2022年10大网页设计趋势带您深入了解

人们对 2022 年感到谨慎兴奋。我们度过了充满挑战的两年,这不仅考验了我们的韧性和耐心,还考验了人际关系、心理和财务健康等等。
世界已经发生了变化,这些变化促使企业改变营销和销售产品和服务的方式。
我们到处都能看到这些变化,包括在网站设计中。
让我们详细看看国外这些网页设计趋势中的每一个。
1.健康温馨的设计

我们期待激动人心的 2022 年,但人们仍在适应新常态。
人们更加小心。他们更频繁地消毒。他们更注重清洁和安全。
当人们寻找产品和服务时,他们自然会问他们是否可以安全购买、消费和使用。
网站设计必须适应让人们相信所提供的产品和服务是安全和健康的。
您如何让您的客户和潜在客户相信您的产品和服务是安全的?
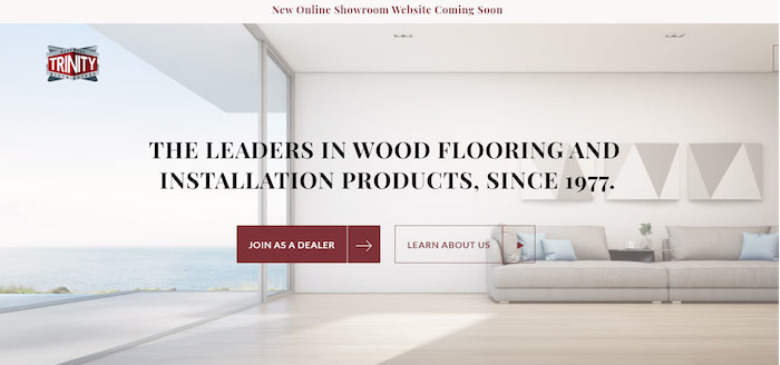
使用能唤起舒适感、减少焦虑和压力并促进健康习惯的图像、形状和颜色。
包括家居装饰、户外风景或宽敞办公空间中的绿化的图像和设计可以减少焦虑和压力并提高舒适度。
有机形状(例如我们在自然界中看到的那些)、自然色彩(大地色调和绿色)以及流畅和谐的简洁设计元素都有助于增强舒适和安全感。设计中的空间(例如大型工作空间)模仿健康安全的社交距离习惯,从而缓解健康焦虑。
2022 年网站设计的目标是创造一种鼓舞人心的感觉,让人们在新环境中更舒适、更少烦躁和更少压力。
2.微动画与微交互

人们的注意力持续时间很短。我们沉迷于短视频、朋友圈和 微博 等社交网络,只用几百个字符就可以表达全部想法。
如果您想在浏览您的网站时吸引人们的注意力,您应该考虑如何利用人们短暂的注意力。毕竟,最初的目标是吸引他们的注意力,然后维护它并邀请他们花更多时间浏览您的网站。
在您的网站上吸引注意力的最佳方法之一是通过动画。
一种方法是为您的背景图像合并小型移动设计。这通常在网站的顶部完成,这样人们一登陆您的页面就可以看到动态图像。例如,您可以对网站上的一些关键元素使用移动图标来吸引人们对这些图标的注意。
在结合动画和微交互时,要注意颜色和对比度。确保颜色不冲突。使用自然色,如蓝色、绿色和棕色作为背景。保留黄色、橙色和红色等较亮的颜色,以突出显示动态图像和交互。因为大多数人更容易看到更亮的颜色,所以它们会使动态图像和交互更加明显。
但是,要小心过度动画,因为这可能会分散注意力。
使用允许人们与这些设计进行交互的动画设计。这可以创造更有趣和愉快的用户体验。
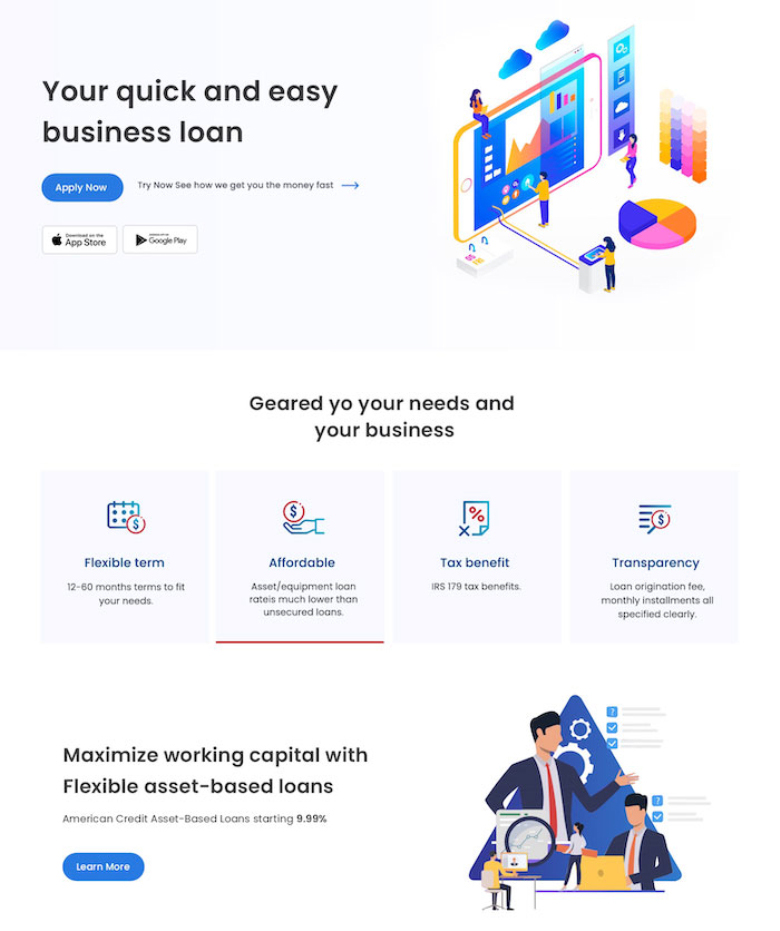
3.励志插图

人们希望受到启发,尤其是在过去几年的挑战之后。
您可以使用网站设计直接或间接地激励人们。
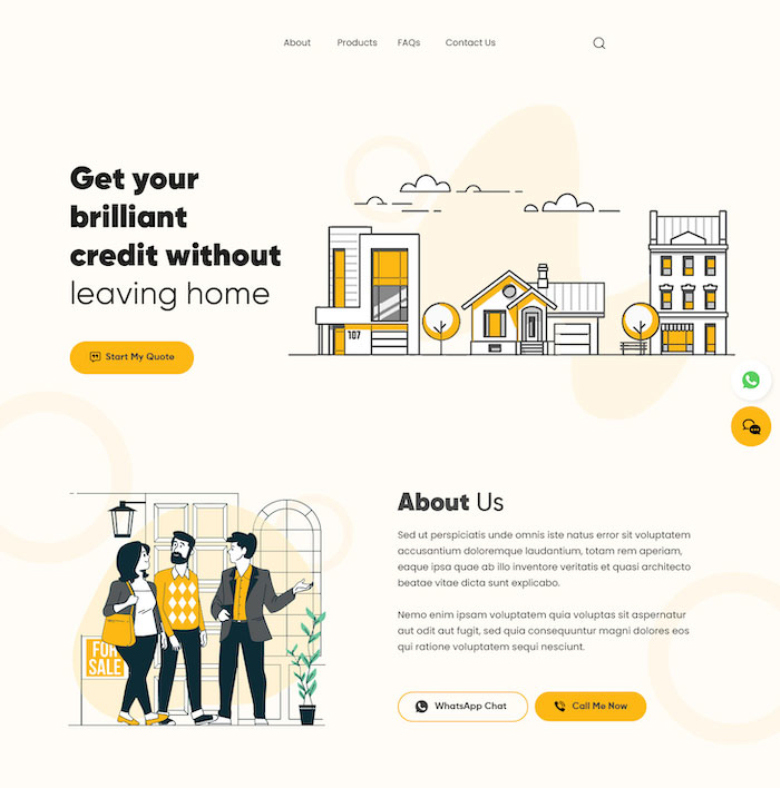
您可以通过使用简单、鼓舞人心的设计来直接激发灵感。例如,与着陆页主题相关的励志名言可能会很有效。
有什么比说出来更好的方式来传播积极性?
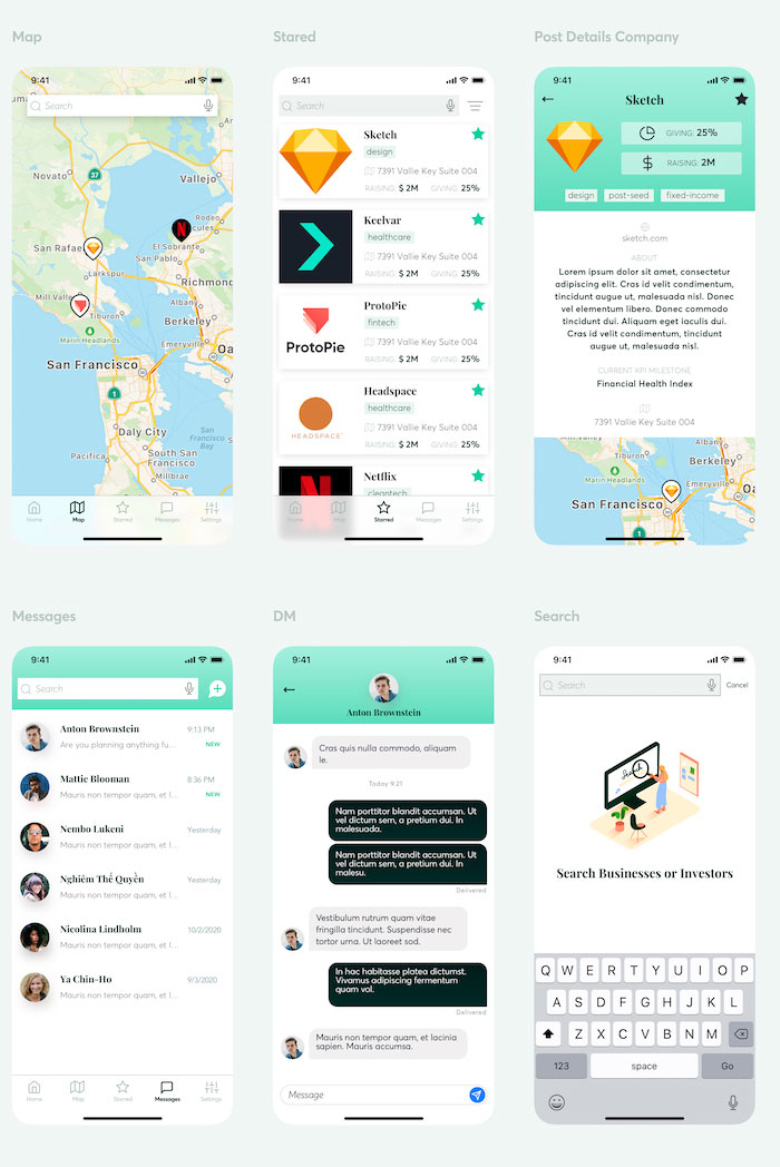
或者,您也可以通过选择显示积极和温暖互动的设计来尝试间接方法(如上图所示)。这样的设计令人舒适和受欢迎,将有助于创造积极的用户体验。记住要使用明亮有趣的颜色,而不是经常传达悲伤的深色。
目标是注入更多快乐并创造有趣的用户体验,让人们在访问您的网站后感到高兴。
4.简约和现代极简主义

如果大胆的设计或鲜艳的颜色不适合您的品牌标识,您可以在设计网站时始终选择现代极简主义。
不要以为极简设计是沉闷的。相反,简约的网站设计有助于大多数公司更有效地展示他们的产品或服务。而且,简单的设计通常更容易创建且成本更低。
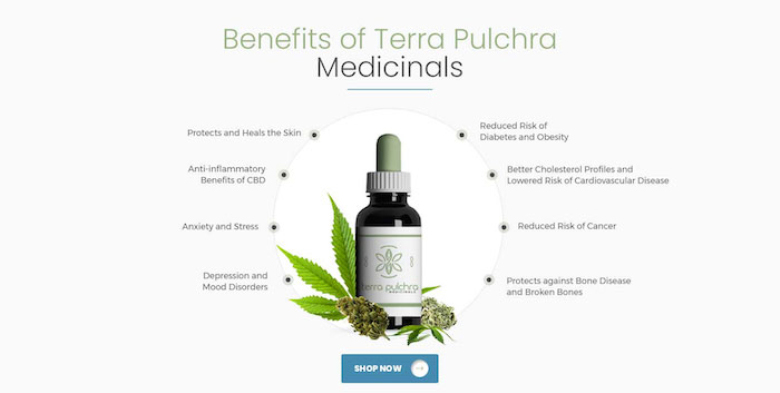
您可以通过选择与您的品牌一致的简单元素来实现完美的“现代极简主义”氛围。例如,如果您经营护肤品业务,请在背景中加入水或树叶等自然元素以及单一混合色,以帮助营造轻松的感觉并使您的产品成为焦点。
如果您有服装品牌,请仔细考虑您在网站上使用的颜色。响亮、更鲜艳的颜色更适合更随意的感觉。这就是为什么你会看到像 Old Navy、Target 和其他公司在他们的服装设计中使用更亮的红色、蓝色和黄色的原因。单色通常反映更奢华的感觉。
极简主义使您的产品和服务成为明星,并帮助您保持品牌。
5.定制内容

互联网使一切变得更容易访问、可定制和相关。您的网站设计也应该反映这一点。
例如,地理位置可以帮助您为地理位置接近您业务的人使用不同的消息传递。同样,您可以使用某人在您网站上的浏览历史记录,以便根据他们以前看到和阅读的内容更好地集中您的消息和优惠。
流行的电子商务网站在这方面做得很好。他们根据客户的需求、他们的搜索历史和他们的浏览行为来改变内容。社交问答网站也做得很好。一个人可以看到与他们正在研究的主题相关的问题和线程的答案。
定制内容创造了更加个性化的浏览体验。
如果您可以为人们提供他们想要的东西,他们就更有可能回到您的网站。
6.3D 视觉效果

多年来,三维图像在网站设计中一直流行。我们预计这一趋势将在 2022 年继续。
有什么比通过真实的维度展示兴奋更好的方式呢?
3D 是激发兴奋和为您的设计增添乐趣的好方法,特别是如果您的品牌是科技、前卫或现代的。
展示 3D 视觉效果的最佳方式是使它们大胆、大且易于查看。确保图像清晰且质量高,以免造成混乱。而且,重要的是,确保 3D 设计与您的品牌相得益彰。尽管 3D 设计很有趣,但它并不适用于所有品牌或风格。
3D 视觉效果(如大图片或插图)最适合用于网站标题或作为主图(显示在网站顶部)。但请注意不要使用过多的大型 3D 视觉效果,因为它们会压倒您的整体设计。散布在整个网站上的 3D 图像最有价值。
如果 3D 符合您的品牌和风格,那么此类图像可以让您的访问者感到宾至如归,并留下持久的印象。
7.渐变

当网站设计开始感觉扁平或沉闷或颜色不能完全互补时,请考虑在您的设计中使用渐变。
渐变是一种颜色的阴影,可以平滑地相互过渡。
渐变是永恒的现代设计经典。它们多年来一直用于网站设计。渐变可以通过为您的网站设计添加额外的尺寸、纹理和乐趣来提升任何设计。
您可以将渐变用于徽标、图标、背景、排版等。
但是,虽然渐变用途广泛,但您必须找到合适的平衡点。例如,对小菜单图标或徽标使用渐变,以帮助小而重要的元素脱颖而出。
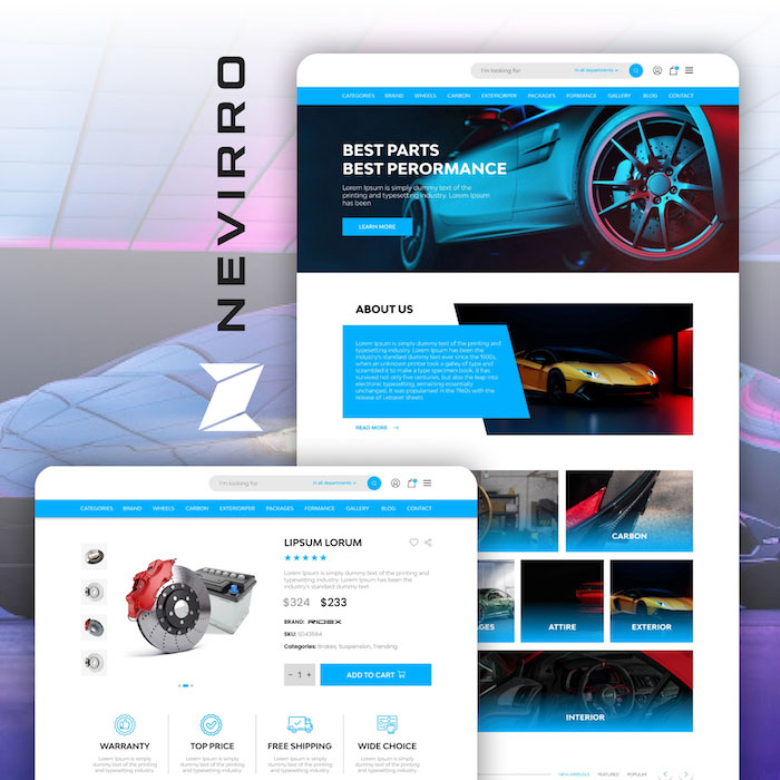
如果您对较大的元素使用渐变,请确保您不会使网站上的其他设计元素变得不那么明显。例如,在上面的设计中,您可以在 HERO 图像中看到渐变(在页面顶部),但页面的其余部分大部分是白色背景。这有助于分离页面的各个部分,并有助于使内容更具可读性。
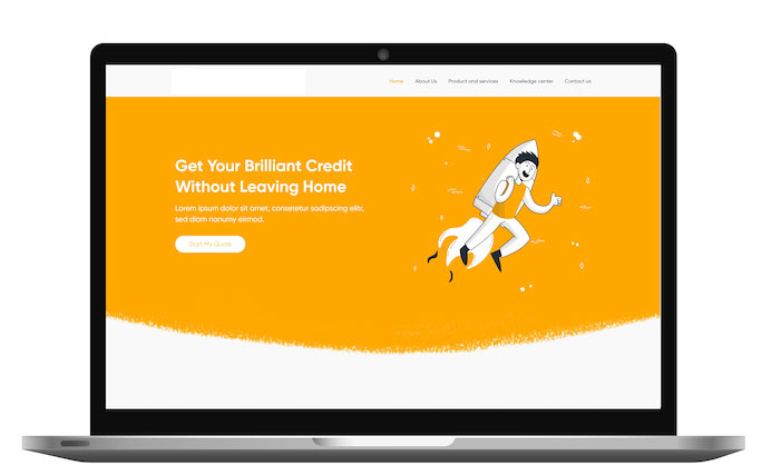
8.大胆多彩的视觉效果

您可以通过使用大胆而多彩的视觉效果来帮助激发兴奋并创造更有趣的浏览体验。
橙色、红色、亮蓝色、黄色等大胆的颜色非常适合平面插图、HERO 图像(位于页面顶部)和标题,可为您的网站营造温馨有趣的氛围。许多电子商务电子商务网站使用大胆多彩的图像来营造欢乐的氛围。
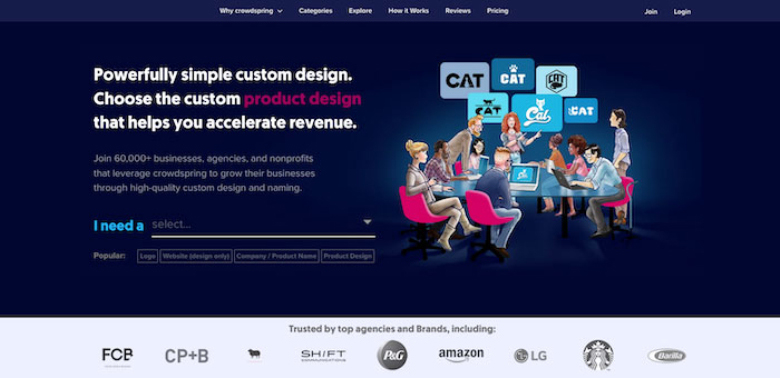
9.包容性设计和内容

您的网站看起来很棒,但任何人都可以使用或访问它吗?人们可以与您的产品和服务相关吗?
包容性设计可以让人们更信任您的服务或产品,让他们感到联系或被看到。
例如,看一下 crowdspring 网站上的标题插图。您是否看到我们试图通过插图创造更具包容性的感觉的方式?
您可以通过确保您的网站功能性和可访问性来将包容性设计纳入您的网站。这意味着您网站的用户界面 (UI) 简单且易于导航,字体易于阅读且适合您的品牌,颜色不会冲突,并且您使用大量空白空间。
不要忽视您网站上的内容——它可能与视觉设计一样重要。注意人们在谈论什么,并相应地推销您的服务或产品。
例如,在 2020 年和 2021 年的大流行期间,许多餐厅通过展示其烹饪人员和服务员戴着口罩的照片来适应安全问题。但有些餐馆从未适应过,因此难以留住顾客。
你的目标应该是包容的,但不要执着于迎合所有人。使您的网站设计和内容具有相关性,以便更多人可以从中受益。
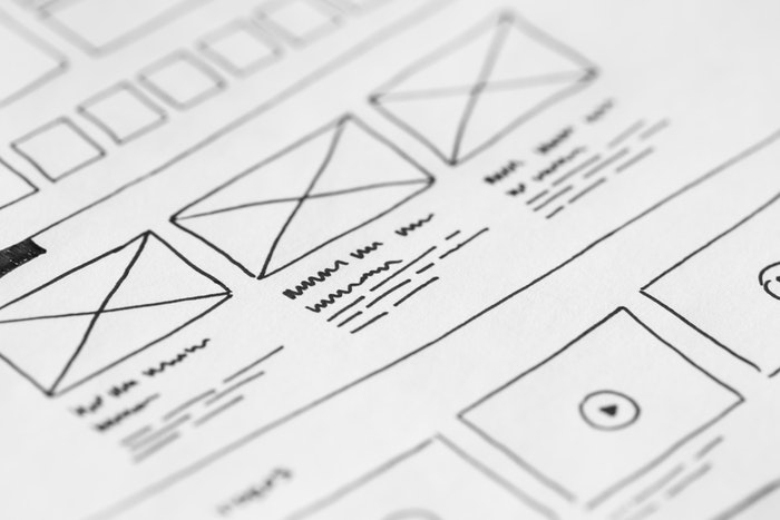
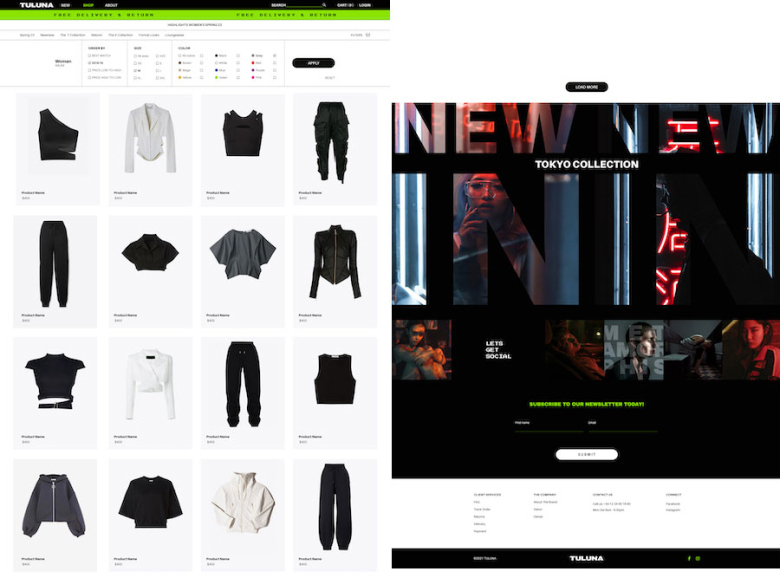
10.黑白设计

另一个永不过时的现代经典是黑白(或深色)设计。
这种风格很简单,适合许多设计元素——从背景、图标、徽标、照片、图像、插图等等。
黑白设计有助于展示您的产品或服务,同时营造出优雅和前卫的感觉。当您想保持潮流但不使用鲜艳的颜色时,这种风格非常棒。
黑白设计不适用于所有品牌。但这种风格适用于前卫、优雅、正式或休闲的品牌。
例如,如果您想让您的产品看起来优雅,您可以选择使用黑白颜色创建渐变背景。如果您要打造前卫和现代的外观,请在您的设计中创建黑色和白色之间的鲜明对比。
黑白在插图、照片、形状等方面也很有趣。这些颜色用途广泛。
如果您在过去三到四年内没有重新设计您的网站,那么这可能是重塑品牌的最佳时机。如果您正在设计一个新的网站,请记住其中的一些趋势,但不要忘记最终目标:为访问您网站的人创造有趣、轻松和出色的用户体验。
素马设计,专注于好的设计。
好的设计就是好的生意。