分享一个高级的创意版式排版设计原理
本文分享的排版版式设计原理,来自一位高级设计师的多年实战经验及总结。在版式设计工作中,我相信大家都有过这样的经历:方案自我感觉不错,但是顾客不买单,就是要你反反复复去修改。这是没有办法的事情,做商业设计就是这样的情况,顾客说了算。如果你觉得顾客说的不合理,那就请拿出你设计的依据和原则,说得条条是道顾客认可才行。否则你还是乖乖的去修改吧。每一个优秀的设计师,总是会积极主动去学习一些新的设计技巧和教程的,最终都会总结出一套属于自己的设计思路。正确的设计方法确实有助于提升我们自己的排版设计能力,希望本文提供的两个设计技巧,能让大家更快更高效达成目标。
两个关键的步骤和原理
-
在着手下笔之前我们必须明确自己的设计思路,一稿拿出让需求方满意的解决方案,都离不开两个关键的步骤和原理:
版式设计原理一:解构信息(明确信息的层级关系)
版式设计原理二: 视觉传达(设计形式服务于设计内容)
版式设计原理一:解构信息
-
学会梳理清信息的层级关系,处理信息的主从与重点;因为任何设计中,最重要的信息需要首要被注意到,然后是次要信息。
信息的传达才是设计的重要目的,设计者必须将用户的注意力集中到可视化结果中的最重要区域。所以在开始做设计的第一时间我们应该学会梳理梳理清信息的层级关系,处理信息的主从与重点,接着就是要琢磨重点放在什么位置,是标题,内容,还是图片。
这个过程中和需求方及时的沟通和交流必不可少!有效的沟通才能帮助设计师确认需求的重点,而不是设计师自认为的重点,要始终牢记设计师是一个能够提供可视化解决解决方案的人,而不是纯粹表现自己的艺术家。
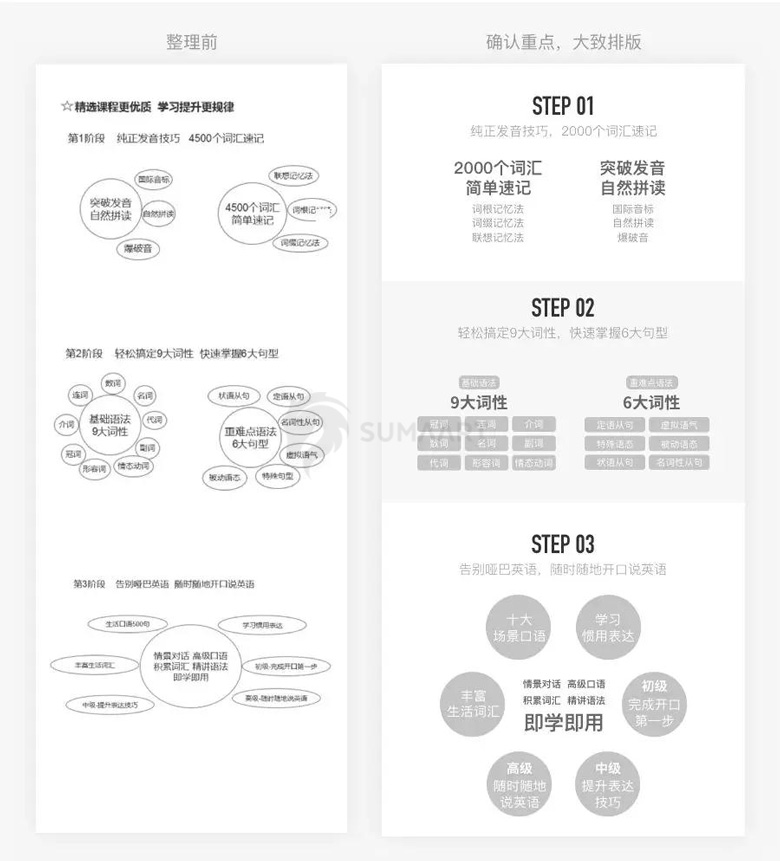
实战案例一

这是当时金山词霸零基础口语的一个课程详情页,需求给的文案信息大致如此,我们能看到各种大小的圆圈圈住了需求想要传达的信息。
我们需要及时的从非专业人士的表现手法里面跳出来达到更高一层去剖析信息,理清正确的信息级关系。
我们以其中一个模块为例:

需要注意的是,最后呈现的视觉界面中重点过多就等于没有重点,配角的一切行为都是为了突出主角,切勿喧宾夺主。
这些信息的重点就是视觉化界面的层次结构。一旦确立好层次结构,接下来就是靠常用的视觉形式来处理即可,例如通过字距,笔画粗细,颜色,以及字体等等。

在我们做一些视觉样式的时候,其实就是在设计如何将信息巧而美的传递给用户,在这个过程中我们要谈到高效完成项目的第二个要点。
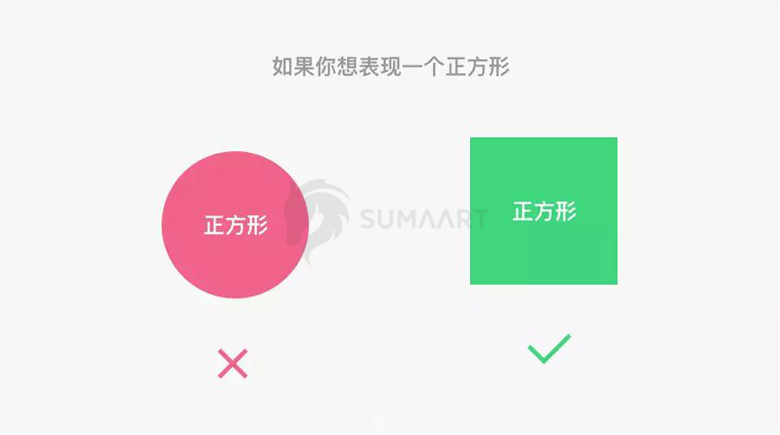
版式设计原理二:视觉传达
-
设计的是传达的信息,在版式上所做的所有努力,都是为了传达信息;设计形式必然服务于设计内容
文字,色彩,图形,排版,等等都是视觉表现的重要要素,它们都是为内容服务的。我们所说的一张“美”的设计稿,这里的“美”并单不是狭义上的“美”,而是一种更便利的阅读,或者说更准确的信息传达,在这个基础上再去做创意加分。
相反效果做的再丰富多彩,方案出的再眼花缭乱,没有达到信息传递的主要目的,那就是纯纯的炫技而已,ps的技能高超是一种硬实力,但是我们始终要牢记一点:设计形式必须服务于设计内容。

我们还是用零基础口语的详情页的模块来实践一下

用这样的思路做出来的视觉方案给需求方看的时候
需求方:这对就是我想要!
接着我们用同样的方法完成了这次运营页面,也很快就获得了需求方的认可。

小结
-
在我们所处的膨胀社会,人类的生活节奏加快,产品的更新迭代也跟着加快,流行趋势也是日新月异,设计手法可谓各有千秋,不断有人在做创新做着变化,唯一不变是内部核心的驱动力:信息的传达才是设计的重要目的。
如果你做好了一张设计稿,首先问一个完全不懂设计的人(可以是产品经理,运营专员,你的小伙伴们…)
- 你能看懂吗?(知道这个视觉稿是干什么的)
- 你首先能看到什么(主要重点信息)
- 接着你能看到什么(次要重点信息)
- …
以此类推。
最后问这个问题:觉得这个设计好看么?
如果所有的回答都是你想传达的,恭喜你小伙伴,你的设计很成功,满足了需求方的需求。
这个版式设计原理不仅能够提高你的设计效率,还能提高你和需求方的沟通效率,如果你正好碰上一个不知道如何沟通的合作伙伴,你也可以用这样的思路去引导他们讲述故事,更好的完成一个合作项目。