如何平衡网页设计中的信息密度
网站建设设计行业在中国发展已有多年历史,相信经过前辈及各大网络科技建站公司的积累一定有了很丰富很成熟的建站经验。然而今天看了国外很多建站公司及博客后,发现他们在对网站设计与建设的研究更为全面和深刻。网站设计与建设,包含了工具和资源,视觉设计,用户体验,社区与灵感启示,策略与工作流程,搜索与营销,可用性和测试,内容策略,程序代码等等细分领域的深度研究与设计,而我们通常零基础自学网页设计的设计师,则容易把网页设计偏面理解为版面(界面)设计+HTML页面制作+JS动效交互设计+后台代码程序开发四部曲。以今天重点探讨的网页信息密度设计与研究为例,它只属于网站建设与设计的一个小小的方面,牵涉到网站可用性测试、网站视觉设计版面技巧以及网页用户体验设计等方面。希望对初入网站建设行业的设计师有所指引!
信息密度是网站访问者在网站或网页上登陆时所遇到的内容形式的信息量。信息密度越大,访问者在网站或页面上看到的内容量就越大。由于这种内容的搭配,信息密度对用户的认知负载有直接的影响,这反过来又对站点的导航性、可用性和用户体验产生巨大影响。
在设计时,考虑用户可以合理地处理多少内容而不被它困扰是很有帮助的。他们遇到的内容越多,完成某些任务和页面目标所需的时间就越长……因为他们完成任务和目标的心理处理能力大幅提高。虽然总是吸引大量的内容吸引访问者的网站,适度和极简主义是确保完美用户友好的关键。
01
-
分析瘫痪,也就是选择的悖论,也就是选择超载。
无论你想怎么称呼它,太多的信息密度会导致用户的分析瘫痪,这从Web设计的角度来看是灾难性的。好的设计意味着你的用户知道他们在你的网站的每一个点上应该做什么,所以如果他们在他们的行动中被冻结,因为太多的信息使他们困惑,你就有问题了。
过多的信息密度会给用户带来太多的选择。
考虑下面的情景:
1)一个产品页面具有图像、标题、描述、价格、行动号召和一些评论。
2)另一个产品页面有几个图像,一些产品的视频,一系列的推荐信,收视率,评论,名人代言,过度拷贝,标题,副标题,各种行动,从电子邮件注册到“添加到购物车”按钮,推荐产品。为了交叉和推销的目的等。
显然,情景二是糟糕的设计,因为它是分析瘫痪的缩影。
让我们看一个简单的例子,一个成功的网站,信息密度保持在最小,以确保优秀的用户流。

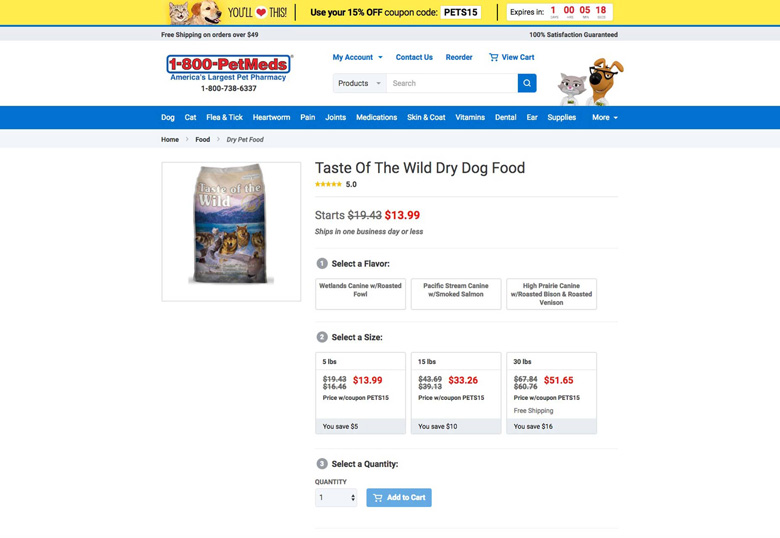
在1-800 PET MEDS的产品页面上,注意页面的目标是如何清晰地勾勒出来的,因为用户只需在添加到他们的购物车之前选择味道、大小和数量。不必要的杂波被完全去除,因此购物者可以以很少的摩擦进行购买。
这就引出了一个问题:如何将信息密度保持在最小值,以确保最大的UX?
02
-
如何保持信息密度合理
作为一个设计师,你有终极的力量确保你的网站密度保持在控制之下。当你有疑问的时候,总是少而不多,确保你的用户的认知负荷不会让你很难甚至不可能成功地完成网站上的日常任务和行动。
在开始认真设计之前,确保每一页和整个网站都有一个宏伟的计划。这意味着问自己该页面的目标应该是什么,以及信息架构应该是如何实现这一目标的。
换句话说,把自己放在用户的鞋子里。作为一个设计师,你应该清楚地知道你的用户将如何实现他们的页面目标,不管你是看移动页面,平板电脑还是桌面。用户流应该是明确的、清晰的、简单的,即使是不成熟的用户,也就是那些不使用Web的用户可以成功地完成任务。
让我们看看控制信息密度的另一个例子,这样消息传递是有效的,而UX是一种乐趣。

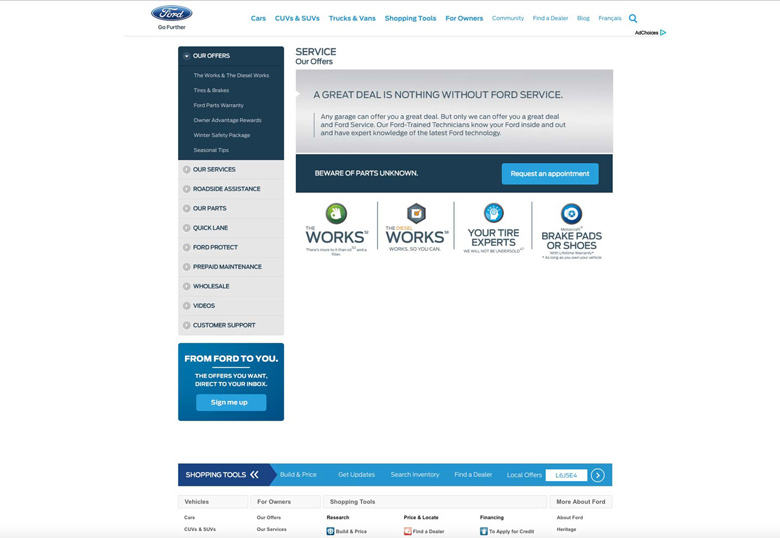
福特汽车的着陆页面为他们的车辆提供车库服务,对于页面的目标是什么,访问者如何完成这项任务,没有任何歧义。这是因为页面相对较少的元素,所以减少了页面目标的干扰。当满足这些条件时,信息密度是可管理的,从而成为优秀的用户体验。以下是这个页面做的正确:
清洁设计中有大量空白,以用户关注页面目标和内容为重点
- 大、醒目、活跃的行动按钮
- 清除调用动作按钮
- 调用动作按钮之上的有说服力的消息
- 清除用户流和页面目标路径
由于这个页面的设计,用户看着页面不会感到不知所措,无法完成轻松的任务,预约车库服务。这是因为认知负荷是最小的,因为页面使用相对较少的元素来清楚地传达完成任务所必须做的事情。
03
-
另一个极端
极端总是不好的,不管摆在什么频谱上。正如你能为一个密度太大的网站提供糟糕的用户体验一样,当你的内容太少的时候,你也可以破坏UX。
正如这篇关于网页设计中极简主义的报告所说的,当你的极简主义方法过于极端以至于你的界面具有非常低的信息密度时,你就很难让你的用户找到他们想要的东西。当这种情况发生时,UX也会受到同样的影响,设计师需要记住首先为用户设计,而不是过于贴近任何设计思想。
换句话说,极简主义在设计中总是一个聪明的选择,但它必须是适度的极简主义。
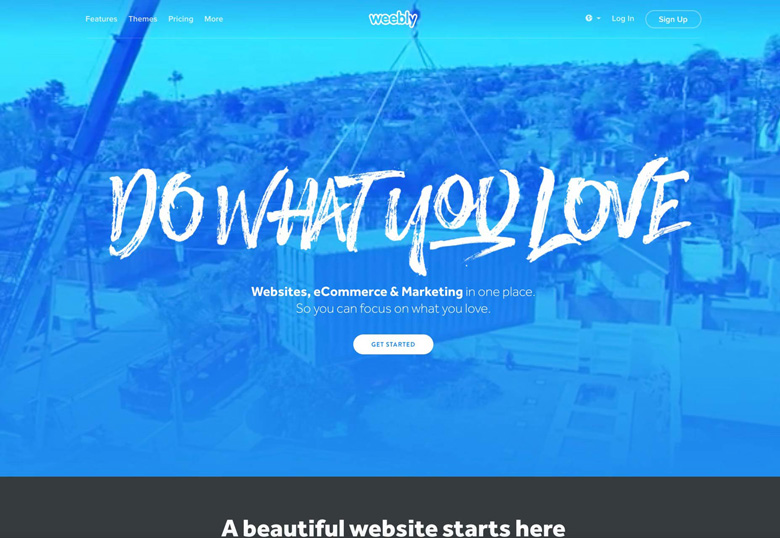
对于控制信息密度的适度极简主义的一个很好的例子,我们看WeeBy的主页。

注意巨大的、引人注意的标题、价值主张、描述、口号和简单明了的行动号召。
04
-
信息密度至关重要
信息密度,或网站显示访问者的内容量,在多种因素中起着巨大的作用,包括UX,访问者是否能够完成最终目标,以及最终,页面转换。
设计师需要考虑他们向用户呈现的内容是多么的密集。他们需要从一开始就考虑这个问题,甚至在他们输入第一行代码之前。在线框处理过程中,设计者需要考虑如何处理他们新站点上的信息密度。
一般来说,设计师应该瞄准极简主义的信息密度,所以它不会压倒访客。然而,要注意的是,它不能过于简单化,因为这会产生相同类型的UX问题,因为“可发现性”和可发现性太多的内容也造成了。平衡是令人敬畏的设计的关键。