颜色在移动应用程序和网站设计中的重要性

我们非常熟悉,在吸引更多用户方面,用户体验和用户界面都起着重要作用。但是,您不能否认各种颜色对应用程序设计的影响。
事实上,应用程序设计师不应只专注于使应用程序用户友好,还应同样强调为应用程序设计选择正确的色调比例。
是的,人们会喜欢一个色彩丰富且有吸引力的应用程序,它有助于解释您的应用程序的内容。
然而,应用程序设计之前的问题是为移动应用程序的不同部分选择颜色。您必须为您的应用程序图标、徽标和原色选择颜色,最重要的是,选择配色方案。
各种重要颜色的意义
在大多数情况下,应用程序设计师会在选择颜色时遵循应用程序设计的最新趋势,这不是一个坏主意。您必须注意,每种色调都会对用户产生影响和交流能力。
因此,让我们分析一些重要的颜色,看看它们传达的含义。
如果您使用红色,则仅表示号召性用语并且更加冲动。
黄色与喜悦和乐观有关。
绿色更多地与自然和环境联系在一起,与金钱和财富联系在一起。
橙色代表兴奋和热情。
蓝色又是一种充满活力的颜色,以繁荣和宁静着称。
选择图标的颜色
如果您访问 Google Play Store 或 Apple App Store,您可以看到许多具有多种颜色的应用程序图标。图标的颜色主要取决于它是什么类型的应用程序?
因此,在这里,您对色调的理解和知识将发挥作用。您必须非常谨慎地进行选择。
可能的出路是跟随当前的设计趋势,然后可能选择流行的颜色,如红色、蓝色或绿色。
如果您进行了深入研究,您一定已经看到蓝色是 Facebook、Twitter、LinkedIn、Google、Safari 等流行应用程序中使用最广泛的颜色。
但是,如果您希望您的应用程序图标看起来不同,那么您可以使用各种深浅不一的绿色。
选择正确的配色方案
您应该知道,选择正确的配色方案确实是您手头的关键工作之一。
因此,当您进行选择时,需要考虑不同的方面,例如您所在地区的颜色联想和品牌颜色。

您需要做的是选择简单的颜色来增强用户体验。简单的颜色让人赏心悦目,同时也让用户更容易阅读内容。
事实上,根据一项研究发现,大多数用户更喜欢简单的颜色。
当您使用简单的颜色时,最好使用两种或很可能三种颜色。
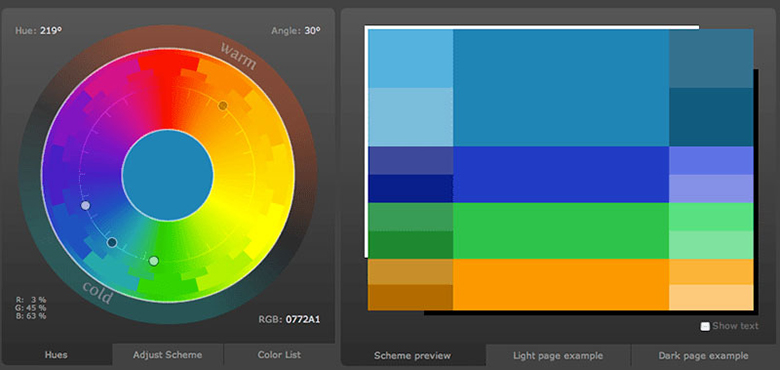
在开发配色方案时,您可以借助包含多个预定义方案的色轮,使设计人员的任务更轻松。
使用的配色方案类型
单色
这是用于设计应用程序的最简单的配色方案之一,因为您必须从基础中获取每种颜色。它会产生很好的影响,并且会看起来很清醒。
它只包含一种颜色以及阴影、色调和色调。你可以用它创造优雅的创新设计。蓝色和绿色会舒缓眼睛。
类似的
此配色方案由相关颜色准备,其中一种用于突出,而另一种用于增强方案。在类比配色方案中,您必须主要使用三种相互密切相关的色调。
在这种情况下,主要挑战是决定使用哪种颜色以使应用程序看起来更复杂。使用类似颜色的应用程序的一个例子是平静冥想应用程序,它使用绿色和蓝色,让用户感到更放松和平静。
补充
这些大多是对比色,彼此相反。他们的主要目的是获得用户的关注。
所以,这里基本上选择了两种颜色;一个仍然占主导地位,而另一个则与之形成对比或平衡。但是,必须确保仔细选择颜色,以免内容看起来很亮。
自定义配色方案
当您决定实施自定义配色方案时,请智能地使用色轮。但也不是只有经验丰富的设计师才能动手。
如果您刚刚开始,那么建议使用更多的传统配色方案,如果您想成功,请尝试仅使用一种或两种基色。
复合配色方案
也称为拆分互补方案,它结合了基色和几种类似的颜色。它类似于补色的对比,但没有良好的视觉效果。
选择颜色深浅
选择应用程序的色调也很重要,在这里设计师需要将黑色与基色混合。
其主要目标是使移动设计更具吸引力。它还突出显示了应用程序的某些特定区域,例如其功能。
颜色对比的影响
设计师需要利用颜色对比(使用两种相反的颜色)来防止眼睛疲劳。它划分了应用程序的颜色,以便用户可以轻松吸引注意力。
UI 上某个区域的颜色不会单独存在,而是覆盖在其他颜色的对象或区域上。

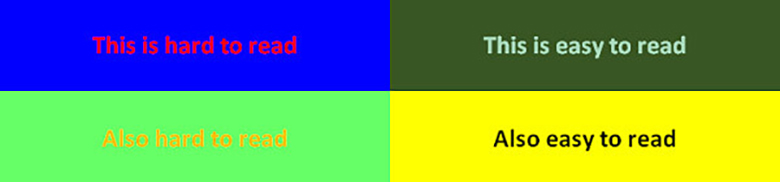
但是需要记住一件事。如果您使用低颜色对比度来修饰设计,则内容文本可能会受到影响,因为它可能不可读。因此,最好避免使用具有低对比度的两种颜色。
当外面的光线非常明亮时,这证明是正确的。最好的部分是在选择颜色之前检查对比度。它会告诉你两种颜色之间的差异比率是多少。
例如,对于较小的文本,您可以在其背景上使用 4.5:1 的对比度,如果您使用的是大文本,则建议使用 3:1 的比例。您可以在设计图标或徽标时使用相同的比率数字。但请记住,文字必须清晰可见。
您专注于使您的文本清晰易读是件好事,但使其吸引用户眼球同样重要。所以,如果你想突出一个重要的区域或文本,你可以做的是使用高价值的对比色。您可以在用户经常使用的号召性用语按钮中使用它。
视障人士怎么办
因此,您也可以为患有色盲问题而无法区分颜色的人设计。
他们在识别红色、蓝色或绿色等基色方面存在问题。但是您可以利用笔画、图案、符号和指示符等,让这些人更容易阅读内容。
结论
因此,在设计移动应用程序的用户界面和用户体验时,我们显然已经看到了颜色的重要性。它可以让您的应用在市场竞争中脱颖而出。
因此,除了关注UI 和 UX 设计的各种元素之外,您还必须对其给予同等重视。
正确选择颜色是最重要的,必须格外小心。充分利用配色方案和对比来丰富应用程序设计。
寻找非凡的应用程序和网站设计?来找素马设计满足您的所有应用要求。