手机网页移动应用交互设计规范及技巧
看看手机网页移动应用交互设计师招聘网公开的薪资待遇就大概知道,现在的移动交互设计这块有多热门以及技术成熟度。打开大多数人手机便能看到,这个小小的盒子里集合了多少琳琅满目的移动应用程序,大多数低头族每天玩的正是这些不同类型和行业的移动应用。手机网页及移动应用,app设计开发技术已经相当成熟,似乎达到了历史最高饱和点。即便如此,一款新颖的、便民的应用程序经过推广传播,还是可以瞬间杀出重围占领市场的。今天分享的文章,主要是根据素马多年的移动应用开发经验、google交互设计指南以及behance、dribbble官网上的设计大牛为设计师总结出了11个非常有实战和指导意义的交互设计规范及技巧,希望能有效的解决大家的应用程序开发问题以及交互设计规范问题。
-
01
-
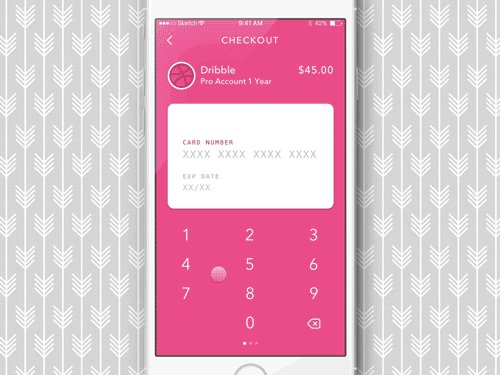
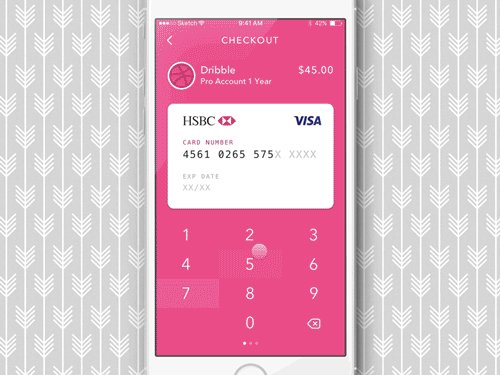
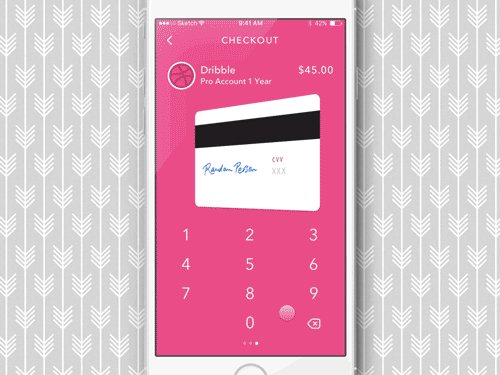
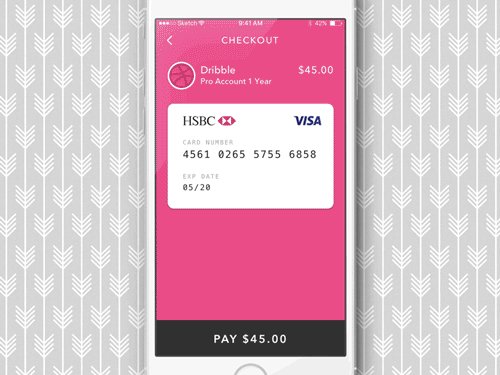
使键盘与所需的文本输入框相匹配
自定义键盘
据相关人员研究发现:用户在键盘模式和触摸屏模式之间的这种切换,增加了用户的认知负荷。如何减小用户的认知负荷?设计师应该为用户提供一个可自定义的键盘。
系统键盘
系统键盘如何与所需的文本输入框相匹配?系统键盘则应该尝试根据上下文进行自动更改,并显示保存的密码。
https://dribbble.com/kukareka
-
02
-
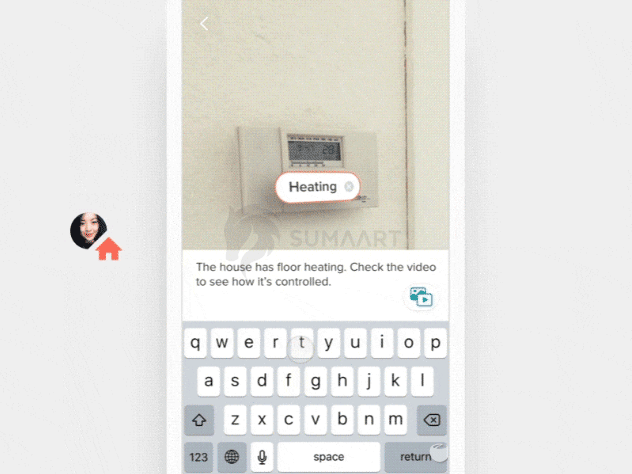
充分利用硬件中的手势识别优势
移动端的主要优势是当考虑到网络环境时,手机可以支持大量的本地硬件的使用,如加速计,GPS,蓝牙,手势识别等。
最大限度地利用手势优势进行设计,不要通过打字实现滑动,轻敲等;当然,也不要忘记使用其他硬件优势,你可以通过这些硬件来减少许多表单字段。
https://dribbble.com/shots/3605964-Airbnb-AR-Map-Concept
-
03
-
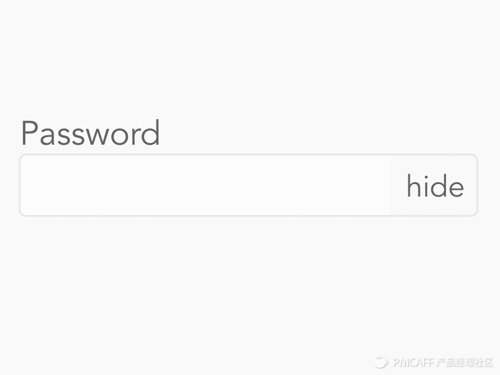
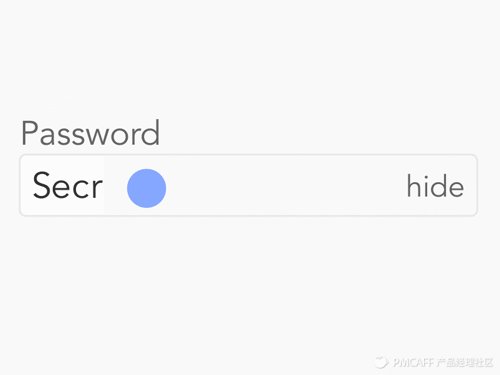
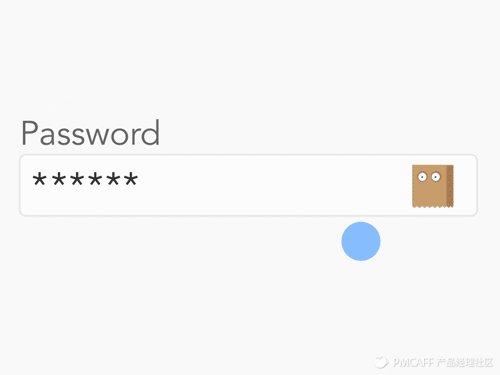
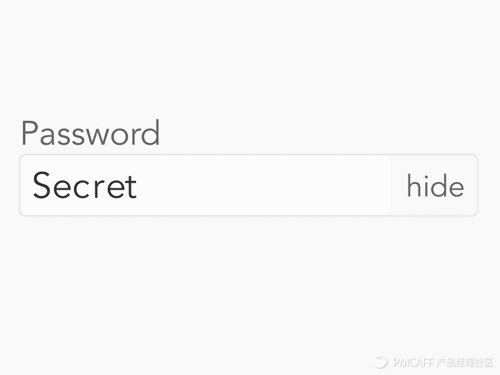
不要隐藏密码
在移动设备中不需要显示和隐藏密码选项。由于移动设备的屏幕较小,用户使用起来也比较安全。因此,删除显示和隐藏选项将有效减少不好的用户体验。
https://dribbble.com/greglilley
-
04
-
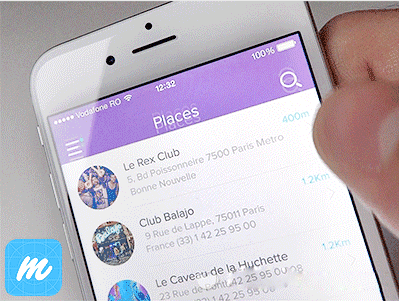
显示搜索栏
如果你能够设计出一个完美的搜索框,那么你的用户体验几乎成功了一半。尽管所有的应用程序都有自己的独特性,但用户最喜欢的搜索方式还是向下滑动然后搜索所需内容。除此之外,设计师在设计搜索栏交互时,为了提供良好的用户体验,一定根据用户的使用习惯显示他们最近搜索和最喜欢的搜索时间。
https://dribbble.com/virgilpana
-
05
-
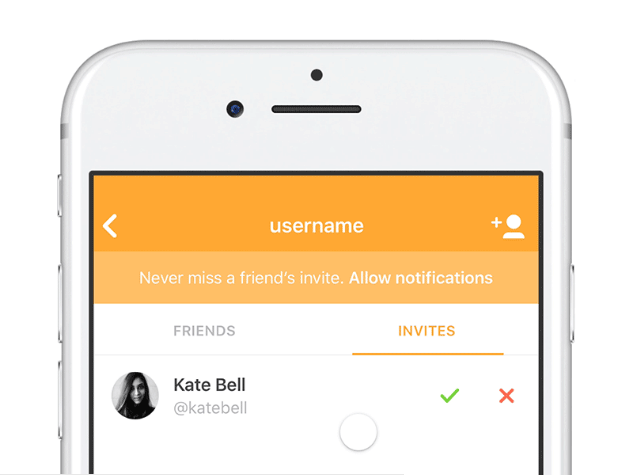
在正确的时间请求权限
有时候,设计师认为获得权限是一个好的设计主意,用户只需点击并授予所有权限即可。但事实并非如此,用户对他们的数据非常认真,所以如果你需要获取关于他们的数据,请确保你在正确的时间询问权限。因为它可以让用户信任你的应用程序,同时他们也极有可能发展成你的老用户。
https://dribbble.com/hugodesgayets
-
06
-
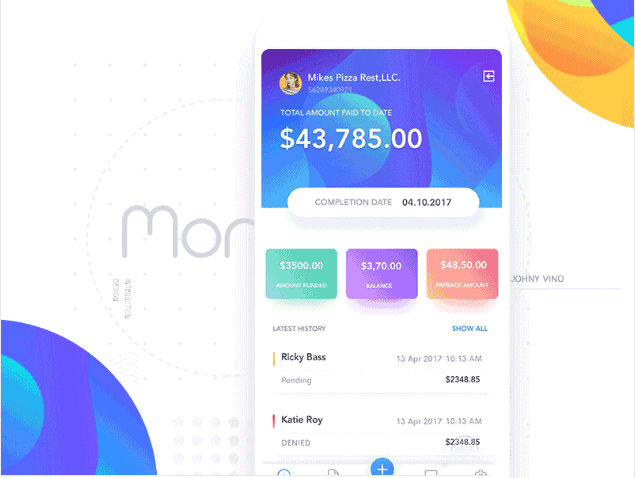
不要使用闪屏
优先向用户展示应用程序的价值主张,直接把它们放在主屏幕上。当用户打开应用程序时一眼就能看到。不需要制作花哨的闪屏,这样你也不用为漂亮的插图而苦恼。根据研究表明,用户平均会花费45秒来选择一个应用程序。他们通常会下载十个应用程序而选择一个,因此你的应用程序必须在10秒内吸引住用户并显示其价值。因此,使用闪屏显得不合时宜。
https://dribbble.com/shots/3668351-Funding-app-Home-screen
-
07
-
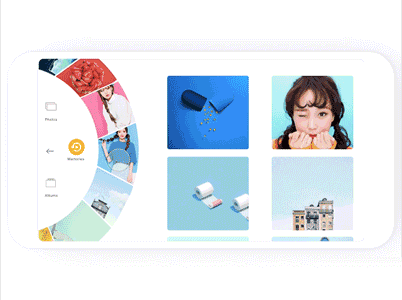
注意应用程序的屏幕方向
对于移动应用程序的设计,我们总是在竖屏模式下进行设计。设计师应该同时检查屏幕横向和纵向的适应效果,不要忘记在横屏模式下测试你的应用程序。如果用户30%的时间都在使用横屏模式,则设计必须考虑横向模式。
例如用户在驾驶时,或使用金融,书籍和游戏等应用程序时,手机的主要模式为横屏模式。
https://dribbble.com/shots/3639526-Album-Landscape-Interaction
-
08
-
形式简单明了
总所周知,桌面端的主要操作是键入,而移动端的主要操作则是轻击,点按,长按。尝试简化表格试用,用户不必不在这里填写重要的表格。所以,请尝试设置不同的交互方式来填充表格。
https://dribbble.com/shots/3519538-My-Diet-App-Onboarding
-
09
-
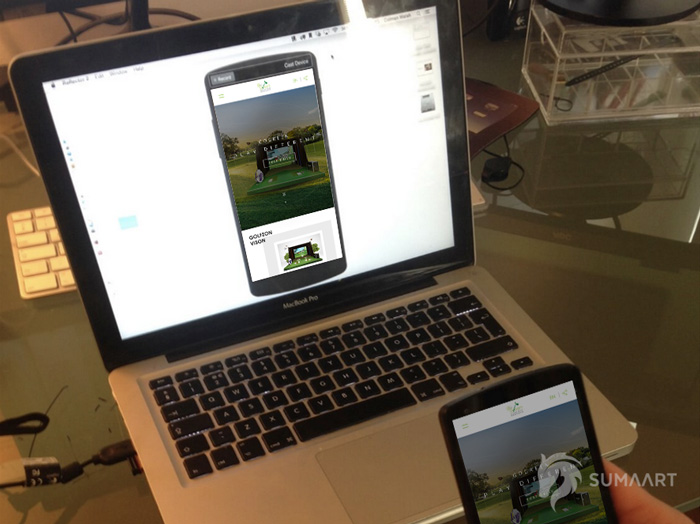
测试手机上的应用程序
测试手机上的应用程序,这是我给每位设计师的第一个建议。如果你正在设计一款手机应用程序,当你开始设计时,不妨连接你的笔记本电脑来看看你的应用程序设计。你的设计不仅仅应该适用于高清桌面,也应该适应于低分辨率的低劣屏幕 ; 请确保你的设计适用于最糟糕的情况。
-
10
-
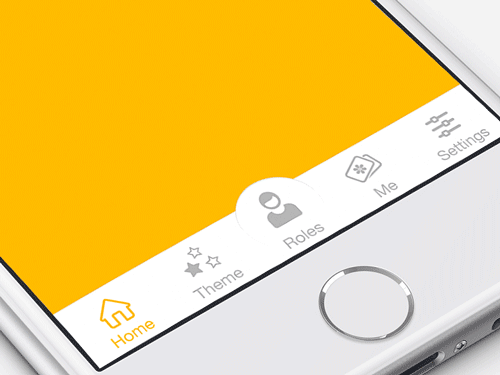
提供直观的导航
这是非常基本的,但有时设计师往往容易忽略。90%的时间里用户都试图使用他们已经习惯的系统模式的导航,用户使用这种导航可以使你的应用程序更加智能,但前提必须是你导航足够直观,用户不会因为搜索导航太久而卸载你的应用程序。
https://dribbble.com/shots/1766396-Animated-Tab-Bar-Icons
-
11
-
筛选和排序选项
在设计产品时,设计师应该多考虑如何让用户感到满意。当一个网站可以在一个屏幕上显示14张图片时,一个手机屏幕一次只能显示三张图片。大多数设计师在没有考虑这一客观事实的情况下,在屏幕上删除了许多功能,并制作了一个普通的屏幕过滤器来迷惑用户。我强烈建议设计师提供一个有效的过滤器和排序选项,带给用户满意的体验。因此,不妨多花点时间根据上下文为用户提供一些有效的选项。
小结
-
对于手机网页及移动应用产品开发及设计的设计师来说,以上11个交互设计规范和技巧,也许并不能完全解决你的问题,但一定是让你的交互体验做到非常棒的境界。请在今后的移动项目当中着重考虑这些规范和技巧,一定非常受益!