如何学好网格系统与版式设计教程分享
在没有学习版式设计网格系统教程之前,我完全不知道一本杂志,一张海报或者一个网站版面界面的设计有这么多讲究,还以为只要把元素都摆上去看着舒服就行。网格系统网格线(分栏线)是相对理性的概念,在版式设计中至关重要,信息元素要按栏线排放才会井然有序,不会给人杂乱无章的感觉。在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说它是网页视觉识别的基础。那么在具体视觉设计的时候,版式上有哪些原则及方法的?本文将会以简单教程的形式分享给对版式设计有疑问的朋友们。
01
-
版式设计的目的
版式设计即是在预先设定的有限版面内,将文字、图形、图片、色彩等信息要素进行有目的地组合和排列。而版式设计诞生的目的则是:信息。传达信息是其唯一目的,无论在纸张还是网页上。
什么是一个好的版式设计?先让我们一起看几个设计案例。
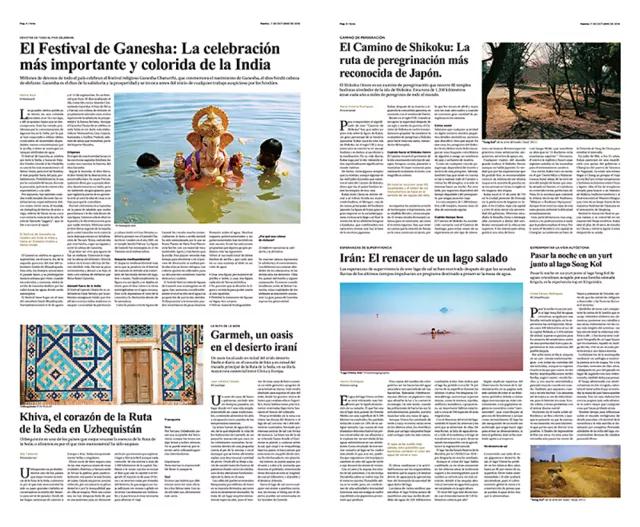
报纸《Mantra》的版式设计


这是意大利著名的报纸Mantra的版式设计。众所周知,报纸最重要的功能就是传递信息,版面信息量大,结构紧凑,文字多于图片,用色简洁明快。字体、字号、粗细等元素被巧妙地运用来引导观者做大量的文字阅读,却不至于感到劳累或是杂乱找不到方向。
还有很多精美的设计杂志,版面中的文字信息少,图片多于文字,且排布更注重留白与正负空间的呼应,用色克制,营造了高端雅致的格调。虽然文字信息不多,但是版式展现出品牌背后的的气质和文化,这是一种抽象的信息。
什么是一个好的版式设计?可以这样说,当它以一种合适又美观的方式实现了传递信息的目的时,这就是一个好的版式设计,当然创意是其最好的调味品。
我们需要牢记的一点是:设计永远是为目的服务的。
只有明确了目的,才能有所取舍,舍去冗余,保留必需;才能有所侧重,建立视觉层级,突出重点;才能呈现不同的视觉格调,营造不同的氛围。这便是版式设计的圭臬。
02
-
版式的构成元素
当我们在进行版式设计的具体操作时,版面的构成元素是必须清晰认识和掌控的,它就像原料一样,只有灵活地调整,并进行有机地排列组合,才能得到一个和谐而又平衡的版式。而这一切都必须建立在对内容和目的的深刻理解之上。
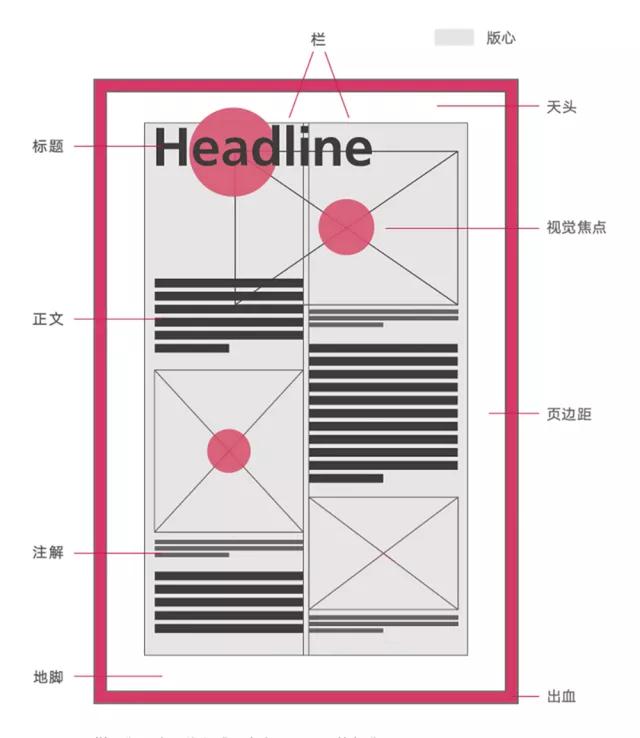
下面是一张版式设计要素的基本构成图示,该图可以让我们更加直观地了解版面的构成,同时也方便了我们在实际设计场景中灵活地变通和使用。

栏——版面中,用线条或用空白贯通隔开的部分。
版心——版面上除去周围白边,剩下的文字和图片部分就是版心。版心是页面中主要内容所在的区域。
标题——版面中字号较大的点题性文字,用来吸引读者注意力。
视觉焦点——版面中最先吸引读者注意力的部分。
正文——版面中标题以外的主要内容,字号较小。
页边距——版心边沿至成品边沿的空白区域。
注解——对表格或插图所作的解释和补充说明。
天头——版心上方的余白。
地脚——版心下方的余白。
出血——印刷装订工艺要求页面的底色或图片须跨出裁切线一定的位置,通常为3mm,以免裁切时裁掉页面中的内容。裁切线以外的部分称作出血。
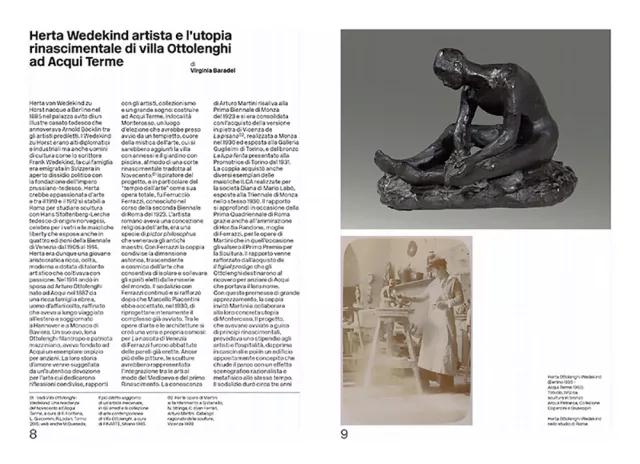
下面两个版式设计比较规范和标准地使用了上面的版式基本要素,很具有参考价值。
艺术空间Omaggio al Bailo宣传海报

版式要素重点:标题、副标题、信息、注释
艺术空间Omaggio al Bailo宣传海报

版式要素重点:标题、作者、正文、注解
03
-
版式的设计方法
合理的版式设计呈现方式能让设计师事半功倍,极大地提高设计的效率,也能化腐朽为神奇,使版式富于美感和创意。
通过对优秀案例的研究和与世界各地设计师的沟通,我们发现,除了在版面控制上有自己的个人理解之外,他们在基础方法上普遍重视版面的视觉平衡和对网格系统的应用。
a.分块维持视觉平衡
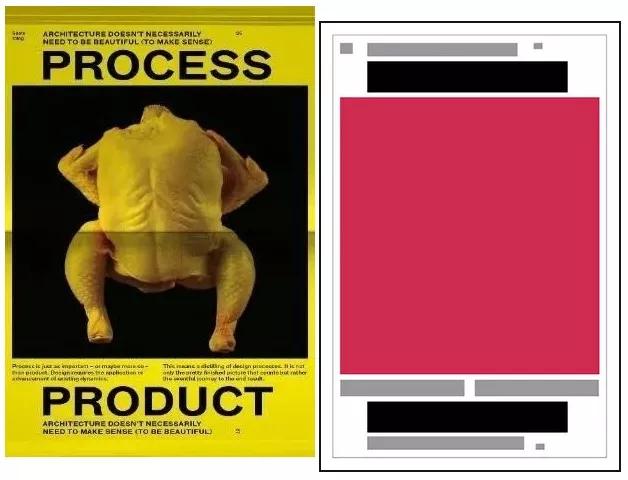
分块,就是对页面中的元素进行梳理,按照内容或功能进行分区,然后进行大小及位置排布,并以此建立起基本的视觉层级结构与平衡。下面就是几个版式设计和其对应的分块图的展示。
一家比利时的建筑工作室关于dmvA理论的书籍版式设计,利用色块使图文的配比清晰,信息的传达效率高。
Smiths Bruch餐厅的现代化菜单设计,分块有对称的秩序美感,同时灵活搭配图底,又不显死板。

北欧周边国家最大的现代舞聚会“Keðja”的宣传海报系列,设计师通过移动分块的位置,产生了不同的布局结构,既做到变化,又达到统一。




b.网格系统
因现代排印技术的发展需求,在20世纪初欧洲的设计师就倡导用客观、理性的态度来构思作品,并通过严格的规则来实现设计。而现代意义的网格理论基础主要发端于20世纪40年代瑞士的“客观排版设计运动”。
网格是一种理性、灵活的高效规划版面形式的法则,在现代版式设计中具有非常重要的指导意义和普遍性。它可以更好的维持设计的视觉秩序,从而使版面能更加清晰有效的传递信息,并带来丰富多变的形式,因而被世界各地的设计师所重视和应用。
网格系统作为一种设计方法,旨在加强版式的秩序,便捷我们的工作,因此需要根据实际情况灵活变通。正如《平面设计中的网格系统》的作者约瑟夫·米勒-布罗克曼所说,“网格系统是一种辅助,而不是保证。它允许许多可能的用途,并且每个设计者可以寻找适合于他的个人风格的解决方案。但是必须学会如何使用网格;它是一种需要练习的艺术。”
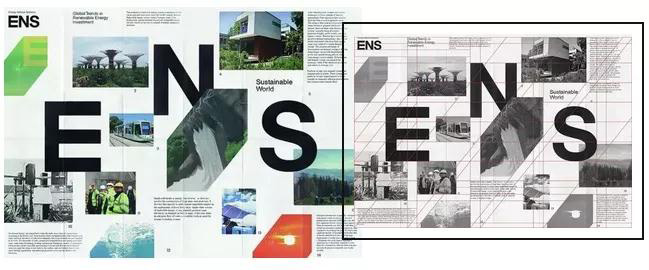
灵活的网格,不单单只是矩形,而是根据图片实际使用情况,设置出一种新式表格。这个作品是典型的灵活运用网格系统的代表。

美国Energy Natural Systems(ENS)公司企业形象宣传手册设计
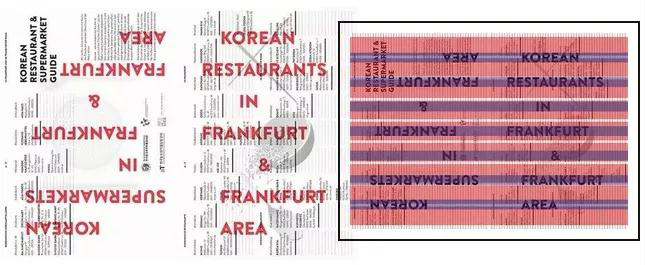
德国法兰克福的韩国餐厅指南传单设计,网格使版式设计达到了双重效果,一方面有条理地展示了法兰克福各条街道上的韩国餐厅,一方面令版式引人注目,富有生气。

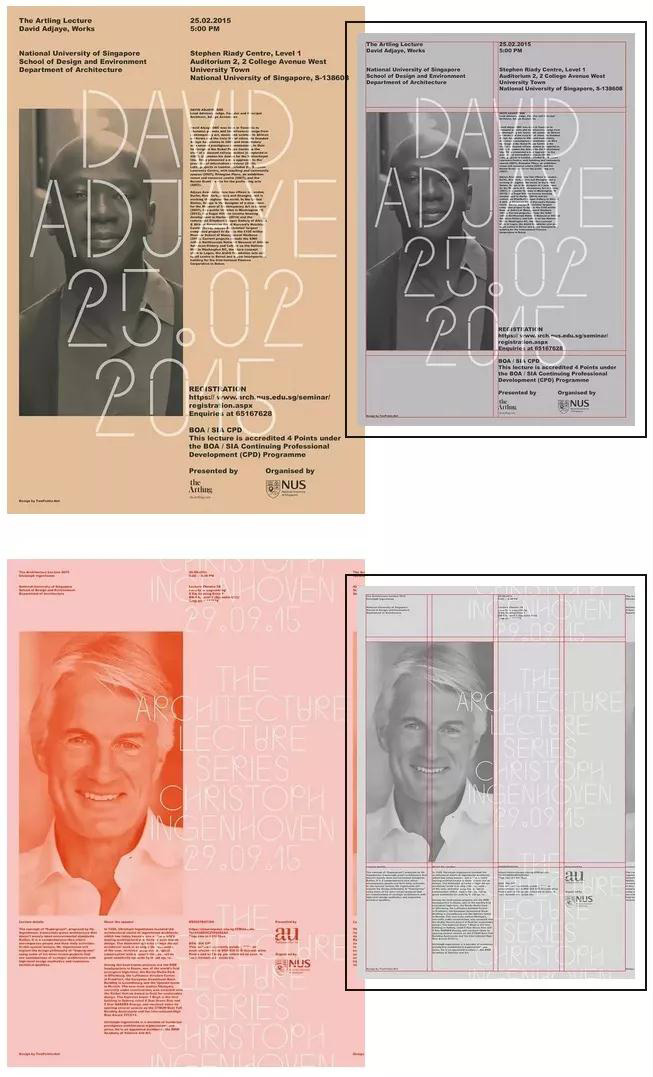
新加坡国立大学建筑讲座海报设计系列
网格的使用使两张海报保持了风格的统一,不同的色调组合又使两者易于区分,各有特色。

04
-
版式设计栅格系统在网页设计中的运用
为设计对象建立一个合适的网格。排版网格是由一些垂直和水平的线构成的结构,可以用来帮助内容结构化,它能够让对象产生秩序感。有些人说网格太过于呆板,影响设计创意,我个人觉得可以把网格当做一个整体大的框架,也可以作为设计师组织文字、图片的支架,它相当于是设计的基础,没有好的基础怎么能够谈得上出色的设计呢?所以网格不仅不影响创意的发挥,反而能使设计师思路得到理性地梳理。网格地使用,能较好地解决设计师关于页面中各元素定位的问题,在这基础之下可以做科学的精准的版式的规划。同时使用网格也是一个令您的设计变得高效的方法之一,在把草图转化为设计稿的过程中,在版式方面主要的难点是如何精确地安排各个元素,如果这时候呢够选择合适的网格进行设计,那么这个起点的意义是不可小看的。
网页中版式的节奏感及韵律,来源于排版中的疏密的间隔安排,它就好比音乐作品里的节拍,也是组织内容的一个重要单元。当然在绘画作品中也是能体现的,只不过绘画作品和设计作品有些类似,都是通过疏密的控制让对象形成画面节奏的和谐感受。
在网页中可以通过一系列的重复和固定的间隔来建立一种视觉和谐的美感,如在一些字体大小,行距、模块与模块间的距离等等的制定。
纵向的节奏在网页设计中是比较运用广泛且明显的,如大部分资讯型的站点。纵向节奏在这方面起到的优化网站的作用还是挺大的。什么是网页纵向节奏感?其实就是为网站设定一个纵向的单元高度,就好比我们的记事本那样,每一页都是布满了固定高度的线。如果文字正好处于单元高度上,那版面就能获得连贯的纵向平衡和节奏感。很显然,按纵向垂直节奏排列的设计更加容易扫描或阅读,因为它使内容的“出现”更加有规律。这个方法不仅适用在局部的文字内容区,对于整个页面的内容排布也是有用的,当然在包含复杂元素的页面中,如包含多种尺寸的图片、标题、文字格式的时候,就需要对单元高度的设定做更多的考虑。不过根据以往个人的设计经历,这种精准的节奏方法因受限于各种情况的影响而不总是可以完全实现,尤其是在设计复杂页面的时候。
05
-
小结
版式设计是一门学科,从表面看,它是一种关于图文编排的技术;实际上,它不仅是一种技能,更实现了技术、艺术、视觉心理的高度统一。无论是在传统纸媒还是多媒体上,优秀的版式设计都离不开栅格系统的辅助。它们作为传播信息时,都要考虑主体、媒介、内容、受众、效果等诸多因素。由于经验有限,版式设计相关教程就分享到这。