2019年10月的3大网站设计趋势
欢迎来到我们每月总结的最新和最创意的网站设计趋势篇,这个月的网站设计最明显的趋势是关于视觉的元素,流行的细长垂直设计慢慢转向微小的logo在页面中间显示,渗透式的凸显品牌化。而不再是用超大logo在页面中心显示了,本月还有推荐一些黑暗和百变的网站设计方案。
瘦垂直元素
这可能是综述中最酷的趋势:瘦垂直元素为网站设计项目增加了一个新的视觉方面。他们占据的空间和他们看起来不同的事实都很吸引人。
唯一的问题是从桌面尺寸转换到更小的屏幕分辨率,但是下面的所有示例似乎都能很好地处理这个问题。
这也是一种可以用于不同目的的技术。
Front Pourch Brewing在屏幕左侧使用一个带有图标的细长条来突出显示导航元素,在移动设备上,黄色条折叠成屏幕底部的导航栏,显示一个汉堡包菜单。(屏幕底部的菜单非常便于导航和点击元素。)

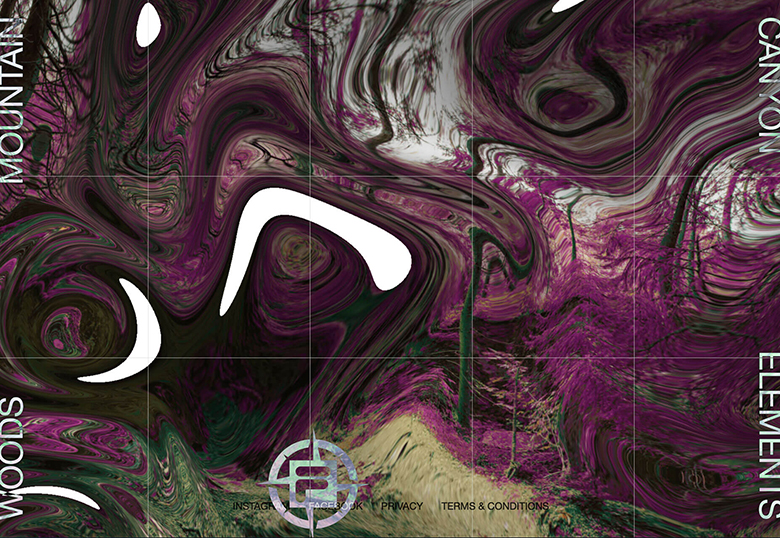
Fila Explore在屏幕的两边都使用了窄的垂直导航元素,当你将鼠标悬停在它们上面时,它们会改变英雄的形象,每个单词也可以点击进入另一个页面。用户体验在移动设备上是相同的,尽管有不同的方面比。

Amsterdam Ferry Festival使用屏幕左侧的垂直元素,滚动文本以突出显示重要的事件消息。该区域也是可单击的,并带您到滚动文本中列出的条目调用,这是一种不同的方式来提供一个不在首页顶部的滚动条。这个位置很好,因为它不会减损设计的其他部分,如果它被移除,视觉效果也会同样好。移动设备上的位置和用户体验是一样的,尽管实际点击/点击会有点困难。

微小的标志和品牌
最好的做法是把你的标志,品牌,或网站名称放在左上角的设计。这不是一个新想法,用户也理解。(只是别忘了把那个logo做成你的主页按钮。)
但是有一个转变,这些标志和品牌标志变得越来越小。
部分原因可能是响应式设计,以及我们在手机或小型设备上查看的网站数量。一个大大的honkin '标志肯定会成为障碍。
但更重要的是,这是一种微妙的实践。如果你的内容很好,并且用户希望他们访问你的网站设计,一个大的标志或品牌名称并不总是有助于设计或内容。
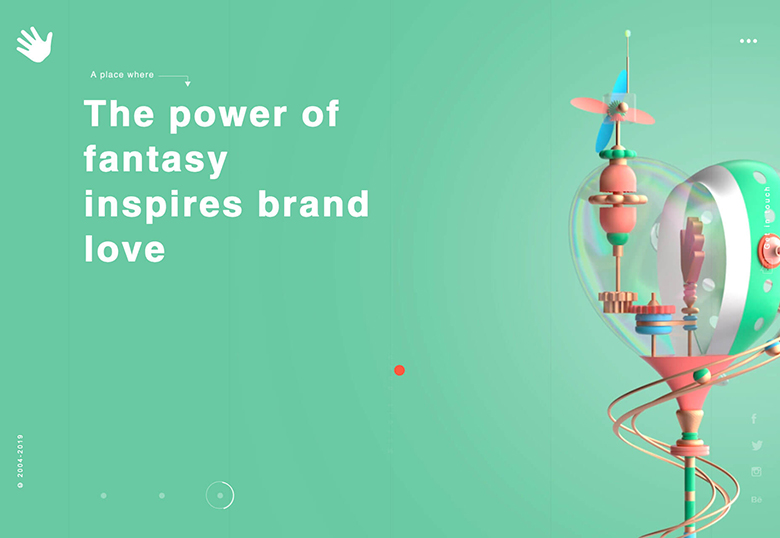
想一下,下面的例子中没有一个是家喻户晓的名字,但它们都是为特定用户群服务的设计良好的网站。除了大家都熟悉的可口可乐、谷歌或亚马逊等大公司外,品牌往往是次要的。这适用于经营电子商务或提供商品或服务的网站设计,以及纯粹提供信息或娱乐的网站。
一个大的主页标志从来没有让任何人兴奋;首先创造出好的内容,然后在用户已经与你所提供的内容建立了联系之后再考虑如何创造品牌忠诚度。



黑暗和喜怒无常
黑暗和情绪化的网站主题有一个圆滑的外观和神秘的气氛,似乎立即跳出来。这一趋势现在真的流行起来,因为光和白色的极简主义或明亮,大胆的调色板已经占据了主导地位。
它使黑暗主题更加突出。
这些例子都是用一种相似但不同的方式来实现的。
翘曲雪茄使用黑白主题与大胆,美丽的版式。图像缺乏颜色,也有一点黑色的覆盖,给文本元素更多的空间,并有助于可读性。

汪达尔在黑暗的灯光下使用了一组有趣的图像,每一张照片看起来都像是在暗室里拍的。图像和一个黑暗的方案是放大与黄金口音,刻字,和线条,创造一个优雅和神秘的皇家感觉。

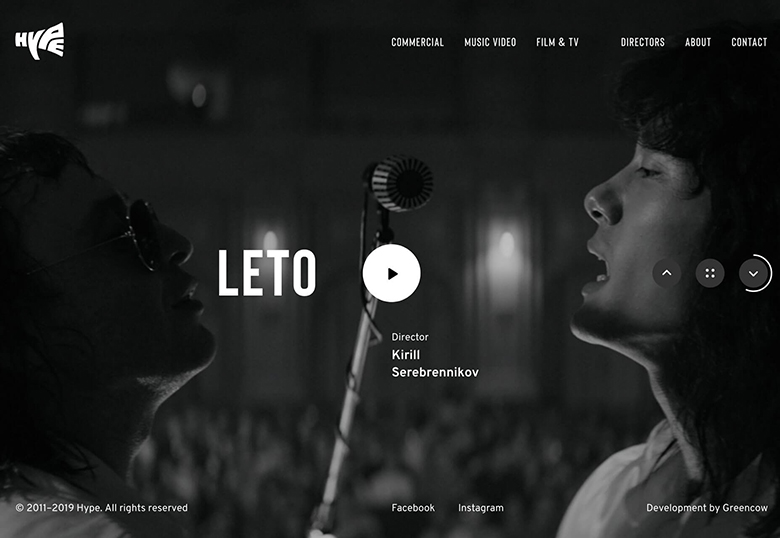
Hype使用了一种非常传统的暗色方案,在图片的滑动条上用暗色覆盖高亮文本元素。图像是彩色的,黑色和白色的,因为滑块几乎允许黑暗,情绪化的计划翻了一会儿,并把你拉回来再看一眼。这里的图像选择也有助于网站设计项目的穆迪感觉。

总结
如果你点击上面的例子,你可能会发现另一个网站设计趋势。就是越来越多的网站使用超大的光标圆来帮助用户发现交互元素。这些例子中有几个使用了它们,它开始出现在各种各样的网站设计上。
你在屏幕上看到的通常是一个随着鼠标移动的大圆圈,它可能会激活其他元素的悬停状态,或者帮助你找到有趣的地方去探索。现在你已经意识到了这个小玩意,注意一下你在浏览网站时找到它的频率。