如何为你的网站设计选择正确的字体

网站设计是一个紧张的过程,需要很多艰苦的工作。从配色方案和商标到导航、布局和文本设计,有很多东西需要考虑。但是,也许设计一个网站最棘手的部分是把所有这些不同的元素整合到一个逻辑上的、紧凑的、平衡的整体中去。
网站设计中的字体是这种统一性的重要组成部分,一旦他们对你的网站有了一个全面的印象,你的访问者就会不可避免地把注意力集中在文字上,以便更多地了解你和你的品牌。这就是为什么,当试图将这些设计片段粘合在一起时,注意字体设计是特别重要的。这意味着要确保你的字体是可读的,干净的,正好在醒目的右侧,而不会从设计的其他部分转移太多的注意力。

选择正确的字体是一个好的网站设计的关键,无论你的网站是一个作品集,一个博客,一个在线商城,还是一个集团公司的网站设计。为了帮助您找出最符合您的品牌本质的字体类型,我们尝试让这个过程对您来说更简单一些。当你为你的网站设计选择理想的字体时,你可以考虑以下几点。
1. 从基础开始
当涉及到网站设计字体时,有很多东西可以看,它会变得非常快。这就是为什么最好从最基本的开始,然后再进一步。
应该使用Serif还是Sans:这是基本的字体类别分类之一。衬线字体以罗马字母为基础,其特征是在字母的垂直和水平笔划的末端有一个装饰性的笔划。
一些最著名的衬线字体包括Times New Roman和Georgia,Times New Roman字体尤其属于经典的网络安全字体。总的来说,选择这样的默认字体类型不会出错,因为它们通常很容易阅读,而且已经存在了很长时间,所以很多互联网用户已经习惯了它们。不过,如果你想尝试一种更大胆的方法,那么我们建议你选择Noe Display、cargo Text或Portrait collection等字体。当然,总有一些谷歌的衬线字体可以免费使用,例如Playfair Display、Cormorant Garamond或Crimson Text等。

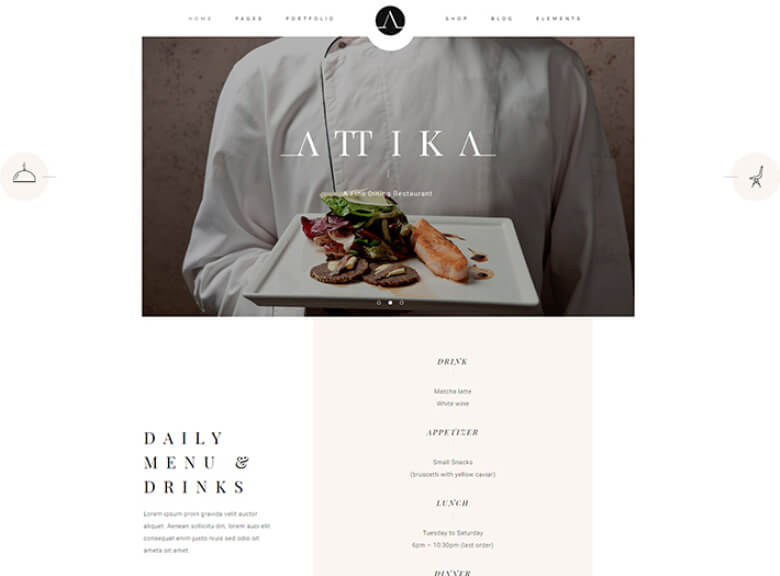
Attika主题与Playfair显示字体

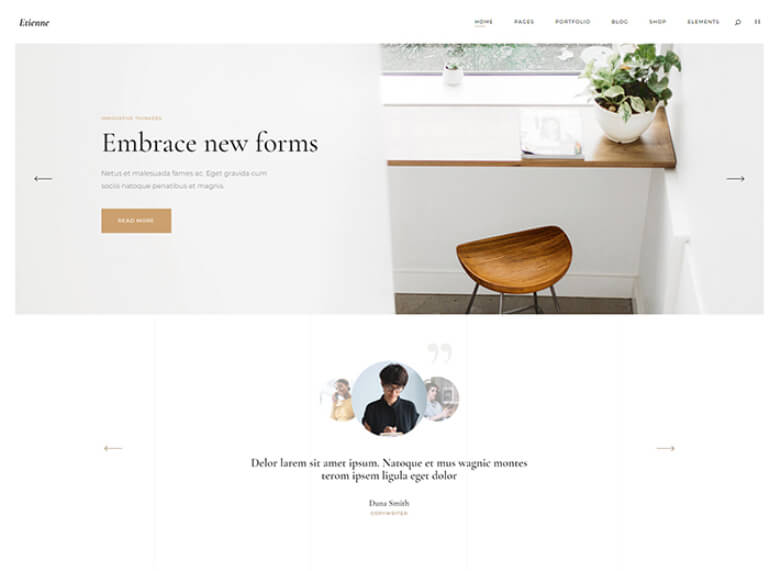
艾蒂安主题与鸬鹚Garamond字体

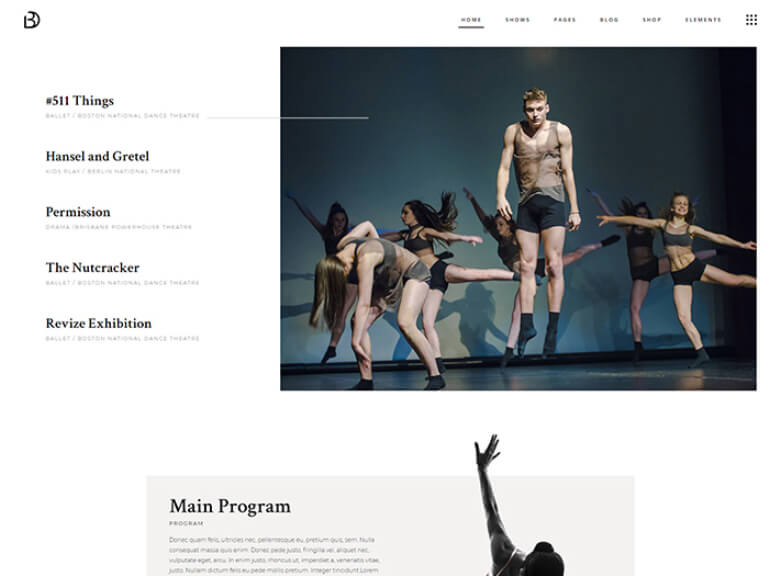
巴德主题与深红色文本字体
Sans字体在字母上没有衬线(法语中“Sans”的意思是“没有”),而且与衬线字体相比,它们的设计更现代、更简洁。Helvetica、Tahoma、Verdana、Futura和Arial都是广泛使用的无衬线字体。关于免费字体,我们建议尝试以下谷歌字体免费字体库:Roboto、Source Sans Pro、Poppins、Heebo或Montserrat。

Foton主题与Poppins字体

夸特主题与Heebo字体

鬃毛主题与蒙特塞拉特字体
你选择哪种字体很大程度上取决于你的目标受众,以及你想通过字体设计唤起的情绪。一般情况下,衬线字体的使用目的是为了提出一个更正式和优雅的语气。虽然它们也可以用来给你的网站设计提供一个替代的外观,而且经常可以在杂志和时尚行业中找到。
另一方面,无字体通常象征着极简主义、简单和直率。然而,sans serif字体的一大特点是非常灵活。例如,如果与旧式字体搭配,无衬线字体可以呈现出它的特性,从而产生一种更传统的氛围。
裁剪、引导和跟踪:这三个设计元素在确定字体外观时非常重要。这些方法的目的是修改字母之间的空间,以获得一个视觉上令人愉快和易于阅读的字体。Kerning表示两个字母之间的间距,lead表示文本行与行之间的间距,tracking(或字母间距)表示字母组之间的间距。
对比:在排版网站设计中,对比被用来以多种方式强调不同的文本块,所有的目的都是为了让重要的部分更加突出。不同的对比类型包括大小、重量(使文本的某些部分显示为粗体)、颜色、形式(例如大写或小写字母)和结构(不同的形式与不同的字体混合)。
对齐:弄清楚文本将如何放置在页面上也是对字体设计有很大帮助的元素,您可以将文本对齐到左边、右边或中间。此外,您还可以选择是否希望文本在右侧显示为不规则或对齐。
一般来说,对齐到左边的文本是最容易阅读的。完全对齐的文本被认为更正式,因为它在页边距的两侧均匀地对齐,而不规则的文本则被认为更非正式、更友好。您可以根据您的受众类型、他们的期望以及是否需要考虑空间限制来设置对齐。如果你必须充分利用写作空间,那么,无论如何,要对齐对齐。如果你想让你对齐完美的文本看起来不那么枯燥,你可以在文本的不同部分插入一些视觉效果或一个副标题。如果您这样做,请确保将文本环绕在图像周围,使页面看起来更干净、更有条理。
对齐文本时,还应该注意行长度(文本块的左、右之间的距离)。测量行长度最有效的方法是每一行的平均字符数,最佳行长度为45到80个字符,包括空格。
2. 你的排版选择应该反映你的设计意图
网络上有那么多不同的字体可供选择,你的字体选择实际上是无限的。虽然这本身很好,但如果您对自己想要(或不想要)没有一些概念,那么很容易将事情复杂化。这就是为什么仔细考虑你的网页设计的目的,以及你想吸引的受众类型是很重要的。然后,查看您正在考虑的字体样式是否与您想要传达给访问者的一般信息相对应。

在弄清这些核心原则之后,下面是一些在选择字体设计时需要问自己的额外问题:
你的品牌本质是什么?例如,它是严肃的还是悠闲的?
如果你的网站设计围绕着一个项目,它是什么类型的项目?是短期的还是长期的?长期项目(例如杂志或时事通讯)可能比短期项目有更多的需求,并且随着时间的推移可能需要更改字体。最好选择具有不同变体和权重的大型字体系列,以便有不同的选项供您选择,以防万一。如果你从事的是短期项目(比如产品发布或营销活动),那么坚持简单的字体版本而不增加额外的重量可能就足够了。
你是想追求实用性和功能性,选择一种网络安全的字体,还是想从其他字体中脱颖而出,尝试一种更独特的字体选择?
你的网站设计会更注重视觉驱动(图片、动画和视频等图形),还是主要由提供大量关于你的品牌或产品信息的文本组成?
问自己这些问题至少可以帮助你大致了解你想要什么,所以当你偶然发现一种字体时,决定它是否适合你至少会简单一点。
3.选择字体的数量并按重要性排序
在印刷术中,过多的好东西很容易变坏。在为您的网站设计选择字体时,我们的建议是不超过三种不同的字体。请允许我们对此作更详细的说明。
主字体:由于这将是您页面上最显眼的字体,所以主字体应该与您的品牌标识最接近。主字体主要用于较大的文本,如标题。

如果可能的话,确保你的品牌标识也包含你的主要字体的提示。在选择主要字体时,你可以选择更大胆的字体类型,不过,归根结底,这完全取决于你的品牌。我们建议研究Voga、Ikaros或Qontra等字体。
辅助字体:你应该使用这种字体来复制你的正文。这意味着页面上的任何文章或描述都将使用辅助字体。最重要的是,你的辅助字体应该干净易读。字体类型,如Futura, Roboto或Verdana都可以是你正文的一个可靠的字体选择。
如果你问我们,这个是完全可选的。重音字体可用于特定的网站设计元素,如呼叫操作或导航菜单。它们应该足够突出,以便迅速吸引访问者的眼球。但是请记住,在不添加第三种字体的情况下,将两种字体组合在一起已经足够困难了。

尽管如此,每个品牌都有自己的要求,所以没有什么是一成不变的。只要记住,字体越多,协调它们就越困难。所以,如果可能的话,尽量将字体号保持在最小,除非绝对有必要。
4. 注意加载时间
在这个时代,没有人有时间也没有耐心去访问慢速站点。这就是为什么如果字体加载时间太长,它可能不是您的最佳解决方案。这里有一些你可以做的事情来防止字体减慢你网站的速度。
坚持使用有限数量的字体,我们已经提到了为什么过多的字体可能不是最好的主意,加载速度是您不应该过分使用字体号的另一个原因。
只选择你需要的款式,通过这种方式,字体的大小将是最小的,更小的大小等于更少的加载时间。例如,下载字体时,只选择普通和粗体样式。
不要下载你不会使用的语言,如果您只需要一种或几种不同的语言来使用特定的字体,那么请确保在下载时取消选择您确信不需要的语言。
5. 考虑字体组合
在对不同字体进行配对时,需要考虑多种因素。毕竟,每种字体都有自己独特的字符——有些字体显得更严肃,有些字体看起来更精致,而另一些字体则给人一种更古怪、更自然的感觉。

把两种不同“情绪”的字体混在一起可能会奏效——他们确实说过异性相吸,这条规则也适用于字体。尝试将生硬的字体类型与更中性、柔和的字体类型结合起来。前者应该用于标题,而后者最适合用于正文。
另一个很少出错的好组合是混合使用serifs和sans serifs,字体的配对都是为了创建对比度,当将serifs和sans serifs组合在一起时,它们足以创建一个细微但明显的差异。
如果您仍然不确定将哪些字体组合在一起,您可以选择一个安全的路径,并使用共享相同字体族的两种字体,因为它们本来就是要组合在一起的。此外,对来自相同字体家族的字体进行配对可以帮助您带来一致性,从而使设计网站的过程更加容易。您可以通过更改诸如大小、大小写或权重之类的内容,通过将常规字体与斜体混合,等等,在相同的字体族之间创建对比度。
如果你需要配对字体的帮助,有几个很棒的在线工具可以帮助你,比如fontpair。
6. 字体灵感和其他有用的工具
如果你在搜索字体时需要额外的帮助,网上有很多地方可以给你提供字体灵感。例如,Typewolf是一个网站,在这里您可以找到大量的字体推荐和列表,这些推荐和列表可以激发您的创造力,或者至少可以向您展示如何进行字体设计。此外,还有一整套排版资源等着你——从书籍和工具到有用的排版博客。另一个很好的入门网站是使用字体。在这里,您可以浏览许多设计师在现实世界和web上使用的字体。
假设你在网上偶然发现了一款设计,它的字体非常酷。你可以很容易地在你的网页上描绘出这种字体,但是你不知道它的名字,也不知道如何自己找到它。幸运的是,对于这些情况,有一些有用的在线工具可以帮助您识别字体。WhatTheFont就是这样一个字体标识符,由web上最大的字体集合之一提供支持。你所需要做的就是上传一张带有你想要的字体的图片并裁剪它,结果会显示出你想要的字体的名字。
Fontface Ninja是一个免费的浏览器扩展,允许你查看、尝试和/或购买任何你感兴趣的字体。当您将鼠标悬停在字体上时,您不仅可以了解正在检查的字体的名称,而且还可以获得有关字体大小、字距、行高和颜色的信息。
另一方面,如果你真的不想自己去找网站字体,而只是想尽快看到某些字体在你的网页上会是什么样子,你会很高兴地听到许多现代WordPress主题都有现成的字体。这些字体都是经过设计师精心挑选和搭配的,所以一定会有一些字体会吸引你,并且符合你对网页排版的想法。
最后
即使网络上充斥着华丽的图形设计元素,如运动图形、插图和摄影,大多数在线信息仍然可以在文本中找到。事实上,排版大约占网站设计内容的90%。因此,字体设计的重要性不容忽视,因为它可以直接影响用户体验,因此,可以建立或破坏您的网站。为了确保你的网站足够清晰,让你的用户有充分的阅读体验,一定要测试你的字体在不同设备和屏幕大小上的显示效果。
当你弄清楚哪种字体设计最适合你时,首先要考虑你的网站设计目的。一旦你确定了你想要的大致方向,选择你想要的字体数量,然后开始浏览网页,寻找可能的字体组合。有很多选择,所以你一定会找到适合你的。