国外知名服装网站设计欣赏
很多对设计持有关注兴趣爱好的网页设计师都有一个好习惯,就是去类似万象城、万达之类的高端购物广场时,看到服装或者其他产品、甚至店面海报及陈列设计得非常棒的品牌,都会去网上搜索他们的官方网站看看。一方面是后去该品牌在官网上的商品售价等信息,另一方面也可以学习一下这么优秀的服装品牌在互联网上是如何展开品牌电子化延伸设计的,很有意思。今天我们一起分享和欣赏若干个在国际上享有知名度的国际知名服装品牌的网站设计作品。
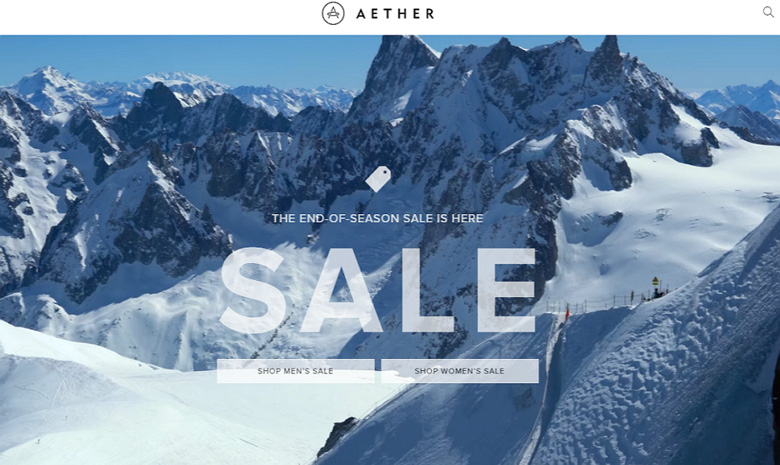
Aether
Aether是一个出售户外运动装备的网站。整个网站是以白色为基调的全屏网页设计,利用精心挑选的背景图片来突出户外场景,加上合理的页面布局来展示整个网站的主题内容,让人流连忘返。

Zara
Zara可以说是国内很受欢迎的年轻人品牌,价格亲民。网站的设计简单明了,以加粗的黑色字体来展现文字内容,滚动大图片的形式来突出Zara当下最流行的时装。左边的导航栏排版清晰,可以点击任意文字链接获取你想要了解的信息。

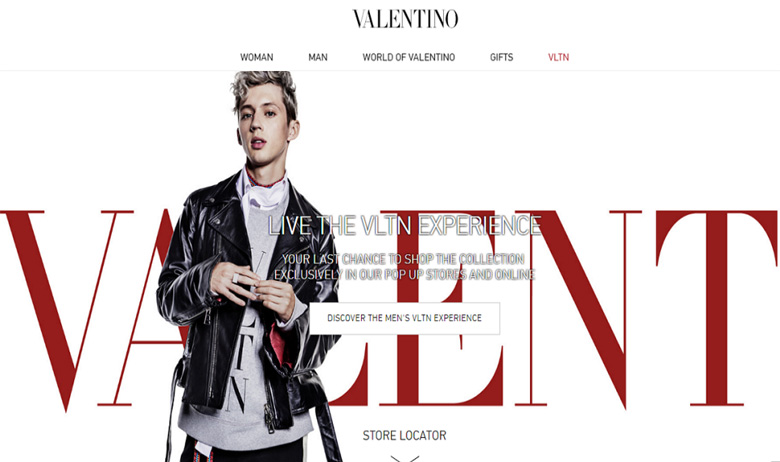
Valentino
网站以白色为主基调,大图片的整体色彩鲜明,多使用亮色来凸显主题。字体设计清晰,并以简单的结构与清晰的图像和强大的设计元素相结合,从而吸引用户进入他们的网站。

Dior
不得不说大品牌的网站设计确实很精妙,一张秀场的大图来凸显网站的主题和Dior的实事报道。图片展示虽多,但合理的排版让人一眼就能找到重要信息和菜单项目。使用黑色背景凸显左侧上方的导航菜单字体,让用户一目了然。

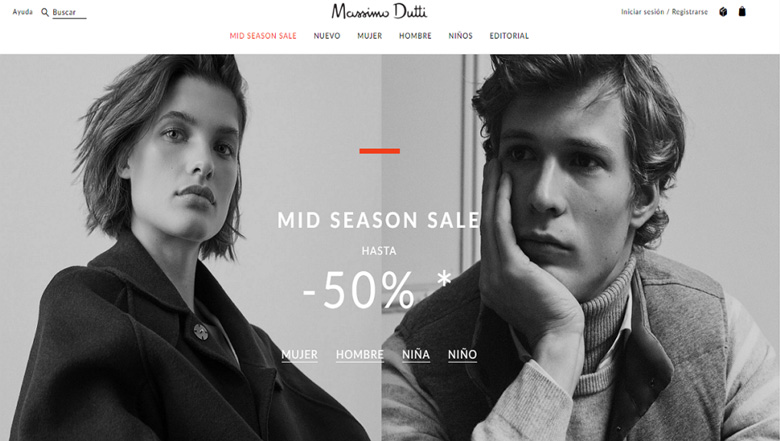
Massimo Dutti
这是一个意大利的服装品牌店,网站设计可以说很简洁,文字很少,几乎都是使用大图来展示网站的内容,这种少量文字加上精美的排版使得网站变得更加吸引人。图片选取精美,色彩搭配也不会给人一种眼花缭乱的感觉,反而让人看了很舒适。

Tommy Hilfiger

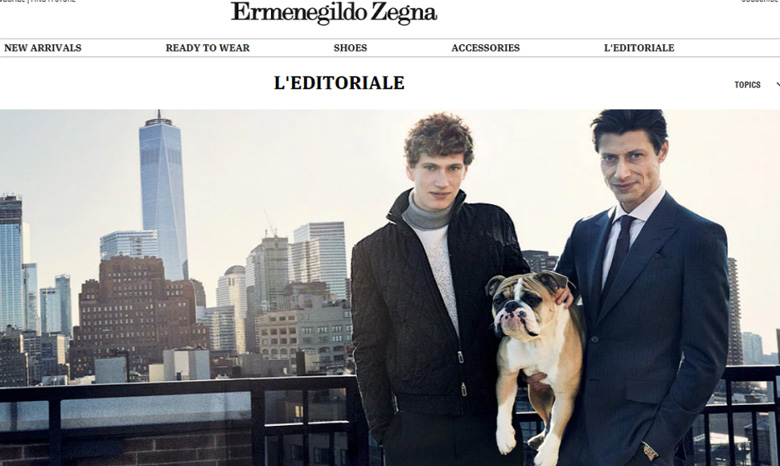
Ermenegildo Zegna

Dolce and Gabbana

Shaina Mote

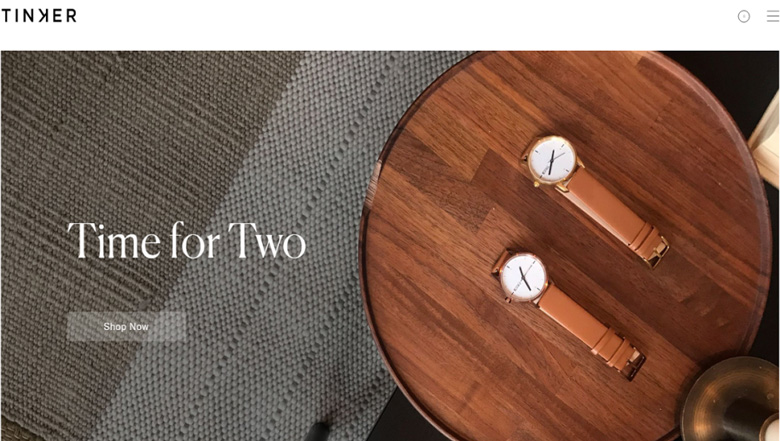
Tinker Watches

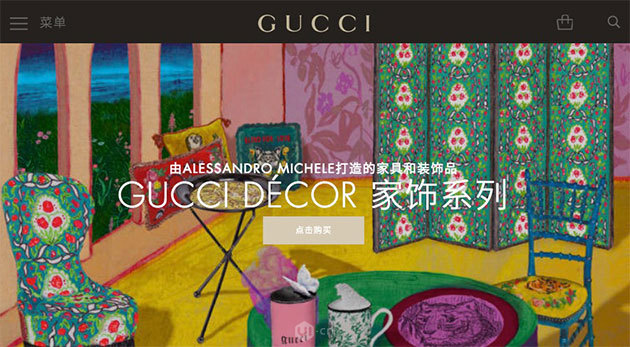
GUCCI古驰
古驰官网整体设计很棒,土豪金的整体配色和它的品牌风格相统一,精致奢华。磨刀不误砍柴工,没有品牌“视觉识别系统”建议先大概定下,比如品牌基色,这样后续的设计工作才能科学进行。

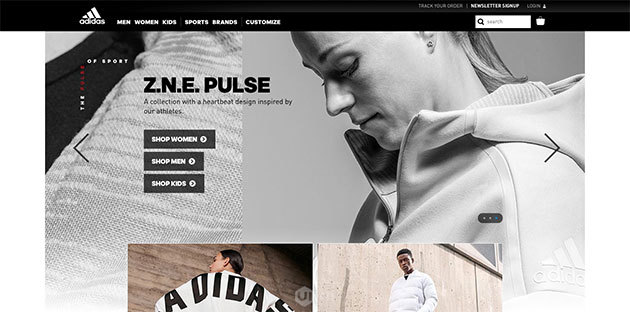
NIKE耐克 Adidas
我比较喜欢运动,逛 NIKE、Adidas 这两家官网比较多,相对于 Adidas 窄版官网,我更喜欢 NIKE 宽版官网,即官网在浏览器最大化状态下,两边没有空白。
宽版显得更大气些,大家不妨进这两家官网感受感受。


MUJI无印良品
无印良品官网首页无任何动效,鼠标悬停时只是出现一个系统超链接手势,整个网站和品牌调性一致:简约安静。
之所以提到这一点,是因为感觉一些新手设计师喜欢带点动效的网站,比如鼠标悬停在某图片上时触发点小动画。在我看来,如果追求质感,一般来说,首页交互动效越少越好,大部分奢侈品品牌官网的动效都是很少的。

JOHN LOBB
首页交互动效一般越少越好,那其它页面呢?我觉得 John Lobb(爱马仕旗下品牌)做了一个很好的示范。
John Lobb 前面的“男人”、“女人”、“按要求”三栏目页里除了悬停有触发小动画,其它都是静止的。到了“定制”和“探索”栏目页,随着页面向下,图片缓动出现,鼠标悬停时自动播放视频动画,让人感觉这些栏目页和前面的栏目页有些不同,也让网站访问者的心情变得灵动起来。我想这应该是设计中“对比”原则的运用,如果所有页面是静止的,整个网站也许会显得呆板。
再举个例子,Apple 官网首页题图是 iPhone X 的静态 Banner,点击后就出现了一个很未来感的放大缩小动画,接下来的是视差滚动效果。
简单总结下,网站首页尽量少动效,其它页面根据主题,可以适当设计一些简约动画效果,从而起到对比突出作用。

PRADA普拉达
PRADA 官网也比较特色,鼠标悬停到左边菜单时,依此展现相应的大图,很大气简洁。悬停到中间的“prada荣宅”时,展示的是自动播放的大屏视频,一静一动也有对比突出的效果。

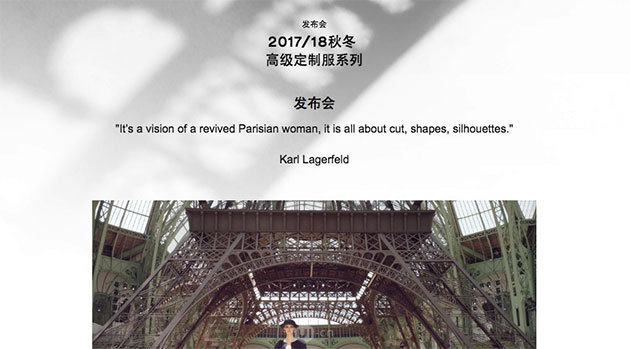
CHANEL香奈儿
香奈儿的官网简洁优雅,其中“2017/18秋冬高级定制服系列”页面(“高级定制服”版块)里的视频和图片虽然不像常规排版那样对齐的很规整,但是错落有致,给人时尚之感。

通过以上国际知名服装时尚类网站的设计风格总结出一些实用设计技巧:
1. 精美的大图展示
2. 清晰的导航设计
3. 注重字体设计
4. 丰富灵活的动画
5. 平面设计感加强
6. 响应式设计
7. 官网风格应该和品牌调性相搭;
8. 网站首页尽量少动效,这样可以增强官网质感度;
9. 官网非首页页面可以适当设计一些简约动效,从而起到对比突出作用;
10. 设计专题页时可以开开脑洞,试着做一些创意设计;
11. 细节方面如果有创新,也能让访问者记住你。
通常服装时尚设计类网站的网站原型图设计是如何制作的
网站设计必须要通过原型设计才能达到最终理想的效果,一款好的原型工具能让你的网站设计事半功陪。在这里给大家推荐一款个人比较喜欢的网页设计工具—Mockplus,做原型更快更简单,五分钟就能创建一个原型交互页面,无须代码知识。对网页设计的友好特点包括:
1. 3000个图标(包括矢量图标)和200个封装组件为你提供网站所需设计的元素。
2. 除了有网页项目,自由项目,还有自定义项目多种选择让你自由发挥
3. 简单的拖拽即可完成交互,让你的网站交互效果更吸引人。
4. 属性面板设置易操作,清楚明了,无需多余时间学习。
5. 8种演示方式让你感受最真实的网页互动。
6. 新增的格子功能和填充功能节省设计成本
7. 团队协作功能让你和你的成员沟通无障碍

小结
-
时尚产业是充满活力,有影响力的。而时尚类的网站设计不仅仅需要吸引人的产品,更需要精美的设计和视觉冲击力,让用户能真切的感受到网站带来的购物愉悦感。在上面分享的这些经典的国际知名时尚类服装设计网站设计作品中,我们可以学习并且可以采用不同设计师使用的设计技巧和方法来实现我们想要的设计效果。