如何打破网格排版而不破坏设计美感
网站设计版式对齐对称看着是很舒服,而且美观的。但同时它也可能会非常枯燥。使用“不对称的平衡”可以让事情变得更有趣,同时还能保持网格的有序。在设计中,就像在许多其他事情中一样,风险越大,潜在的回报就越大。
对称一直被认为是一件好事,因为它在美学上令人愉悦,而且对眼睛来说没有挑战性。对称这个词来源于希腊语的成分,翻译过来就是“有尺度的”;对称是关于比例和平衡,定性的相似性而不是相同的同一性。因此,不对称就是缺乏平衡或比例,即不均匀。
然而,在视觉环境中,我们大多数人,即使我们不记得上过基本的几何课(更别提课上有什么内容了),也会认为对称有一个更有限的定义。
如果一个东西是对称的[有对称性],它就有两个完全相同的一半,只不过其中一个是另一个的镜像。
-Collins字典
罗夏测验卡是接近完美对称的一个非常著名的例子,他们的双侧对称是他们外表的一个故意而重要的方面:赫尔曼·罗夏克说许多病人拒绝不对称的图像。虽然其原因本身可能是一个有趣的研究领域,但这是另一篇文章。我们需要知道的是:对称舒适;不对称不太舒服。
不对称平衡,在视觉设计上下文中,是指平面两侧的两个或两个以上的元素是不同的,但具有相同的视觉权重。一个简单的例子是,一边是图像,另一边是文本块,大小和样式要相互平衡。
在设计中,我们用来创造对称和不对称平衡的两种工具是网格和我们的眼睛。网格,因为我们知道它是20世纪中期发明,但以同样的方式,重力已经存在很久以前一个苹果落在牛顿头上,所以我们可以看到基于网格的布局在一些现存最古老的手稿:死海古卷都写在甚至列与普通利润率和领导;在中世纪早期的手稿中,如8世纪的《凯尔斯书》中,插图和文本的位置处理得很仔细,这表明了网格的使用。
网格是现代平面设计的基石,早在平面设计这个术语被创造出来之前,它就以某种形式存在了几个世纪。网格通过将“页面”分割成相等或比例的部分来确保设计中的平衡。
网格是客观的,根据精确的数学比例划分空间,而人眼是主观的。有一些准则或规则适用于绝大多数,如x字符的行长取决于设备的大小,可读的颜色对比,所有的大写是有点咄咄逼人,等等。但是,如何看待和接受一个特定的设计可以有很大的不同。
这些变化范围从大到小(比如世界各地颜色的不同含义),再到个人品味的不同。
这是设计师需要有信心的地方;要有勇气承认并不是每个人都会喜欢你做的每一个设计,不管怎样,因为它是可行的。知识和经验会有所帮助,理解为什么有些东西行不通意味着你知道如何解决它。
有时候,即使你知道一个元素的位置是正确的,或者根据你的网格,一些前导是按比例精确的,但是它看起来就是错的。所以你用眼睛固定它。你会做出调整,直到它看起来正确,感觉正确。
我们对设计的第一反应是感性的,其次是理性和分析性的反应。所以我们需要记住网格是一个帮助我们的工具,但是我们不需要被它束缚。
那么,我们如何在保持设计一致性的同时打破原有的格局呢?
使用砖石
也许最常用的技术是砌体布局,就像Pinterest所做的那样。页面沿着水平面被划分为规则的列,但是这些列中的内容块具有不同的高度。有时列的宽度可能是两倍甚至三倍,或者单个元素可能占用两个或更多的列宽度,但是它总是可以被单个列宽度整除。
这种技术可以用另一种方式来应用——比如,将不同宽度的内容块排列成规则的高度行——但更常见的是作为偶数列来使用。当然,砌体布局可以是完全规则的。如果垂直平面被分成等高的行,并且每个内容块的高度是该行高度的倍数,那么就有了一个粘附在网格上的砌体布局。
通常情况下,元素之间的垂直间距总是相同的,并且与列之间的水平间距匹配。如果内容块包含文本,确保块的高度与基线网格一致有助于视觉一致性。
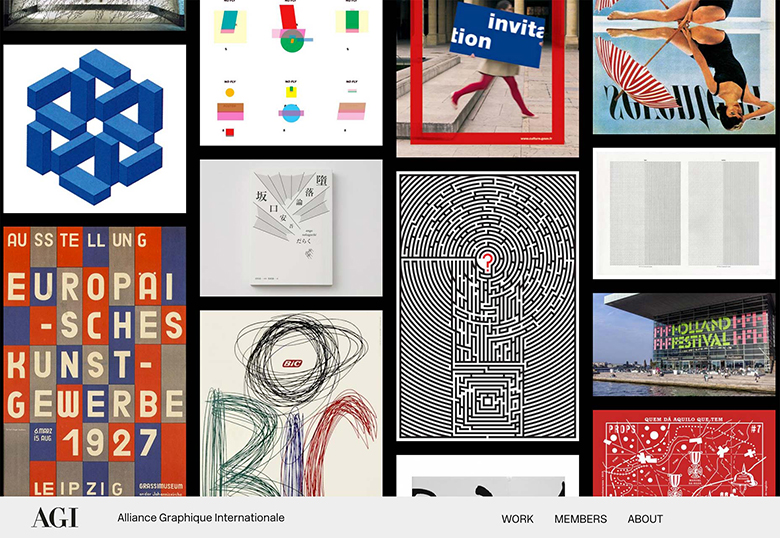
联盟图表国际歌

Alliance Graphique Internationale是砖石布局的经典范例,图像宽度相同,但高度不同,而图像之间的垂直边界匹配列水槽。所有图像填充一个列宽度,使其响应良好。另外一个好处是,当你向下滚动时,图像会随机加载。
L 'ELOI

L’eloi的布局有一些双倍宽度的内容和使用更大的水槽大小,两者都增加了随机性的印象。元素之间更大的空间强调了它们的高度和垂直位置的差异。
GRAFIK
Grafik的布局又更进一步,与前面的两个示例一样,页面被分成相等的列,列的数量取决于视图的宽度。但是,元素之间没有确定的水平或垂直间距,而且图像的大小也不能填满整个列的宽度。列宽是相同的,但是每个列中的项之间的水平空间取决于元素的大小和浏览器窗口的大小。这个结果让人觉得有趣而随意,同时又有一种让人安心的秩序,这种秩序是我们潜意识里意识到的。
此外,悬停在图片上方会出现文章标题和摘要,在很多情况下,它们会与相邻的图片重叠。

重复的模式
另一种技术是创建不规则放置元素的重复模式,人类的眼睛被模式所吸引,我们的大脑有一种自然的倾向去识别我们周围的模式。我们本能地寻找模式,因为它们的可预测性让我们感到舒适。
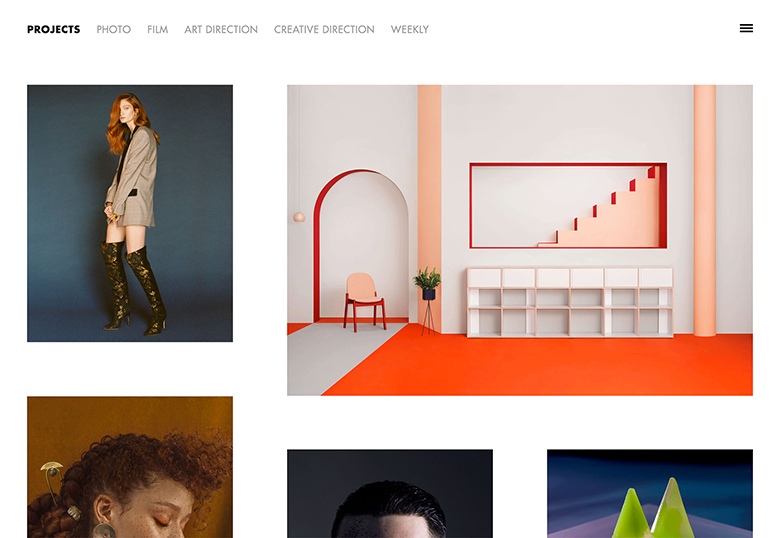
TOM DIXON
Tom Dixon的布局将几个不同大小的元素组合在一起,它们之间有不同的水平和垂直空间。具体的排列取决于屏幕大小,因为图像按不同的比例缩放。然后,这个“子”布局会随着更多内容重复。它给我们带来了由不规则的间距和错位所创造的视觉趣味,但同时也结合了重复图案的对称性。

看,(几乎)没有网格!
当然,您可以将网格应用于几乎任何设计。甚至那些看起来不是基于网格的设计,几乎总是使用底层网格,尤其是在排版方面。然而,随着元素周围空白的增加,网格在视觉上变得越来越不占主导地位。
完全抛弃基于网格的布局是有风险的,但在正确的人手中它是可行的。保持事物的最小化和干净是避免网格几何的一个更简单的选择。这种布局也适用于所有图像,或者至少主要是图像。
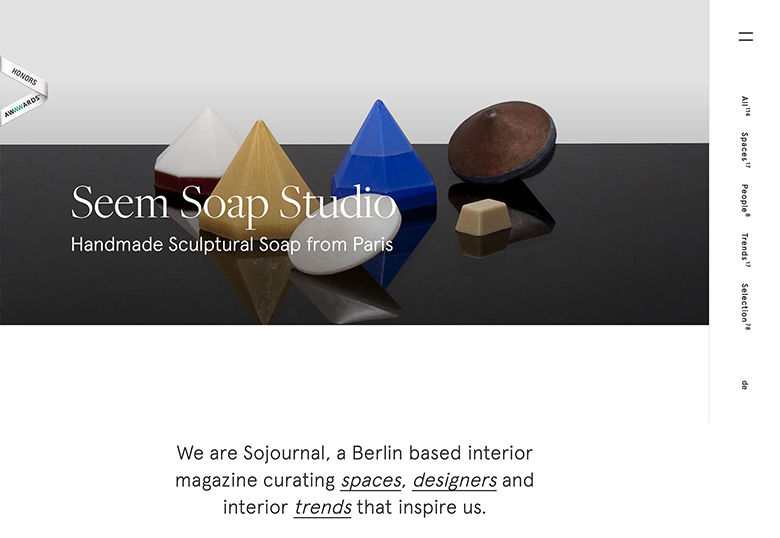
SOJOURNAL
Sojournal将图像与标题和副标题配对,有一个轻微的模式,在图像之间交替的左右位置。但图像的大小和比例不同,具体位置也因图像而异。没有定义的列,元素之间的垂直空间是不同的。
图像的大小意味着窗口中每次只能看到不超过两个图像。它是一个非常干净,宽敞的感觉布局和不规则的定位,图像的注意力依次集中在每一个。

无用之人
因为Blacksheep布局中的图像都是相似的——非常小的尺寸,而且主题相同,它们可以更紧密地组合在一起,有些地方甚至是重叠的。重叠部分被其他地方更大的空间所平衡。
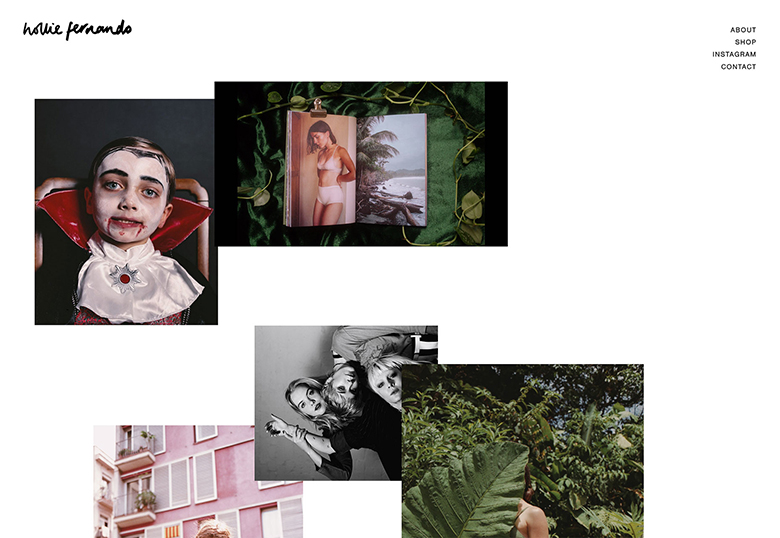
HOLLIE FERNANDO PHOTOGRAPHY
对于霍利·费尔南多的作品集来说,较小的图像放在一起更近,而较大的图像周围有更多的空间。与前面两个示例一样,这里的图像是经过仔细选择和分组的。内容管理对任何网站都很重要,但它是一个成功的无网格布局的重要组成部分。