如何做简约的版式设计
简约极简的设计作品总是让人欲不能罢,高端大气国际范的感觉马上就出来了,留白给了版式和视觉无线的想象空间。今天分享这篇文章就针对页面和版式做简化的问题进行了实战案例和技巧原则的讲解。
前言
在购买东西的时候.我发现这样一个奇怪的现象.说之前大家先回答我一个问题好吗?下面的遥控板如果购买的话你会选择哪一个?
A 一简洁款
B 一复杂款

我想大多数会选择 A 款,我也不例外.但是我购买时却选择的 B 款,为什么会出现这样的现象呢?
老实说户款很简洁,作为设计师的我当然是.欢的.但是遥控板买来是给谁右的呢?是家里的老人(我基本不指电视),简洁的款式香似简单.但是要让他们学会操作就像教他们用智能手机一样.太难了。因此购买 B 款复杂的样式,对于他们来说反而比较简单,用 《 设计心理学 2 :如何管理复杂 》 中 《 为什么按键太少会导致操作困难 》 一节中的一段话来解释就是:“仅有几个按钮的电视机遥控路可能看起来比一个有 100 个按钮的要简单.但如果它需要变化无常的按键操作顺序来达到所需的结果,那就不那么简单了。看起来复杂的设备每个功能都有一个对应的按键,所以新手通过寻找适当的标签来按动相关的按钮就可以使用。很多设计师将简单等同于简单的外貌,但看起来简单,用起来却并不都是简单的” ― 唐纳德 · A · 诺.其实在我们生活中还有很多这样的例子.有时候我们以为会买简洁的,但是我们最后付款时却选择复杂的.下面我们一起来看看生活中的案例、背后的原因.以及对设计的启发。
目录
1 、生活中的案例
2 、购买复杂的原因
3 、对设计的启发
生活中的案例
大家回忆下生活中有这种情况吗,明明喜欢简洁.但是购买的时候却购买”复杂”的商品。比如同等价位的滚筒洗衣机、其他功能都差不多,但是一个带烘干功能、一个不带,那么是你会购买嘟个呢?

当然如果是我我会选择购买带烘干功能的.因为这样就可以省了一部烘干机的钱。同样当你去购买烤箱、徽波炉时,这时候有一个烤箱还带橄波炉的功能.你又会如何选择呢?

我当然会选择带橄波炉功能的烤箱.这样我不仅花一份钱买了两个功能.而且放到家里还不占地方。除此之外,生活中有太多这样喜欢简洁,但是购买时却购买复杂的案例.比如儿盆电话手表,其最初的定位就是打电话.避免小孩看手机影晌视力和学习。

但是.现在的儿,手表却被加入了太多太多的功能.聊天、拍照、支付、视频等.同时还可以下载各种 Ap 户.基本就是一个小手机啊.这不是背离了我们购买的初衷了吗。然而通过咨询身边有孩子的家长发现.他们比较粤欢选择这样复杂的电话手衰,因为括上去还带了学习机的功能呀。
购买复杂的原因
那是什么原因导致人们嘴上说礴欢简单.却总为复杂买单呢?主要有三个原因:复杂息昧着更多的功能;复杂给人不一样的体验:复杂的功能让人觉得划算。、复杂息昧着更多的功能在我们生活中到处都充满着复杂,复杂惫昧看有更多的功能,人们粤欢更多的功能,比如以前只有马车的时候.人们想要一匹更快的马,于是福特发明了汽车,当有汽车之后,人们想要更安全、更节能、更目有娱乐性等,于是后来发展了各种各样品牌、价位、功能的汽车。

当然除了汽车的功能变得越来越多.还有手机、手表的功能也越来越多,就连我们厨房的刀具也 M 以前的一把变成了一套。这些都是人们不停追求更多功能的结果:
2 、复杂给人不一样的体验
上面说了人们粤欢更多的功能,另外人们还喜欢‘复杂”的流程,复杂的流程可以给人不一样的体验,比如泡茶。

简单的泡茶就是直接将茶叶放到杯子里面.泡开了就直接喝.是为了解渴;复杂的泡茶燕要准备专门的茶具、裸要讲究一定的步骇、瀚要挑选上好的茶叶.瀚业恤慢品茶,是为了体验。不过燕要强调的是.这里的复杂不是指用起来觉得复杂,而是指其流程通循一定的秩序,香上去复杂.但是并不让人困惑。
3 、复杂的功能让人觉得划算
人们容欢更多的功能.一个原因是社会本身就是复杂的.人们生来就套欢追寻更多的功能.另外还有个原因就是觉得划耳。

上面我举的带烘千功能的洗衣机、带徽波功能的烤箱.当价格一定时人们会优先考虑买功能多的商品,尽管这个功能很少使用,但是可能会用呢.因此买来比较划葬。
对设计的启发
上面我们提到人们想要复杂.是想要更多的功能.更好的体验.更划算;想要简单是想要这个东西好用,用起来不费解,外观简洁好看.

当达到这些条件.你就发现你的产品拥有了超强的竟争力.比如小米手机、小米电视、小米智能家居等.他有你想要的多功能、有好的体验、有好看的顾值.有便宜的价格.同时用起来也很简洁。

同理,在 Ul 设计中也是一样,我们不用容怕产品给的功能太多影晌设计.也不用去砍功能。我们涌耍考虑的是如何设计比较符合用户认知.如何设计让他们觉得简单。下面通过收集我整理了以下 6 点设计原则。
1、遵循用户认知
大家在设计时是否有这样的现象,在参考竟品时.为了不和觅品一样,我们.故慈”将样式、流程进行调整。也有时候为了原创不找参考,闷头思考。只是因为我们要和别人设计得不一样.要原创.但是忘记了考念.这样设计是否遵循用户认知。
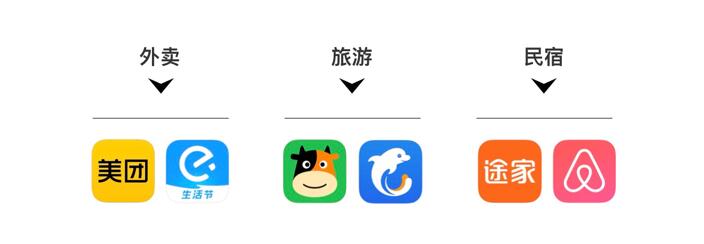
什么是用户认知呢?认知的心理学概念是指通过形成概念、知觉、判断或想象娜心理活动来获取知识的过程.即个体思维进行信息处理的心理能力.这是人皿其本的心理过程。比如说点外卖大家想到的是美团、饭了么;说旅游想到的是携程、途牛;说民招想到的是爱彼迎、途家。

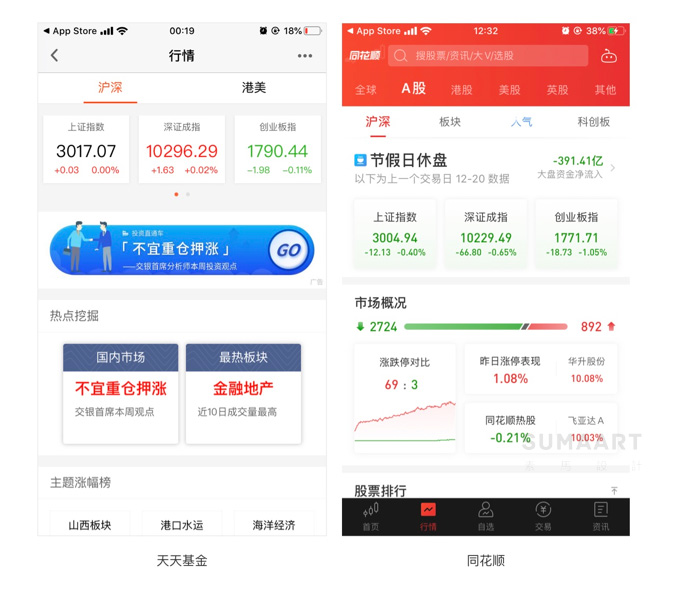
在 UI 设计中也是一样,我们需要和用户已经理立起来的认知模型.齐,当设计的内容符合用户的认知模型时,用户才会觉得使用起来比较简单。在设计时.可以优先考虑这四个方面:颜色、位,、交互方式、操作流程。”颜色一些 APp 有既定的颜色认知模型.比如基金、股票类.在设计时就礴要通循红涨绿跌.而不是为了美观换成其他的颜色

2 )位置
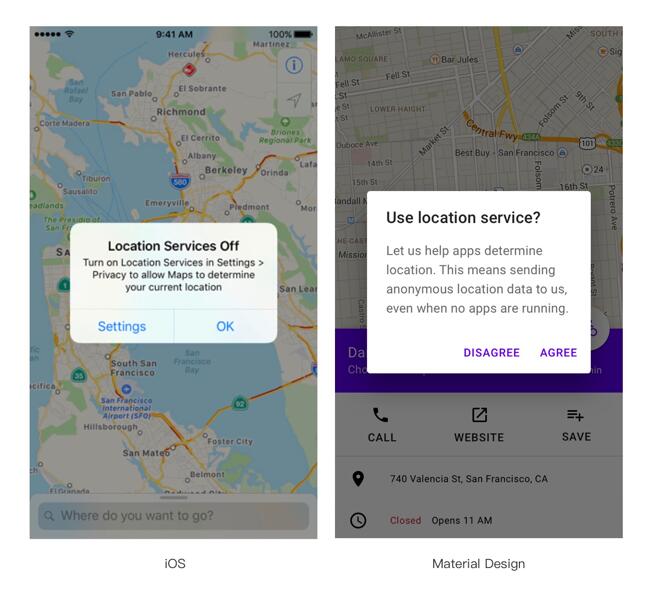
对大家形响扭大的就是弹窗确定和取消按钮的位,摆放了,在钟 ndo 块‘系统中确定按钮在左、取消在右;然而在 Mac 系统中取消在左、确定在右。因此在设计时我们首先裸要搞清楚各平台的系统规范。

这里大家可阅读 105 和 Material Design 的设计规范,通过查看规范可以知道无论是 105 还是 Material Deslgn 都通循取消在左、确定在右的位皿摆放.因此在验收时,如果发现位,摆放反了就裸要及时修改。

3 》 交互方式
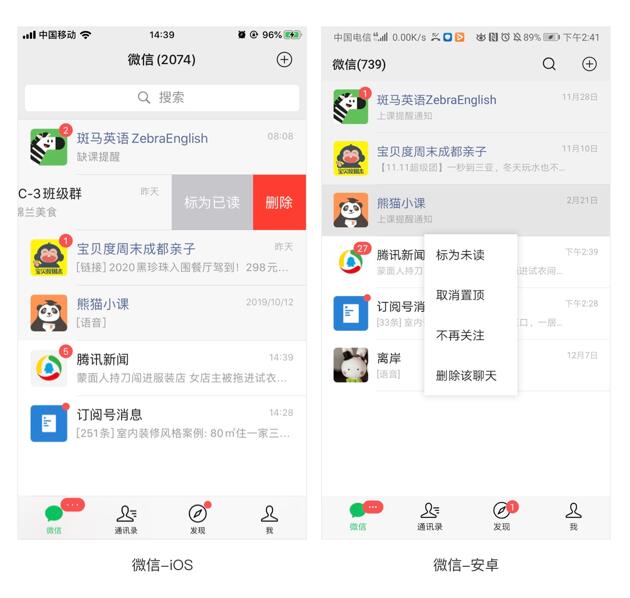
在设计交互方式时.也祷要通循用户的认知棋型.这里不管是 105 还是安卓端都有完善的交互规范,比如编转的手势操作. 105 支持侧滑进行编辑.安卓支持长按编粗.那么在设计时就瀚要进行遵循各平台规范。

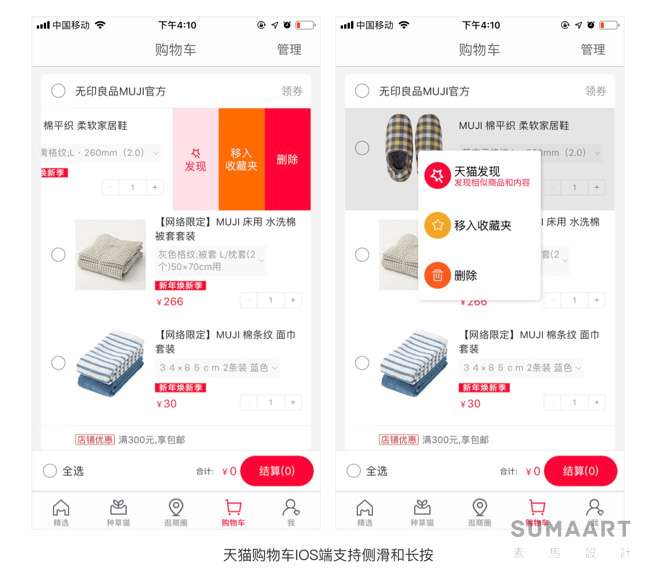
当然为了降低跨平台便用的复杂性,让用户更快捷的操作,在设计时也可考虑为用户提供其他平台的交互方式.比如天猫购物车在编辑列表时就提供了侧滑和长按两种方式.从而邀免安卓用户使用不知道侧滑手势的悄况。

4 》 操作流程操作流程
比较容易理解,大家最为熟悉的有登录流程提交订单流程、支付流程等.你会发现几乎每个 App 都大同小异.

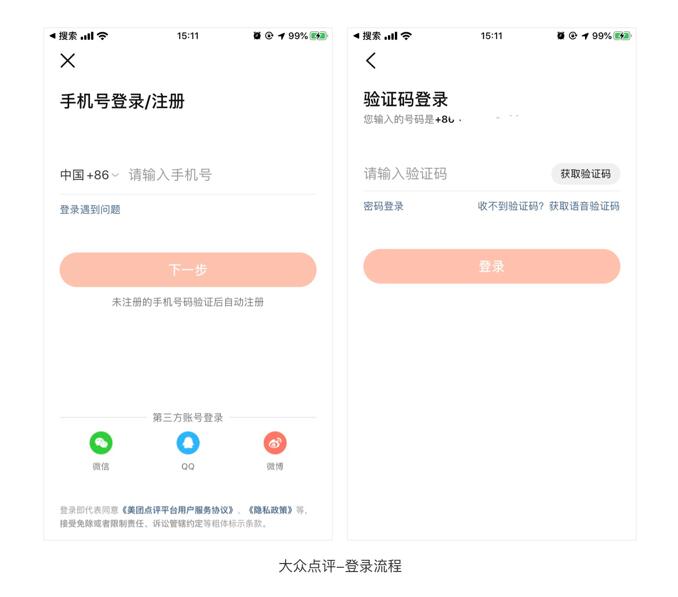
比如大众点评的登录注册流程.现在大多 App 都使用的是手机验证码的登录方式.在简化操作的同时. M 而向用户理立起来的认知旅齐。小结二在设计时瀚和用户已经建立起来的认知棋型加齐,不耍为了原创而原创,就傲育儿一样,先姗要让孩子知通规则,给孩子建立起安全感.然后给他空间再去创造。这也是为什么在设计时我们尽扭参考用户,大的 APp ,因为这些产品已经建立起了用户认知撰里。
2 、对模块进行有逻辑的划分
我们知道界面是田模块组成、而模块是田一些组件构顾,界面给人的感觉是复杂还是简单就霖要香我们的界面徽块划分是否渭晰。那么摸块该如何划分呢? 《 支付宝体验设计箱肠 》 一书的 《 产品设计中的模块化思维 》 一节中有提到划分方法.其主要分为流程类产品的划分和内容载体类产品的划分。
1 )流程类产品的划分
流程类产品的划分燕要根据用户目标、产品的不同状态将复杂的功能页面.划分为一个一个的子任务。比如 58 同城的发布租房页面,就根据任务目标,将整个发布流程划分为了葵本信息棋块、补充信息模块,联系人信息棋块这三个棋块,从而达到简化页面的目的。同理登录注册、订单流程、支付流程的划分也是这个道理。
2 )内容载体类产品的划分
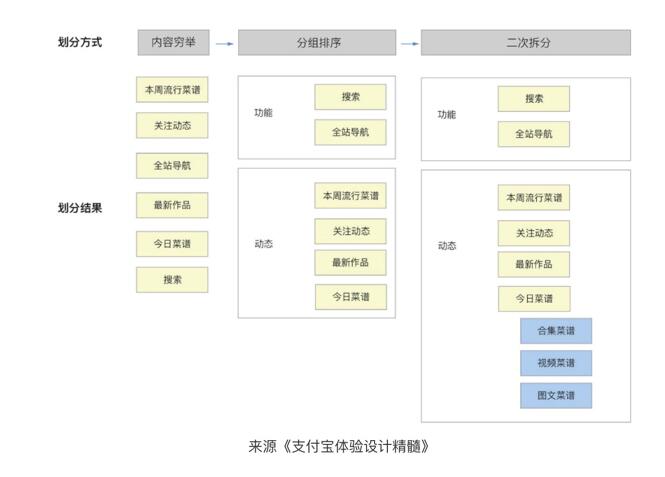
内容载体类和流程类产品的划分不同.他没有任务目标,而是由一个个的功能夜块、展示袱块组成。这里大家可参考 《 支付宝体脸设计精皿 》 一书中给出了三种划分方式:内容穷举、分组排序、二次拆分的方式。

比如书中用下百房 APp 的首页为例.首先将首页的所有内容穷举完,然后根据功能、动态等不同的维度进行划分,然后在将内容信恳比较多的模块进行二次拆分.从而达到简化页面的目的。小结:通过对模块进行逻翎划分后,不仅可以达到简化页面的目的.同时还可以将整个产品进行棋块化设计.从而达到组件复用、保证输出一致性、提高设计效率、便于维护、便于协作等目的.
3 、根据目标用户确定设计方式
不管是什么产品.其.终都是给人使用的.不同的人群、不同的使用目标.同样的模块设计方式都是不一样的,因此在设计时裸要根据目标用户来确定设计方式。

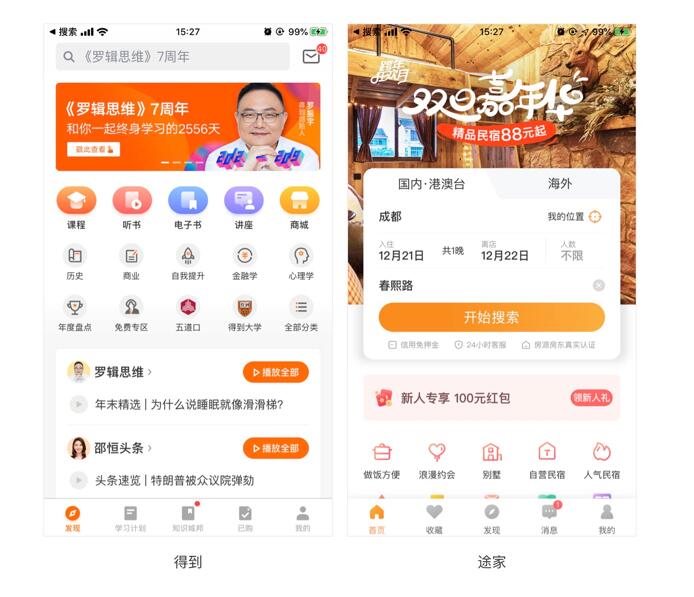
比如得到和途家第一屏都是运营广告、搜索、金刚区三大棋块,但是表现形式完全不一样。得到的搜索在顶部仅仅给用户提供了一个搜索入口,点击搜萦框进入新页面进行搜索;而途家的搜索模块占用了将近半屏的位,,用户可以设登城市、时间、人数等参考进行有目标的搜索。为什么会出现这样的差异呢?这主要是因为大多数搜民宿的用户那定了旅游地和时间.目标比较明确,对搜索框的使用频率较离.因此在设计时我们一定要根据目标用户来确定设计方式。
4 、将复杂转移给系统
大家还记得早期的电脑吗?他的功能并没有现在的电脑那么多,但是它便用却非常“复杂”.因为它就葬执行一个简单的复制枯贴任务,都燕要输入一串命令符。反观现在的电脑变得多’‘简单”啊,我们可以用它来工作、娱乐,我们想要的、想知遭的通过它都可以轻松得到。但是他真的变简单了吗,他只是把复杂的部分转移给了系统.让我们石上去简单了而已。

在UI设计中我们也可以考虑将复杂的功能转移给系统.从而让我们的产品使用起来简单。

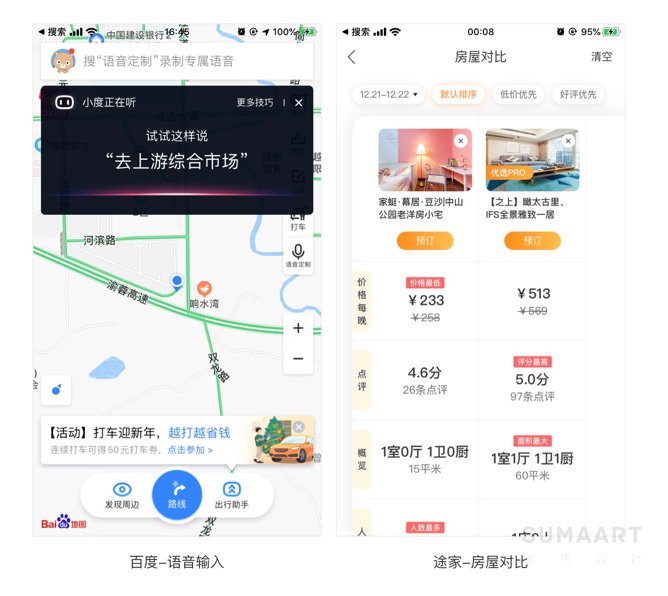
比如百度搜索流程将其添加语音箱入,用户只翻要说自己想耍什么.系统会自动处理从而搜索到我们想要的内容.比如途家收藏页,用户可以将多家民宿进行对比,用户可以渭晰的看到各项参数的数值,同时确定选择哪一个更划算,从而节省掉原本黑要花几夭的对比时间,提高预定效率.因此.如果大家在产品优化不知遭如何下手.就可想想是否有功能可转移给系统。
5 、简化产品操作流程
在设计原则中.排在,位的就是简洁高效.这也是我们在产品优化中首先然要河虑的。大家平时有看海盐社的理设计就会发现,大邵分的粗设计、产品爽点都是在简化产品的操作流程。

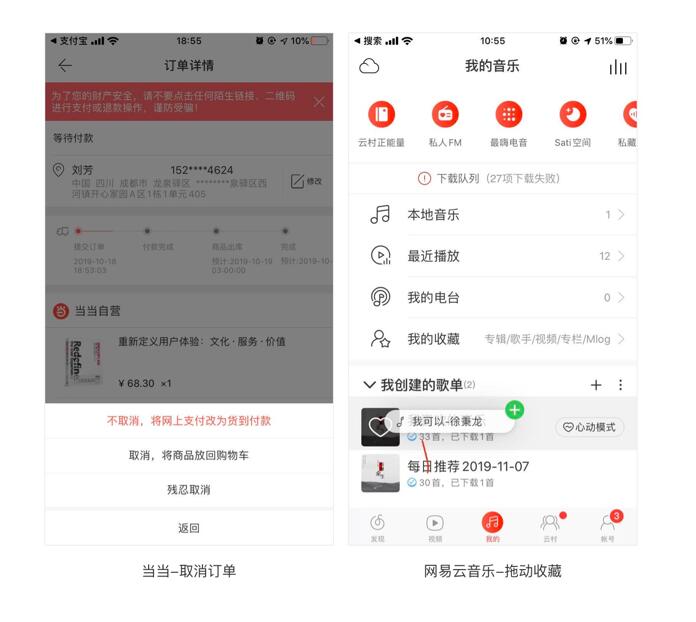
比如当当的订单页面,当订单信息有误时,点击取消订单.可以改为货到付款,或将商品放入购物车重新下单,帮用户省去重新加入购物车的麻烦.提升用户购买体验。比如网易云音乐我的音乐页面.长按并拖动右上角音乐图标.可直接将音乐拖到指定歌单中,帮助用户快速收藏播放歌曲。大家平时在 t 海盐社的翻设计时,不妨给它们的作用进行归类对比.这样可以给我们更多的产品优化启发。
6 、添加自动化功能
添加自动化的功能可以.成是一键操作.通过这样的方式华用户节省操作时间。

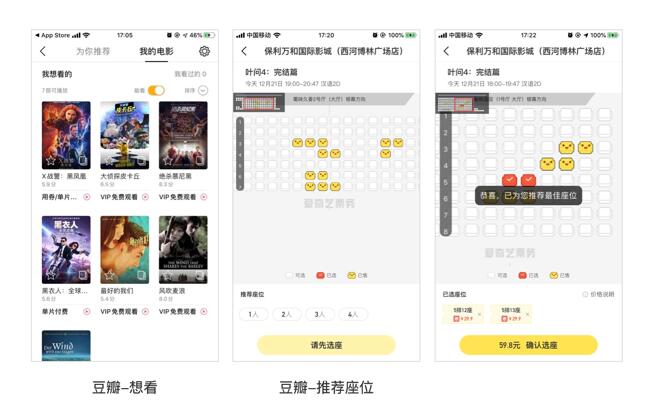
比如豆姗我的电影列表中的能看开关.点击能看开关.可一谧过滤掉没有播放资源的电形,减少置找的时间。比如豆姗购票页面的推祥座位.点击人数后将提供给用户参考的位且,阵低用户因选座而产生的焦虑感,从而降低用户跳出率。添加自动化功能在产品优化中也占据若.要的位且,除了上面我举的两个例子.其实在我们提的趣设计中还有一些类似的案例.后面如果有时间在和大家细说。
划重点
以上就是今天和大家分享的由”人们粤欢简单,却购买复杂’.的现象,让我整理了 6 条设计原则二
1 、遵循用户认知:在设计时瀚要和用户已经建立起来的认知棋型,齐,主要可考虑颜色、位,、交互方式、操作流程等方面。
2 、对棋块进行有逻粗的划分,主要有两个方面的划分方式,第一对流程类产品按照任务目标进行划分:第二对内容信息类产品根据梳理的不同维度进行划分.直到让模块变得简洁。
3 、根据目标用户确定设计方式:同样的模块.不同的目的用户、不同的使用目的其设计方式均不相同,因此在设计时切记不要只做不想。
4 、将复杂转移给系统:可以理解为,将用户原本燕要花费很多的辅入时间、对比时间、选择时间统统交给系统.从而降低用户的使用成本。
5 、简化产品操作流程:在设计原则中,排在首位的就是间接高效,在产品优化中这是首先能耍考虑的。
6 、添加自动化功能:当产品成熟后.用户留存一直是我们比较重视的问恤.添加自动化的功能可以很好的帮用户节省操作时间,从而给用户“好感”,提离用户的留存率。