网站设计中与品牌相关的启动动画
你永远不会有第二次机会给人留下第一印象,在现实世界中,这是一个残酷的事实,一些变通方法可能有助于解决问题,给人留下更好的整体印象。但在数字世界中,前景并不乐观。
在大多数情况下,如果你的网站设计不能在一开始就给人留下良好的印象,用户就会转身而去,再也不会回来了。因此,无论您为网站设计呈现做什么计划,关注用户体验的最初几秒钟都是至关重要的。正是在这里,飞溅屏幕的概念发挥了作用。
启动动画是一个经过时间考验的工具,它在很多方面都有帮助,不仅仅是让第一印象愉悦。它可以用更吸引人的东西替换烦人的加载功能,从而避免长时间加载序列带来的挫败感。它可以引起兴趣,并使一个戏剧性的入口的首页。它可以加强整体品牌,如今,后者只是一个微小的趋势。
许多网站所有者更喜欢在与受众进行对话时带着一点品牌认同感,这种方法当然是有回报的。
数字出现
看看数字礼物吧,他们的创意团队不仅准备了一个由高端技术驱动的令人兴奋的英雄区域,而且还准备了一个启动屏幕,从一开始就催化创意并吸引用户。
介绍性动画以3D版的a标志为特色,它分成小块,并以这种方式显示主页。它逐渐流入英雄区域,成为画布不可分割的一部分。
注意,它不仅仅是一个单独的网站,作为一个序言。它是创造一致性、取悦访问者和加强品牌标识的行动的一部分。

数字礼物是利用现代技术的启动动画的一个很好的例子,然而,一些经过时间检验的解决方案如何改进以满足当前的趋势?
流行的选择之一是基于类型的动画,原因很简单:许多网站所有者更喜欢使用全名作为标识。这些基于字母的符号是各种操作和变形的理想候选符号。
Giacomo Mottin
在这里,网站设计以一个小介绍开始,告诉我们关于一个艺术家。有两句话透露了他的姓名和职业,解决办法很简单;甚至会说原始。然而,它的工作做得很好。它为网站创造了适当的预期,同时坚持严肃,公事公办的基调。

还有其他一些很棒的例子,这些机构的名字抢尽风头,承诺提供吸引人的用户体验。让我们来探索其中的一些。
VLNC工作室
这个团队想要一个简短的启动动画,在你眼前闪烁。这是一个相对较短的序列,以轻快的方式依次显示铭牌上的字母。
该团队使用了与网站相同的窗帘效果,并坚持使用相同的字体和颜色,使其成为品牌的一部分。

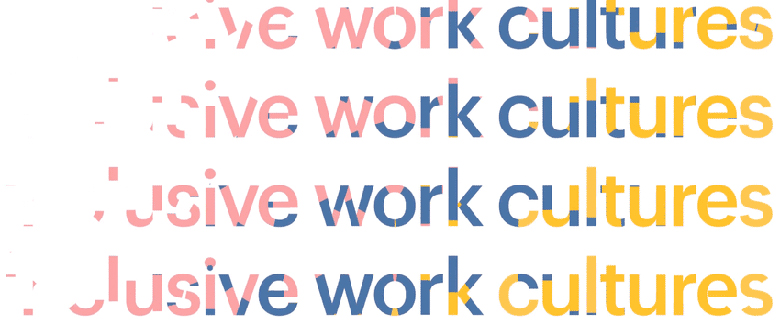
Kanarys
在前面的示例中,您没有时间查看每一帧,因为一切都发生得非常快。在这里,你可以慢慢地阅读所有的短语。
Kanarys的团队将赌注押在了一句话上:“包容的工作文化”。他们复制并放大了它以填满整个屏幕。
当然,解决方案的关键因素是动画。在这里,团队使用颜色和遮罩来丰富常规。它还与hero区域中的元素相呼应,并带回正确的信息。

海盗船
不像前面提到的两个例子,Corsaires的创意团队更喜欢坚持传统路线,这当然有它自己的优点。他们开门见山,直接说出了该机构的名称。
它采用与标志相同的字体,以增强和谐感。解决方案的美来自优雅的线条风格,允许一个庄严和优雅的揭示名牌。注意,这是另一个简单的动画。然而,由于巧妙的发挥风格,它看起来很出色。

十一个镜子
十一面镜子是另一个例子,在这里,启动屏幕从一开始就建立了适当的色调,从而加强了网站设计的一致性。这个想法很简单,但很聪明。
它显示了一个小动画,逐渐显示出铭牌的首字母。在这里,微妙的线条风格增加了一种复杂和优雅的暗示,而大量的空白有助于营造商务氛围。

阿尔法·查理/自豪地站起来
Alfa Charlie和Stand Proud的特色启动动画都堪称经典。
阿尔法·查理投资组合背后的团队已经把常规纺纱机提升到了一个新的水平。他们巧妙地使用了一种紧凑的徽记样式的标志字体,而不是使用圆圈内的圆点。
后者可以在英雄区域、主菜单和伴随页面之间切换的转换动画中看到。注意,这个想法很原始。但是在本例中,它保持用户对中心的关注。这加强了品牌的认同感,改善了网站的常规结构,给中性的设计增添了一些情趣。这不是聪明吗?

至于Stand Proud,他们的启动动画显示了一个基于类型的小序列。团队处理消息传递。他们把“Stand”这个词变成了中心细节,并改变了第二个单词,在“Together”、“Proud”、“Loud”和“Equal”之间变换,从而形成了朗朗上口的短语。
这样,团队就支持了网站的目标,并暗示了其中的内容,自然而然地激发了人们的兴趣。

如果你不想在你的网站设计上有任何奢侈的东西,但仍然觉得有必要让第一印象很重要,那么你当然应该采用这些解决方案之一。每一个品牌都有自己的优点,并且都在不知不觉中提高了品牌的认知度。
给人留下好印象
与品牌相关的启动动画有助于介绍公司,并从用户出现在网站上的第一秒钟就获得信任。添加企业标识元素的方法有很多。您可以使用传统的基于喷丝器的解决方案、永不消失的基于类型的动画,甚至使用先进的3D实验技术。
无论什么最适合你,记住不要做过头。启动动画只持续几秒钟,应该可以预测出明星的出现:你的网站设计。它应该与品牌标识相呼应,增强一致性,并预先震撼用户的思想,让他们想要更多。