栅格系统与版式设计简易教程做出高逼格海报界面设计作品
从事平面设计或网页设计的朋友应该对栅格系统或网格系统这两个词不陌生。只不过网格系统是针对平面设计领域来说,而栅格系统更多是针对网页设计这方面。利用网格系统或栅格系统来设计作品,既能达到合理、有效安排画面的作用,同时也能让我们在最大程度上利用有效地控件做出最符合设计要求的作品,达到事半功倍的效果。它们的主要特点是运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。充分利用好网格或栅格原理在版式设计上,将能轻松设计出品位高端、视觉逼格的海报作品来。
-1-
栅格系统是隐形的对齐分布方式
栅格系统是排版中最为重要的工具,也是把版面进行有序的切割,使得对象跟文本大小的单元格对齐,在编排时要按照一定比例对版面进行划分并利用网格完成精美的版面布局。

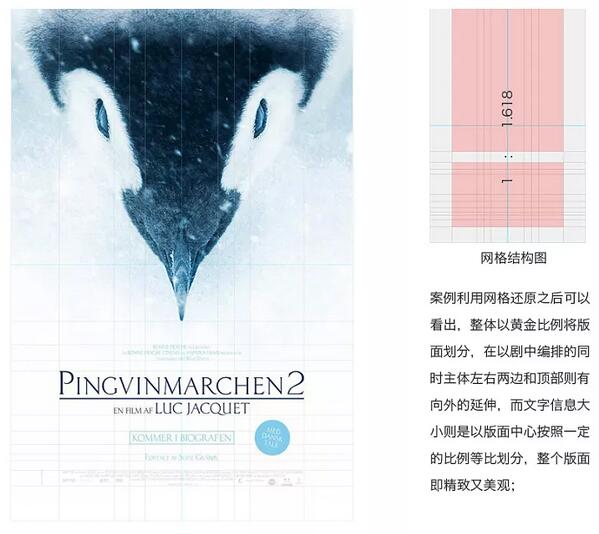
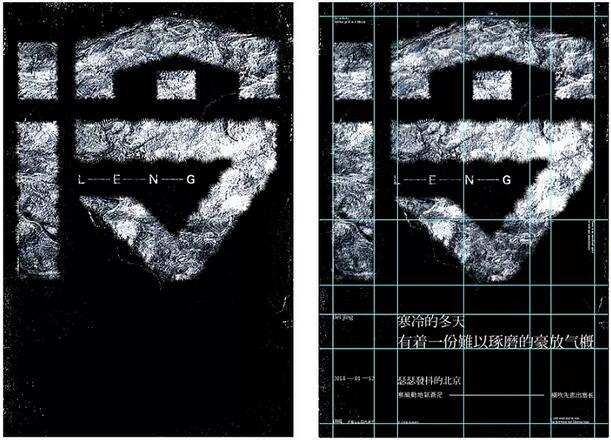
如上图所示,版面在确定边距之后,把内容区域利用网格进行等比的划分,而文字信息则是根据网格的划分放置合适的位置,横向则是以黄金比例划分,纵向则是以对称分割,让文字的对齐在版面中形成无形的顺序,即使是左右差距较大的情况下,也看起来比较舒服,而这些网格线则是无形的参考依据。

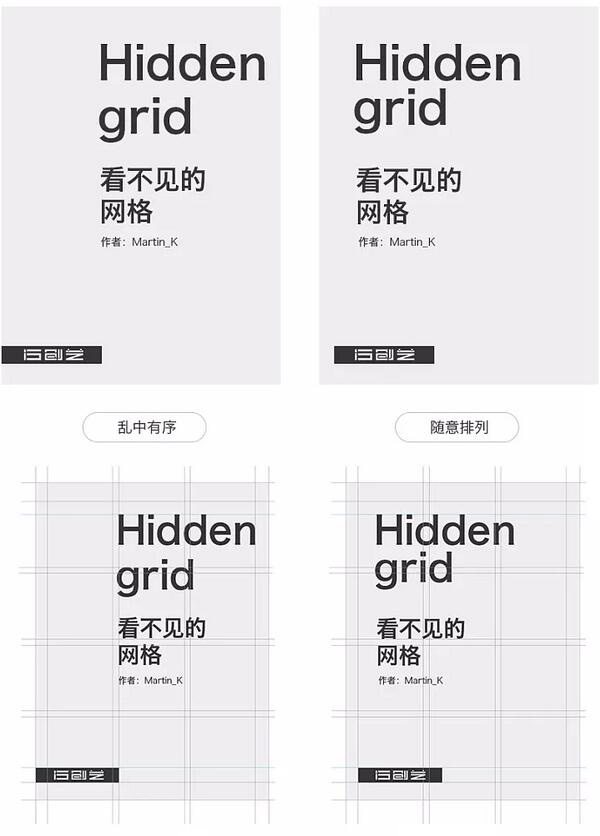
如上图所示,利用网格三分法将整个版面分享三份进行检查之后会发现,左边不规则的编排看起来更加的精致,而右边的则是常规的编排,除了文字对齐之外没有任何太多的规则可以依赖,留白和文字的位置也比较随意而且不够精致。在版面编排中网格则是检查整个编排是否合理,元素位置是否恰当的依据。
由此可见,栅格系统是对整个版面的把控与合理划分,在营造乱终有序的秩序中,让版面具有科学依据的美观性,即使是留白也有看不见的网格作为编排依据。
-2-
海报版面设计实战案例解析



由此可见,栅格系统是制造无形的秩序,有助于确定文字元素的位置和大小比例,能更好的对整体版面进行把控,最终进行合理科学的留白设计。
-3-
在排版设计时如何有效利用网格呢
网格线是无形的,最终出品的设计稿看不到。只是给我们设计师们做设计师临时调取出来做参考。
-
以最长的为准

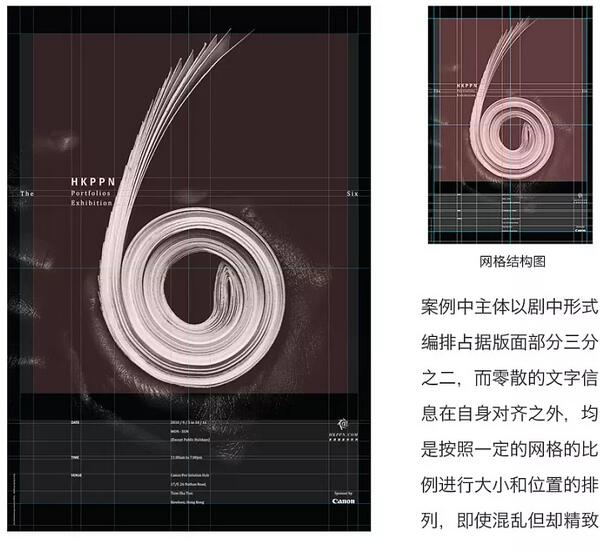
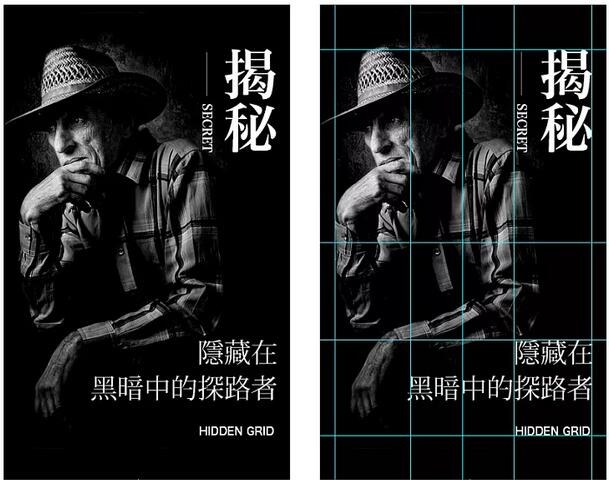
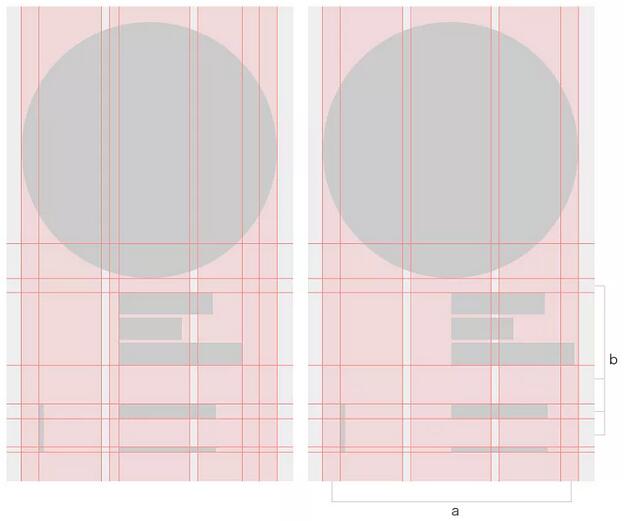
在版面编排时为了更好的营造主次、层次及节奏感,设计师通常会把长短不一的信息断开,在断开时眼球所看到的界线,则是
以最长的信息为准,将版面自动划分。而最长和最短之间则可以营造一种比例关系,既有节奏感又使得信息更加自然,留白自然就出来了。

如上图所示,从右边网格的结构图可以看出,最长的文字信息占据版面三分之二左右,而大标题的中英文则与下面短字相等占据三分之一,自然的节奏感出来了,另外长文字的断开则与人物主体形成平衡对称关系,整体干净整洁而且具有一定的个性特征。
-
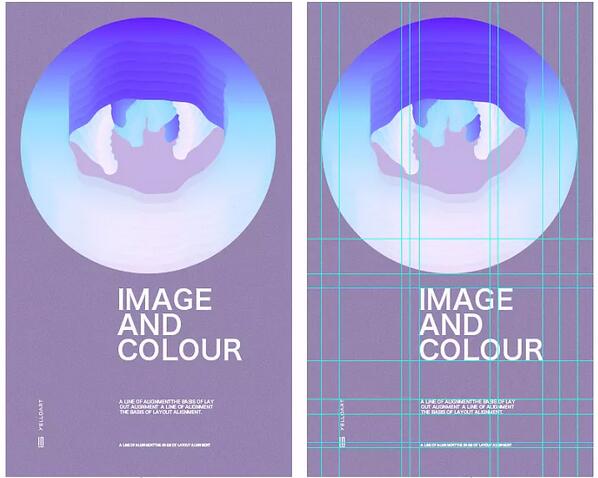
对齐的依据怎么找

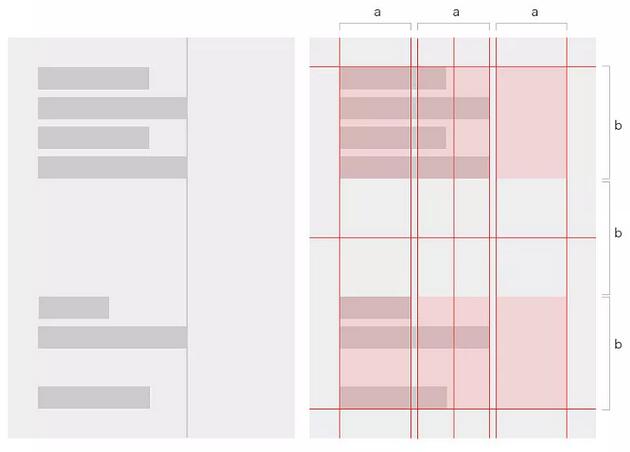
在版面中很多主体都是呈现不规则形态,而对于编排来说容易带来很大对齐方面的困扰,这是则需要利用网格寻找与主体对齐的依据以达到版面编排的平衡和美观。正如上图所示,左图看起来更加居中对齐,右图则看起来像是重心偏右失去平衡。

如上图所示,文字与左边小角对齐,同时也很好的起到视觉指引作用,文字右边的自然留白等于文字左对齐的留白+空隙,而整个版面中文字信息与圆形左右两边的对齐,也是在原本三分的版式中再次进行切割,即让文字右对齐的依据同时也使得整体版面维持平衡。
-
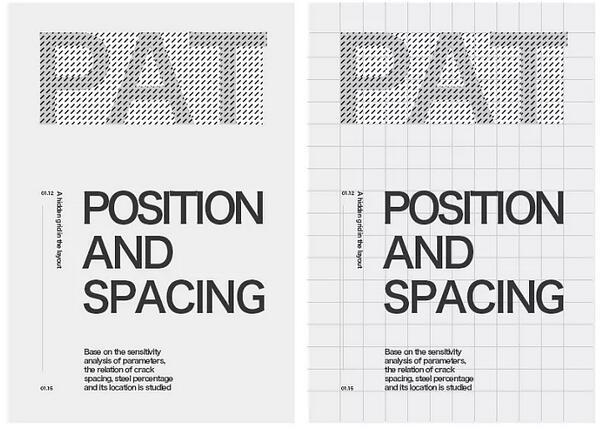
位置怎么找?间距怎么算出来的?

我们在排版时其实不用太纠结文字应该放什么位置,用了网格就很快知道文字摆放的位置。不过要注意中英文在栅格系统中有所区别,运用网格时需要适当的调整字的间距和行距,让版面看起来更加精致工整,位置和间距的调整是针对整体版面而非局部。

正像上图所示,当横向与纵向编排混合使用时,文字的位置和坚决则需要严格控制,小文字则与打蚊子占据的网格也是同样大小,看起来凌乱的编排则是依据隐藏的网格制造一定的编排秩序,让编排更加的精致、工整和美观。中文造字的基础则是依据方块,编排时对于间距的调整一般没有,自然排列即可。
-4-
三种典型的版式
-
平铺半屏型
实战案例

操作思路及步骤
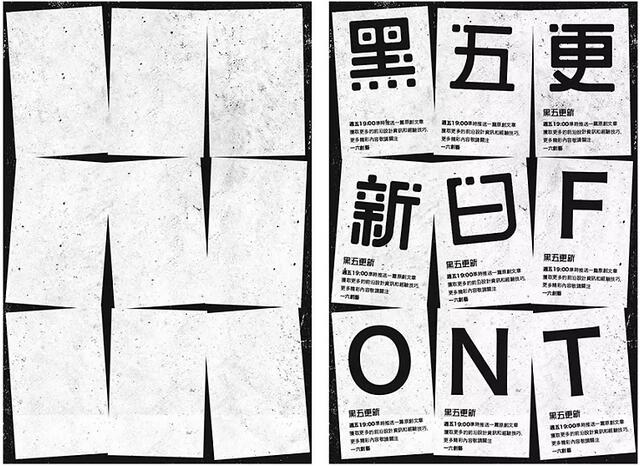
边距和主体的位置调整好之后,对背景和主体进行适当的效果刻画,而整体由于编剧和主体位置的确定,大致的网格框架已经出来了,文字信息则是在主体基础上划分。

把文字信息置入画面当中并把网格图画标出来可以看出,文字则是依据整个主体将版面化成等比的网格,右边竖排的小文字则是从中心往下排列,即填充留白也让版面更加平衡。
-
个性凌乱的九宫格
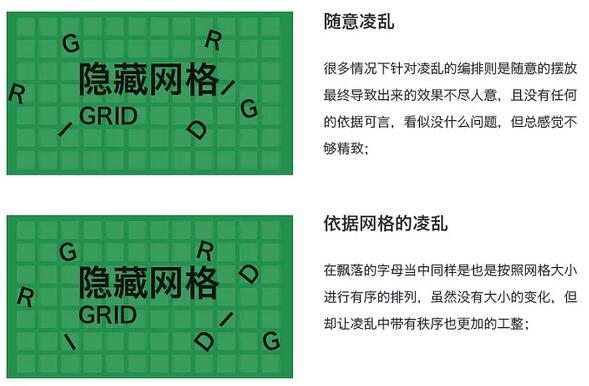
有一种凌乱叫做网格凌乱,乱中有序有对齐关系。跟随意凌乱是不一样的。看图。

实战案例

操作思路及步骤
当把网格打乱后,整体画面自然的就乱起来了,文字信息还是按照原来的方向编排,虽然留白和边距看起来不一致,但却还是保持在原来的基础上进行变化调整的

文字信息的加入则是按照网格的变化方向进行编排的,即使看起来凌乱也同样具有一定的网格可以遵循,让版面凌乱中增加了秩序,同时也是对版面调整的把控。
-
简约松散型
什么叫做简约松散型,其实就是做到主体凸出版面松散。来一张图就理解了。

实战案例

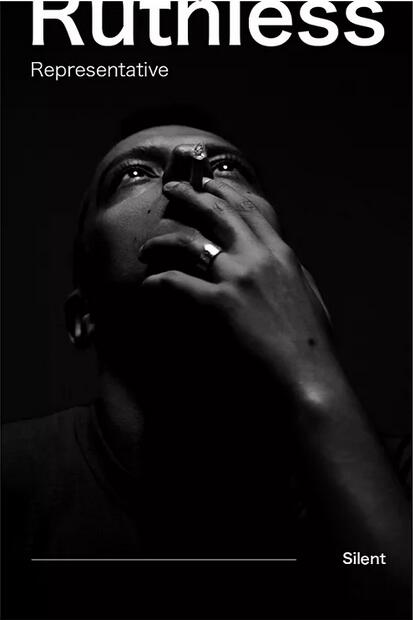
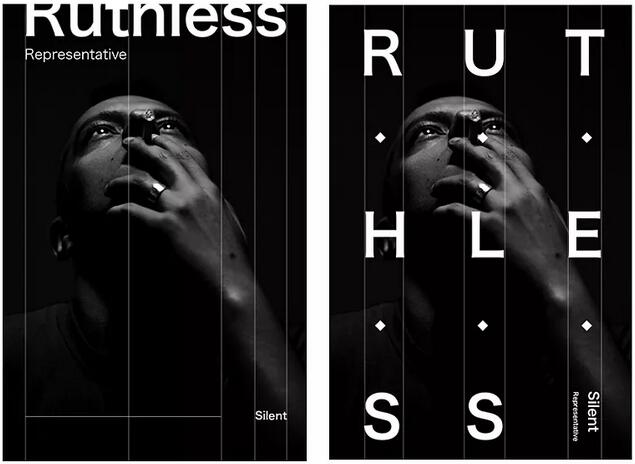
把文字信息适当置入画面中进行编排,并适当的加入创意让简约而不简单,下面较多的留白是为了迎合主体人物的视觉引导,整体以主体为主,更多的是突出一种意境。

右图则是尝试着把文字打散进行编排,整体对齐,透气,但似乎把silent的意境给抢了。所以右图的方式并不理想。利用网格进行编排时,应该是依据主体进行,而不能为了艺术而造势效果反而不好。
-5-
小结
感谢今天跟我们一起学习和分享关于栅格系统与排版设计在海报排版设计中实战技巧。今天主要是针对海报中,看似凌乱但实际上隐藏着很精致的对齐方式在里头。今后你在实战中,尽管把今天学到的技巧尝试着运用到项目中,但切记不可照搬硬套。栅格系统只是一个工具,具体的运用还要根据实际的情况来调整。