2018网页设计“搞搞新意思”一起拓展眼界知识面
去年忙活了一年的你,可能在网页设计方面施展了各种才华,例如扁平、栅格化、错位布局、渐变色采用等玩法,新年有新的趋势,我们对设计趋势的关注和闲聊永远没有尽头。如果你已经对过往的网页界面设计表现手法和技巧有所厌倦,不如开始多看点新的设计作品,拓展一下自己的知识面以及眼界。今天我们来分享一些网页设计方面的新作品,一起来“搞搞新意思”,并把学到的东西应用到2018新企业建站项目中。

-1-
打破常规的栅格化布局
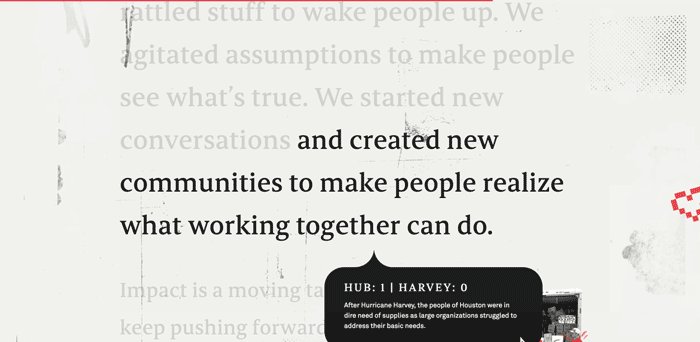
在设计师们对于更有创意,更有吸引力的布局的追求中,我们一直依赖的网格为我们的布局带来和谐与逻辑,本身就成为一种约束。


这并不是说,破损的网格布局完全忽略了网格的概念 - 相反,它们允许图像和文本元素漂移进和穿过通常在更清醒的布局中作为硬停止的排水沟。在这里,图像和文本的通常谨慎的框开始重叠和汇聚,往往创造出美妙的意想不到的位图和字母的并列。

-2-
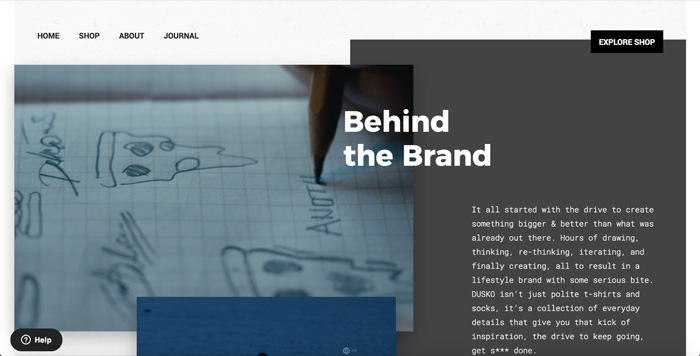
插图运用
插图可以巧妙地解决摄影带来的一些代表性挑战。


-3-
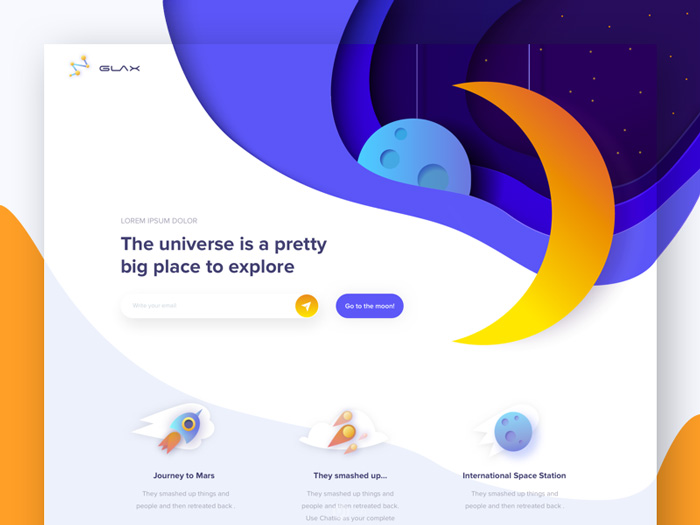
更多的有机和倾斜的形状
网络和移动设计已经被基于卡的用户界面主导了好几年了。直到最近,这些卡片大部分都是(大部分)锋利和直角的,露出了其底层divs的几何形状,几乎是现代主义者对网页设计的关注。
现在,从Google Now到Twitter到Facebook的每个应用程序都拥有他们的卡片,输入框,轮廓头像以及更多的几乎大胆的圆角。

这不仅是那些生长更多有机形状的主要元素。背景现在充满了几乎amoeboid斑点的颜色,戏剧对角线,甚至现实世界的破折号几乎卡通。

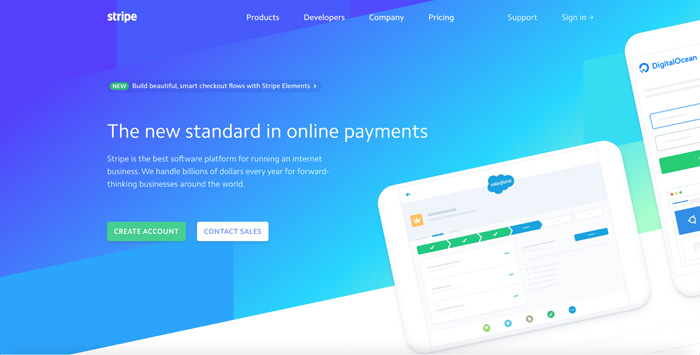
但是,设计师不仅仅是在无穷无尽的寻找方式中寻找有机的曲线。许多人只是简单地将这些盒子转出他们平常的90°角度,用简单的视角改变他们的设计,就像在Stripe的主页上一样。

所有这些并不是说直角走向丑陋的道路。我们也看到了几个网站的直线翻倍,并有效地与更多的有机和球形混合。

您还会注意到许多网站UI中出现“闪烁”或“ 振动 ”的颜色。虽然这些颜色组合会产生令人难以置信的惊人效果,包括在您滚动时似乎留在您的眼睛中的幽灵般的残像,值得注意的是,它们代表从易用性的角度来看易碎的领土。
虽然可访问性通常被认为是为残障人士设计一个用户友好的设计,但值得记住的是,即使是那些有色觉的人也可能会遇到困难的色彩组合。

-4-
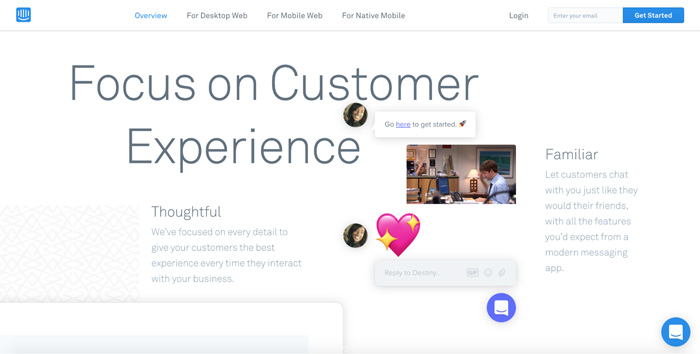
更普遍的互动和动画
一切都在运动中,但从不分散注意力。

越来越多地,当你浏览网页时,信息不仅仅是提供给你的信息,而是会放到你的意识之中,并逐渐引起人们的注意。
显然,我们不应该在这里过分 - 总有潜力的动画,使其他令人愉快的经历压倒性的,特别是对于认知障碍或敏感的运动。
但是做得对,即使是一个微妙的动画,也可以在合适的时间引导访问者注意正确的内容,从而确保他们不会错过重要的副本或转换驱动形式。

把这个美丽的网站Heco Partners为Black Sheep机构建成。当您向下滚动时,“当前”行的突出显示有助于您将精力集中在写得很好的副本上。然后,一系列大胆设计的工具提示开始争夺你的副本的注意力,呼吁你停止阅读,并点击另一页。这对于构建内联导航系统的挑战来说是一个创造性的解决方案 - 但是它也会给某些用户带来不必要的经验压力。
我们也看到大量的工具可以简化更复杂的动画和交互的创建 - 这是数字设计师工具包中的一个缺口 - 从我们自己的Interactions 2.0到Airbnb的Lottie。
更具体地说,我们期待更多的两种特殊的动画模式:不寻常的滚动速度和页面转换。
意外的滚动率

现在视差可能已经过去了,但这并不意味着设计师并不想以有趣的方式将滚动链接到元素移动。
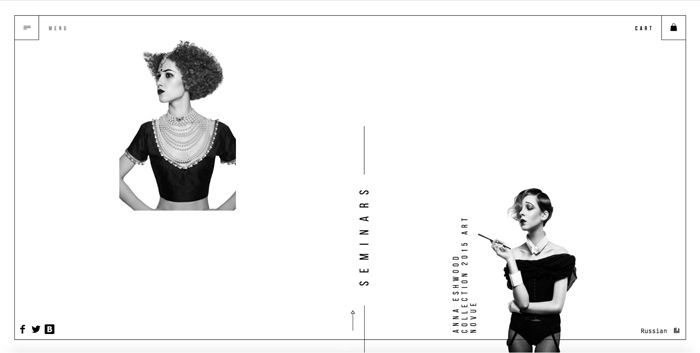
例如,以Anna Eshwood的网站为例。网站上的每张照片都会正常动作,直到您滚过它们,此时它们会快速上升,比您的滚动速度快。这给了网站一个有趣的空灵的感觉,很好地与严峻的单色照片和严重的模型。
随着互动和动画成为我们在线体验中更为突出的部分,我们期望看到更多的突破性的增加香料的冲击。
页面转换
在一个充满漂亮动画的网站中,有可能清楚地告诉我们“这个网页上的东西已经改变了”,但是从一个页面移动到另一个页面总是感觉有点奇怪,不管你在哪个网站上。
状态改变的动画可能会把你从一个页面上移开,另一个在新的页面上打招呼,但是这些动画是谨慎的,没有必要链接它们。过渡本身看起来就像是每个页面之间的其他切换:事情变得空白一秒,然后新的页面加载进去。没有什么奇特的。
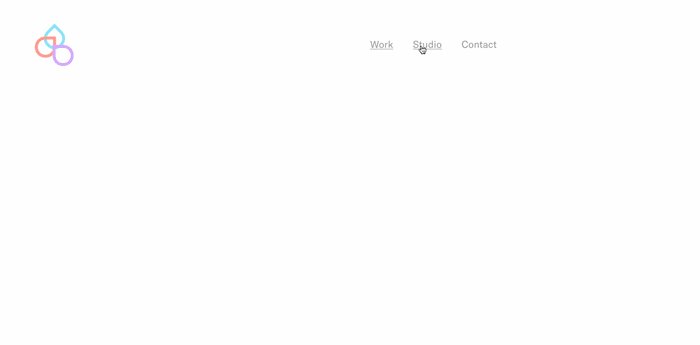
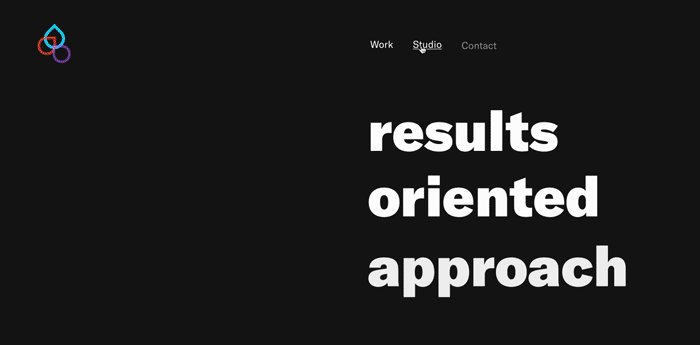
但是,我们已经开始看到越来越多的网站在这个美丽的国家发生了变化。以代理3dplas网站上的这些转换为例:

在这里,页面转换保持了体验的凝聚力和品牌。当你访问一个视图库中的另一个“视图”时,你并没有太多的“导航到一个新的页面”。完成一个以设计为中心的品牌的展示,这是一个不错的层面。

-5-
极端主义的出现
好的设计是尽可能少的设计。
回到非视网膜屏幕和糟糕的字体支持的糟糕的旧时代,坚持在您的网页界面无衬线字体很有道理。但是,由于屏幕和字体渲染技术 - 更不用说,自定义字体支持 - 变得更加强大,我们开始看到越来越多精细的字体占据中心舞台。或者至少,更重要的支持角色。
见证Kickstarter最近的重新设计,其特点是创作者用柔和的曲线衬托引语:

或者是改革集体的大胆的头条新闻:

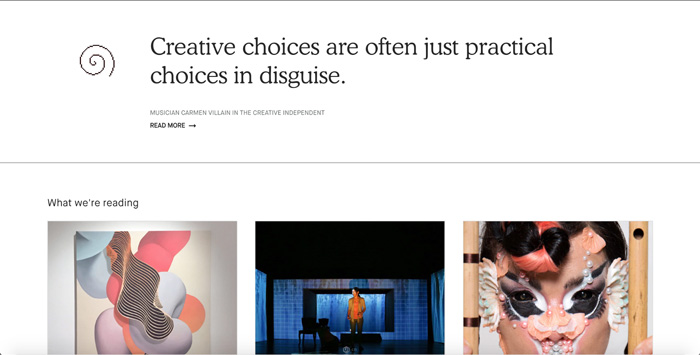
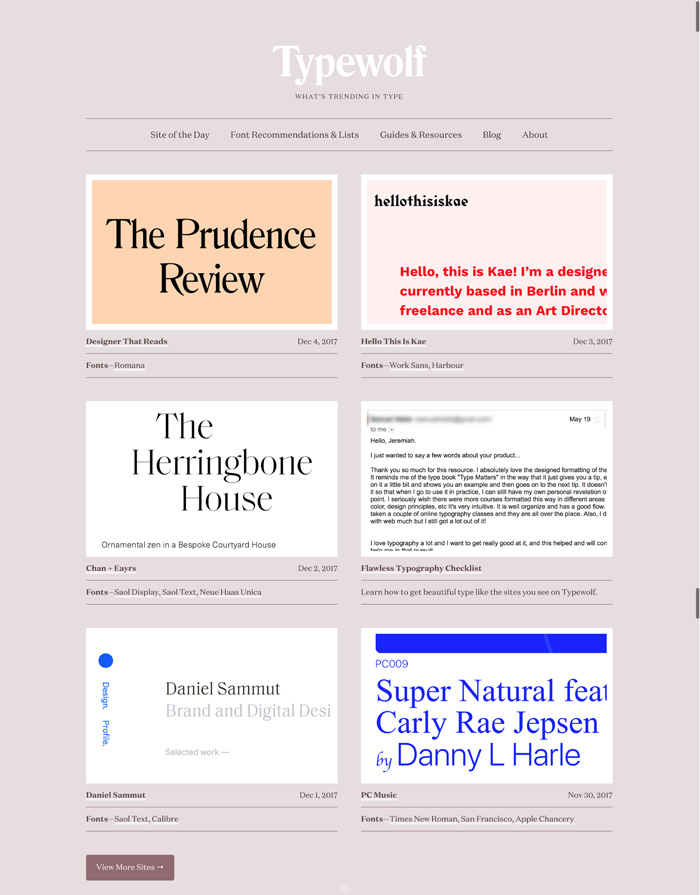
在几乎任何特定的日子里,通过“狼人”滚动,将会看到几个窃听现场的衬线:

作为长期的衬线爱好者,他们能够唤起优雅,细腻和文学的光泽,我热烈欢迎我们的新脚上人。
-6-
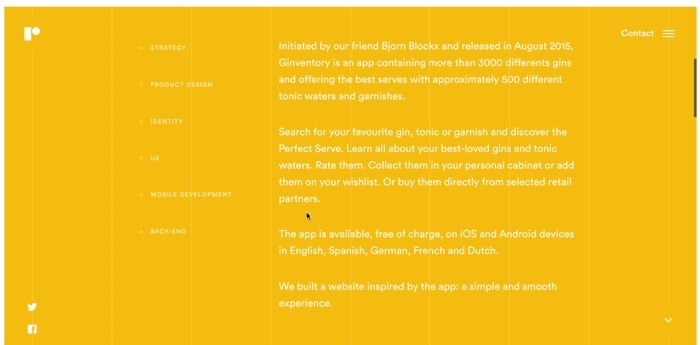
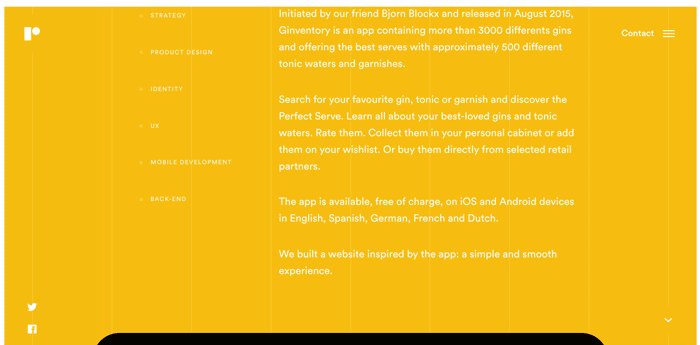
浮动导航菜单

固定导航已成为以转换为中心的站点的主流(因为核心CTA可以在您滚动的时候粘在一起)或者具有庞大的菜单。通过不断地在用户的指尖上保持导航控制,这是一个简化网站体验的好方法。
最近,我们看到设计师通过从其余的网站设计中直观地分离导航,并将其移动到浏览器的Chrome浏览器下方,从而进一步推进了这一想法。这加强了这样的感觉,即导航是一个全球性的对象,不一定是任何一页的一部分,而是通过网站让您放心。
最直观的方法是在导航栏中添加阴影,并将其移动到网站的最顶端,如Reseau上面的网站所示。但是在平坦的设计中也是可行的,正如你可以在Anchor&Orbit网站上看到的那样。

与离网设计类似,这允许在设计中自然地(或有目的地)发生有趣的并置,这提供了有趣的创造性挑战。