2019年4月份的3大网站设计趋势
有时候网站设计趋势会隔一段时间才出现,然后悄悄的流行,慢慢的改变你的设计观点。而有时候其他的网站设计趋势却会突然出现,这个月我们就来聊聊突然流行起来的网站设计趋势。
动画图像框架,金色金属和明显的网格似乎无处不在,以下是本月的网站设计趋势。
动画图像帧失真
对这一趋势还没有定论,你喜欢还是讨厌它?
由于缺乏更好的描述,我们将这个称为动画图像帧失真。当鼠标靠近元素时,图像帧会移动并形成形状。
一些图像保持其在帧内的位置,对原始图像没有失真,而另一些图像则倾向于随着帧的移动而改变形状。
造型动作非常酷,动画也很吸引眼球。但是当帧中的图像失真时,你会感到奇怪吗?
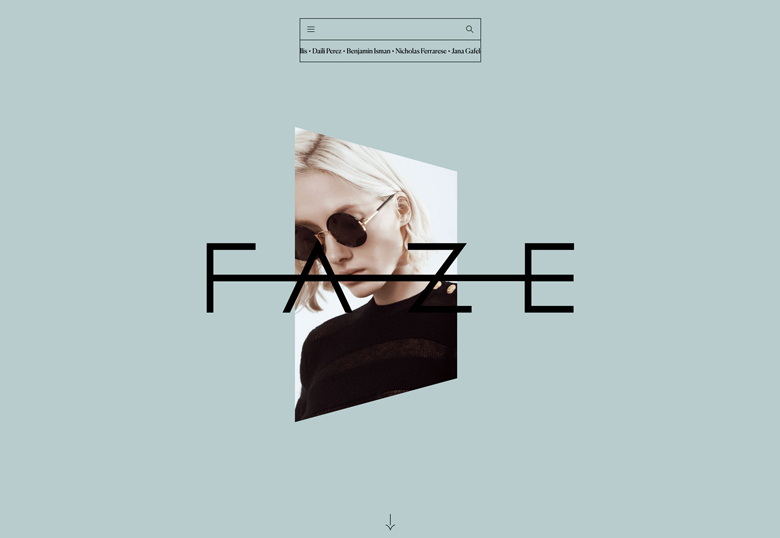
Faze模型使用这种技术作为焦点,在主页上几乎没有其他内容。图像帧和图像扭曲与悬停动作,从左到右和回来。这个动作也改变了背景的颜色,非常漂亮。

另一个时尚网站Jorik从各个角度对图像框使用动画,里面的照片没有变化,看起来就像背景上的3D图层。这个动画最棒的地方在于它可以在屏幕上的任何地方工作,当你的鼠标离开浏览器时,所有的东西都会自动回到原来的位置。

Baunfire使用动画来倾斜图像帧,提示其中存在单击操作。这种技术不仅仅是为了吸引用户的注意力;它的目的是帮助用户更好地理解网站的功能,并与之互动。

金色的金属
黄金永远不会出错。
这是经典和强大的,创造了一种重要和奢侈的感觉。
也许这就是为什么金色现在是设计中最流行的颜色之一。(尽管使用起来异常困难。)
下面的每个例子都掌握了如何在项目中使用黄金元素和重音符号,以完全不同的方式来表示他们的品牌。
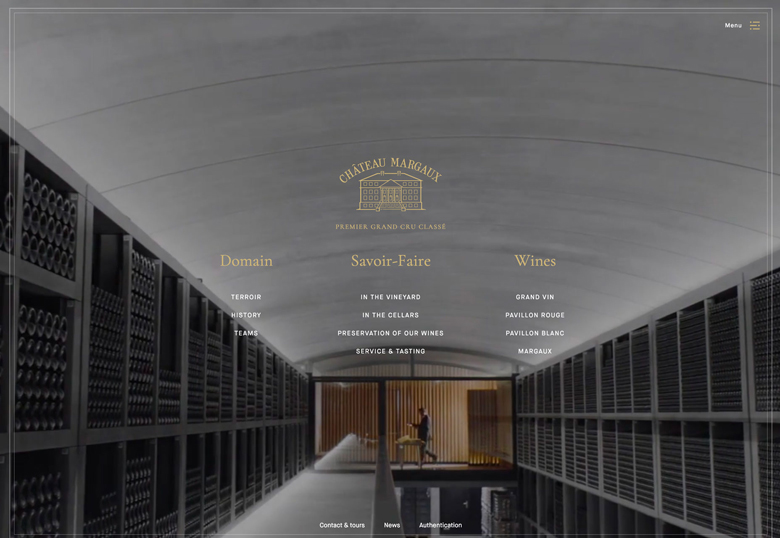
玛歌庄园(Chateau Margaux)将其金色品牌的葡萄酒标签与网站设计相匹配,在图片中使用了简单的金色标识、字母和金色的暗示。使用柔和的背景有助于金色从调色板中脱颖而出,创造出一个葡萄酒品牌散发出来的奢华感。

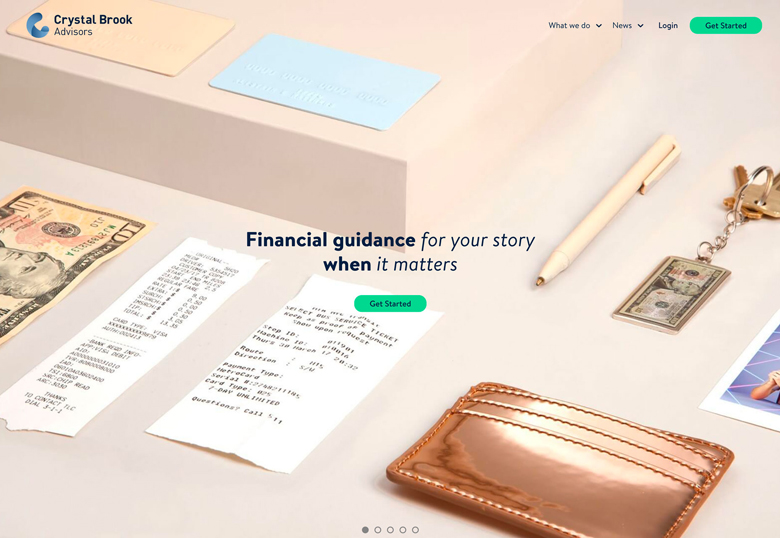
Crystal Brook Advisers在主图中使用了黄金意象来创造一种财富感,(对理财规划师来说,这似乎是个不错的选择。)调色板是效果是很好的,由于如此多的视觉元素与金色或金属色-从钱包到钥匙,以金色色调的货币。这与我们经常看到的那些乏味的金融网站相比,是一个不错的变化;这是一个有风险的颜色选择,但会有回报。品牌不仅创造了一种财富感,还能让潜在客户感到温暖。

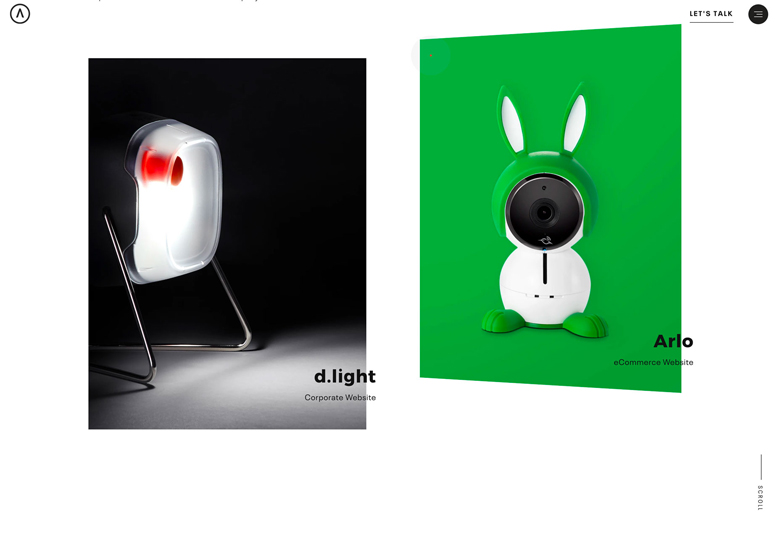
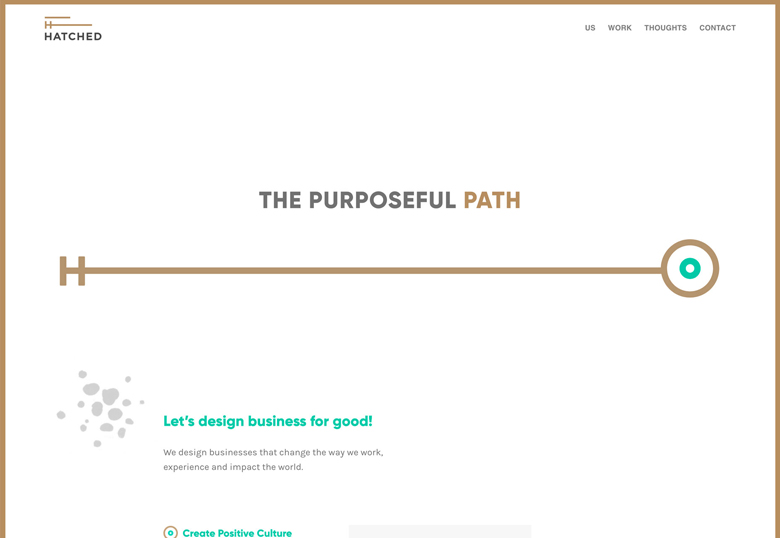
使用金色和明亮的绿色调色板,以最小的设计方案。正是这种结合,才使得原本暗淡无光的颜色看起来像金属色。(正确的颜色组合和空间能给设计带来多大的惊喜。)

明显的网格
网格的使用是设计理论的基础。每个网站设计师都知道网格是坚实设计的基础。
这些流行的网站设计以网格为特色,即使是普通用户也能一眼看出。它们令人震惊。
显而易见的网格的伟大之处在于它们可以呈现许多不同的形状和样式。这里的三种特色风格包括砖石网格、块状网格和不对称网格。
使用网格的好处是,它们提供了一种以可管理的方式组织复杂内容的方法。基于网格的样式已经成为投资组合的一个流行选择。
使这些设计与众不同的是它们使用网格——不仅是以一种显而易见的方式,而且是以一种巧妙的方式。
Juco Photo使用了一个砌体网格,其中包含了所有不同高度的照片。虽然垂直网格是相同的,但它是对不同深度照片的现代旋转技术。它的特别之处在于,网格从来不会变得凌乱,部分原因是由于彩虹风格的照片放置。这里有很多视觉上的东西,而且都很好。

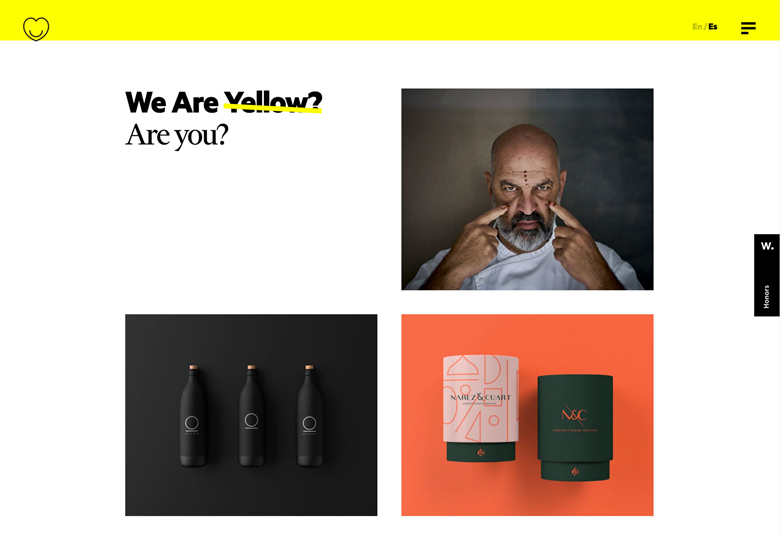
我们黄色使用传统的网格来展示项目(是的,另一个组合)。这个网格最好的部分是左上角的“空”正方形,它给网格一种不对称的感觉(即使它不是),并且每个项目图像的悬停状态。简单的动画工作得很好,并相互配合,以保持设计的趣味性。

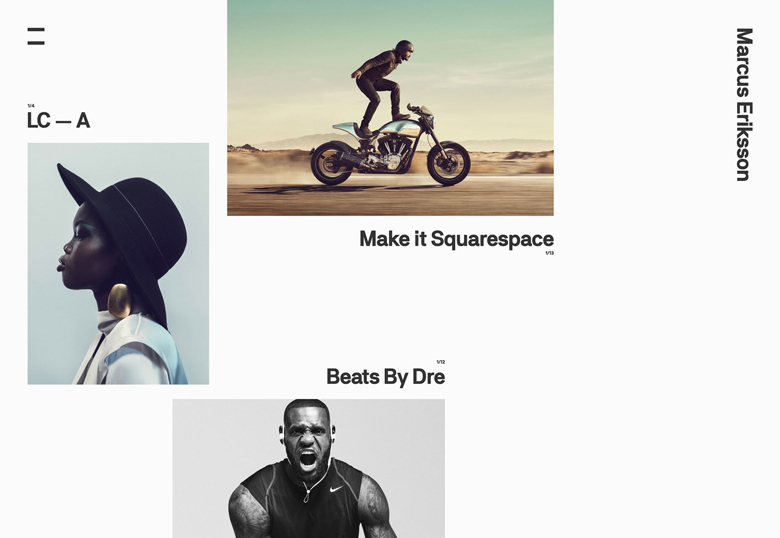
马库斯·埃里克森(Marcus Eriksson)使用一个不对称的网格来显示具有类似风格的不同图像元素。这个设计工作得很好,因为最小的性质的背景与惊人的性质的每一个图像显示。即使在视图改变时,这个网站设计和网格的响应性保持了元素之间完美的间隔——这是一个让你想要继续滚动以探索更多设计和他的作品的因素。(你还需要滚动屏幕,才能真正看到这个网格是如何组合在一起的。)