移动手机网站APP应用界面设计中的文字排版技巧分享
在平面设计印刷及网页设计领域,文字排版设计及前端制作已经有了非常成熟的经验和技术。随着移动网站、App应用的广泛使用,越来越多的网页及应用产品在用户体验方面追求完美,对文字的排版设计及显示效果要求更高,以此来适配各种移动设备及变化的使用环境。文字排版设计在移动设备上的变化迎来了新的挑战。
01
-
字体大小反差
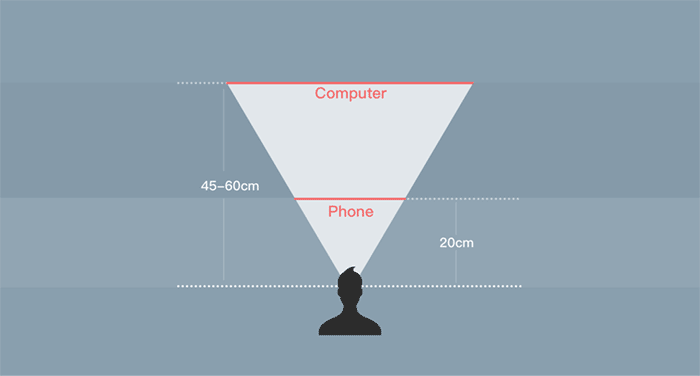
在桌面端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少,同等的字号差异在小屏幕上的感受会被放大。

原因是我们在使用这两种设备时的观看距离不同,桌面端我们的眼睛离屏幕较远,而在移动端则相反,因此我们应该在移动端使用较小的字号反差。一般来说,手机版界面设计采用的字号大小通常为网页版的2倍。例如,电脑版界面通常12px是最小的常规字号,那么手机版上采用的最小常规字号应该是24px左右。具体还要根据项目需求来定。

02
-
字体粗细变化
不要使用PS中的文本加粗,它不仅破坏字体本身的美感,还改变了文字原本的字宽而影响段落内文字的对齐。合理的方式是使用字体本身的字重来控制,比如苹方、STHeiti、Helvetica Neue等字体本身提供Light、Regular、Medium等两三种甚至更多的字重选择。当然,设计效果图里的字体边缘清晰度,跟字体在实际设备中显示的并非完全相同。

03
-
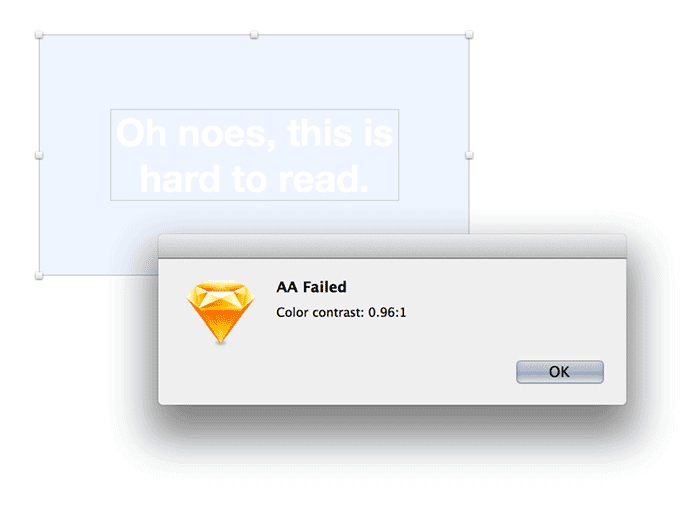
字体颜色对比及跟背景的反差
移动设备使用环境复杂多变而不局限在室内,可能在室外,甚至暴露在强烈的阳光下,应确保文字在背景中不会识别困难,即使是色弱者也可以正常阅读。WCAG 2.0中建议的两者颜色反差比应该高于4.5:1(AA级),才能确保更多人及环境都可以轻松阅读。Sketch中有一个插件Color Contrast Analyser可以方便的检测这个比值,你可以使用在线检测工具Colour Contrast Check。

04
-
文字间距设置
除非你的版面有特殊要求,否则不要轻易改变字体默认的字间距,字体设计师已经充分考虑了这款字体所适合的字间距,如果不满意可以更换字体。
05
-
文字与栅格化系统
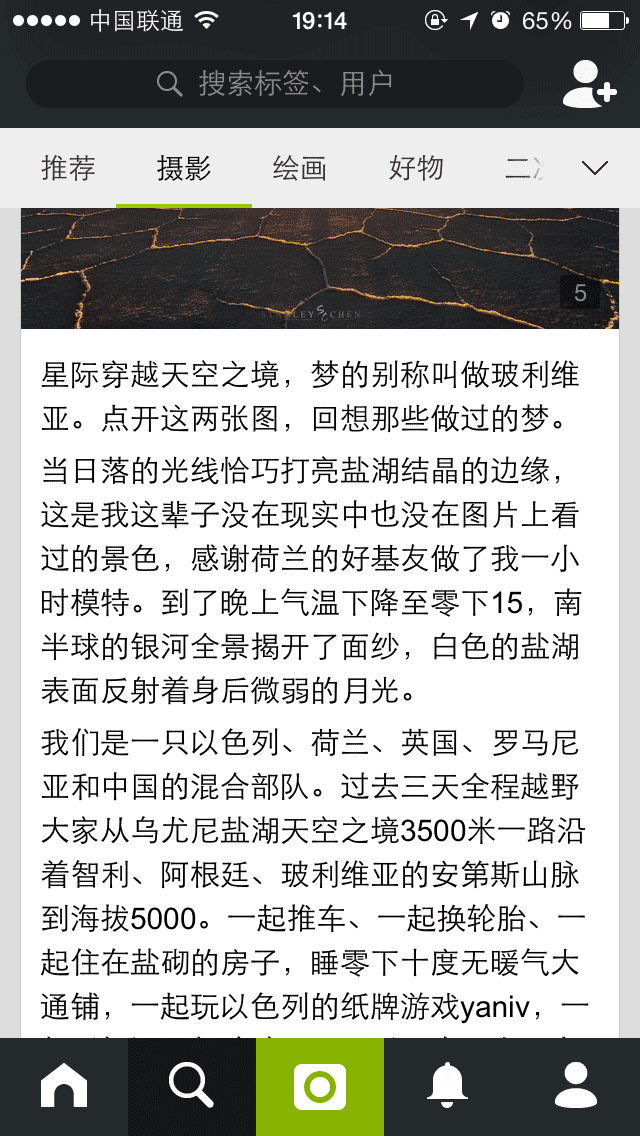
在移动设备的小屏幕上,一些网页版无关大雅的间距不等问题【右对齐等】会变得突出。以Lofter为例,Lofter是网易一款精品优雅的App,但其文章正文界面却略有瑕疵:

可以看到段落右侧与卡片的间距明显大于左侧。造成这个问题的原因是设计时对文本框的宽度与文字大小之间在关系考虑不周全,导致文字并不能完美地填充满文本框。

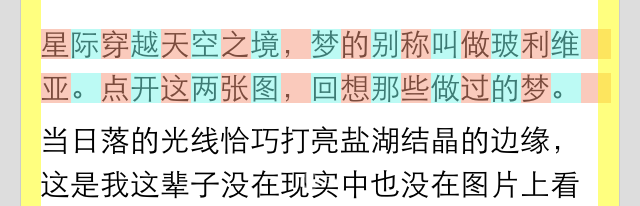
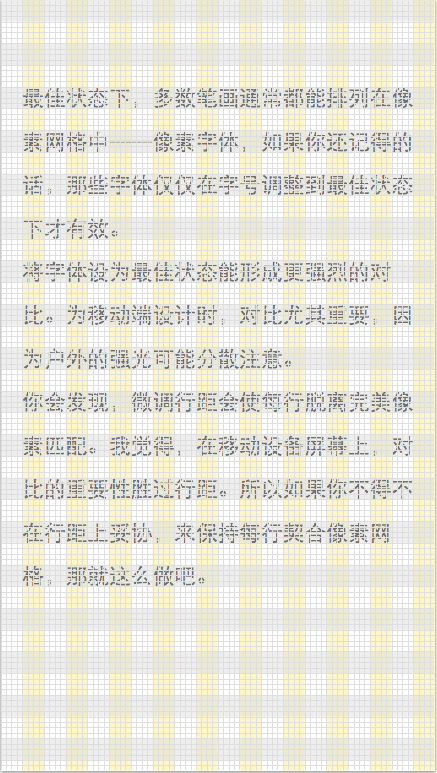
上图为iPhone5中此界面的放大效果并加上了辅助线,仔细观察,去除黄色部分各20px的间距后,文本框宽度是558px,而正文使用的字号是30px,所以行末留下18px的空余空间。如果字号定为31px,则刚好可以放下18个字后填满558px像素的文本框。
当然31px的字号在实际环境中可能并不是一个最合理的字号设定,因为它并不能被整除使用到@1x的iOS开发环境。在实际设计中,可以先设定一个栅格系统,以iPhone5为例,定义最小栅格为8x8px的话,得到如下一个栅格图:

以8为基本单位,把所有字号、文本框宽度设定为8的倍数,这样我们就可以确保汉字始终保持对齐。
06
-
文字在容器里的左右对齐
“...所有的元素都是正方体。但是从二十世纪开始使用标点后,到了现代桌上出版时代,许多排版工具软体都直接套用来自日本的「禁则处理」—即避头尾点;加上与西方文字混排的状况越来越多,以至于无法做到纵横对齐的基础。但是至少段落的头尾还是需要对齐。这就是为什麽对齐对电子书与长文章来说十分重要的原因。”
——董福兴《简单做好中文排版》

在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边(rag)。对中文排版与阅读习惯而言则相反,段落的头尾对齐尤其重要。
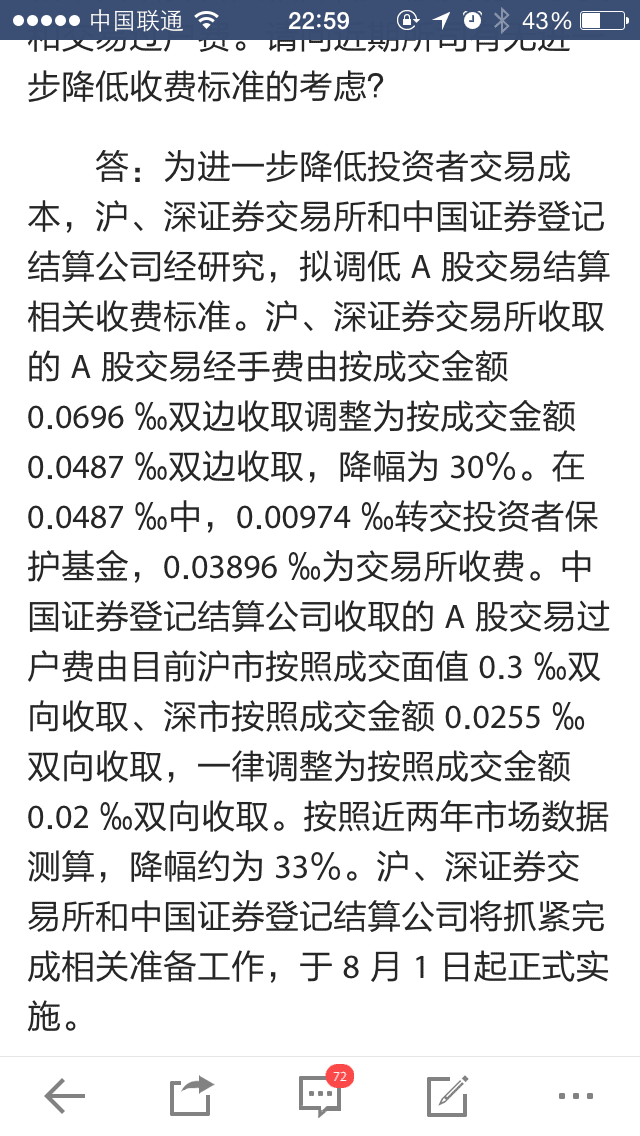
先来看一个反例:

这是Zaker的新闻正文的表现,在夹杂了数字或英文字母字符的情况下,原本中文的整齐排列被打乱了,右侧严重参差不齐,非常难看。
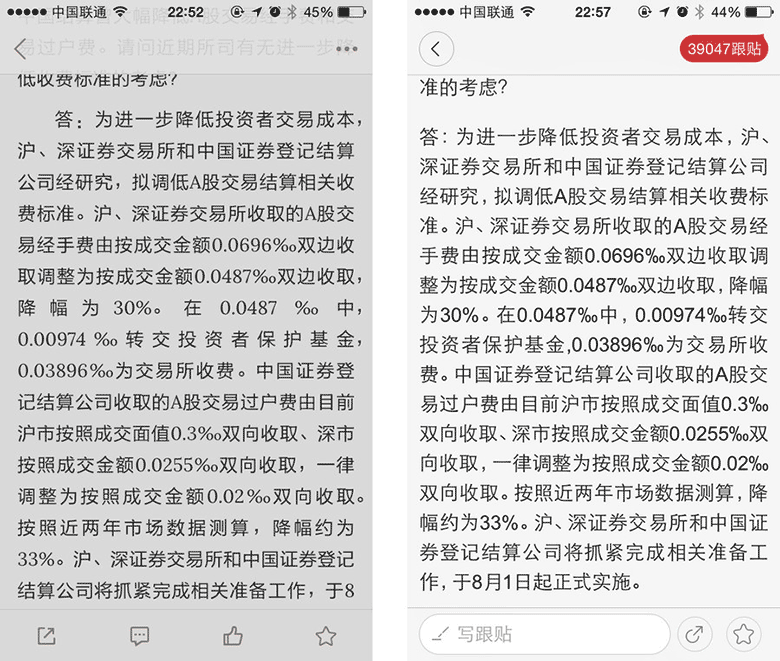
看看同一篇文章其它App是怎么处理的:

左边是网易云阅读,右边是网易新闻。两者的处理方式类似,都是通过程序的设置,微调文字的间距以补足右边存大的空白,区别是当标点出现在行末时,网易云阅读将标点外置,而网易新闻将标点放在了内部。
justify 是万能的
文字的对齐方式,可以用简单的代码实现:
Web App中,使用CSS类中指定justify属性值控制即可,以下为兼容性较佳的方案
.space-betw {
-webkit-box-pack: justify;
-moz-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
}
原生iOS中,需为字符串对象设置NSTextAlignmentJustified值
- (NSDictionary *)demoTextAttributes {
NSMutableParagraphStyle *ps = [NSMutableParagraphStyle new];
ps.alignment = NSTextAlignmentJustified;
// here, NSBaselineOffsetAttributeName must be set though the default value is 0 to make the justified work.
return @{NSParagraphStyleAttributeName :ps, NSBaselineOffsetAttributeName : @0.0f};
}
这个方法,结合之前我们通过栅格系统对字号和文本容器宽度的规范定义,终于可以避免App中常见的段落文字对不齐,对不准的老问题。
最后提醒:
通常我们在设计软件里使用了斜体字体效果,设计效果图里是看得清楚的,但是在真实的网页环境里,中文的斜体是看不清楚的,甚至有些吃力。毕竟,中文跟英文是截然不同的。如不小心在代码上用到了em标签,也要把它定义回来:
em { font-style: normal; }
以上说到的全部技巧和原则,是在各种手机移动网站设计项目中的经验总结,移动平台、硬件设备、字体本身都在不断变化,相应的设计方法也不会永远一成不变,但总的原则是不变的,那就是让内容更易读一点。