多年UI工作经验中发现:好的设计记忆点是一稿过的杀手锏
设计记忆点就是在设计作品中给人留下印象最深刻的点,可能是某个形状,某个空间,某个色彩样式,甚至是材质的不同,等等。所有这些无形中让自己的作品在读者心目中在平庸和出彩之间区隔开来。

-1-
什么是记忆点
为了能让更多新入行的设计师更好理解这个概念,我们一起来学习一下。

这两张图对比,很明显,右边这张颜值高的会更容易吸引人。但是如果说因为漂亮所以大家记得住,那你可就错了!

看见了吧,虽然美女养眼好看,但是左图则可能是一个来自外星的未知生物。如果选女友可能大多数人会选右图,但是说哪个让你印象深刻,无疑是这个“外星人”。

通过三张图的对比,我想大家应该明白了一个道理:“记得住”就是留给你印象最深刻的点,这个点我们笼统成为“设计记忆点”。但务必注意,特点太多反而失去重点,少即是多,多即是少,好的设计往往会有一个点让你深深的记住,这就是今天我们所说的“记忆点”。
-2-
我们身边的设计记忆点
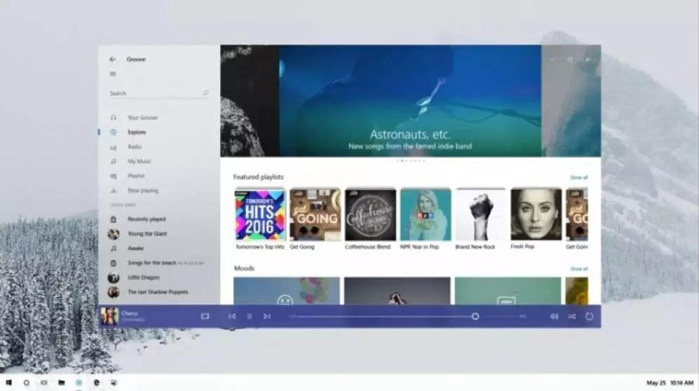
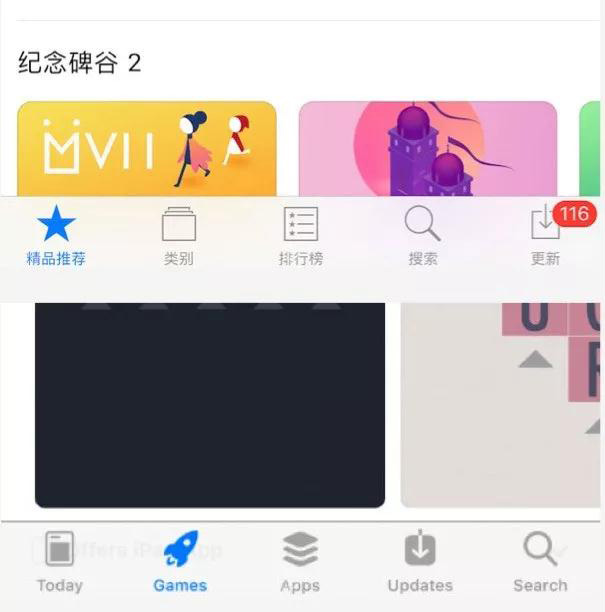
iOS11的圆角卡片、大字体,instagram的彩虹标致,双11的猫头运用、镭射色彩等等!包括最新的微软Fluent Design里面的立体关系以及投影处理,这些都是记忆点。


微软最新设计语言Fluent Design官方效果图里面运用质感、投影及高斯模糊



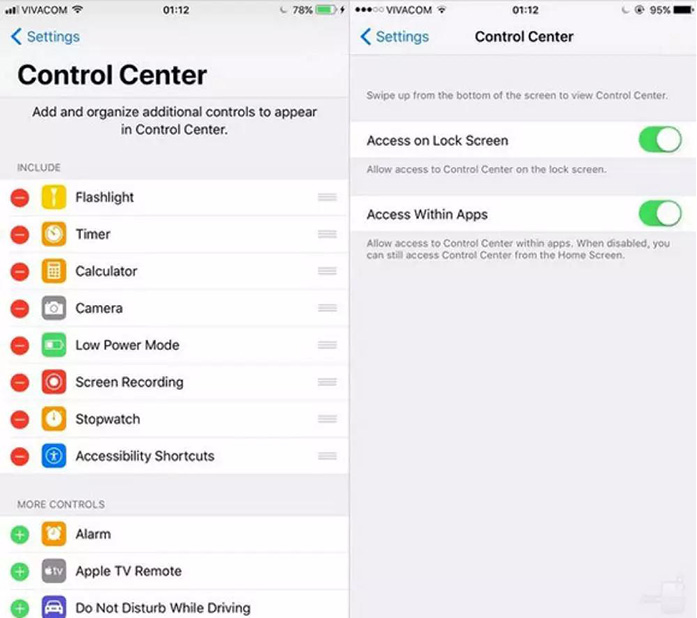
iOS11运用的大圆角及大字号
-3-
如何打造设计记忆点
打造设计记忆点的技巧、方法有很多种,今天我们简单介绍几种常见的方法。
01
-
色彩搭配方案


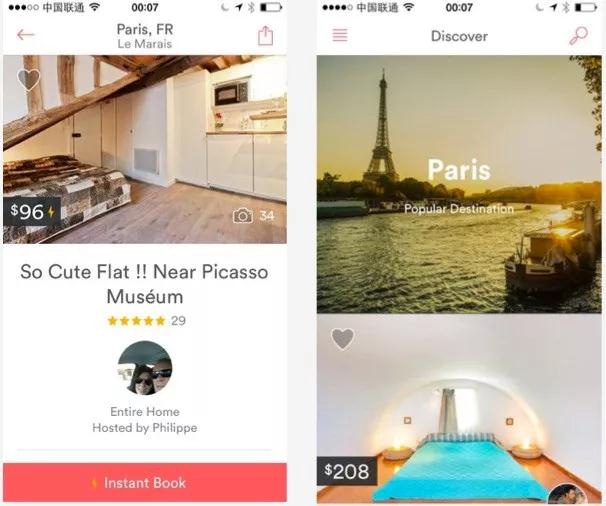
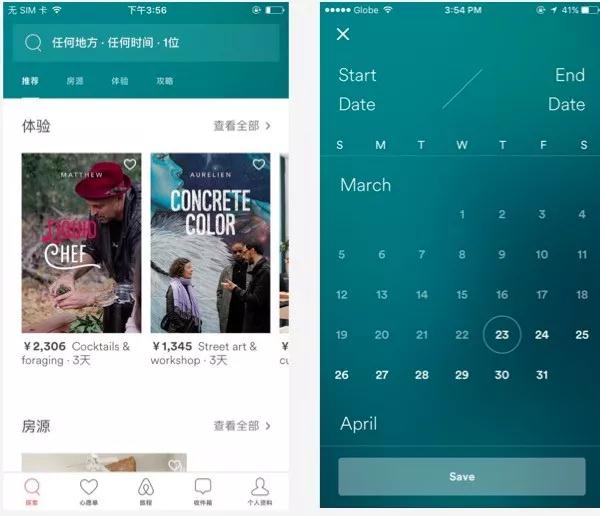
关注Airbnb的同学不难发现,16年的版本和17年版本变化很大,其中很大的一个记忆点就是颜色变化,Airbnb通过对于颜色变化,由原来的红色变成绿色来强调他们设计记忆点,再配合一些交互框架的优化以及大字号、大间距来强调他们设计调性的转变。

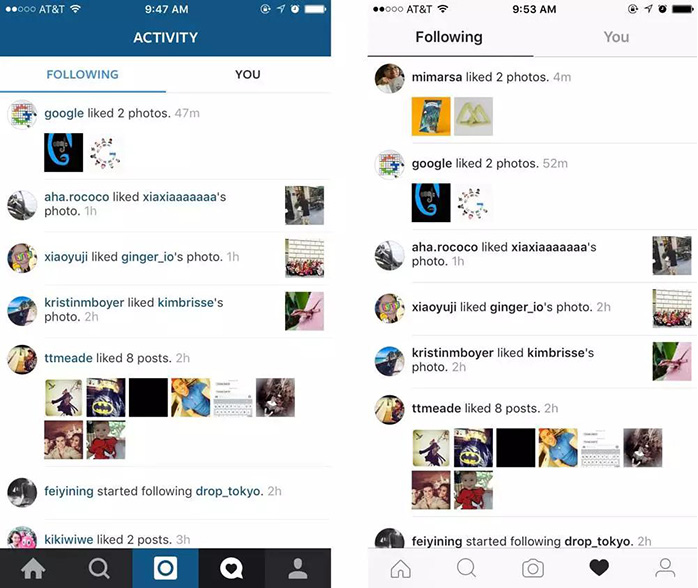
经典的instagram通过对logo的变化,让用户感觉到风格发生了变化,图标从拟物经典图标变成彩虹色图标,首先让用户在视觉感知上抓住一个记忆点。

在界面里通过去色,图标由面调整为线,更加轻量化,同时去掉多余的色彩更加突出内容!ins在改版过程中是怎么做到让用户感知到记忆点的呢?通过logo颜色的变化,界面的设计语言从黑色、蓝色,变成黑白灰,让用户有一个从外到内的记忆感知。
02
-
板式构图



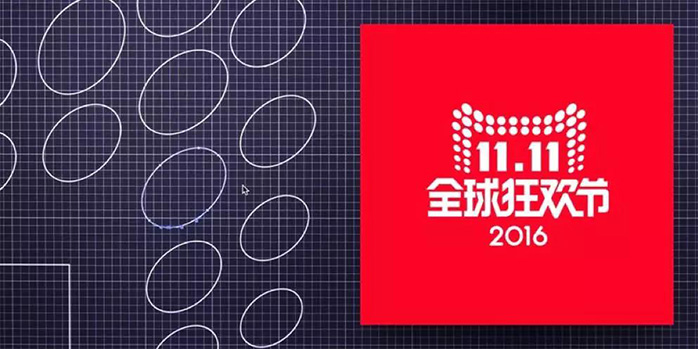
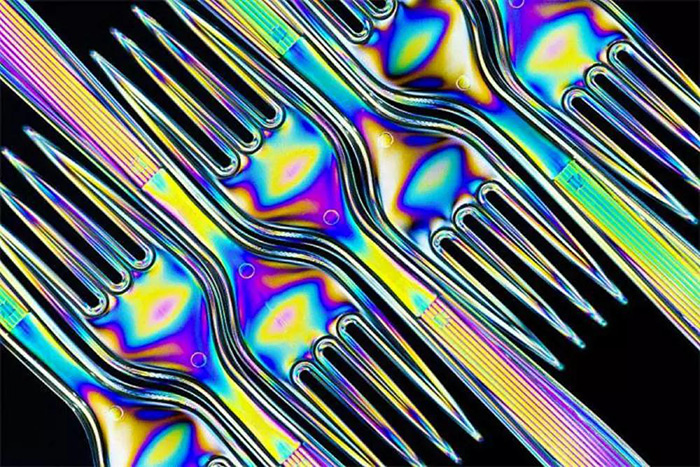
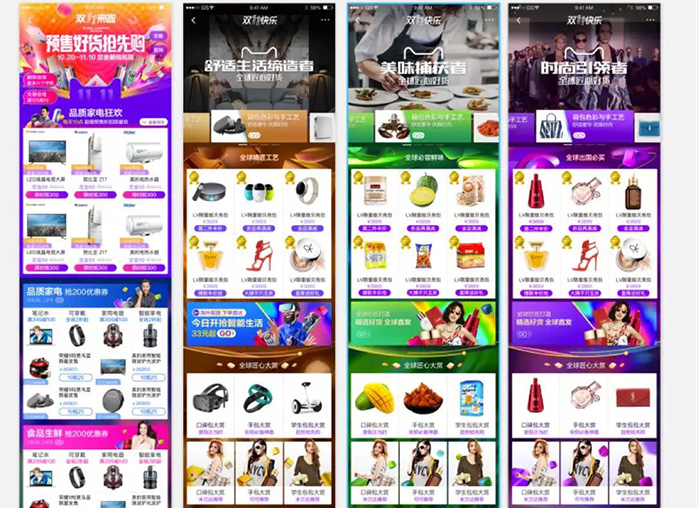
在2017年双11的设计中,一个是形式open,所有元素像空中飞舞,有视觉冲击,另一个是3D立体方块、水银质感和彩虹色作为设计记忆点。若细心的同学还记得2016年的双11,它是运用椭圆形元素以及波普的构图形式,作为设计记忆点。

唯品会九周年庆采用c4d技术实现3D会场,气氛浓烈,给消费者留下深刻印象。
03
-
字体
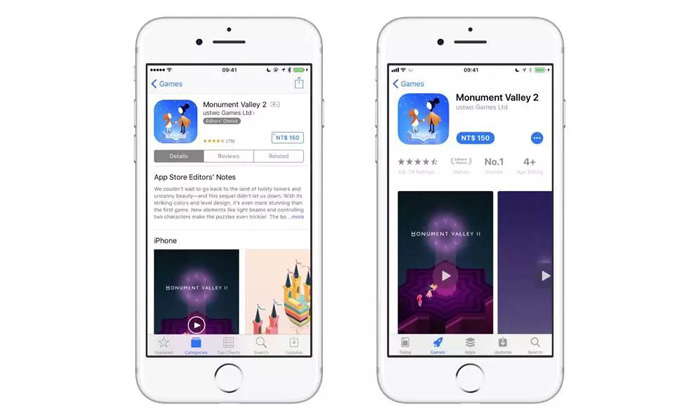
字体也是记忆点的一个纬度,字体的变化有时候也会让整个设计有一个很好的记忆点!iOS11最大变化就是字号,通过加强字体层级,对界面中字体大小,通过对比来强调,来形成设计记忆点。

Dropbox新版本对于字体的重新设计,新的字体更加符合多场景的线上线下的运用



04
-
图形刻画
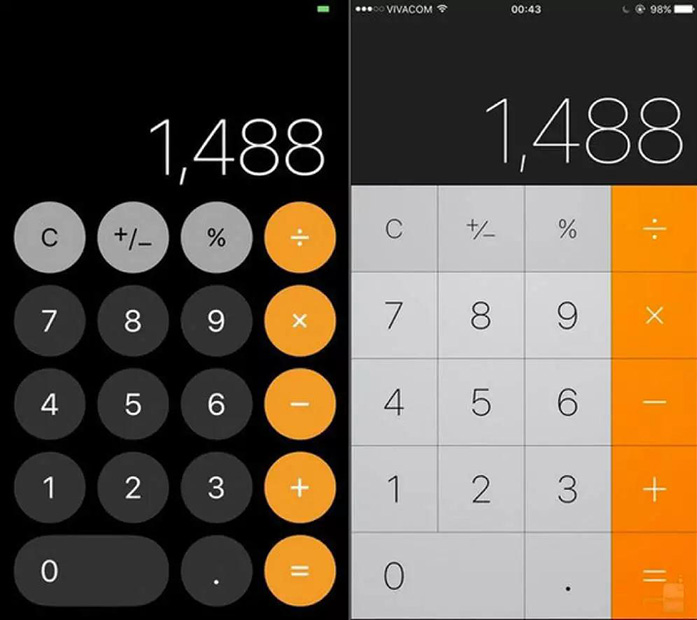
方形变成圆形,线的图标变成面的图标这些都是设计记忆点,只要我们把这个设计记忆点很好的落地到整个界面那么就会形成很强的记忆感知。
计算器图形由方形变成圆形

图标由线变成面

椭圆形的运用

05
-
质感刻画
质感变化很好理解,如何让用户感知明显很重要一点是质感的变化,比如从扁平调整为写实3D风格,例如16年双11到17年双11,变化就很明显,从原来的扁平波普变成3D波普风格。
2016年风格质感很明显,扁平化+波普的设计形成记忆点

整个质感的差异形成设计记忆点


06
-
辅助图形
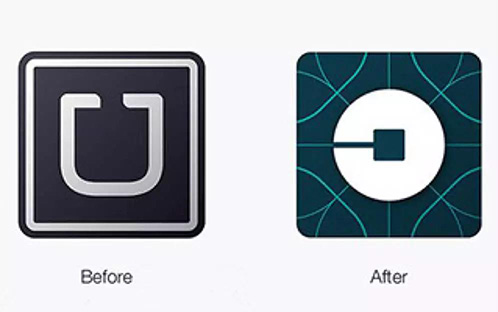
Uber在新的品牌设计中,logo的背景根据不同国家使用不同纹理

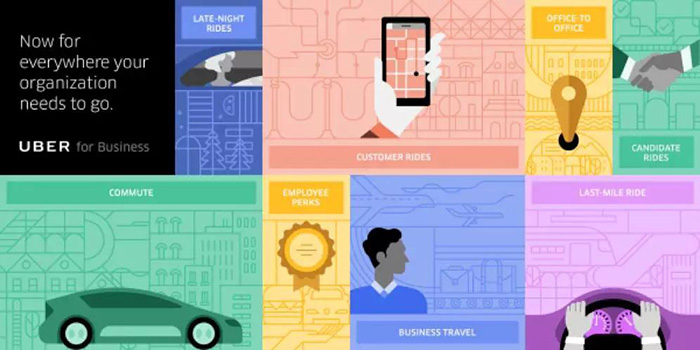
插画是Uber新改版设计中很强的一个设计记忆点,将各个国家的文化元素提炼出对应的图案很好的将国际化特征表现出来。

07
-
插画
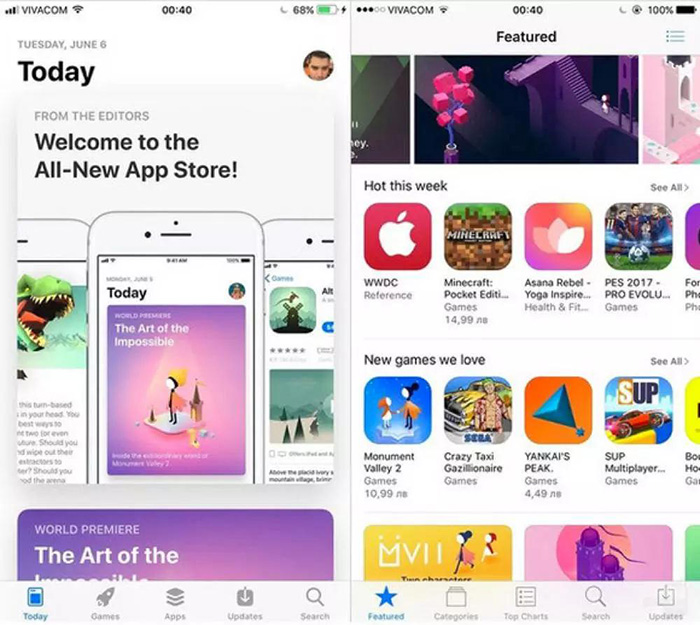
除了色彩、形状、辅助图形、质感外,其实插画也是很好的一个点,今年dropbox更新了他们设计语言,其中很重要一点就是对于设计插画的升级,以往我们记忆中dropbox的设计语言是运用蓝色商务的插画风格比较可爱,这次新的改变配色大胆且很潮,虽然褒贬不一,但也是一个能让用户感知的点。



-4-
小结
今天这篇分享更多的是抛砖引玉,关于设计记忆点远远不止是我说的这些,还有很多。经过本文学习,相信下面这张图你也能说出每个品牌标志的记忆点了吧。

打造设计记忆点的关键是我们如何通过设计去表现出来,哪怕你的记忆点是一根线条,像可口可乐那样,或者三道杠像阿迪达斯一样,在定义设计风格过程中,我们需要去不断寻找一些设计记忆点和线索,帮助我们在设计界面的时候能让我们的用户感知,形成视觉符号及品牌感知!
一个点突出就足够,这个就是设计的特点,也是记忆点。
P.S.读完本文你可能花掉十分钟,但却掌握了一个新的设计技巧。如果你知道这是我花了十几年设计摸索和总结后才得出的设计心得,你会继续关注本频道的其他文章吗?