设计师需要学什么?Behance及Dribbble高质量设计作品推荐Top10
腾讯用户体验及研究官网上有一句不显眼的名言“设计做不好,因为看得少”。用意不明而喻,就是要激励大家平时多看优秀设计作品,多研究和分析他们为什么好,如果换自己来设计这个主题如何入手?Behance自2006年注册成立以来不断受到国际界各行各业优秀设计师的关注和加入,直到今年已经累计上亿个大神级别的优秀设计作品,涵盖了各个门类,今天素马自媒体研究部帮您精挑细选出人气比较旺的十大顶尖设计高手的作品供大家鉴赏。精选的作品包含了UI、品牌、插画、App等,大家尽情享用吧!
-1-
新手学习
关于Behance设计平台:
Behance全球设计灵感素材平台,是在2006开始创立的。它是著名的设计社区,在behance这个网站上,创意设计人士可以展示自己的作品,发现别人分享的创意作品(上面有许多质量上乘的设计作品),相互还可以进行互动(、关注、站内短信等)。
由于平台是全球性开放的,大部分优秀的设计作品简介都是英文的,所以在查找相关网站建设案例、品牌官网设计等案例灵感时,最好能试一下关键词的中文和英文进行搜索对比。
关于Dribbble设计平台:
Dribbble是一个面向创作家、艺术工作者、设计师等创意类作品的人群,提供作品在线服务,供网友在线查看已经完成的作品或者正在创作的作品的交流网站。同时Dribbble品牌还针对手机推出了相应的软件,可以通过苹果应用商店下载使用 Dribbble移动应用。
Dribbble 的口号是,你正在创作什么?然后,鼓励创作者上传个人的作品,以及正在创作的作品到 Dribbble 网站上。Dribbble 的盈利模式是通过提供付费账户服务盈利,普通用户可以成为观察者,并且有机会去雇佣作品的创作者。一般来说,一个用户贡献作品的网站往往是内容质量水平参差不齐,但Dribbble的作品整体质量却非常高,许多摄影师、设计师和其他创意产业人士都喜欢在这里展示其未完成的设计,通过与其他设计师的共同探讨来激发自己的灵感。
-2-
作品欣赏
以下是素马自媒体研究部精心为大家挑选的人气较旺的十位视觉设计师最新作品。不按浏览器次及点赞数排序,能选中的都是顶尖设计高手。为大家欣赏优秀设计作品节约了筛选时间。如对其感兴趣,不妨到behance及dribbble官网搜索设计师名字查看更多该设计师的杰作。设计作品涵盖插画设计、品牌设计、网页设计、App界面设计等领域,内容有点多请慢慢享用。
01
-
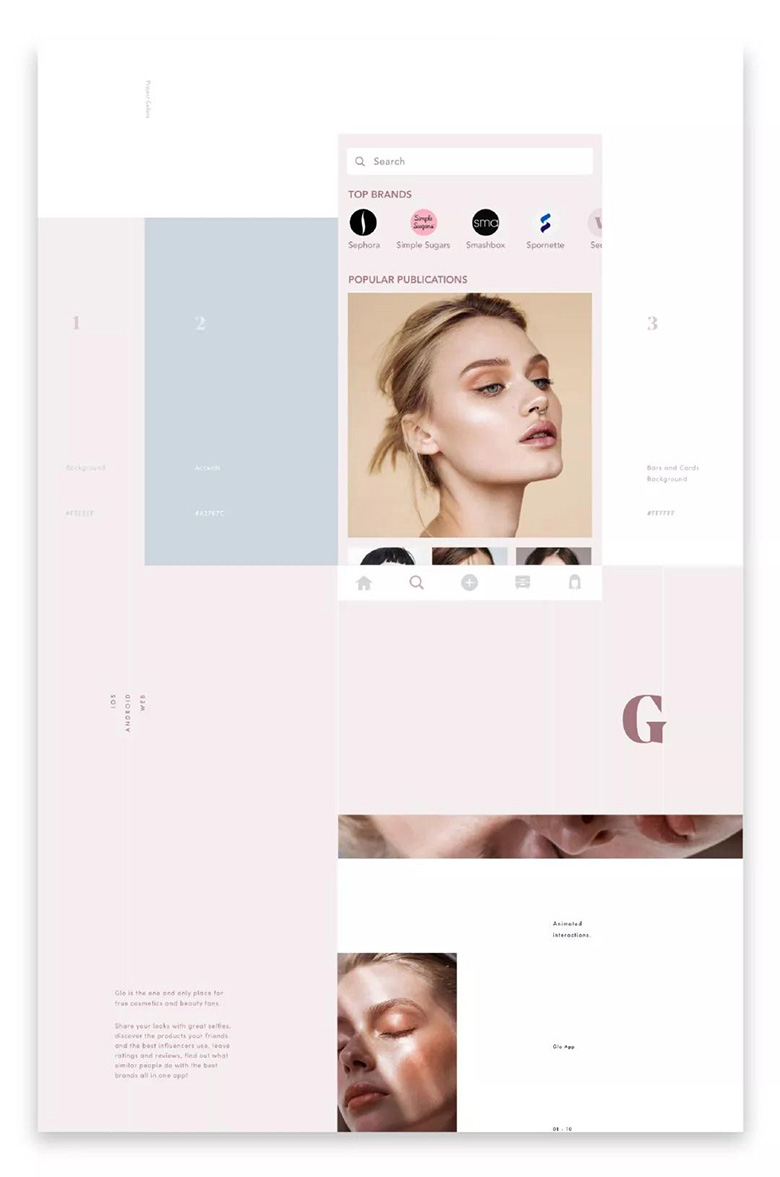
Glo iOS App
设计师: Zhenya Rynzhuk
浏览次数:4242
点赞数:1942
作品简介:UI/UX. Glo是一个彩妆类APP。用户可以再上面分享自己的彩妆产品和经验,还可以发布产品的评测等等。
设计师:当APP主要用来展示产品或者图片时,可以采用比较简洁的视觉风格,把用户的注意力留给作为重点的产品或者内容。

02
-
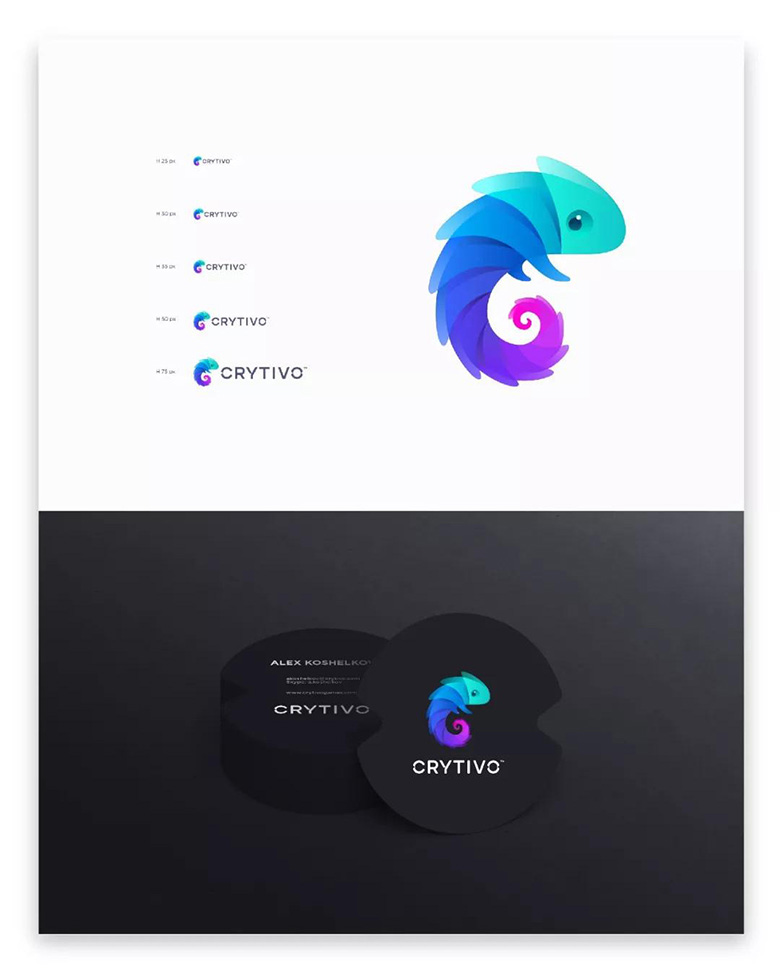
Crytivo
设计师: Maria Gronlund
浏览次数:16288
点赞数:2739
作品简介:品牌形象设计。为游戏开发公司Crytivo设计的品牌视觉形象。Crytivo致力于给全球的游戏玩家带来欢乐又有挑战性的游戏体验。设计师选择了变色龙作为设计的出发点来突出表现Crytivo作为游戏公司的创造力。
设计师:在做品牌设计的时候,选择和品牌特性相符的动物作为视觉形象是个不错的选择,动物对于手中来说是很好理解的信息元素。

03
-
From Me to You
设计师: Fil Dunsky
浏览次数:5786
点赞数:497
作品简介:插画。设计师Fil 2017年的插画作品自选集,涵盖了广告、包装、游戏等多个领域。这幅作品是位俄罗斯一个纯净水品牌设计的插画,用在饮料的包装上。
设计师:在插画中将动物拟人化是很好用的创作手法。通透的质感加上拟人化的角色能营造一种通话的感觉。

04
-
Lifestyle landing
设计师: Outcrowd
浏览次数:8852
点赞数:789
作品简介:一个仙气的着陆页设计习作,网页的元素主要围绕插画进行设计。有兴趣的小伙伴可以去看追波看完整版本。
设计师:把网页的其他元素和插画的风格进行紧密的联系是不错的创作思路。

05
-
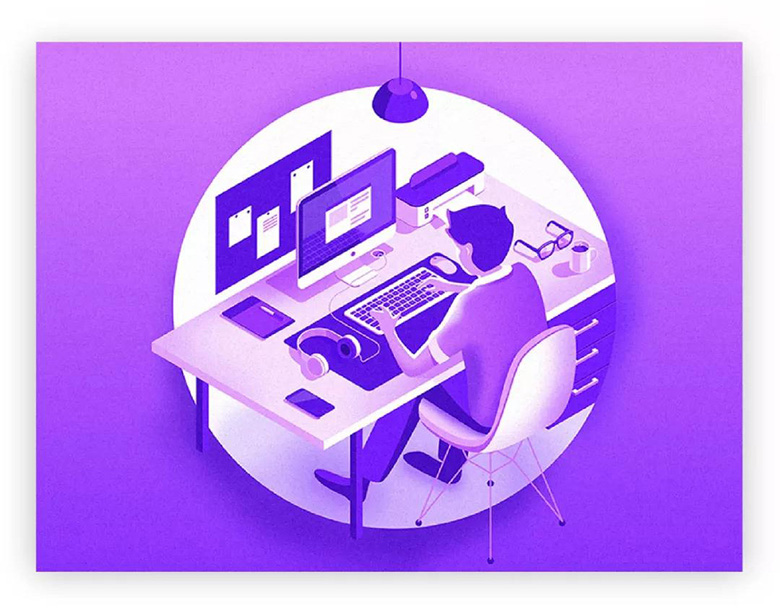
Day full of working routine
设计师: GDmitrii Kharchenko
浏览次数:7574
点赞数:786
作品简介:来自上期第二个作品“工业城市”的设计师Dmit-rii,这次是细节非常丰富的一个小场景。
设计师:在单色插画中用强烈的明度对比能加强场景的视觉冲击力。加上噪点和渐变能让画面更加细腻和有质感。

06
-
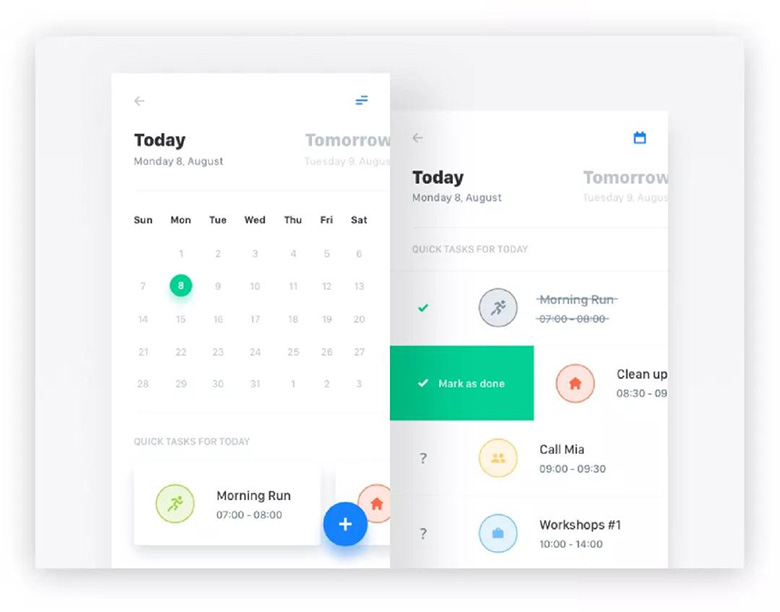
Tasks
设计师: Pawel Waraksa
浏览次数:5479
点赞数:395
作品简介:设计师Pawl的两个任务管理页面。
设计师:这种功能性强烈的产品,采用清爽直接的风格是非常稳妥的方案,能让用户快速高效低实现使用目标。

07
-
Converse-Logo & Wordmark
设计师: -Sawdust-
浏览次数:17302
点赞数:1428
作品简介:品牌形象设计。英国的设计工作室sawdust为匡威重新设计的品牌视觉,主要改动为logo和字体。保留了原logo里的星星,加入了象征前进的箭头。
设计师:品牌形象再设计的重点之一是提取原来的元素进行重新组合创作。

08
-
Illustrations 2016-2017
设计师: Bartosz Kosowski
浏览次数:8831
点赞数:946
作品简介:插画及平面设计。波兰设计师Bartosz的2017年插画作品自选集,主要涵盖他为各种杂志文章绘制的插画,具有非常鲜明的个人风格,在Behance上的粉丝也非常多,有兴趣的小伙伴可以关注一下。
设计师:彩铅风格能通过有点粗糙的质感让插画的艺术感和叙事感变得很强烈,一般电子绘画都能通过模仿真实绘画工具的质感来加强艺术感。

09
-
MyTaxi Drive
设计师: Aslan A.
浏览次数:8647
点赞数:940
作品简介:一个动画场景设计。来自设计师Aslan为打车软件MyTexi制作的宣传动画。但这个App只针对出租车,从配色上可以明显看出。
设计师:把插画制作成动画来宣传解读新的数字产品是非常搞笑易懂的展示方式。特别是这种单色系的简单扁平插画,绘制和动画特效都不太复杂。

010
-
Period Tracker Onboarding
设计师: Indah Nur Khomariah
浏览次数:10460
点赞数:926
作品简介:女性生理健康管理App的一组启动页面,展示了这个产品的主要功能包括经期、孕期管理,日常健康指标。
设计师:推荐一个渐变色网站webgradients.com.上面有许多这种好看的渐变配色可供参考。里面的配色方案非常好,可以直接拿来主义。
