年终盘点:2017年移动端APP及手机网站设计趋势,哪些你没有用到?
根据专业APP分析机构的研究表明,网民每天耗费在手机和平板上的平均时长为158分钟,其中127分钟是耗费在各类APP中,而仅有31分钟是花费在浏览网页之上。以及刚刚过去的天猫双11,破纪录的成交额 1682 亿中,90%来自手机端。可以看出移动端APP的快速发展都是不争的事实,这使得我们必须要不断吸收新的技术和掌握新的设计潮流。今天我们来一个年终盘点,把2017年移动端及手机网站设计趋势简单总结一下,看看有哪些自己没有get到。
01
-
拉长滚动和视差

特点:
拉长滚动能够很好的把桌面端内容转化到移动端浏览,并且滚动这一交互方式本身跟移动端上的触摸控制浑然一体,有助于用户在单向滑动中获取大量内容保持不中断。
分析:
拉长滚动已经较为普及,视差滚动的原理是让前景和背景以不同的速度进行滚动,从而创造一种深度的视觉观感。在此基础上,不少设计师已经开始尝试多图形元素的视差滚动,仅仅通过滚动和图形就能够呈现一个完整的故事。
对于产品而言,恰如其分的滚动效果会不单单能够高效率、分层次地传递内容和信息,还能够优雅流畅地提高产品本身的精致感。对于UI设计师而言,要想给每一个场景匹配相应的主题和故事,必须要清楚这里的交互设计及原理才行。
02
-
全屏动图和视频插入
特点:
视觉永远是人们感知最强烈的。巨大的单幅图片已经成为了几年来的主流设计趋势,而大幅图片的成功和带宽的发展也为全屏沉浸式视频铺垫了道路,动态的视频在产品设计中的出场率越来越高,甚至出现了内容丰富、互动强劲的全屏视频的展示模式。
分析:
巨大、动态和美观的视觉观感其实正是符合了人类本身的自然审美追求,沉浸式的视频对于产品主页来说价值可以得到充分发挥,让背景排版更为大气华丽。对于UI设计师而言,要设计出这种结构和布局,首先要知道这样的设计思维和概念。
实战案例:
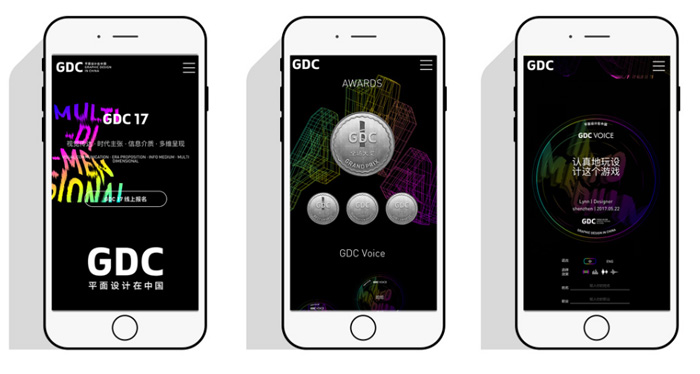
GDC平面设计在中国
Graphic Design in China
03
-
扁平化风格下的渐变色应用
NYC

招商银行APP

特点:
扁平化风格极其容易造成同质性,追求视觉丰富度的设计语言又开始回归。在扁平化风格的基础上,更具视觉冲击的渐变色能够牢牢抓住用户眼球,简洁的图形和高饱和度的渐变色能够较好兼顾设计的便利度和视觉的分量感。
分析:
色彩上的精准运用,有利于唤起用户情绪并且建立一个有个性的产品,让用户通过色彩深刻地感知你的产品。
实战案例:
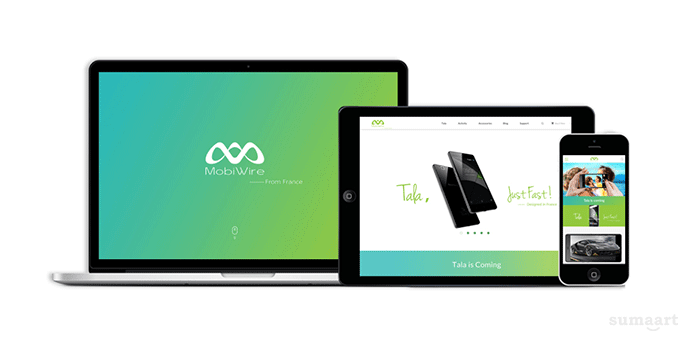
麦博韦尔
MobiWire
特别鸣谢:
素马的一些企业建站案例能快速得到顾客的认可,是因为我们在设计思维和概念上就采用了互联网最新技术,设计和技术上结合一些新软件、在线工具,例如渐变色网站webgradients.com.上面有许多这种好看的渐变配色可供参考。里面的配色方案非常好,可以参考学习。在此特别感谢互联网设计和技术的分享精神和平台工具。
04
-
微交互的加入

特点:
在移动端产品中,小屏幕上以动画形式呈现的微交互对用户体验和界面都有着至关的作用。对于用户体验来说。微交互提供给了用户直观而人性化的反馈方式,并且能够传递某种微妙的状态和预知感。
分析:
微交互之所以会起作用是因为它引起了人们总是想了解更多信息的原始欲望。用户在进行某个操作后能瞬间得到视觉上的反馈,这会让人充满继续操作下去的欲望。微交互也可以用来引导用户进行正确的操作。
具体来说,聪明的设计师通过有趣的加载动画,顺滑的图标切换等微互动同时起到吸引和明确通知用户的作用。从长远来看,微交互不会变成昙花一现的投机取巧的小把戏,反而会成为一个更为庞大的丰富的话题,值得设计师们不断探索和创新。
05
-
卡片视图

特点:
作为交互信息的载体,卡片以浓缩的形式提供了快速并且相关的信息,还会用另一种委婉的方式去要求一次交互。设计精美的卡片视图能够快速抓住用户眼球,完全适配响应式,还有极高的可读性。
分析:
在较小的屏幕上灵活组织和安排内容的意义是无价的,卡片提供了文本、图像和视频等多种媒体内容的一体化解决方案,目前为止,App Store,Facebook、Google和Twitter已经完成了卡片式设计的迭代更新,相信这股趋势仍然会在2018年保持强劲势头。
06
-
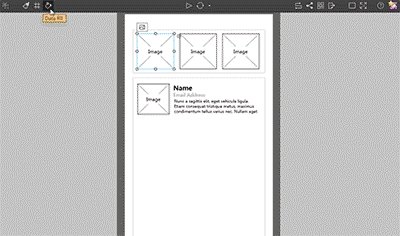
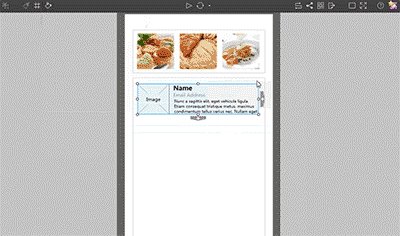
移动端产品原型设计更方便

特点:
这个软件工具可快速、高效率和可视化的进行产品原型设计。Mockplus最新的3.2版本支持快速的数据自动填充,一键导出页面流程图,加速了移动端原型设计上的效率,从而改善整体工作流程,留出更多时间思考用户体验。
分析:
Mockplus在今年举行的原型设计比赛对移动端产品设计的优化发展也开了个好头,产品经理和设计师们也需要一个更为开放的平台分享和展示对产品设计行业的理解和思考,从而让整个行业更加百花齐放,生机勃勃。
小结
今天提到的仅仅是针对移动端及手机网站设计方面的趋势进行盘点,为了更全面的总结今年的整体互联网设计方面的趋势,
请点击上一期的《2017年度为深圳企业建设网站的设计总结与技术分享》。
随着AI时代的带来,伴随新的AR,VR,MR技术的发展和融入,对于产品设计来说,未来的走向和进程有无数未知的可能和机遇。以用户体验为中心的产品设计将指引我们走向更正确的设计方向。面对新的需求和变化,我们唯有不断坚持学习新的技术才能设计和创作出更多新颖作品。