手机微网站建站中如何有效进行字体排版(案例讲解)
文字排版在网站建设中至关重要,是一门需要讲究的艺术工艺。字体排版的好坏,会直接影响用户浏览网页的体验,页面中文字排版的优差直接体现了网站设计师的专业水平。我们通常说文字排版主要考虑辨识度和易读性两个方面,其次才是艺术修饰性。不同设备浏览得到不同的体验。而手机网站、APP和微网站都是移动互联网开展下的产物。他们的出现以至于企业网站曝光率大大提高,从以前的工作日8小时左右飙升到全天候24小时都有可能被移动用户点击。所以说,手机微网站中的字体排版就显得相当重要了。本文将会详细讲解字体文字设计排版在移动手机网页设计中的基本实践。

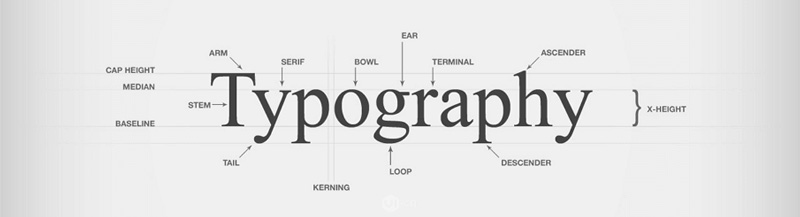
印刷术的基本知识
作为一名设计师,甚至是一名开发人员,有些人可能从未接受过印刷方面的培训或学习过。这可不是件好事。你的确不需要,但你真的应该去了解它。
01
-
什么是排版?
“排版是一种编排字体的艺术和技巧,使文字在显示时更清晰,更易读,更吸引人。类型的排列包括选择字体,点的大小,行长度,行间距(间距)以及字符间距(字距),以及调整字母对之间的间距(字距调整)。术语“字体”也适用于由该过程创建的字母,数字和符号的样式,排列和外观” ——维基百科

简而言之,排版涉及与屏幕上的书面语言有关的一切,并且需要设计师的艺术和技术技能。
02
-
为什么印刷术在移动设计中很重要?
没有一个屏幕可以完全摆脱复制。同样,通过在界面上显示复制元素无法达到有效的用户界面和正面的用户体验。虽然图像和视频是动态和丰富多彩的,但用户仍然需要通过文本获取信息。这不仅仅是一种习惯,文字也可以传达其他元素无法做到的事情。一个好的设计师应该做好移动排版设计,以减轻用户的视线,并使交互更高效。
移动排版的最佳做法是什么?
通常,移动版式包括但不限于以下元素。首先要注意的是:移动设计正在发生变化,同样的,手机排版也不能改变。我们尊重现有的规则,仍然要有创造性。
以iPhone为例。印刷术正在不断完善和改变。在最新的iOS 11中,排版变化包括:
(1) 增加文本大小和字重:帮助提高整个系统的可读性。
(2) 提供一系列的大型尺寸 - 除了标准的动态类型的大小 - 为用户的访问需求。
那么,值得关注的是什么元素呢?
01
-
字体
字体选择不被正确对待,要么被忽略,要么只是从库中被采纳。实际上,不同类型的内容需要不同的字体,因为字体可以表达情感。图像使用厚字体硬边,相当奇怪,对吗?相反,您应该选择曲线和较薄的字体。
另一方面,在装饰字体看起来难以辨认的小屏幕上。保持简单而干净的UI,并使用该样式的字体是关键。您可以选择与主字体形成对比的辅助字体。在这种情况下,2或3字体就足够了。

02
-
字体大小
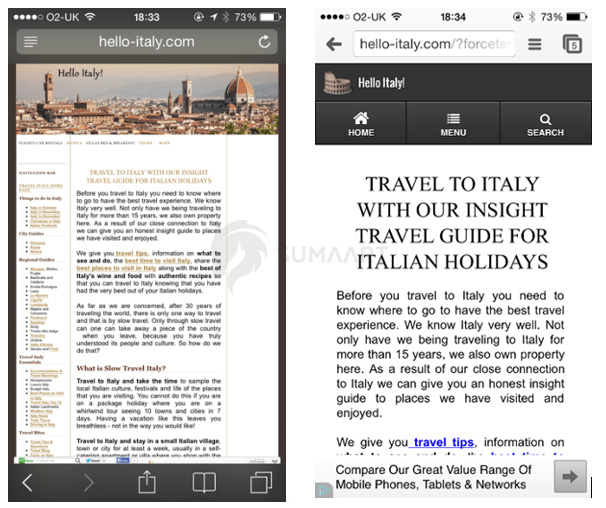
手机屏幕是有限的,所以字体大小很重要。如果你只是在手机屏幕上使用小字体,那就很有趣了。虽然用户可以节省或空间查看文本,但这不是一个借口。较小的文本可能会伤害用户的眼睛,需要更多的时间阅读,而较大的文本可能会用完屏幕,并打破阅读连贯。
那哪一个合适呢?对于iOS,使用至少11点的文本大小,而对于Android,则选择14个sp作为主要文本。请注意这主要是在主副本中使用的,而不是一成不变的。此外,您可能会认为使用比桌面屏幕稍大一些的类型。

03
-
字体和品牌
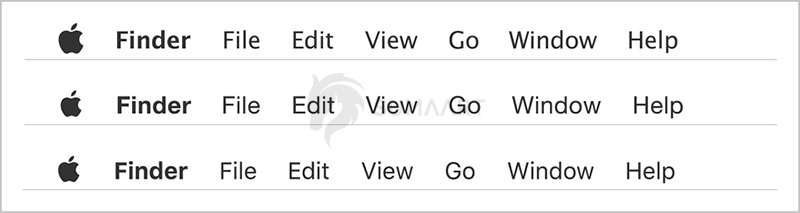
使用单种字体和几个字体变体和大小。混合几种不同的字体可以使您的应用程序看起来零碎和邋遢。在小尺寸和大尺寸上都是可读的。一个品牌或一个应用程序,通常有自己的默认字体。苹果使用旧金山,诺基亚使用诺基亚Pure,谷歌安卓使用Roboto。
苹果根据产品特点选择字体。例如,在iOS9中使用Myriad(Pro)Light For iOS7,SF-UI。在iOS10中,旧金山的变体是SF UI Text和SF UI Display。

04
-
文字样式
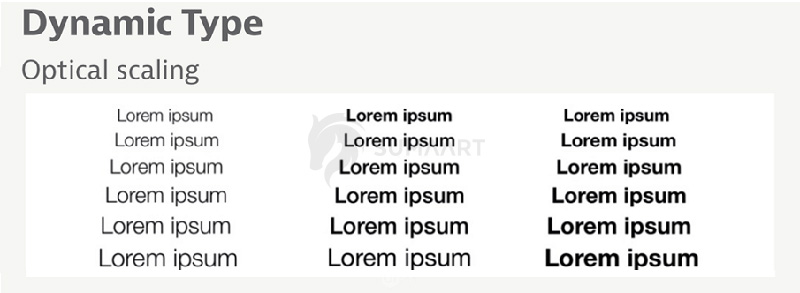
尽可能使用内置文本样式。内置的文本样式允许您以视觉上不同的方式表达内容,同时保持最佳的可读性。这些样式基于系统字体,允许您利用Dynamic Type之类的关键字体功能,这些功能会自动调整每个字体大小的跟踪和引导。

05
-
间距
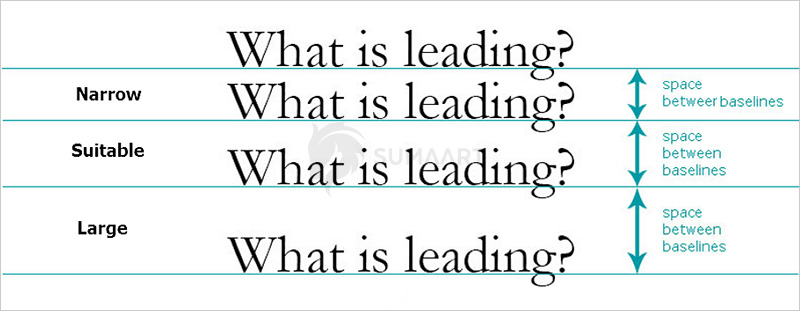
间距指的是线与线之间的距离。手机屏幕更小,所以间距通常比桌面版本更小。当设置间距时,手机屏幕比在桌面上拥挤。更宽或更短的领先都是移动用户界面的废墟。许多人认为1.4em是标准的间距,但仍然有点短,用户可能会觉得文本拥挤。在设计上,标准的领导应该是字体磅值的120%。另一个常用的提示:短行长度需要较少的间距

06
-
行长
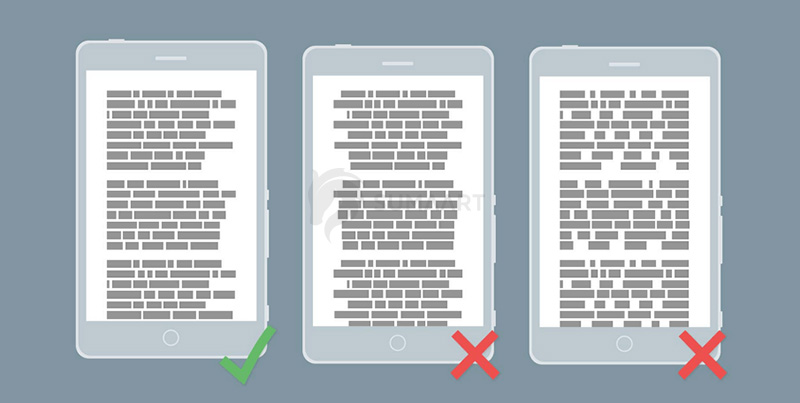
行长也是移动排版中的度量标准。文本行的长度可以影响整个排版。桌面屏幕的线长度将超出移动屏幕边框。在移动排版中,每行字符的数量,字体大小和行长是密切相关的。互相协调配合,这是可读性的关键。保持每行字符数在30到40之间是一个不错的选择。

07
-
留白
留白在设计中无处不在。留白能带给人自由和放松的感觉。移动版式中的空间主要有:行间空间、空白空间、段落空间。移动版式中的适当空间可以帮助用户更好地与文本交互。设计者可以考虑在10到20%范围内启动。不要让留白面积太大,因为移动屏幕不大,否则你就浪费了空间

08
-
层次结构
层次结构是强调整个文本中的关键元素,同时也产生对比,但是移动排版中的层级比Web接口要薄,通常有3个层次。移动屏幕的空间有限,所以许多设计师只适用于2个级别。标题和正文足够了,标题是立即抓住读者和身体的可读性。这也是移动设计的一种趋势。这可以使移动UI保持干净,并保持对比度和层次结构。

09
-
对比
在手机屏幕上,相同内容小于Web页,从而使对比变得夸张。最大的规则是削弱对比度。如果你使用环境光,并在小屏幕上使用短字体,则无助于您的用户。颜色选择可以使强烈的对比,更糟的是,红色的文字与绿色的背景。另一方面,使用正确的颜色可以使你的UI界面看起来很完美。而且,字体大小是对比的另一大考虑因素。设置层次结构时不要过分,标题的字体大小不能太大。空间和字身的比例也可以造成微小的对比。

10
-
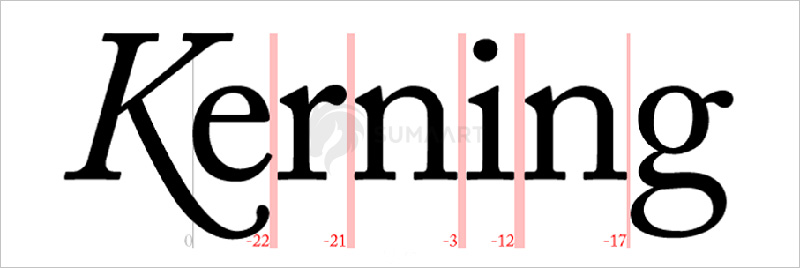
字距调整
字距调整是两个字母的间距。这是移动排版的一个很小的因素,但值得关注。是的,在一个大的复制块中,字距似乎不是问题。如果非常小心,可能会注意到,大写字母之间的字距可能会导致字母间距不一致,而小写字母之间的间距相比会产生不一致的字母间距。注意这个问题,保持空间的视觉一致。

11
-
字距 - 应用于字体中所有字符的字母间距
由于我提到了字距,字距是必要的。这两个词可能会给设计师造成混淆,确实相似但不同。跟踪是所有字符的字母间距。有效的跟踪使文本更具可读性。通常,字体的使用可以适当地调整跟踪,所以你不需要经常调整字距。内容较多的需要较少的字距,较少的需要更多的字距。

12
-
对齐
通常,文本可以放置4种方式:左、右、中或右。哪一个更好的移动排版?
关键是保持舒适和清晰简单。前3种方法都可以留下一块空白,而两边都没有空白。此外,对齐的文本结果不一致的空白,在最坏的情况下,导致线路上的几句话。因此,合理的文本可以首先从移动排版中删除。
左侧对齐是其余3个中的最佳选择。它可以导致出现一个粗糙的右边缘,允许用户的眼睛从一行的一端一直跳到下一行。然而,有些人声称,混合对准可以更好地工作。副本是一个大的块,使用左侧对齐;而对于标题或短行,居中对齐看起来很好。

13
-
功能
保持一个平衡的用户界面是不够的,功能是同等重要的。使其实际工作可以做更好的用户体验。在手机上,我们通常会采取购买产品,下订单或预订机票等一些操作。确保用户知道接下来会做什么,他们可以轻松地做到这一点。功能排版应该在其他方面突出显示,可点击的元素应该足够大,可以点击它们。首先保持可用性总是正确的

14
-
响应
移动设备有不同的尺寸。响应式设计也已经应用到移动设计。响应排版成为这一趋势的一个重要因素。这不仅仅是关于断点的事情。以上所有元素的任何错误用法都可能毁掉整个移动UI设计。设计师需要考虑移动排版在不同设备上的显示效果

15
-
原型
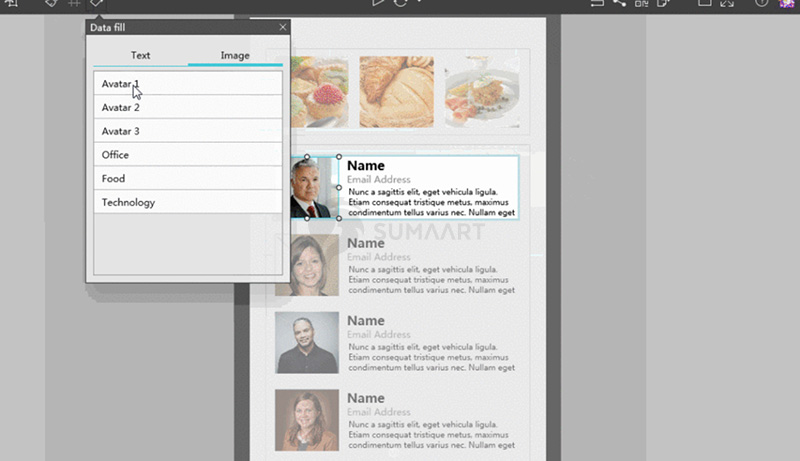
印刷术在各种设计中都很重要,所以在原型设计中。优秀的移动排版可以与所有其他UI元素协同工作,形成一个干净、高效的移动UI。但在移动原型设计中,文本不需要有意义。例如,在Mockplus中,专业原型工具之一,你可以使用文本组件进行简单的拖放设计。Mockplus包含单个单行文本和多行文本组件。您可以自由定义文本的属性,如颜色,字体,字体大小,对齐方式等。除此之外,文本的自动填充功能可以节省您的时间。最好的是你可以在真实的手机上对设计进行测试,以检查它是否具有很好的可读性。

以上主要涵盖手机微网站排版技巧的所有内容。请记住,规则和指南是一个很好的帮助,但不要忘记关注新的趋势。排版肯定会在2018年获得更多的分量,Stephen Perry曾经声称2017年将出现很多充满大胆的排版,这是真的。在2018年,你可能要准备拥抱简约,让我们拭目以待。