网站设计公司如何跟甲方进行有效沟通
优秀的网站设计公司在深圳比较多,以设计实力响彻深圳设计界的素马设计公司,有着一支经验丰富的设计团队。以素马设计内部最优秀的网页设计师实战经验告诉我们,无论是视觉稿、前端制作动态设计,还是后台功能开发,企业建站项目每一个阶段要想达到双方都满意,必须要采用有效的方法与甲方进行沟通才行。今天我们分享和甲方高效沟通的5种技巧。

1
-
用参考沟通
在当面与需求方沟通前,根据既定的活动文案和玩法,先试着去网上搜索一些相近的、相同的、有启发性的参考设计,发给需求方进行预览。用来沟通需求方的喜好,明确接下来该走的方向,最后达成对风格的整体认知。
用参考去沟通,这里所示的找参考并非是圈死设计师的思路,一味照着参考去抄袭。而是在中国现有的二三线城市里(毫不夸张的说,一线小公司也有这样的)中小企业的需求方,在审美上需要设计师去引导。

这种因为前期沟通不到位,陷入“猜你喜欢”的原因在于:
没有进行前期的初探,盲目的做了版自己认为的风格,那么毙稿的可能性就会很大。
设计师与需求人(运营,产品,BOSS)对设计感觉的认知,设想不一样。在些传统老板的眼中,可能喜庆感就只有中国红、中国黄之类的表现,才能算是喜庆的固有认识。
而如果,前期通过类似的风格参考进行沟通,你们之间就会在整体的风格认识上,元素运用上,颜色选择上,达成部分的审美认知。这样的沟通方式,对于后期的改稿可能性就会小很多。
PS:当然如果你的需求方是很专业的那种,而且你们经常合作的那种,那你在前期的沟通的环节中都可以省掉这一步,直接开工。
在开工前,多找几张相近的参考给需求方看,通过参考去引导需求,也是高效沟通的一种技巧。
2
-
拿纸笔记录
在当面与需求方沟通中,会相互交换彼此的看法,随时启发出那灵光一现的创意。那如果你在沟通中没有随手做记录的话,可能就会溜掉一个或许很精彩的创意点。
在沟通的过程中,养成拿纸笔记录需求的点点滴滴,我觉得是个很好的方法。包括随时带个小本子,记录灵感也是个不错的习惯。写在本子上的内容,也可以当成工作日报,把需求明细化不是么。

这种因为在沟通中没有走心,不做相应笔记而产生的“问问问”的原因在于:
会上走神:没有记重点内容及设计需要消化的工作量。
没带工具:沟通中出现的灵感,没有急时用纸笔、或者手机记事本记录。
带纸笔沟通的目地是,不露掉任何有用的信息。
3
-
带点子过去
在拿到需求的第一时间内,针对需求方给到的资料,针对性的想一些点子,找一些参考,然后再去当面沟通,其实挺奏效的。
它关键的地方在于:当你在与需求方开讨论会的时候,不会脑中无物,心中没数,然后懵逼似的被人牵着走。甚至交活的时间都压缩了,你也还呈现懵逼状。

上面的这种沟通场景是不是很“爽歪歪”:
用你的专业建议去引导需求人。
会学识别中间人掺杂的个人要求。
其实无论是在电商公司,还是设计公司,亦或者利用业余时间接的私活,在拿到需求方给的零散的的内容后,我们要做的第一步,是先去认识这个需求,给需求做个评估(比如:时间评估、功能评估等),做到对需求的心中有数,然后才能按着自己的节奏来消化这个需求。
4
-
用草稿交流
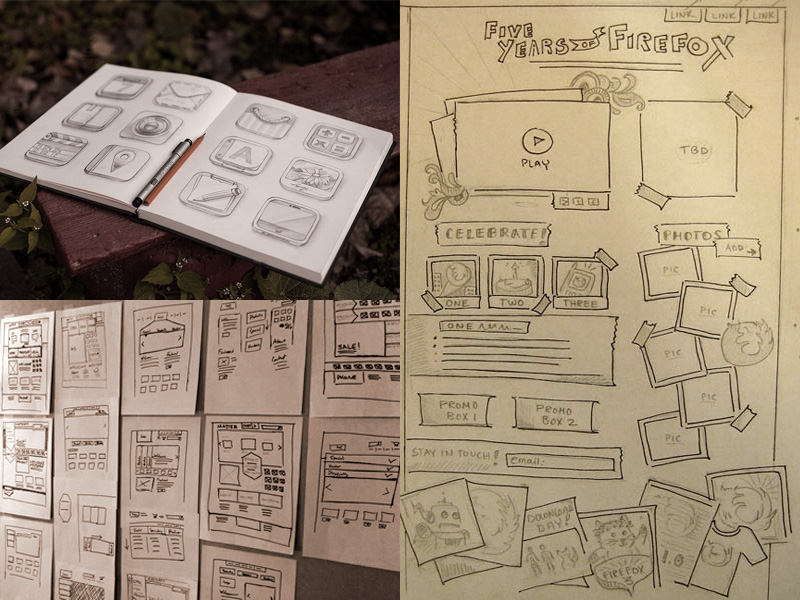
沟通前,用打草稿的方式把自己的设想画在纸上,马上记录下随时要溜掉的设计想法。
前期中,用来画出大概构思,与需求方沟通。
设计中,画出草稿细节构思,用来与自己沟通。
你在前期沟通中可以画出页面整体的布局形式:比如是圆形、不规则形、它的基本排列和布局、元素造型,标题字设计等。
用草图沟通可以天马行空,随时扔掉你不满意的纸。

5
-
带共识回来
其实从前面说到的4点获取信息,到最后带着某些共同认识回来,相信你已经对接下来的设计需求有一定的认识了。
那还等什么,有准心的去做图吧。。。
高效沟通的3个方式
1. 先听
在听的时候,先不带任何主观的自我认识在里面。因为对于每一次全新的,与众不同的新需求,你永远都没有策划或者产品,boss更熟悉这次做的事情,及玩法。最好的方式就是听仔细,记详细。
2. 后问
在问的时候,列出自己刚才没有听明白的地方,比如:页面结构,游戏规则,活动形式等地方,针对性的打消自己的疑问。
3. 再复述
在复述的时候,通过前期了解需求方想做的事情、想要的功能、想上线的时间后。再和对接人重复下刚才你们讨论的内容,确认下没有出现任何的遗漏。
上线后和前端沟通
最后,我们回到沟通的最末端,和执行层面的同学一起把这个需求跟进完。做完设计后,还要开始与前端执行层的同学们配合。与前端沟通执行细节,前端执行后还要进行一步自查工作,检查上线页面与设计稿是否有很大的出入。
这里,我总结了10个和前端沟通的秘诀:
- 懂些代码不被骗
- 像素不能差半点
- 图层分组不被掐
- 数字一定用偶数
- 事后出个小规范
- 复杂背景不要加
- 多余特效不要搞
- 不给执行就卖萌
- 和和气气搞上去
- 你好我好大家好
这一步很重要:检查自己设计的“孩子”是否完好。