精美黑暗的网站设计灵感
长期以来,深色的网站设计一直吸引着设计师们的想象力,与主流的浅色网站设计形成了鲜明的对比。当创建一个独特的,圆滑的,神秘的网站时,深色往往是创作者首先追求的。在一个白色和明亮的网站的世界,黑色脱颖而出。
准备好为自己的创作获得灵感了吗?这些网站设计使用了阴影调色板的创建艺术,而非传统的网站。每个网站都会有一些有趣灵感给到你!
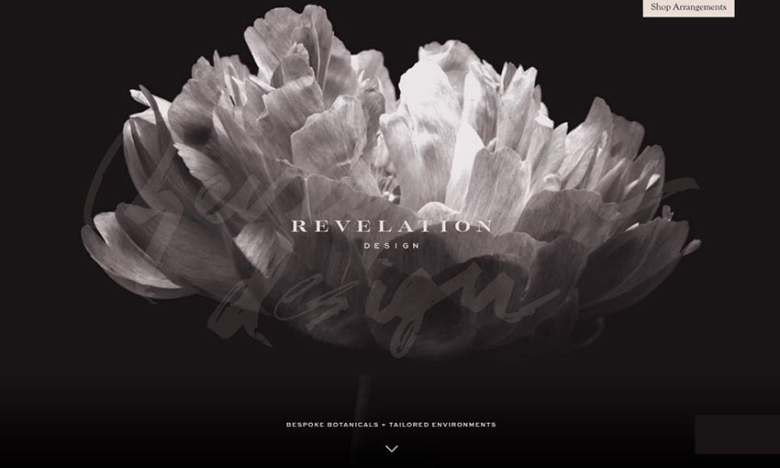
Revelation Design

这是一个很好的第一印象,当你进入这个网站,你会看到一朵花在你面前慢慢展开的优雅动画。向下滚动,文本元素会平滑地淡入并出现元素。
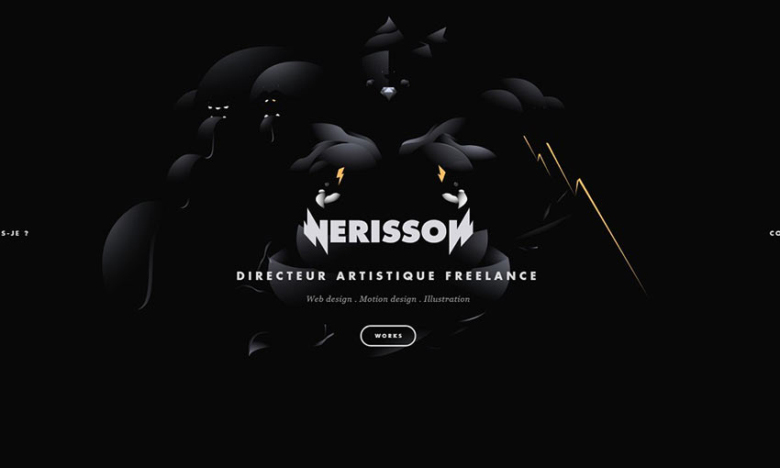
Nerisson

这个网站立即展示了创作者的技能在运动设计与一个很酷的动画作为其核心,黑色的背景使彩色组合块更有吸引力。每个页面都有不同的颜色,但是深色UI保持一致。
Ever & Ever

令人惊叹的动画,3D互动,和大量的网页探索是什么组成了这个网站。所有这些图像和动画,一个暗淡的背景是框架丰富的视觉内容的完美选择。
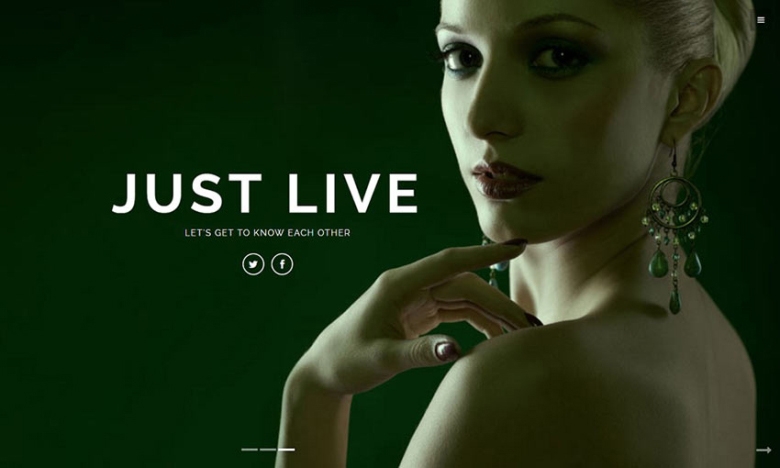
g . Jezarian

一个巨大的滑块清晰的摄影与柔和的颜色在主页上迎接你,点击一个按钮来了解更多信息,你就会被转到一个更容易阅读的页面,但是有大量的灰色高亮显示,与白色形成漂亮的对比。
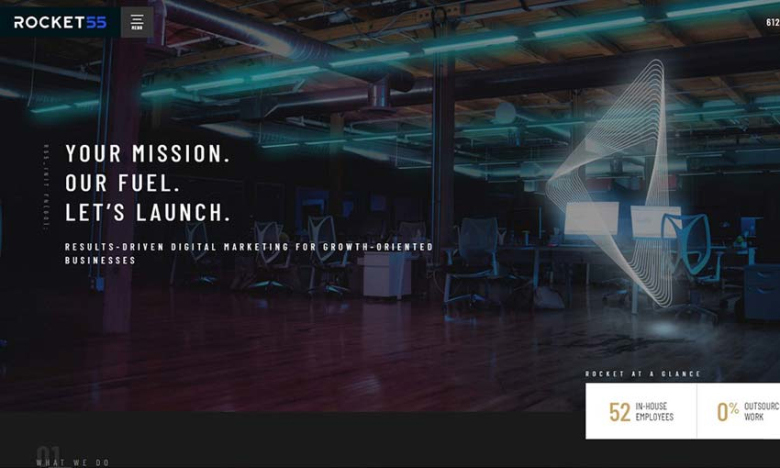
Rocket55

这里有一个很好的例子,你可以使用白色作为对比,并把眼睛吸引到页面上的重要区域。时不时地洒上一点蓝色,会增添一些变化,让你知道有些元素是互动的。
Department Creatif

没有什么比恰到好处的摄影更能说明问题了,这个站点上的静音图像与白色背景和文本形成了很好的对比,偶尔的视差动画在这个基于框的布局中看起来很棒。
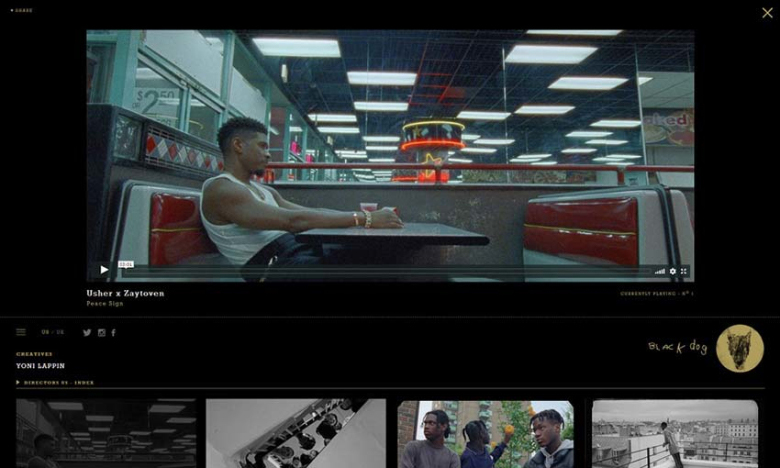
Black Dog Films

你可以使用一组极简主义的颜色来吸引眼球,当你访问一个页面时,视频的框架是黑暗的,有足够的空间。明亮的文字会引导你看到更多的黑白预览视频,当你将它们悬停在屏幕上时,它们会以彩色显示。效果很简单,但看起来很神奇。
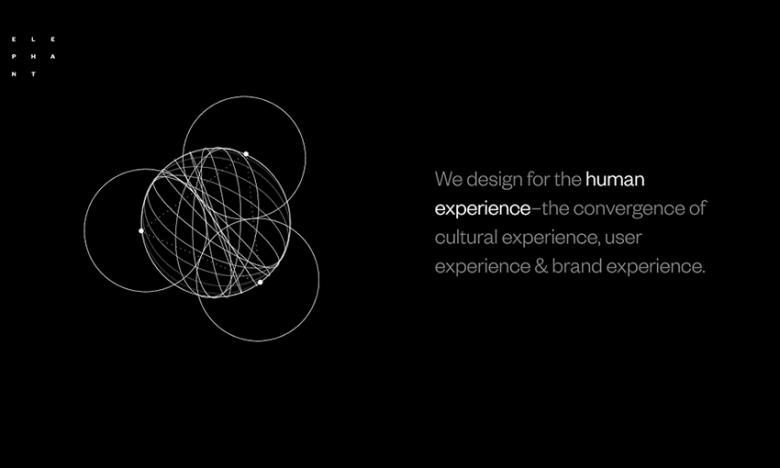
Elephant

在一个黑暗的网站上写文字是很难正确的,但是大象是一个很好的地方来获得灵感。该网站使用更大的文本和大量的对比,避免长形式的内容在这个黑色背景。平滑的动画是一个很好的触摸和填补剩余空间的好方法。
Tender to Art

一个好的调色板的重要性再怎么强调也不为过,在这些网站上,黑色、白色和明亮的颜色往往是流行的选择。《投标到艺术》选用红色,突出重要的环节和区域,运用得当。
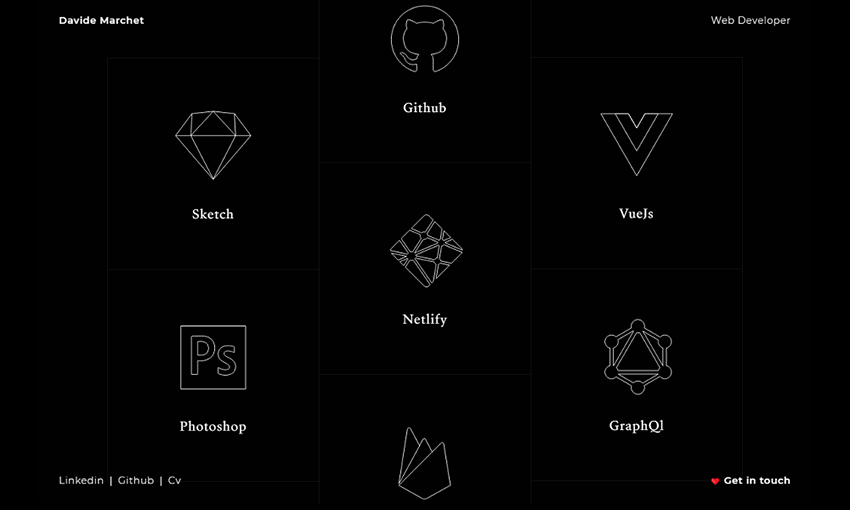
Davide Marchet

深色设计是投资组合的一个不错选择——它告诉潜在雇主你与众不同,愿意冒险,而且看起来很专业。这是一个漂亮的单页投资组合,使用正确的文本和图像的组合,使您在导航时保持兴趣。
总结:
白色网站往往更受创作者和消费者的青睐——它们简单、传统、易于阅读,就像设计师的空白画布。但网上也有黑暗设计的空间。它可以用来强调和对比,展示你想要的新鲜有趣的东西,或者展示像摄影和艺术这样的内容。正如这些例子所展示的,它看起来很不错!我们希望你能从这些美丽的网站中找到你需要的灵感,下次当你做网站设计的时候,可以大胆尝试一下暗色设计。