10款Google字体组合,让你的网站设计灵感无限
排版是网站设计的重要组成部分,事实上,它和颜色和图片一样,对于网站的美学设计非常重要。微软和麻省理工大学甚至进行了一项研究,证实好的排版是如此强大,它可以影响用户的情绪。那么,为什么不利用这一点呢?
做出最佳的排版选择是设计过程中至关重要的一部分,但是有这么多字体可供选择,你怎么能下定决心在自己的网站设计项目中使用其中一种呢?为了帮助你更容易地决定,我们列出了10种Google字体组合的灵感。你会发现哪些字体可以像花生酱和果冻一样搭配得很好,以及哪些组合可以确保给你的网站访问者带来积极的用户体验。
在我们开始之前,让我们看看设计过程通常是什么样的,以及排版是如何融入其中的……

从哪里开始
大多数网站设计师使用各种在线资源作为出发点,他们在dribble、pinterest、behance等网站上寻找灵感,直到他们对自己想要创造的风格和想要在作品中注入的氛围有了大致的了解。在很大程度上,是图像激发了字体的选择。
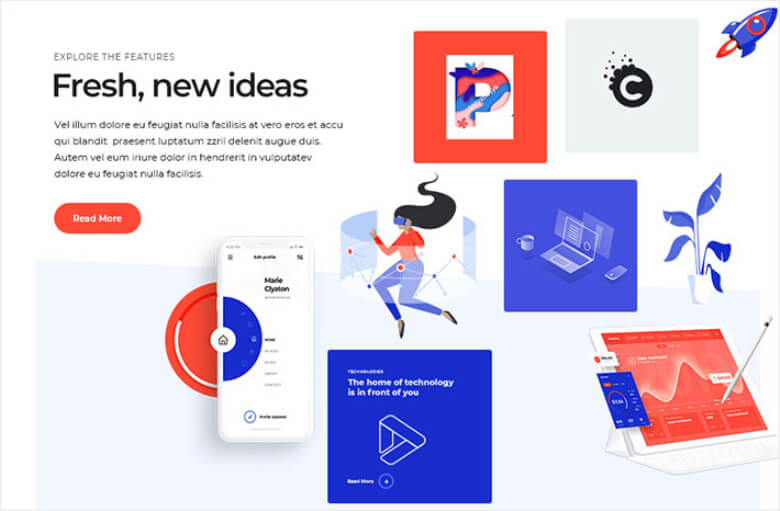
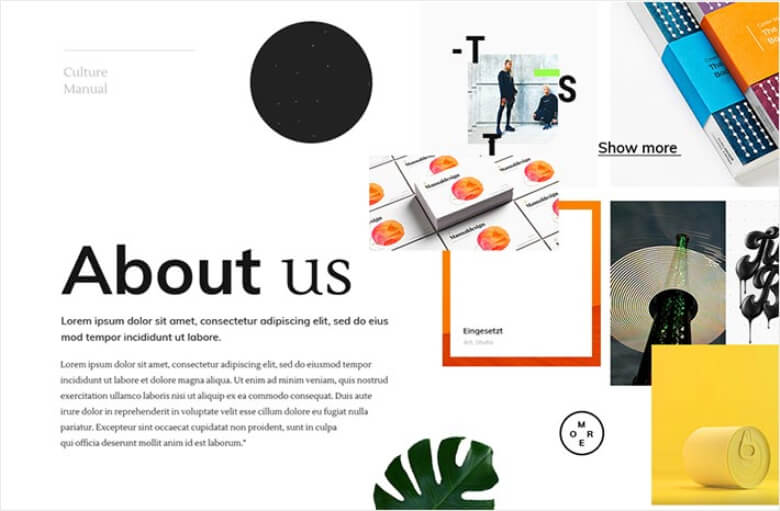
请看下面显示的图像,你怎么描述它?你可以说它是现代的,充满活力的,对吧?因此,伴随图像的排版应该有同样的感觉。
最重要的是确保一致性,你希望每一个内容都能完美地融入到最终的网站设计中。每一种字体都应该在视觉上与图片和网站的目的一致。
例如,当Oswald与诸如Roboto、Open Sans和Merriweather等字体结合使用时,它看起来非常棒。如果所有的字母都是大写的,这些字体会给人一种非常都市化的感觉,很适合披萨店或餐厅。但如果你是为一家律师事务所做网站,你可能想要搜索另一种字体,一种更直接的字体,它可能更适合与法律相关的内容。

排版SOS
如果你在排版方面陷入了灵感困境,你可以向以下几个地方寻求帮助。像Fontpair和Canva字体组合这样的网站是提供有趣的字体搭配的很好的资源。你可能还想看看排版资源网站,那里有很多与排版相关的内容。你可以用它来获得灵感,但你也可以选择购买字体,甚至免费下载一些。至于高质量的免费字体,Google字体数据库是权威的首选资源。
如果你不是一个网站设计师或网络专家,但已经决定建立自己的网站设计了,你可能要考虑得到一个溢价WordPress主题。这样你就可以为自己省去很多麻烦,因为你可以得到一个设备齐全、随时可用的网站,上面已经为你准备好了完美的字体组合。
字体组合的艺术
不管项目的性质如何,在大多数情况下,设计师都会选择一种以上的字体(或者至少是一种字体的变体)。每种字体都是不同的,有些看起来很严肃,或者很有力量,有些看起来很优雅,很好玩,等等。我们的目标是找到最适合项目整体设计的方案,并能完美互补。在大多数情况下,最好的选择是每个项目使用两种字体,因为更多的字体很容易变得太过了。
对于初学者来说,确定哪种字体是主要字体是很重要的。从那里,你可以决定你要结合它的字体。例如,如果主要字体是弯曲和独特的,最好的选择是与一些简单的配对。这样你就不会分散别人对你想要高亮显示的文本的注意力,但是互补字体仍然足够突出,可以阅读。
做几个组合,看看他们看起来像旁边的图像和按钮。您将能够更容易地决定哪种组合在您的设计上下文中工作得最好。
恒星字体搭配
01. 软件网站字体
说到软件和技术网站,我们推荐使用Montserrat。它看起来非常现代,而且超级易读。与此同时,它使你能够以一种干脆和城市的方式传达你的信息。这种几何字体最好的工作与开放Sans,深红色的文本,源Sans Pro,或Roboto字体。你也可以自己使用它,如果你想把事情调下来,只在整个网站设计上使用一种字体。只要看看下面的图片就知道它的用途了。它看起来是不是超级时髦?

使用Montserat
02. 优雅网站字体
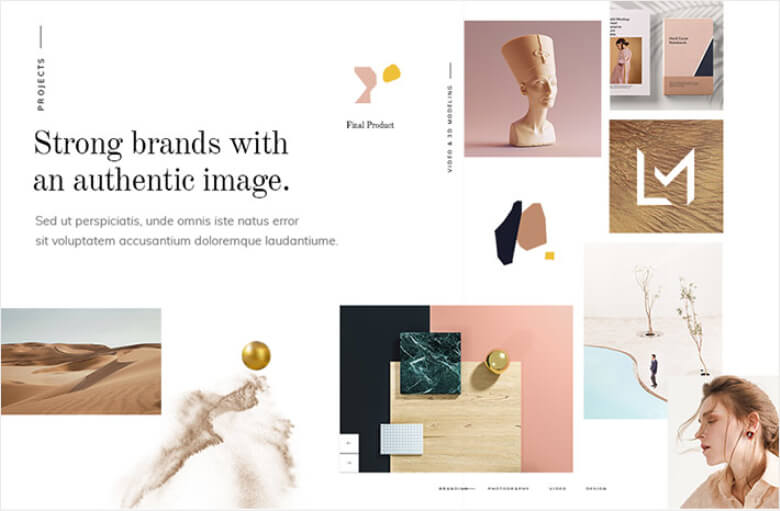
如果你想要整体看起来优雅,最好选择无衬线字体。它们缺少每个字母末尾的笔划,这使得这种字体看起来精炼、简单、复杂。无论您选择组合使用哪种无衬线字体,您都不会出错,无论您正在创建的是哪种类型的网站设计。注意在下面的例子中,柔和的颜色和看起来柔和的图像如何像拼图一样与字体的风格相匹配。老标准TT和Muli一起创造了一个完美的和谐和covey独特的艺术风格,一定会给任何访问你的网站设计的人留下持久的印象。另一个出色的组合,为优雅的外观是Muli和Ovo字体。

旧的标准TT和Muli文本配对的一个例子
03. 烘焙网站字体
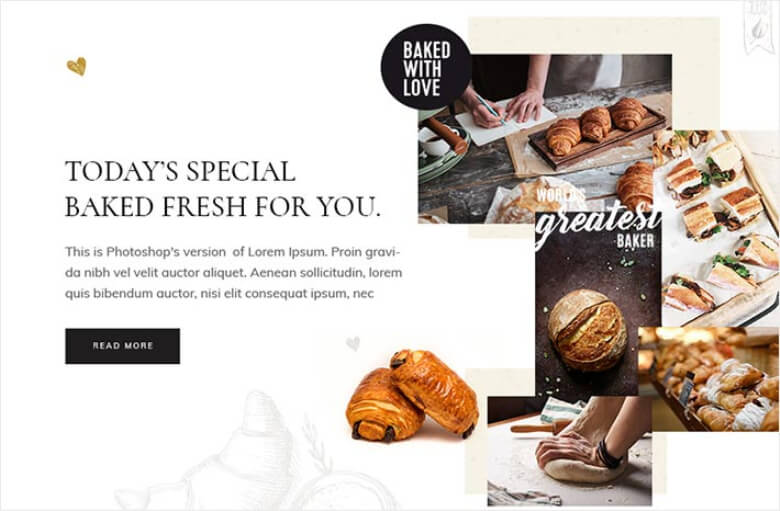
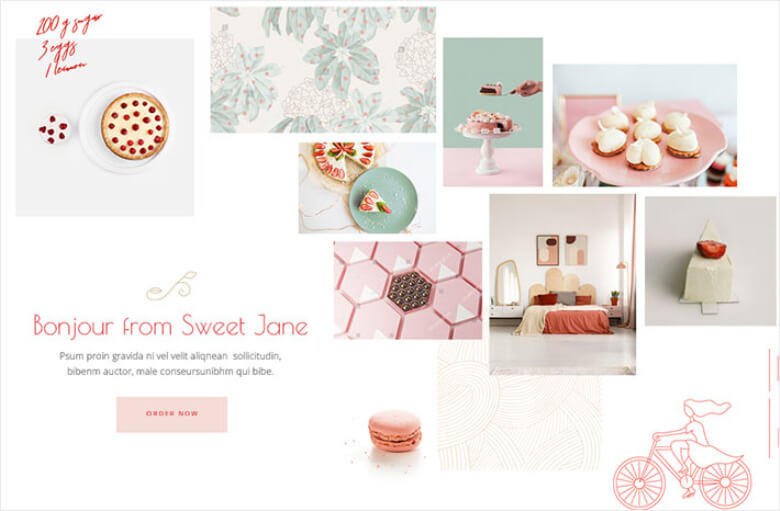
当你为你的面包店建立一个网站时,你想让它看起来尽可能的诱人和美味。你决定使用的图片在塑造你想要的令人垂涎的风格中起了很大的作用。但排版也是如此。在下面的例子中,让我们来看看Cormorant是如何在创造整体的现代感的同时又创造了传统的氛围。只要看一眼图片和它的内容,我们就会觉得这家面包店似乎是多年来当地人的最爱。正如你所看到的,Cormorant与Muli组合在一起看起来很棒,但与Proza Libre组合也不会出错。

Cormorant和Muli文本配对的一个例子
04. 商业网站字体
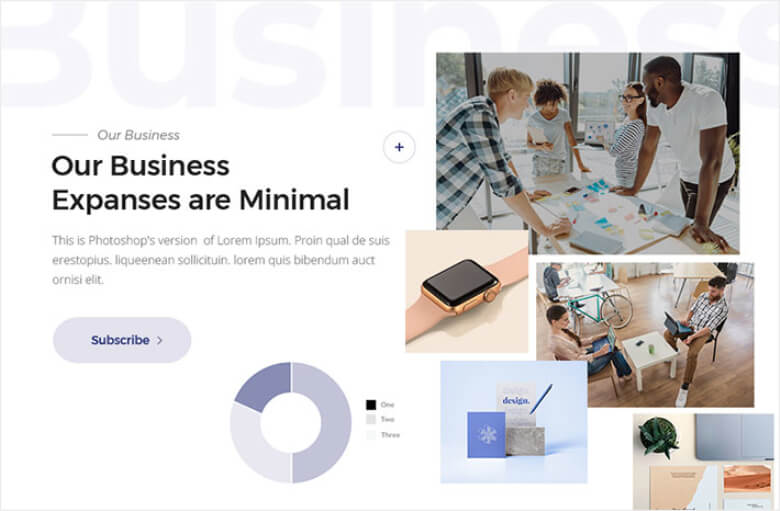
Montserrat是一种通用字体,几乎可以与任何类型的网站。它所散发出的氛围很大程度上取决于你决定与之配对的图像,当你为你的企业建立一个网站时,不管利基是什么,你几乎肯定不会在Montserrat出错。它给人一种科技感和未来感,这正是每个现代企业所需要的。当你把它和开放无衬线字体结合在一起时,它可能是最流行的无衬线字体之一,你可以很容易地为你的网站设计一个实用的同时温暖的基调。另一方面,您也可以选择Open Sans作为您的主要字体,并将其与Playfair Display或Poppins等结合使用,以获得许多企业所追求的现代“严肃但平易近人”的外观。

Montserrat和开放Sans结对的一个例子
05. 体育网站字体
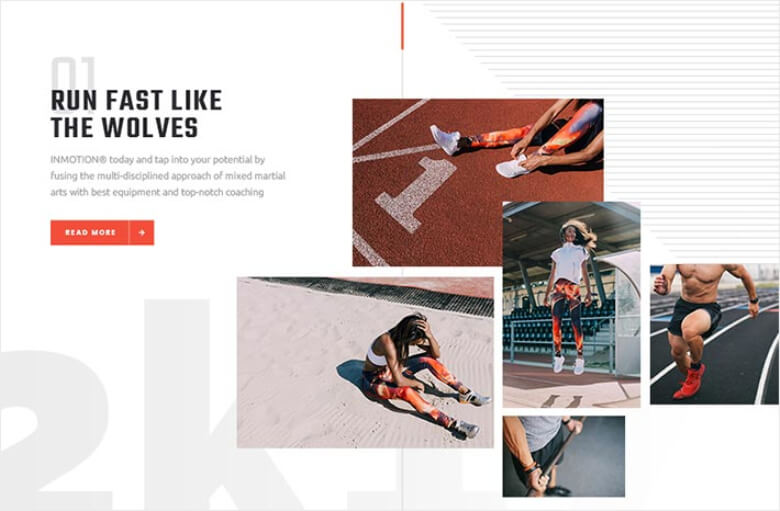
当涉及到体育相关的网站设计项目时,网站设计师通常选择一种看起来强大而简单的字体。目标是通过使用适当的字体和态度来产生兴奋感。当然,你也不想太过疯狂,因为文本需要易于阅读。理想的选择是Teko字体。您可以使用半粗体的版本,稍微调整一下字母间距,这样就不必太大就可以达到最大的效果。字体本身是相当沉重的,与字母的方形比例,看起来相当简单和容易的眼睛。你可以用Ubuntu来补充它,Ubuntu很时髦,而且与体育主题的项目配合得很好。

Teko和Ubuntu配对的一个例子
06. 教育网站字体
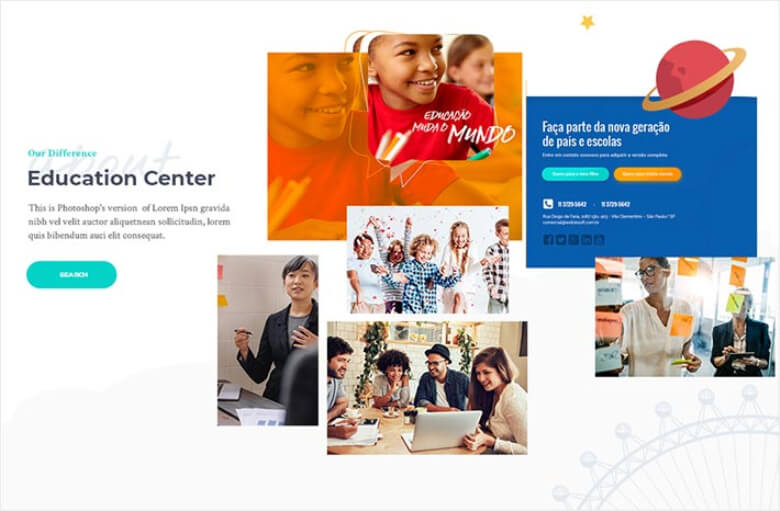
Montserrat致胜!撇开所有的玩笑不谈,这种字体是如此的多才多艺,无论它所搭配的图形或媒体内容是什么类型,它看起来都是如此的令人惊叹。如果你想为幼儿园、高中或其他教育机构建立一个网站,Montserrat绝对是你最安全的选择。将它与深红色文本配对,如下例所示,您就得到了一个杀手组合。在所有字体中,我们认为Montserrat字体最适合用深红色文本。这种老式的字体非常适合Montserrat的现代风格,这两种字体一起极大地提高了网站页面对所有学者的吸引力。

Montserrat和深红色文本配对的一个例子
07. 城市网站字体
你想让你的网站具有城市个性吗?如果是,那么奥斯瓦德就是你最好的选择。这种广泛使用的无衬线字体使字母看起来醒目和粗体,这就是为什么你很可能会看到它的标题。它还与其他字体完美融合,比如Roboto、Arial、Merriweather、Oxygen、Quicksand,尤其是与Open Sans字体。如果你决定在你的副标题或副本中使用开放Sans字体,你就不会出错。这是一个匹配,一定会使每个页面看起来独特和当代。

Oswald和Open Sans文本配对的一个例子
08. 糕点店和蛋糕店的字体
如果你擅长美食,并且想让全世界都知道它,那么一个看起来很专业的网站设计是必须的。除了使用诱人的图像,你的排版需要足够好,以及吃。一个不错的字体选择是Poiret,因为它是几何的,同时也显得精致和诱人。这使得它非常适合蛋糕店,尤其是糕点店。把它和无字体字体组合在一起,你会得到一个难以抗拒的美味组合。

Poiret和Open Sans文本配对的一个例子
09. 作品集网站字体
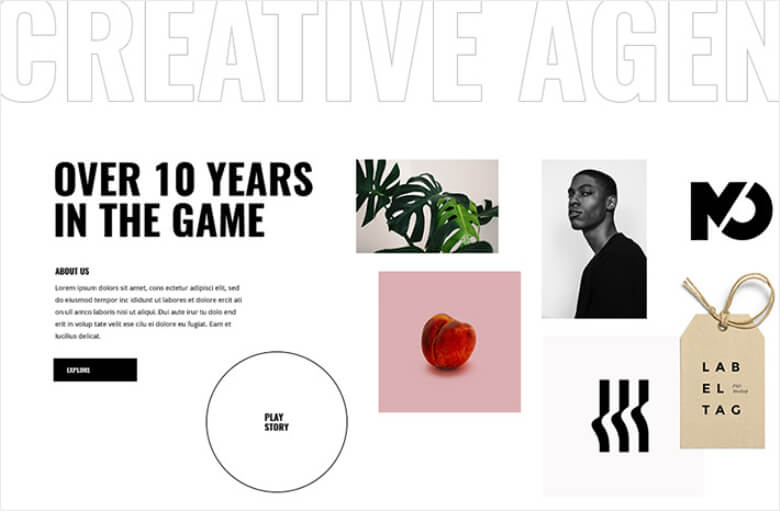
在线投资组合是在全球范围内接触人群的好方法,可以展示你的能力。为了给自己争取尽可能多的客户,你网站设计的每一个元素都需要好好考虑,包括排版。字体应该与网站设计的其他内容相同。您甚至不需要在字体方面太过疯狂,就可以获得最大的效果。例如,使用粗体和常规版本的单一sans serif字体的组合一定会做的工作,并吸引你的访客的注意。Muli是一种无衬线字体,是标题和正文的最佳选择。但是如果你想在你的网站设计中有一些多样性,你可以很容易地将它与Lustria serif字体配对。

Muli和Lustria文本配对的一个例子
10. 婚礼网站字体
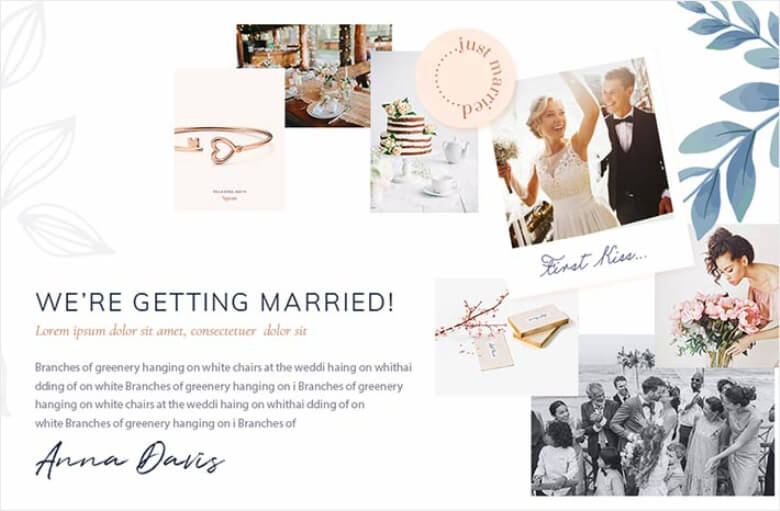
Muli是一种非常通用的字体,适用于各种各样的网站设计。如果你把它和Cormorant配对,你会得到一个适合所有婚礼网站的完美排版。轻盈版的《花木兰》看起来超级优雅,而斜体版的《鸬鹚》则给整个网站带来了一种浪漫的氛围。你可以随意调整你的字体颜色,只要确保一切都符合你想要达到的婚礼审美。

Muli和Cormorant文本配对的一个例子
总结
排版不应该被当作是事后的想法,确定它需要大量的时间和精力,因为您的工作不仅仅是选择合适的字体组合。您还必须决定完美的字体大小和重量,以及间距、字距等。所有这些元素结合在一起会极大地影响您的网站设计和您的工作被理解的方式。
如果大量的Google字体还不够,您可以始终寻找一些自定义字体。在大多数情况下,你需要支付一些钱来使用它们。但是有几个网站你可以免费找到它们,比如fontsquirrel和dafont。