带你了解设计师网站设计创作的背后
设计阶段可以说是Web项目最重要的阶段之一。它通常涉及对规划阶段定义的所有信息进行塑造。设计阶段完成后的主要可交付成果是记录在案的网站结构和网站的视觉表示。
网页设计师不仅应该在技术上精通网页设计平台和相关技术,还应该是一个能够跳出框框思考的创意人。
所有网页设计师都有不同的创作过程,使他们能够实现他们的设计目标。但就其核心而言,每个成功设计师的创作过程都是一样的。
通常,设计师遵循一步一步的创作过程。让我们看一下引导您完成此过程的
5个方针:
1、素描/头脑风暴的想法

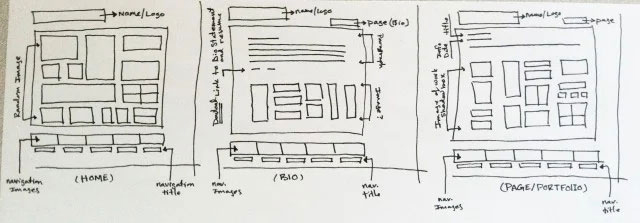
一旦你完成了需求收集和分析,并且非常确定你知道关于该项目的一切,是时候进入你的创意区了。拿起铅笔和纸,勾勒出你的创意!
草图是开始任何设计的好方法。使用铅笔和纸(或平板电脑)进行素描可以让您轻松地从一个想法跳到另一个想法。
无论您是网站设计机构还是自由职业者,能够通过草图与客户交流想法非常重要,尤其是在项目的早期阶段。最好的做法是为你的想法勾勒出一堆粗略的设计,将它们缩小到几个,让客户就你是否走在正确的轨道上提供反馈。
根据客户的知识或期望,您可能希望跳过草图并进入一些更详细的线框或样式图块。
2、定义内容并创建工作流程

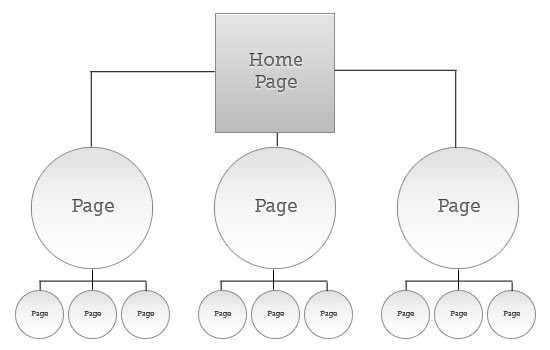
当您的客户绿色表示一两个想法时,创意过程的下一步是创建工作流程。创建工作流包括创建要包含在网站上的每个部分的列表,以及有关将在每个页面上显示的内容类型的简要信息。
客户会看到大纲或工作流程,以便他们可以添加、删除或调整任何部分或功能。与客户共享工作流程为设计师提供了创意空间,反过来又有助于产生创新的设计理念,并使客户始终处于循环状态。
客户需要在项目继续之前批准工作流程。这将帮助您制定构建网站的预算和时间框架(不是创作过程的一部分,但同样重要)。
3、低保真线框


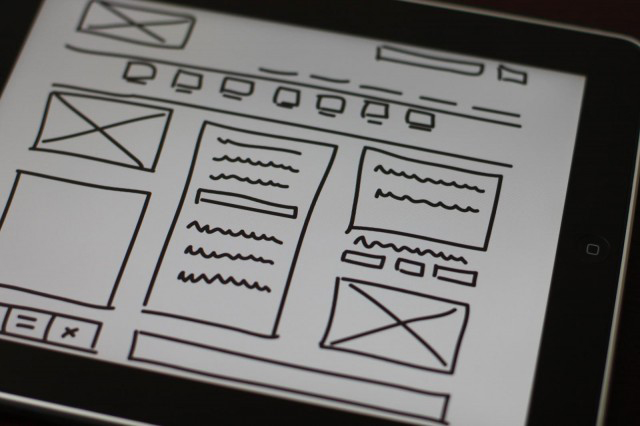
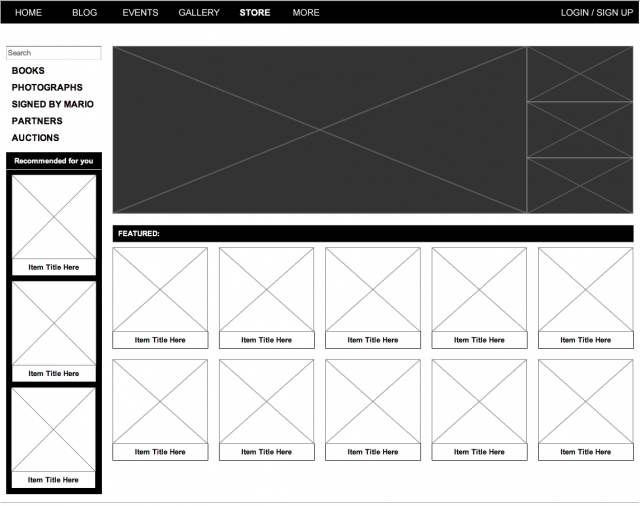
低保真线框为您的创意设计提供框架。这些线框是网站布局的简单线条图,专注于元素的放置而不是颜色和类型。他们详细描述了网站上的功能,例如用户帐户、社交网络功能或新闻通讯注册。低保真线框以粗略草图的形式呈现给客户,没有图形。
设计师在开发线框时不应该害怕实验。有时,当您填写更多细节时,您可能会意识到原始布局效果不佳。这就是线框图制作过程的重点;制定尽可能多的蓝图,以缩小代表您可以使用的信息的最佳方式。
4、高保真线框


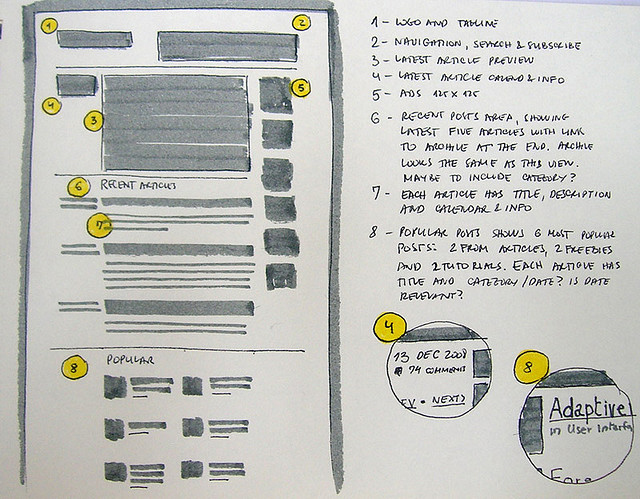
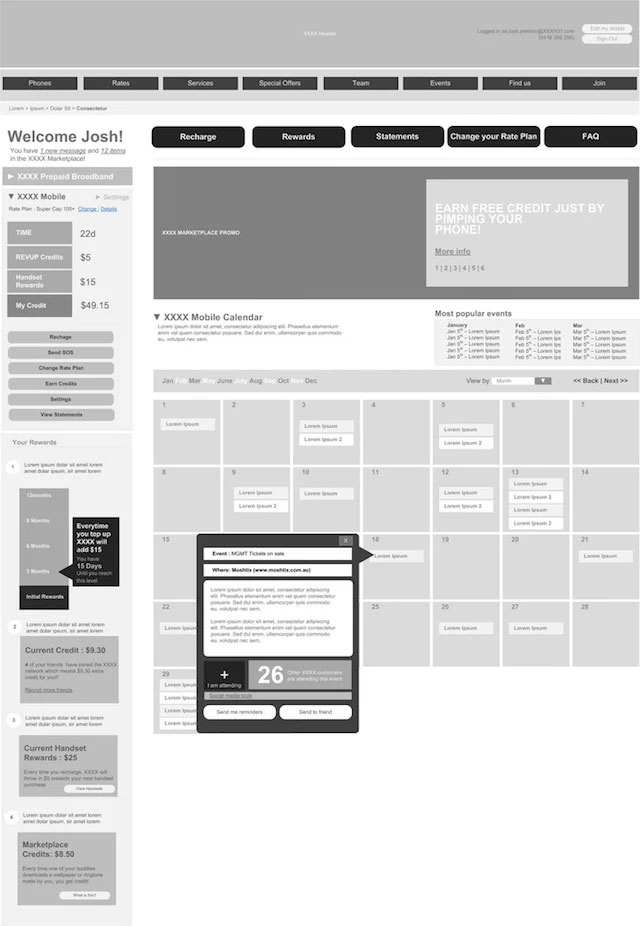
发布低保真线框,高保真线框在提供更真实的实际产品体验方面发挥着至关重要的作用,在这种情况下是您的网站。这些线框提供了更好的产品轮廓;填充低保真线框中缺少的细节。这些线框定义了页面的视觉层次、实际的表单和交互元素,通常还有标签、说明性文本和一些副本。
它们非常有帮助,因为它们决定了哪些内容最值得关注,以及它们可以在页面上占据的空间百分比。它们可以按顺序使用,以显示如何在一系列屏幕中完成特定任务。这些线框图突出了产品的用户友好性和直观性。
高保真线框包含与实际网页设计紧密匹配的细节水平,尽管它不应决定最终设计或用户体验。所以在最终确定之前,你应该通过线框信息设计、导航设计和用户界面设计的 3 个主要组成部分来尝试不同的版本。最后,选择最适合您的客户要求的一种。
5、视觉模型

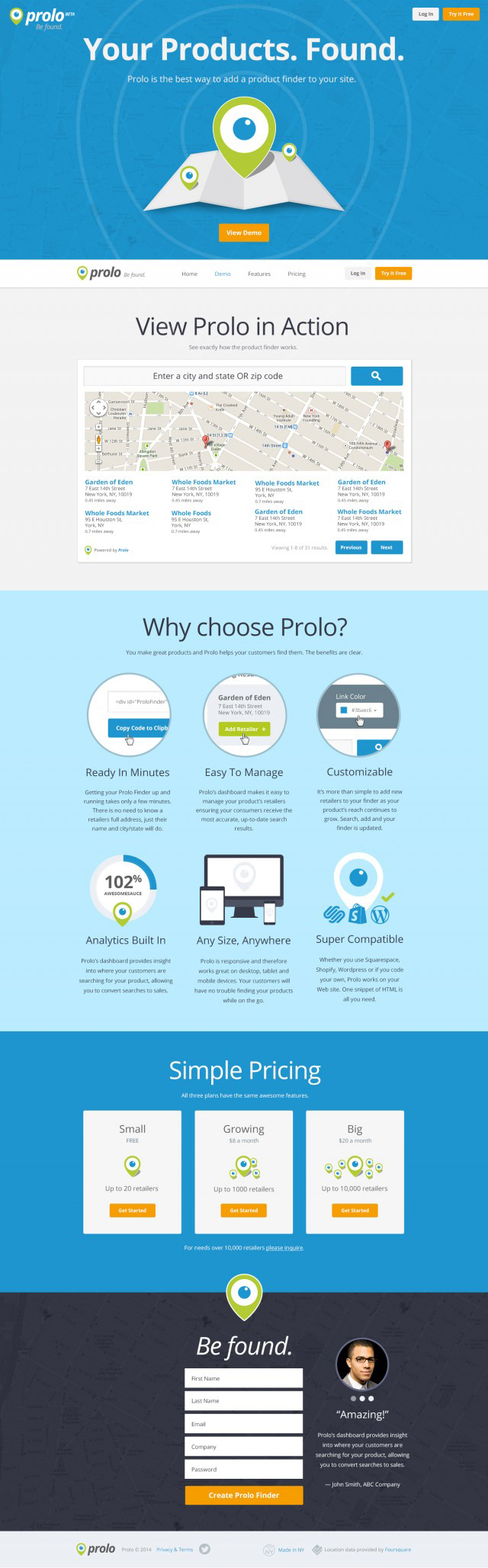
网页设计师通过提出网站的视觉表示来为线框带来生命(请参阅终极网页设计工作区)。该模型旨在为您的网络客户端提供完整网站在浏览器窗口中的外观在 Web 开发人员花费任何时间构建网页之前。
图形模型是向客户展示最终网站外观的最佳方式,因为它可以展示近乎精确的颜色、字体大小的准确表示以及网站上所有导航和内容元素相对于彼此的精确放置.
为了在设计中实现令人敬畏的外观和感觉,网站设计师应该具有创造性,并使用设计元素和整体用户体验。尝试并选择最适合您正在设计的品牌和网站的颜色、字体和字体的正确组合。
这个想法是通过一些试验来提出一个独特、视觉吸引力和功能强大的设计。这是一个可靠和有效的创作过程的标志。