字体配对,能把两个不同字体分别运用在标题和内文时产生的效果。