UI设计师需要简单掌握网页栅格化设计技巧
关于网页栅格化设计的概念百度上一搜一大把,非常理论化,让艺术出班的视觉设计师无从下手,已看到什么算法,模块,加上响应式布局等在一起,ui设计师几乎要怀疑自己的人生。今天我就老话题简单谈,尽量用口语化的粗鲁图文和案例解说这个命题,让只懂艺术不懂太多理论的设计师重新坚信自己的设计道路是钱途无量的。
栅格布局最早应用于传统纸媒(平面设计),由于平面设计与网页设计有诸多共性,因而将栅格系统引入到网页设计中,由于栅格布局在网页设计中的实用性便逐渐成为了网页设计的基础准则。

很多设计师对栅格布局理解与使用都止步于页面设计,停留在设计稿中的静态效果。忽略了栅格布局更为重要的作用是为响应式布局提供依据,让布局变换的更加合理,在不同分辨率浏览窗口下都能为用户提供一个最优的视觉效果。
第一
布局类型
01
-
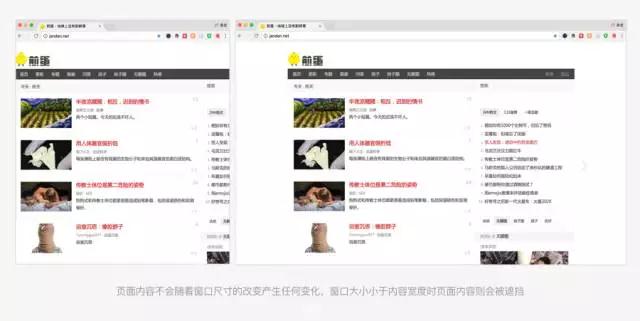
页面布局是固定宽度的
在一个固定尺寸下做设计,只做一套设计图,应用于不同尺寸浏览器,最终呈现效果不因浏览器窗口大小的改变做任何调整。

02
-
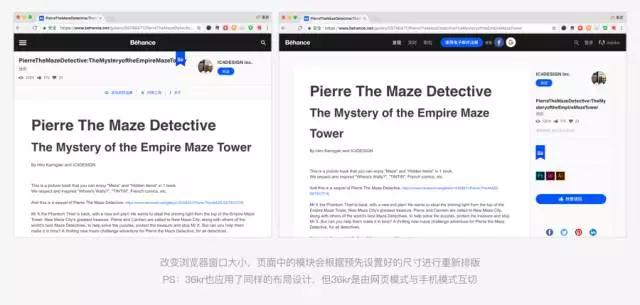
页面布局可以随着设备宽度不同进行预期指定的切换
参考主流设备尺寸,设计多套(1-3套)不同宽度的布局。通过识别的屏幕尺寸或浏览器宽度,选择最合适的布局类型。

这一点,纯艺术出身的设计师可能不太理解。其实,你就想着,用宽屏电脑看这个版面界面时,是什么样子,用小笔记本看时,界面又是怎么呈现,最后换成ipad看的话,又是如何。因为版块布局的变化,是由里面内容模块的变化来决定的。如果设计师不把具体每个设备和规格下看到的效果图做出来,前端工程师是不知道也不敢随意帮你布局的。
当然你也不用担心工作量太大。一般来说,1-3套即可。做版面设计时,宽度都是相对固定的。起码,你要做一版宽屏电脑的1920像素宽的,再做一版1336像素笔记本的,如果时间允许,再做一版980ipad版的。再小则是手机网站的规格了。
03
-
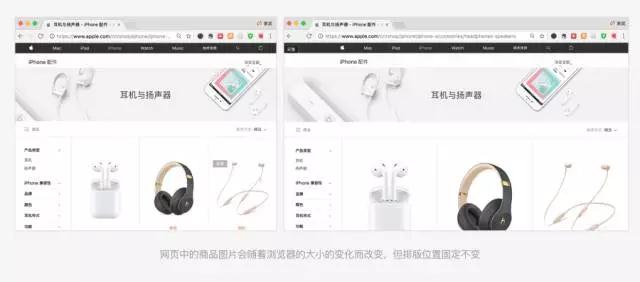
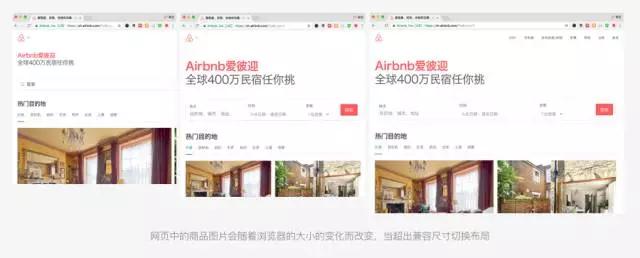
页面布局是弹性的
页面宽度与内容的呈比例关系(设置内容在窗口中所占的比例大小,内容会随着窗口大小的改变而改变),可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,能利用有效控件展示最佳效果。

注意:布局和内容相当复杂的版面,不适合这种做法。先不说经过比例缩放后能否显示最佳状态,前端工程师帮你去处理每个模块及里面内容图文的变化也够头大。
04
-
页面布局是混合的
参考主流设备尺寸,做多套设计,并设置不同布局兼容最大与最小尺寸,在兼容尺寸内随比例放大,超出范围切换布局。可适应一定范围内所有尺寸的设备屏幕及浏览器宽度,能利用有效空间展示最佳效果。

第二
设计师使用栅格化设计时注意事项
01
-
栅格化设计和栅格化布局是不同的概念
强调栅格化设计(grid-design)和栅格化布局(css grid)分开描述,是个人理解这完全属于两个不同的工作,前者针对网页设计师,而后者针对前端开发人员。栅格化设计是不需考虑页面的响应的基于栅格系统的设计,主要是为了提高网页的规范性。对于一些中规中矩的网站,或者说一般创意型的网站,栅格化设计还是非常推荐的,尤其是一些规模大周期长,后期需要不断迭代的项目,栅格化设计让网页呈现出专业可信赖感,并有助于后期的维护。而栅格化布局,特指前端攻城狮使用的css框架,来实现页面的响应式布局。
接到一个网站的设计需求时,先确定是不是要单独开发移动版网站,因为响应式布局固然兼顾了手机端,但受加载速度、手机浏览器、自由度等等的影响,如综合电商之类页面复杂的网站如果不做单独的移动站,单纯依靠响应式布局,在手机端的呈现会非常糟糕,所以,如果会开发移动版网站的话,你需要的只是栅格化设计,也就是广义上的栅格系统,但如果希望响应式网页取代移动网页,那就需要特殊的栅格系统了。
02
-
栅格化系统并非每个项目都合适采用
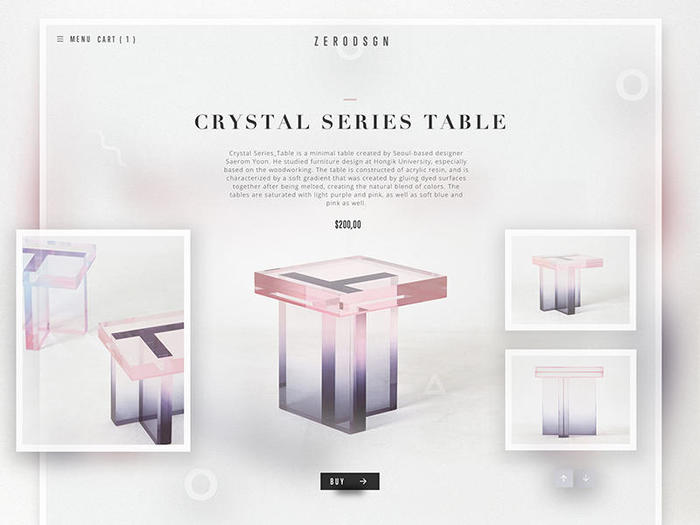
1.企业站之类-以介绍几种单一产品为主

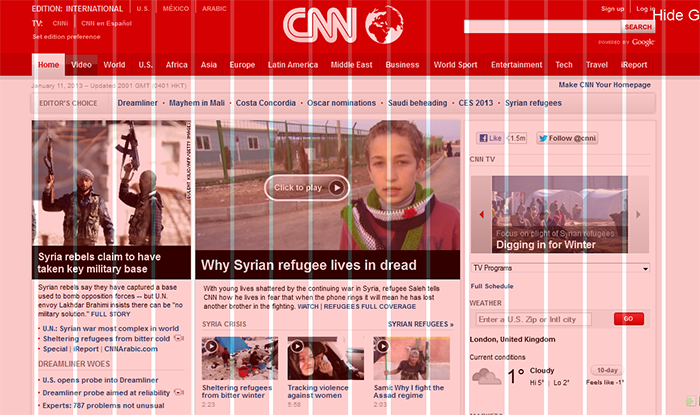
2.功能型且呈现结构复杂的网站

3.不拘泥形式的设计形式

针对以上这三个具有代表性的案例,建议尽量不要采用栅格化设计。栅格的优点也是缺点,规范意味着统一也意味着限制,在以上的案例中,无需用栅格来限制设计师的灵感,毕竟这个社会,还是需要设计感的。
为了跟刚才三个案例形成鲜明对比,下面再举三个最好使用栅格化设计的案例。这样大家自然就更清楚了。
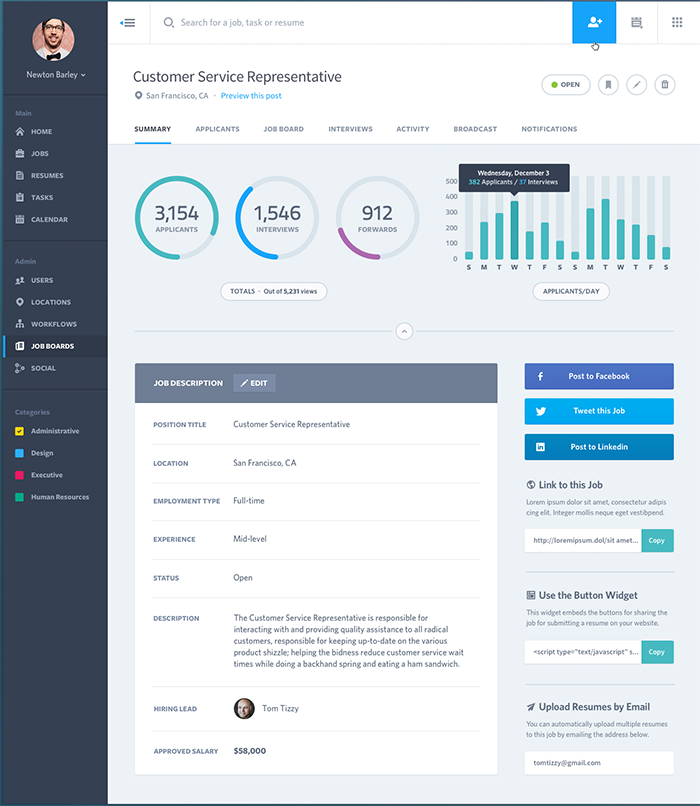
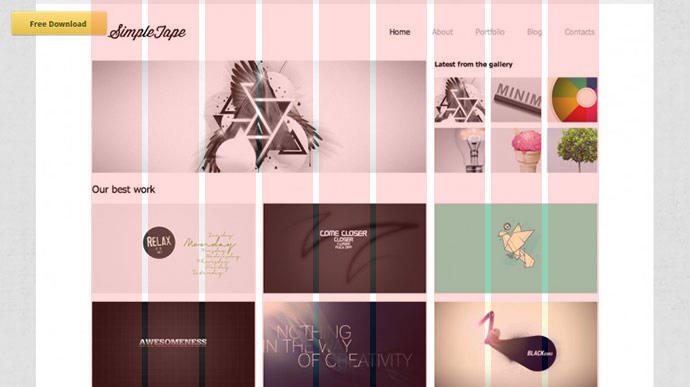
4.广义的栅格化系统-有间距的单元格


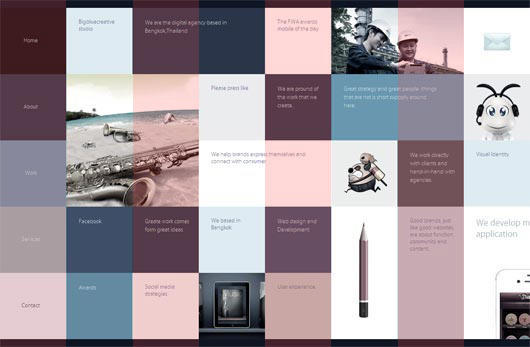
5.广义的栅格化系统-无间距的单元格

最后
对于不需要考虑页面响应的网页设计,“由设计师自由决定”。
好的栅格布局能让网页兼容更多的不同尺寸的设备,让每个用户都能享受良好的使用体验。但带来好体验的同时是需要额外付出的,设计时需要兼顾不同的可能性、开发成本的提高。
在选择不同的布局类型时都是根据其产品定位与具体项目需要来决定的,需求决定了我们设计的形式。
如对网页栅格化设计有不同高见且愿意跟我分享的,请mail至素马自媒体研究中心邮箱chris@sumaart.com