什么是拟物化 UI 设计

随着每年都有大量独特的不同数字设备进入市场,为用户提供与技术连接的新方式,数字设计世界一直处于不断增长和演变的状态。素马设计作为一家专业的网站设计公司早已适应了这种快速变化的环境导致了不同类型的用户界面设计的发展,从平面简约的组件和元素到更逼真的拟物化设计。
什么是拟物化?
拟物化是用户界面设计中常用的一种设计风格,用于尝试和模仿真实世界的对象和界面在用户与其交互时如何出现和运行。由于拟物化设计是物体在现实世界中如何出现的数字镜子,因此它增加了识别度并提高了用户在已经熟悉其现实世界对应物的情况下学习如何使用 UI 的速度。这可能就是为什么在智能手机推出时和早期桌面计算中,拟物化是最流行的用户界面设计风格之一。
在数字音乐播放器的早期 UI 设计中可以看到一个著名的拟物化示例,它使用类似 3D 的拟物化设计风格来显示旋钮、按钮和滑块组件,几乎与它们在物理音乐播放器上的显示方式相同. 在这样做的过程中,拟物化使设计师能够构建直观且易于使用的产品。
它在哪里以及如何使用?
充分了解人类思维和技术之间的关系对于使用您首选的网页设计软件构建任何良好的用户界面设计至关重要。拟物化(Skeuomorphism) 通过桥接数字和工业设计的交叉点更进一步。它是在不牺牲可用性的情况下促进非传统设备交互,这可能是简约设计的结果,可以更好地利用空间,但代价是失去直观的识别。最终,它是关于通过我们的数字设备在我们人类生理学的背景下丰富和活跃现实世界的物体。
尽管拟物化在移动设计和计算的早期很流行,但随着网站设计 和应用程序设计开始更多地倾向于简约设计的好处,特别是其对空间的优越利用和多功能性,它不可避免地变得不那么流行了。然而,现在随着包括智能手表和虚拟现实 (VR) 硬件在内的可穿戴技术的兴起,一种新的现代拟物化设计再次流行起来。
举个例子,如果你今天拿出你的移动设备并打开你的内置计算器应用程序,你会很快发现它使用了扁平和简约的设计。现在,如果你戴上 VR 耳机并从游戏空间的桌子上拿起一个计算器,你将获得相反的体验,因为它的设计考虑了拟物化。这种使 VR 尽可能接近我们在现实世界中的真实体验的需求是其成功的必要条件,这就是为什么拟物化再次成为一种流行的 UI 设计形式。
关于如何在设计中包含拟物化的实用技巧
不要过度使用 拟物化(Skeuomorphism): Skeuomorphism 最好以正确的意图使用,例如在 VR 或智能手表上的表盘中。但是,如果您将它整合到您的网页设计或应用程序设计中,请谨慎使用它,因为太多的对象会使界面混乱和复杂化。

服务功能:拟物化设计对象需要支持功能,如果它使用户交互或体验更流畅,那就更好了。避免使用拟物化向用户介绍他们在现实世界中找不到的全新交互类型。在上面的示例中,设计师 Milan Maheshwari 使用了拟物化设计,使键盘 UI 对于触摸界面更加直观。

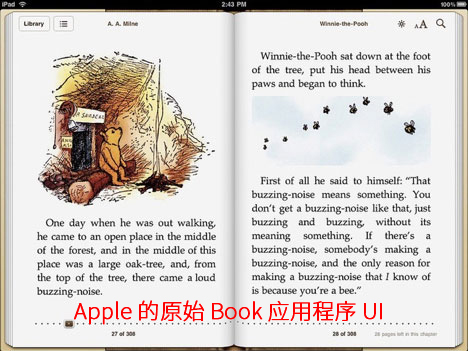
不要使已知的交互复杂化:如果你加入了一个拟物化设计元素,它不应该使任何过程、动作或交互变得更复杂。它应该以简化为目的。使用不必要的拟物设计, 实现使设计过于复杂的一个很好的例子是 Apple 的 Books 应用程序的原始 UI,它试图使体验与现实生活中的体验如此相似,以至于它错过了拥有数字版本的所有机会,比如快速页面-转动甚至优化空间利用。
创造更好的真实世界:不要因为尝试简单地复制真实世界的对象或元素而感到受限,通过拟物化设计,您还可以考虑如何改善数字空间中的交互。

熟悉有助于提高可用性:最好的拟态是指设计的交互或功能与用户期望与现实世界中的对象交互的方式有明确的联系。如上所示,设计师 Ali Hammoud 使用拟物化来确保他的计算器设计尽管外观独特,但仍然令人熟悉。
找到平衡:最具创新性或最有用的拟物化设计在所有设计元素和类型中找到平衡。在现实生活中的灵感和数字世界之间找到平衡是关键,因为它可以帮助用户最好地了解他们的体验。
拟物化设计入门
良好的拟物化设计的关键是首先了解一些现实世界的对象和界面在召回和识别方面的好处,然后利用这些心智模型将它们整合到您的设计中以改善整体用户体验。首先查看拟物化的当前和现代用途,以了解选择该样式的原因以及它为用户体验带来的好处。
简介:
Sumaart素马设计 是一家专业而细腻的网站设计公司、我们的设计师,用户体验师热衷于设计并与该领域的其他人分享他们的经验。