2019年8月的新网站设计工具

随着我们事业的发展,我们的技能通常需要增长,以适应新的角色和职责,也许你在管理其他人,或者你的工作需要更多的技术技能。好消息是,网站设计工具可以帮助实现这种转换。
这个月,我们来看看Lara Hogan的新书《弹性管理》,这本书解释了她管理技术团队的技巧。我们还看了Chris Coyier的演讲,“哦,我想我们现在是全堆栈开发人员了”,其中考虑了前端开发人员不断扩大的角色,这一角色近年来已经膨胀到甚至更大的比例。
除此之外,我们还有一些网站设计常用的工具和资源,包括Christopher Murphy的免费UI设计课程,以及一个为任何URL自动生成站点地图的强大实用程序。
1、VisualSitemaps

甚至拥有1000多个页面的大型站点也可以被映射
这个神奇的,完全自动化的工具,VisualSitemaps,可以生成任何网站设计的站点地图——只要输入URL,它就可以为你做所有的事情。它采用高分辨率的屏幕截图,如果您想要以较大的尺寸显示地图,可以将其导出为PDF格式。它是为用户体验,搜索引擎优化,市场研究目的或任何其他类型的分析进行网站审计的理想选择。您可以与协作者共享站点地图并对其进行注释,还可以通过拖放元素创建自己的重新组织的版本。即使是在非常大的网站设计上,它也能很好地工作——看看主页上的例子。
2、Lara Hogan的弹性管理

学习Lara Hogan管理技术团队的方法
随着你作为一名技术人员在职业生涯中的晋升,你很可能会开始承担管理职责或一个全面的管理角色,这需要全新的技能。Lara Hogan是一名具有技术背景的管理教练,因此她知道如何领导技术团队。在这本名为《弹性管理》的书中,她将传授她的专业知识——你将学习如何指导和指导他人,如何有效沟通,以及如何在自己和团队中建立弹性,以便为艰难时刻做好准备。
3、Real Dev

解决实际的编码挑战并构建一个投资组合
Real Dev背后的人是一些初创公司的创始人,他们发现许多用于筛选候选人的编码难题和问题会导致混合结果——有时在这些测试中获得高分的人在工作中表现不佳。他们提出的解决方案是Real Dev——它包含基于真实技术问题的任务,开发人员可以在线解决这些问题并提交评估。这样,如果你想被录用,你可以建立一个投资组合来给雇主留下深刻印象,而那些正在寻找员工的人有另一种方式来考虑候选人。
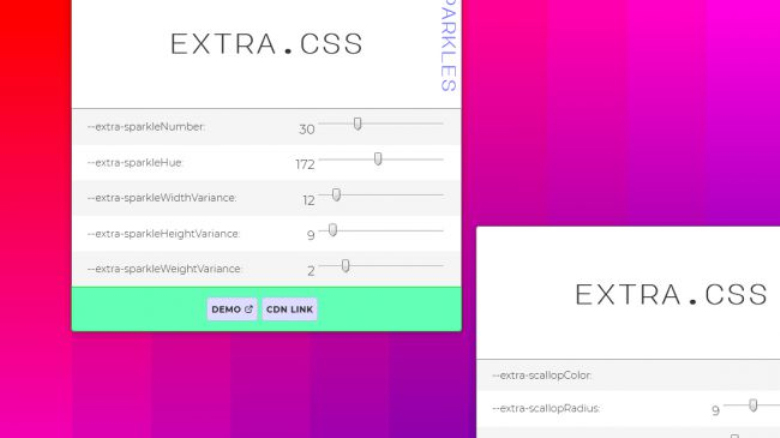
4、Extra.CSS

一些有趣和有用的CSS效果从乌纳克拉韦茨
这个由Una Kravets提供的Houdini图书馆Extra.CSS是一个很酷的效果集合,为您的网站设计增添了一些额外的韵味。有一些常见的页面元素的变体,如边框、下划线和划叉,以及一些装饰性的添加,如闪烁和五彩纸屑,当您创建一些异想天开的东西。
5、建设美丽的ui

Christopher Murphy的免费UI设计课程
Christopher Murphy是贝尔法斯特艺术学院交互设计专业的高级讲师,他与Adobe合作开发了这门免费课程,Building Beautiful ui。它的设计目的是让你成为UI设计师,适合那些从零开始的人。
他已经在学生中对这门课程进行了实地测试,并提供了一个数字课程材料库,可供下载和使用。有一系列的练习可以帮助您分析和解构现有的接口,这样您就可以理解为什么它们是有效的,以及如何在您自己的网站设计中使用您学到的原则。目前尚未完成,正在以草稿形式分享,以期在今年晚些时候出版。
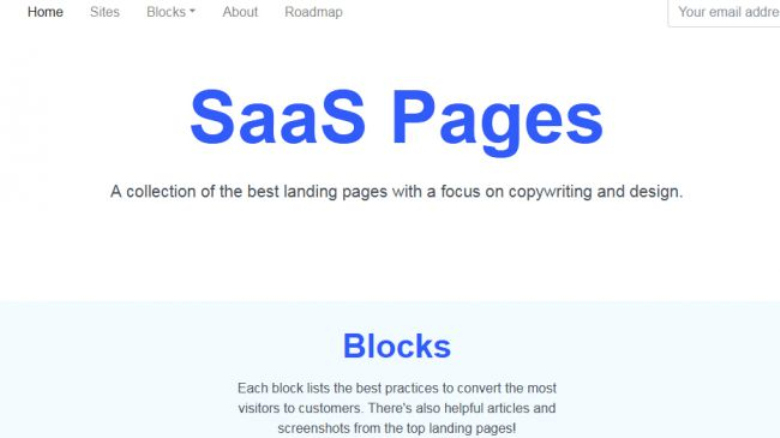
6、SaaS的页面

学习最佳实践,并了解其他人如何组合他们的产品页面
SaaS页面是来自现有SaaS站点的登录页面的集合,您可以比较这些页面并使用它们改进自己的产品。他们被划分为英雄,导航栏,客户,团队等等,这样你就可以看到你的竞争对手是怎么做的。网站创建者还为每种类型的页面组合了一个最佳实践列表,以帮助您以最有效的方式传递信息。
7、哎呀,我想我们现在都是堆栈开发人员了

关于前端开发人员角色的扩展
Chris Coyier讨论了前端开发人员的职责扩展,以及这项工作看起来越来越像一个全堆栈角色。他研究了这项工作是如何演变的——人们正在专业化——以及在不久的将来会是什么样子。
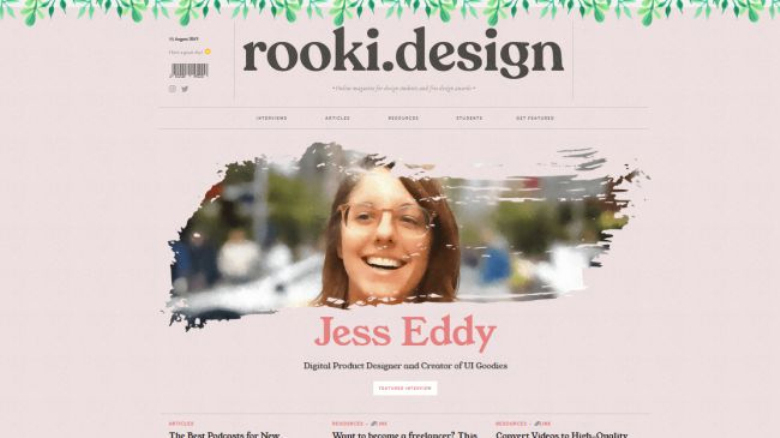
8、Rooki

一个新的在线杂志新手设计师
新手是一个设计精美的在线杂志与印刷感的年轻设计师谁刚刚开始作为学生或实习生。这些文章都是为那些刚进入设计行业的人量身定做的,它们具有启发性或教育性,并且有一个参考资料部分提供了对新手有用的内容列表。这是一个友好而有用的起点,可以帮助你在行业对话中站稳脚跟。
9、叠加

从现有站点提取设计令牌来构建设计系统
通过提取设计标记(颜色、排版、间距等的值),叠加可以帮助您基于现有站点构建一个设计系统。该工具仍在开发中;目前,它将提取并导出到CSS、JavaScript和adobexd,同时还将导出Sketch、Figma、Swift和Android。叠加的创建者还计划创建一个设计系统生成器,该生成器将基于当前站点自动创建一个设计系统。
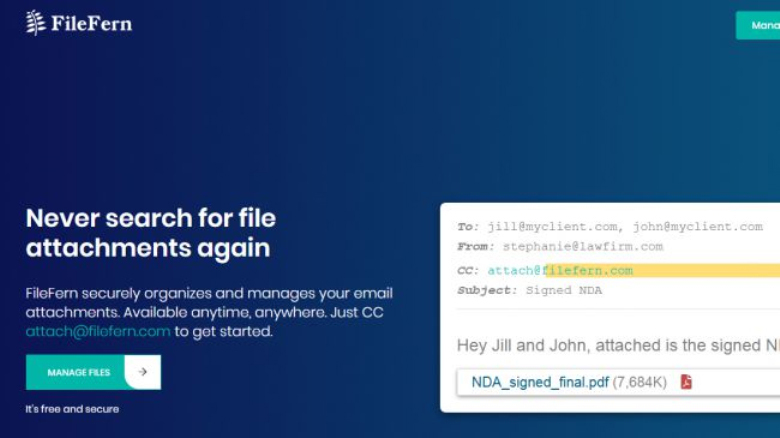
10、FileFern

添加文件管理功能到您的电子邮件帐户
我们大多数人都通过电子邮件与客户共享网站设计文件——这很方便,因为它不需要任何注册或学习——但它的设计并没有考虑到文件管理,所以事情通常会变得一团糟。FileFern为您的电子邮件添加了文件管理功能,这样客户就可以通过单击进入一个文件仪表板,其中显示了您曾经发送给他们的所有内容,因此无需通过电子邮件链查找几个月前的文档。你也一样;来自不同客户端的文件是独立和有组织的。