交互功能性动效在ui界面设计中的运用技巧
网站和移动应用App在当下发生根本性改变,在很大程度上归功于交互动效设计。一款优质的app和网页,或者说数字产品设计,离不开良好的交互设计。什么是功能性交互动效设计以及如何在ui界面中运用并有效助力于用户体验设计将是本文重点介绍的内容。
前言
-
一个好的交互设计师可以很容易的解释设计里面的决定背后的逻辑。这包含着信息架构,页面内容的层次结构,流程和所做的解释。
迟早,动效将会应用到线框图原型中,这个时候,再去对设计做决定或者是解释,将会变的难一些。例如一些这样的理由:太狂拽酷炫了……太潮了……太鸡冻了……这将是设计失去其力度的领域(Reasons such as “It will be cool!” or “It’s trendy” or ”exciting” are exactly the areas where a design starts to lose its strength.)在我们的设计中,动效理应占到更多的比重。我们应该去定义动效,并且阐述他们的目的——像我们阐述一个设计中其他的元素一样。
使用动效的理由
-
动态(英: Motion)在从他的性质上来说,就是用户界面上最突出的元素。相较于文字文本和静止的图像,动态的更容易被发觉。我们的视线会不由自主的追寻着动态的物体,这也可以说是一种条件反射。试着将这个利用在功能性的动效上吧。
什么是功能性的动效
-
功能性动效,指的是在UI设计中作为功能的一部分被采用的小动效,有着非常明确和合理的目的。
- 为了减轻认知的负担。
- 防止发生变化时看漏(英: Change Blindness)。
- 在空间关系中确立良好的层级关系。
- 以用户为中心的设计方法,直观的用户界面,响应性,人性化等等都是必须的。功能性动效,将有助于你实现这些目标。
也可以这样思考:当一个动效不符合一个功能性的目的,那么这个动效多存在可能会让用户觉得困惑或者恼怒。下面是我目前收集的这一系列的动效。我希望你会在你的设计中对你有所帮助。
导向
-
导向会阐明结构。在这组中,收集的是一些扮演导航角色的动效,它是网页信息结构的反映。这种动效是想要吸引用户对导向的注意,帮助用户理解页面布局刚果发生的变化:什么导致了这个变化,下次想要使用的时候怎么再次打开。
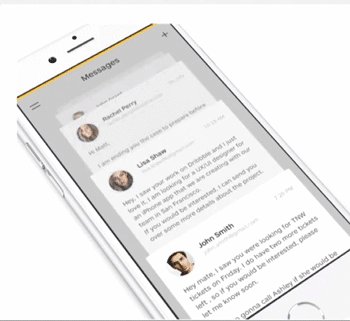
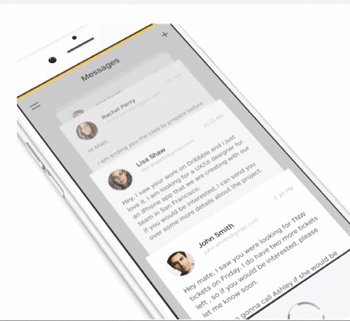
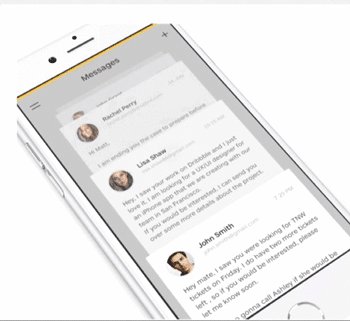
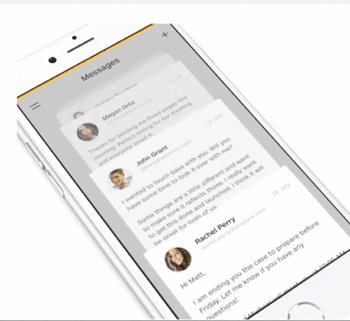
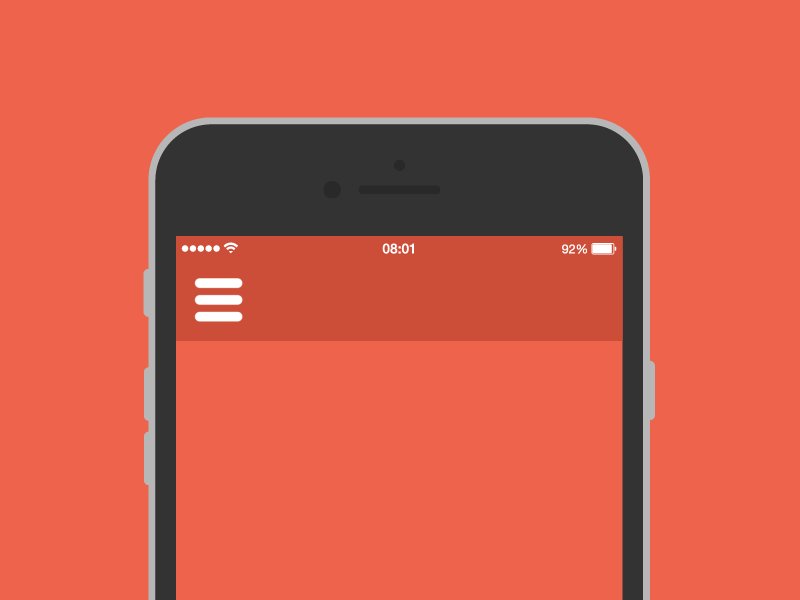
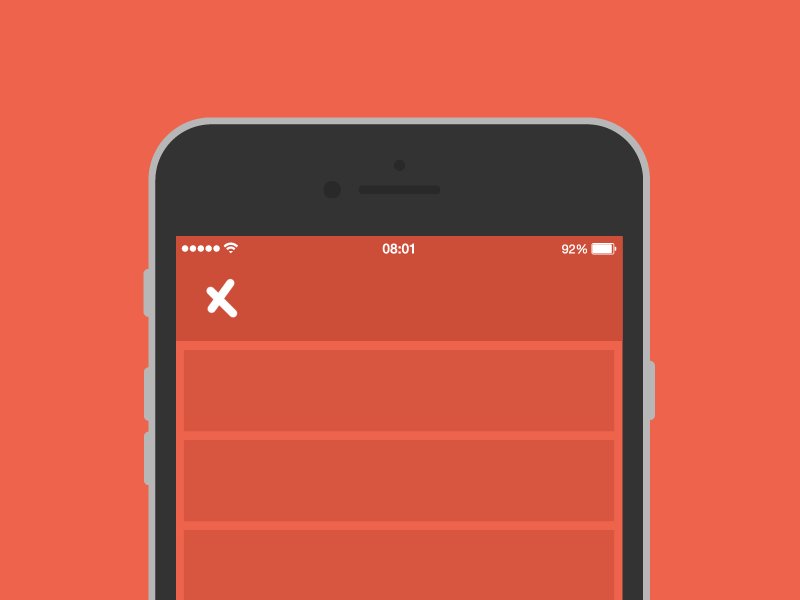
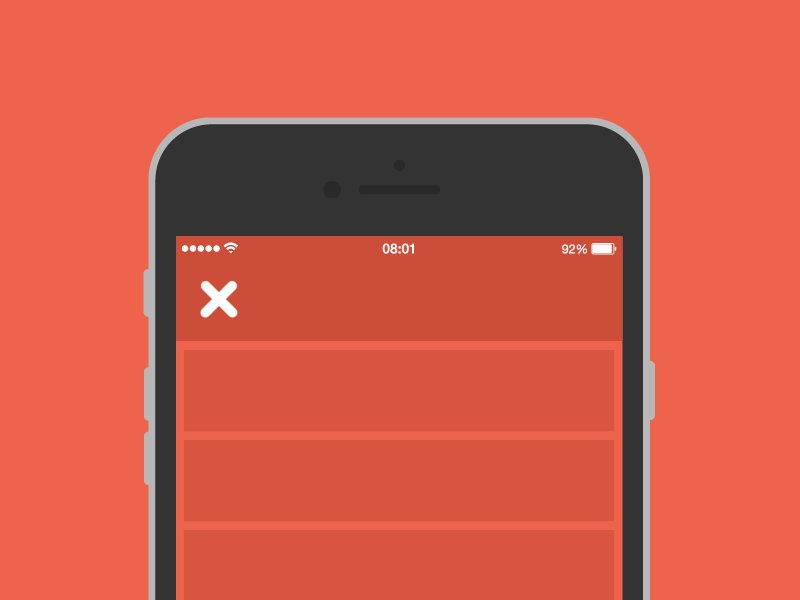
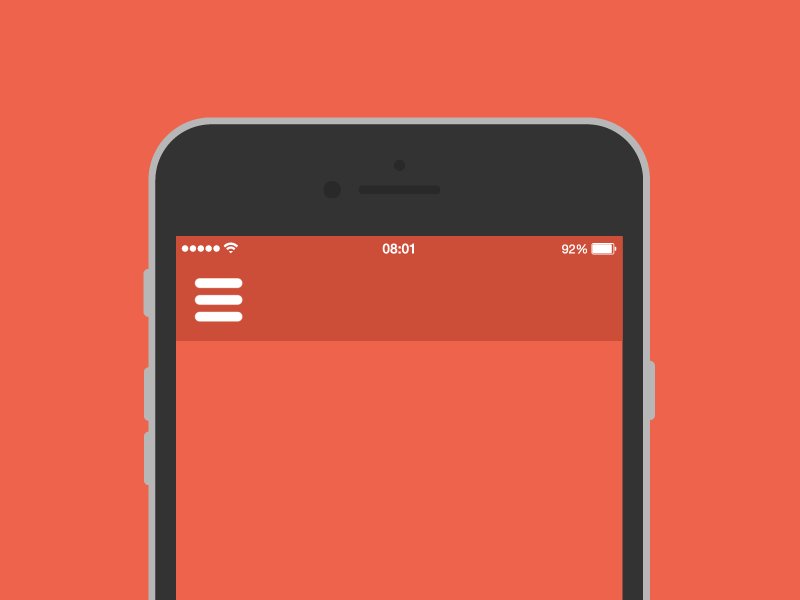
一个典型的例子是:一个按钮,可以切换隐藏内容(如个人资料等)。当你点击它是,会出现一个隐藏的面板,当你合上面板,它缩小回操作按钮。
第一次接触的时候,用户可能对马上要发生的事情(做了动作之后的回馈)猜的不那么准。隐藏面板尺寸不断变大的载入动效可以帮助用户更好的知道发生了什么,而不是觉得自己离开了页面或者内容突然消失了。这样用户就产生一种自在的掌控感。收回面的的动效可以帮助用户关联打开对应面板的按钮或者图标,这样他们就会知道下一次从哪里打开这个面板。
逻辑目的:避免突然间的变化,让用户知道自己在哪。
例如:下列两个动图:


相同的位置,新的功能
一个众所周知的易用性准则:保持设计和站点内容的一致性。一个具有一致性的站点通常是可预见性的,因此,也是可以学习的。此规则也适用于按钮的操作。
在某些情况下,我们必须要设计一个在一定条件下功能发生一定变化的按钮。我们这样做通常是因为空间受限,如手机等。因此,用户已经知道一个按钮的功能情况下,他还得学习另一个新功能。
“保存”和“编辑”按钮是功能转化按钮的最常见的例子。但是这个又是最简单的,因为这两项操作是互斥的,他们具有相同的情景(context)。在其他的情况中,当两个功能之间不具备明显的联系,可用性的挑战就凸显出来了。功能动效这个时候就能发挥很好的作用。
逻辑目的:强调动作按钮的功能变化。
例如:下列两个动图:


放大缩小
第三组的放大缩小看起来和第一组的导向有些相似。在这些动效里面,用户在列表里选择一个条目,然后就变成了这个条目的内容或细节(取代了列表视图),并且能够返回之前的条目列表。
我们经常在图像库、卡片和条目选择中见到这样的动效。用户选择了一个条目,条目马上响应用户的选择,在屏幕上显示对应的细节内容。
这里的困难是必须让用户继续感到掌控感,并且还在原来的流程中。功能动效在这时候往往是必不可少的。
在研究这个组中的功能动效时,我注意到一种共同的模式,当下面条件被准确的实施时,会增强动效的功效:
初始状态时条目的列表。
每个项目被指定一个单独的视觉提示,例如一个主色调、一个符号、一个加粗标题或者是预览图像。
当用户做出了一个选择,一个新的页面出现,所选择的条目的视觉提示的要素被突出出来。例如,整个页面的颜色可能延续了之前所选条目的主色调;或者,之前页面的符号被扩大并且定位到页面的标题;或一个条目的名字会变的更大,出现在页面的标题。
一个较明显的关闭动作按钮出现在新的页面,如“取消”,“关闭”,“返回”或“x”。
逻辑目的:把条目与详情页关联。
例如:下列两个动图:


视觉提示
视觉提示可以帮助用户更好的知道怎么去操作产品的界面。尤其是设计包含非常规对象或者单一的导航形式时,显得尤为重要。
这种功能动效是很容易被察觉的。当我们打开了一个页面,突然触发一个快速的一次性动效,来演示如何操作产品中的功能。
逻辑目的:可以展示非常规功能或者隐藏的事件。



突出
这种动效可以吸引用户在内容太多的环境下的注意力。
设计师通常是避免嘈杂的布局和太多的内容的,当内容太多时,屏幕中的各种颜色和内容均试图吸引用户的注意。
一个解决的方式就是从界面上去掉些内容,但是这个方式在有的时候并不是那么给力。试图想一下一个新闻网站的负责人想要移除一些新闻和图片。
另一个角度想一下。动效是可以自然而然的得到页面上的视觉焦点的。无论是文本内容还是静止的图片,都是无法与动效比拟的。我们可以利用功能动效的这一优点。记住,通过添加动效获取最高视觉焦点是对嘈杂界面的一个缓坡。
在下面动效的例子当中,我们可以看到,在嘈杂的网页中把一个物品加入到购物车是不明显的。所以,这时候就需要动效。
逻辑目的:抓住用户注意力,超越嘈杂的界面。
模拟
在设计分析和用户访谈过程中,我们发现用户有时候会有这方面的需要,但这只能通过定制的模拟来解决。
对于这些特殊的情况,我们将创建一个自定义的功能动效。在下面的例子中,足球分析学呈现的方式是人物、数字、表格和图表都无法相比的。在第二个例子中,用户可根据时间和地理来监控地图上的温度——这是一个几乎不可以用其他方式来解决的特定用例。
逻辑目的:模拟在其他方面难以传达的主题。

视觉反馈
视觉反馈在用户界面设计中非常重要。在现实生活中,如果按钮、控制和物体会对我们的互动作出反应,是所有人喜闻乐见的。
但请记住,这一系列组中的功能动效是非常微妙的,响应式设计。按键反馈被广泛应用于各个界面,因此在不需要的地方使用功能动效将会是弊大于利。在触控应用装置中,功能动效作为翻转效果的替代品会是最有利的。
逻辑目的:确认用户的操作。

系统状态
这组全都是关于控制的。对用户来说,控制意味着在任何特定的时间认识和理解他们在系统中的当前情况
功能动效提供系统状态的实时监控,使用户能快速了解一个操作何时开始,剩余多少时间以及何时结束。也许,在HTML网站担任这个角色的第一个功能动效是微调的图片交换格式,这目前仍在许多界面中使用,以表明进行中的操作。
这组中的有效功能性动效通常遵循这种模式:
1、显示清晰的反馈以表明进程已经启动。
2、对进程终止作出清晰的反馈。
3、对过程的完成进行评估(顺便提一下微调控制失败的步骤)。
4、对进程终止作出清晰的反馈。
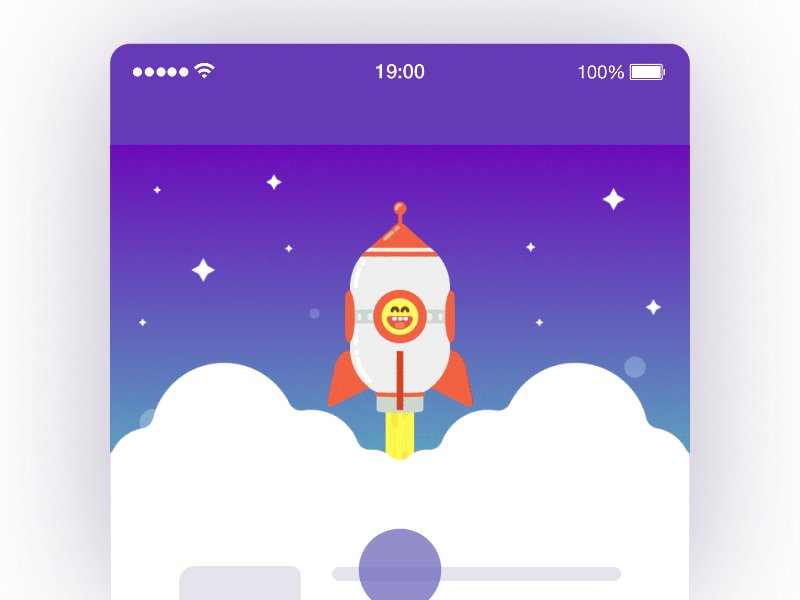
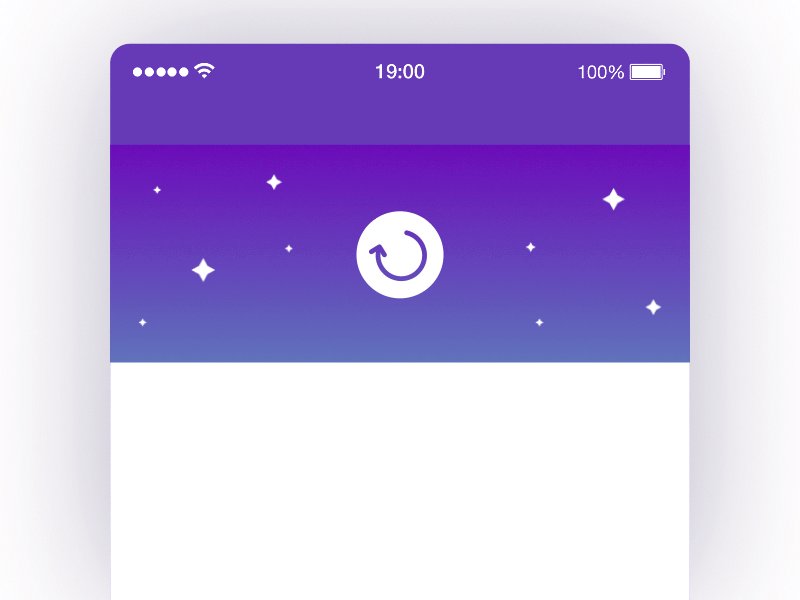
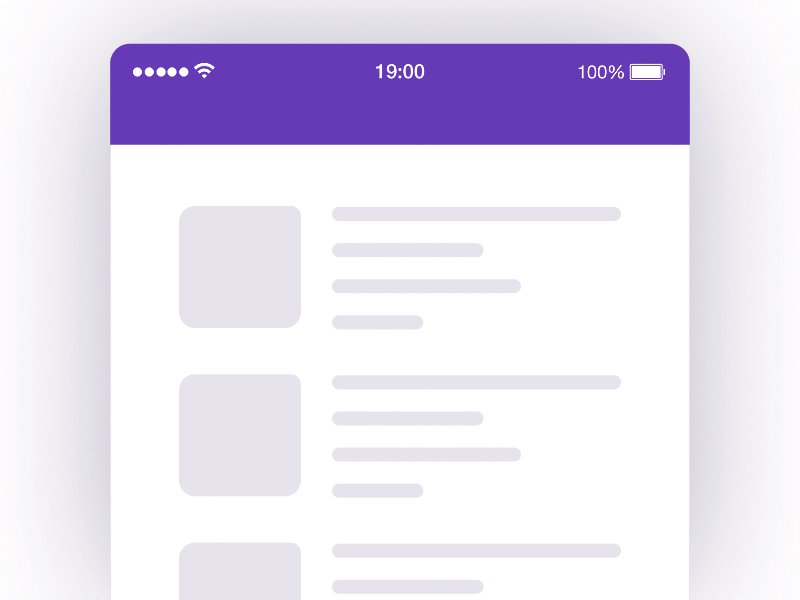
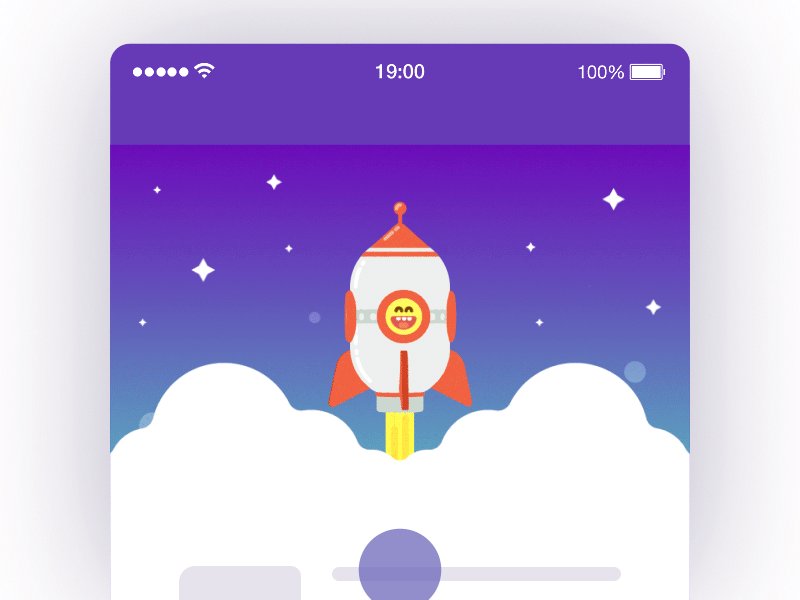
该组中最著名的动效是“下拉刷新”,它启动移动设备的内容更新进程。检查这些动效在不同应用程序中的实现情况,你很快就会发现,那些与上述规定的四个步骤不完全相符的动效会让人觉得有点不对劲。例如,由于缺少对进程终止的清晰反馈而引起的不确定性会促使用户重新启动刷新操作。
逻辑目的:在线性过程中传输控制感。

营销工具
这组都是与营销有关的——它有些有趣的动效!这一系列的前八组动效是十分有逻辑的,而这组是充满情感的!
假设我们需要表明产品行为,突出独有特征,提升独特能力或甚至将品牌价值和风格融入到产品中。
在所有这些场景中,动效可能会很好地为公司营销策略服务。这种方法可能不明确以用户为中心,但它肯定带有功能目的。
逻辑目的:支持公司的品牌价值或突出产品优势。

用功能性动效完善UX
-
对APP或网站的体验或印象,通过在好的地方使用动效,会更易于使用,让功能性更加完善。
通过仔细研究测试,功能性动效,都包含以下的功能、要点。
01. 可视化的反馈
舒适的交互设计可以提供更好的反馈。无论是否成功,反馈能告诉用户系统已经识别到了你的操作。显示出相互作用的结果。这组动效应特别注意控制。

△ 反馈按钮
在我们的生活中,对按钮会有按下去的反应。进行会有怎样的反应的预测是十分重要的。

△ 操作结果的可视化
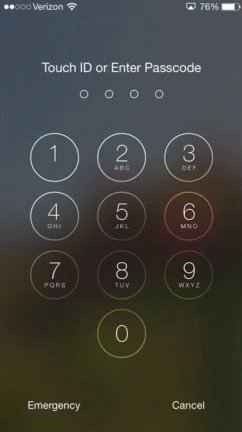
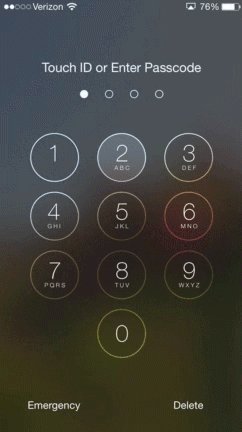
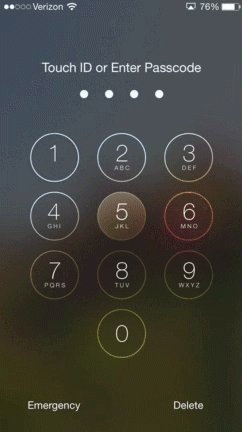
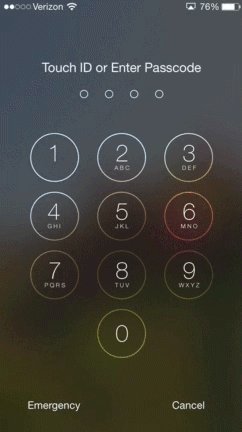
按照基本规则,使用动画进行反馈,你可以很好的强调什么操作是错误的。
例如,如果你输入密码错误,让我们添加一个左右抖动的视觉动画吧。像出错啦,请再试一次这样,左右摇头的效果。当用户看到这些动效后,可以立即了解当前的状况。

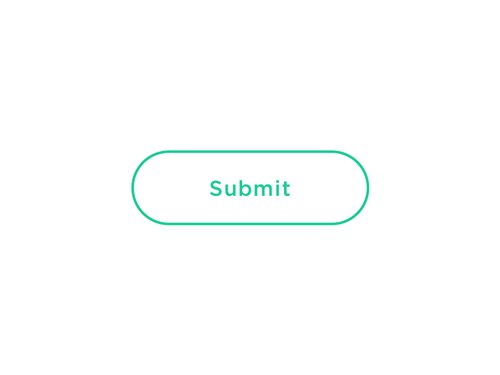
另外,您还可以强化用户当前正在运行的动作。在下面的例子中,当用户点击提交按钮,在成功之前通过一点点加载动画来显示。加载的动效使用户感觉过程已经成功完成。
02. 抑制状态的变化
至于添加动效最好的地方,就是让变化的瞬间变得引人注目。用户界面状态的变化,特别是网站上突然的变化,很难让用户理解当前究竟发生了什么。在这变化的瞬间,就可以在UI中添加动效进行缓和。
建立连接
动画的变化,能向用户界面展示各种各样的状态,作为一个如同中介一样的角色,帮助用户理解当前正在发生着什么。用户只需跟随动效,就能够理解2个UI状态之间究竟有着怎样的联系。

另外,也可以显示缩略图和详细信息。

这张动画卡片,是通过点击将重叠的详细信息进行展示,它清楚地表明了是同一个项目。
注意变化
当一个新的对象已经公开时,动效有助于我们在被掩盖的信息中清楚的找到它。比如通过滑动打开内容来隐藏信息,你可以在需要关注时用到这种变化效果。
在下面的案例中,当您单击汉堡包图标时,导航菜单用幻灯片展示。通过这种动作,用户就可以明白,导航菜单不会消失。

03. 系统状态的可视化
作为Jakob Nielsen为了可用性推导出来的答案之一,系统状态的可见性仍然是用户界面设计中最重要的原则之一。对于用户来说,把握理解系统当前的状况,是非常重要的。
进度条
上传和下载数据的过程是采用功能性动效的一个很好的机会。有动效的加载栏,可以直观的看到动作加载完成预计还要多少时间。
另外,当操作未能成功进行时,动效也很有用。例如在下载失败的时候,你就需要考虑如何让失败画面看起来比较舒服。

下拉刷新
用户的等待时间是从动作开始的瞬间开始,最糟糕的情况是不知道系统是否收到指示。
下拉刷新这一技术,让我们尝试在操作瞬间作出反应。告诉用户你的进程已经开始,最重要的是给与用户视觉反馈,在这里使用动画将非常有帮助。

04. 解说动画
有时,用户需要一些额外的帮助来了解用户流程或如何与某些界面元素进行交互。对于包含用户的新的或不熟悉的功能或交互的用户界面尤其如此。
新手上路
用户入门需要一个完美的UX,第一次看到的操作动画对于首次使用者如何与应用程序进行互动有着巨大的影响。无论多么复杂的东西,动画都能通过有趣的方法传达出来。他有着无限的可能性。

视觉提示
动画可以提供一些易于理解的视觉线索。解说动画,通常是在网页第一次被打开时看到,通过动画可以表现页面上特定的要素在什么情况下可以使用。
这种类型的动画,通过故事的进行渐渐的看到全体的效果,在游戏中经常被利用。只有当用户自己的经验到达一个点的时候,才会触发这个提示。
小结
-
当涉及到在网站和应用中提供乐趣时,动效发挥了巨大作用。但是,永远记住,它们首先必须是功能性的。动画是一个复杂而强有力的工具。我们需要从一开始就采纳这种效果,并将其视为我们设计的自然部分,因为设计不仅仅是视觉呈现。正如史蒂夫·乔布斯谈到设计时所说的:设计不仅是外形和感觉,设计关乎如何运作。