极简主义设计:12个最佳极简网站设计示例
一个将极简主义发挥到极致的网站,总是默默地向我们展示了一个设计真理:“少即是多”。但是,作为网页/应用程序设计师,你怎么能做到这一点呢?我们希望这个包含 12 个最佳设计集合能给您一些想法:
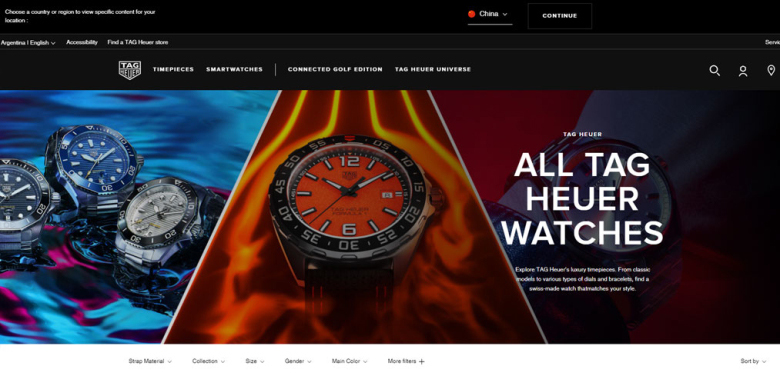
1、 Animated Tag Heuer HTML5/CSS3 极简主义网站

网页类别: 手表网站
亮点:可爱的动画;全屏视频背景
一个专为酷炫时尚手表品牌打造的极简网站,这个简单的动画网站示例在其着陆页上使用全屏视频背景来给用户带来惊喜和吸引。
它以可爱的动画展示其时尚的手表,使整个设计非常有趣。
深色背景突出了列出的产品,并为网站营造出奢华、优雅的氛围。有助于为网站营造奢华、优雅和时尚的氛围。
2、Eclipse HTML5/CSS3 响应式极简主义网站

网站类别:设计机构网站
亮点:丰富的悬停效果;黑白配色方案
这个响应式极简主义网站示例具有丰富的鼠标悬停效果,以展示其设计项目和代理信息。
基本的黑白配色方案为网站增添了创造性的神秘光环。
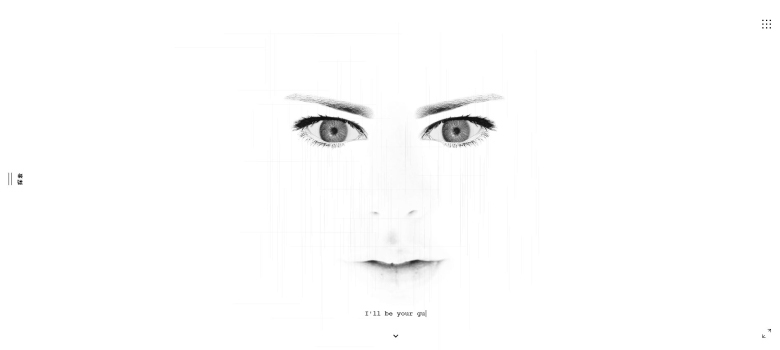
3、使用 CSS3/HTML5/JQuery 的拟人化极简主义网站

网站类别:数字咨询网站
亮点:交互式面部设计
这个 CSS3/HTML5/JQuery 网站在其登录页面上采用了交互式面孔(如人脸)设计。她的眼睛随着鼠标光标移动,为体验增添了不同的维度。
令人印象深刻,尽管一些设计师认为这也让网站有点令人毛骨悚然。
你怎么看?
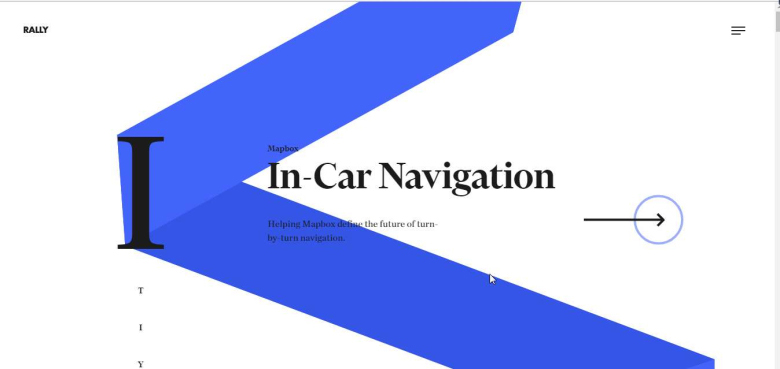
4、Rally Interactive 极简主义网站示例

网站类别:数码产品工作室网站
亮点:优秀的字母导航栏
这个交互式简约网站示例具有一个简单的导航栏,仅由大写字母组成。即使没有额外的解释,用户也可以轻松地在这些字母之间切换以阅读不同的项目信息。
此外,背景颜色随着页面的切换而同步变化,为用户带来友好的体验。
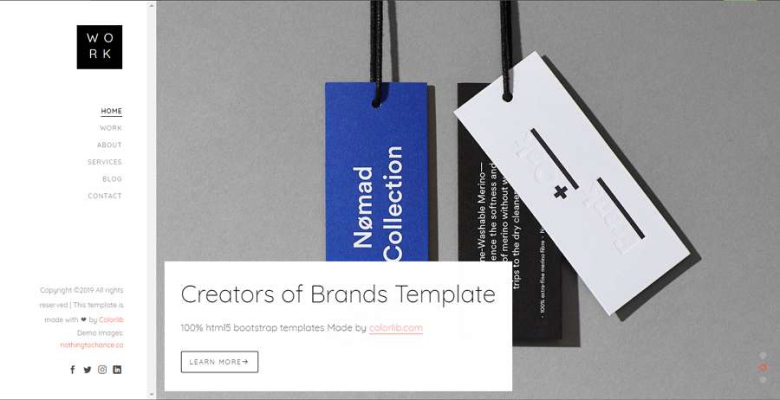
5、Bootstrap Minimalist Portfolio

网页类别:作品集网站
亮点:易于使用的侧边导航栏;一页设计
这个引导网站模板有一个非常清晰、粘贴和方便的侧边导航栏,使整个网站设计简洁易用。一页设计还有助于增强用户体验。
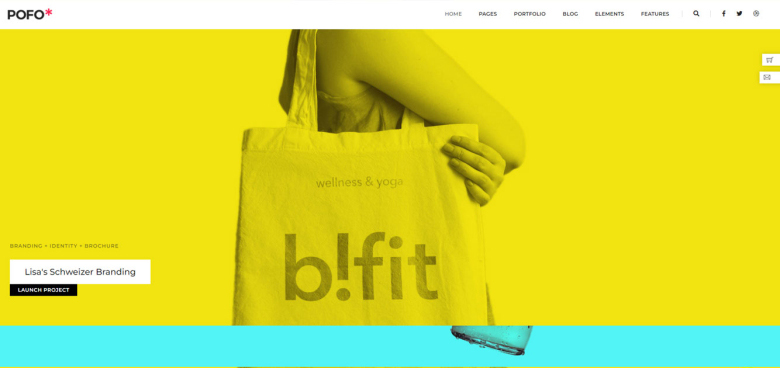
6、Pofo HTML5 /CSS3 极简网站

网页类别:作品集网站
亮点:绚丽亮丽的色彩组合
除了干净、简洁的 Web 界面外,这个 HTML5/CSS 响应式组合网站还具有引人注目的明亮色彩组合。
在滚动页面的同时,背景颜色与页面内容同步变化,效果相当不错。
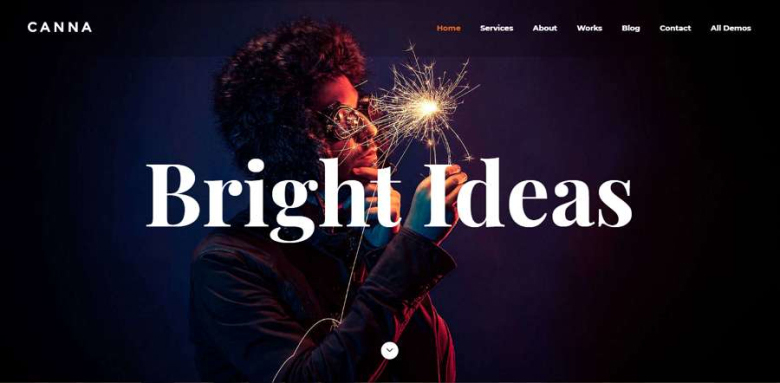
7、Canna HTML5 Bootstrap 极简主义网站

网站类别:商业网站
这个灵活的引导网站模板具有与动画文本配对的高质量照片库。它为用户提供了 12 个主页选项和 6 个预定义的配色方案。用户可以根据自己的需要自由选择任何人。
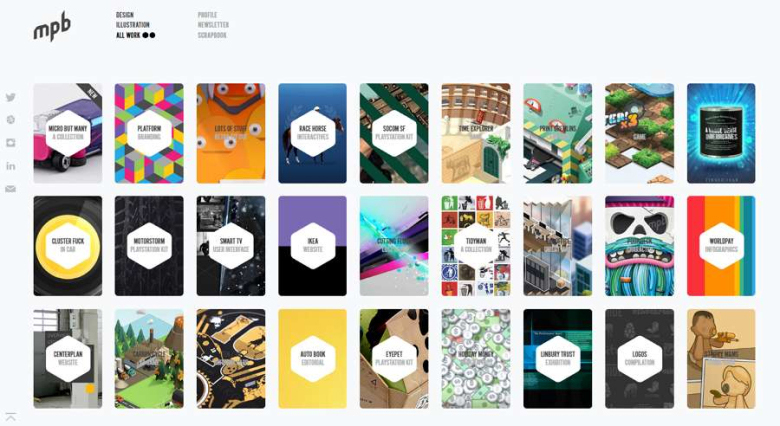
8、我可怜的大脑极简主义网站示例

网页类别:作品集网站
亮点:清晰的网格布局
这个简单的网站示例创造性地设计了一个非常干净的网格布局,创建了一个直观且易于掌握的网站。
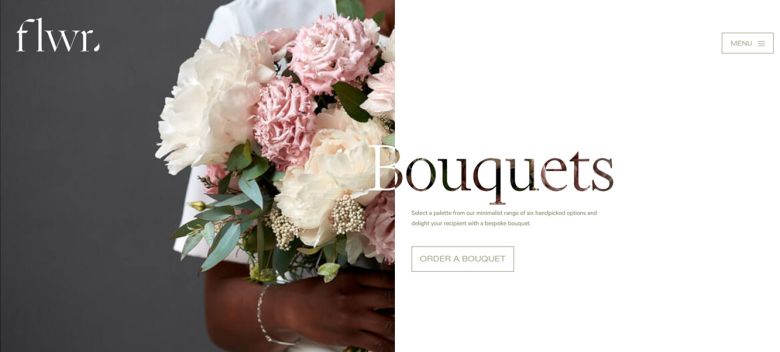
9、Flwr Clean 简单的网站

网站类别:花艺工作室网站
亮点:甜蜜的视频背景
这个干净简单的花卉工作室示例使用甜美的视频背景给访问 该网站的每个人留下深刻印象。
背景视频展示了工作室制作的鲜花花束,结合特色人物,给用户带来一定的活力,让他们开心,“忘记”离开。
这就是一个好的花卉网站应该具备的魔力,对吧?
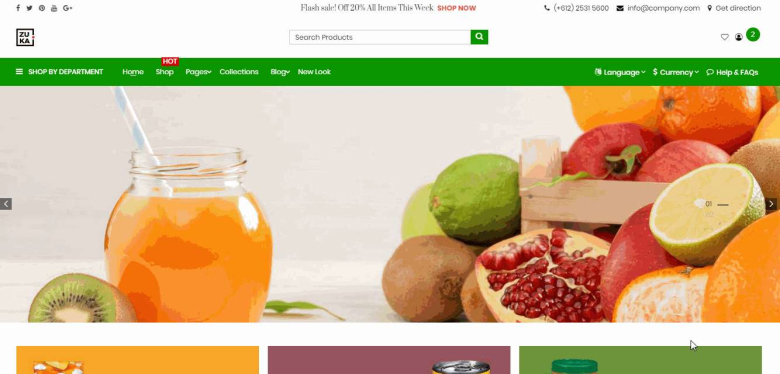
10、Zuka Clean Minimal Bootstrap

网站类别:电子商务网站
亮点:创意页面过渡效果
这个干净的最小网站模板是您学习如何为您的电子商务网站设计独特的页面过渡效果的完美示例。
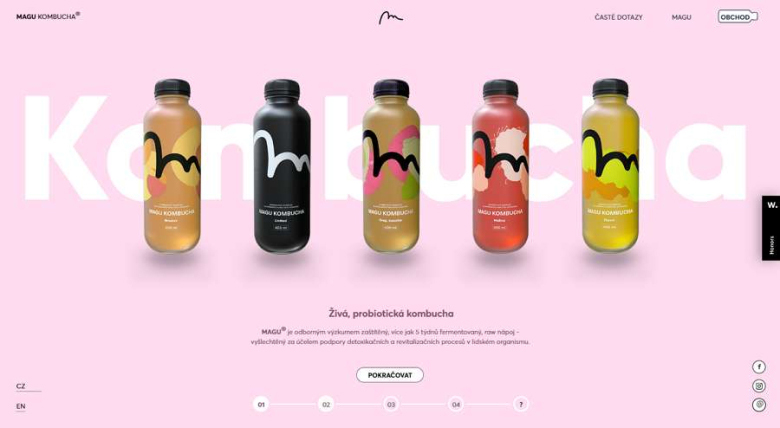
11、Magu Kombucha 极简电子商务网站

网站类别:餐饮网站
在创建一个简单、流线型的网站时,考虑到用户,直接展示产品总是有意义的。这个电子商务网站模板遵循 这个想法,使其非常人性化和实用。
12、My 360 Mirror CSS3/HTML5 极简主义网站

网站类别:商业网站
这个极简主义的网站具有高端、现代的感觉,这是通过使用 3D 技术展示其镜像产品来实现的。
创建漂亮极简主义网站的 4 条最佳原则
尽管极简的网站设计是一门少的艺术,但这并不意味着设计师应该简单地摆脱尽可能多的网站/页面元素。要创建一个漂亮、简单、实用的网站,他们还应该遵循以下4 条极简网页设计的最佳原则:
1)使用大量的空白空间
大量的空间总是有助于突出网站内容并吸引用户对产品/服务的注意。
2)选择好的配色方案
良好的色彩组合不仅可以使极简的网站美观,而且有助于布局清晰,这是抓住并保持用户注意力的必要条件。
3)用独特的字体和排版丰富您的网站
独特的字体和排版很容易帮助创建一个优雅或个性化的极简主义网站。如果你做得对,即使你只使用字体和排版,你仍然可以创建一个让用户无法抗拒的优秀网站。
4)用图片简化你的网站
在设计极简主义作品集/摄影/艺术网站时,图像有助于简化您的设计过程并给用户留下深刻印象。
总 结:
网站设计中的极简主义总是意味着使用更少的元素来创建一个更简单、更干净、更实用的网站。
素马设计希望这 12 个极简主义网站模板、示例和设计原则的集合能够激发您为您的企业或产品建立一个有吸引力且有效的网站。