新手网页设计师都想掌握的六条配色秘籍!玩色彩出神入化!
要做好一个网站设计视觉设计项目,通常要解决三个方面的问题,其一是企业品牌VI色及图形的延伸设计,其二是巧妙设计网页布局,结合网页特性把企业现有及将有的内容资料很好的呈现出来,其三便是顾客对网站的定位及诉求,前者都是为后者服务的,一切皆以网站建设目的为指南进行策划、设计及开发,只有这样,一个新的网站建设项目才会给顾客,给互联网,最终也是给企业建站者自身带来不可估量的价值。
而这三者当中,配色设计,则是不需要跟顾客过多的进行沟通的,更多的是靠设计师自己去设计和确认的。作为网页设计师,你不可以盲目的去问你的总监,应该怎么配色,这个问题真的不可以轻易问,否则反馈很可能是“你是设计师还是我是设计师呀”,更不可以去问顾客“怎么配色更好看呀”,顾客会怀疑自己是不是选错了设计公司,而不仅仅是否定负责他们公司项目的设计师,最终毁掉的可能是一个设计团队的形象。所以,对于配色还摸不着头脑的新手设计师,今天介绍的这6个网页配色秘籍,必须要看完,吃透,多研究,多练习才行。
01
对除了核心内容之外的布局背景进行有效配色
什么是核心内容?即顾客后台自己维护的部分,你只能在做设计的时候进行图文的示范,但却做不了规范。因为我们无法知道使用网站者到底是什么层次的网页编辑者。他们可能上传的文字和图片跟网站完全不搭。
对于布局背景的配色,应该要注意:
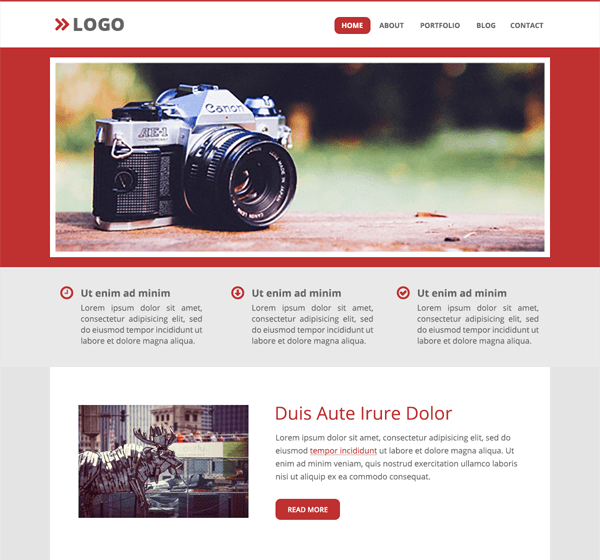
一个在网页设计中最根本的原则是,无论你花了多少时间创造了一个辉煌的设计,其最终的作用是发挥出内容的核心位置。你的配色方案永远不应该比它呈现的内容的更加“响亮”。你的设计应该是在后台,目的是帮助突出网站的内容。
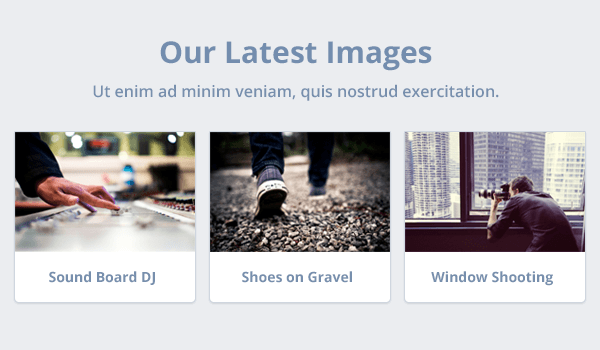
有一个最为简单的方法可以秒验你的配色是否过火了,就是面对设计界面,迷上眼睛看一下,是背景抢眼了,还是人家顾客添加的内容更“响亮”。这是我大学时跟老师学画画的时候学来的。眯着眼睛看一幅画布,最先凸显的则是主角。
配色,当然是给主角配色,怎么配都不可以让画布抢眼过主角。这是配色第一秘诀!


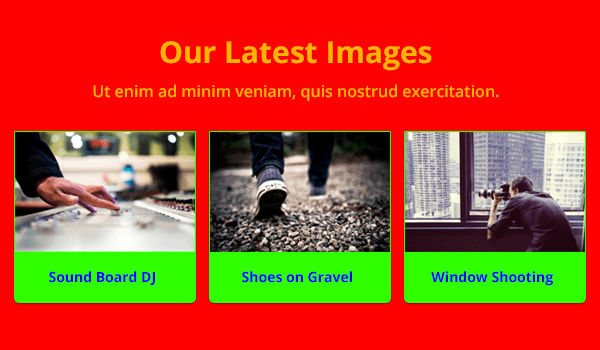
淡色的画布突出了图像,而明亮的画布反而不能突出你的内容。(别笑,后者是发生在网络上的真实案例^—^)
用Photoshop或者Sketch等软件设计网站的时候,创建设计的过程往往是相互独立的。有些设计单个看起来很不错,也能被你的客户所接受,但是当它真正被设计成网页的时候不适当的配色往往会分散访客的注意力。事实上,网页设计的过程是和内容紧密相连的,很多制作高品质的网页看上去空空荡荡,几乎没有内容。
这是一个伟大的想法:你可以在你的网站上先铺陈出你的内容,用设计软件也好用代码也好,然后在你内容的周围设计你的网页。当然这也是一个特殊情况,如果一个特定风格的图像和照片都能和你的设计和谐的融为一体,那么你的设计配色才算是完美。试想一下,网站的配色对内容而言就像衣服对于人的重要性,对此你必须制定一套完美的并且合身的衣服。
02
选择简单的灰色作为你网站的基调
你可以为你的网站基调选择无数种颜色,不过我建议你采用最简单的颜色,比如白色/浅灰色与深灰色的搭配文字背景。
你可以看看任何热门的网站、模版、主题,白色或浅灰色与深灰色搭配成了大多数的选择,这当然也是有充分理由的。这样的搭配对访客而言提高了你内容的可读性,并且把你的图片突出在最前方。

一般来说,你的文字最好避免使用墨黑色,深灰色一般更容易阅读。我们提供一个比较舒服的文字颜色范围:#333333到#666666。
对于你的背景色,全白色(#FFFFFFF)是可以搭配任何文本的最安全的颜色。如果你想选用其他的背景颜色,我们建议采用#FFFFFF到#CCCCCC
当然,这些颜色的选择都不是固定死的。只不过如果你是新手,以上的配色方案你可以放心使用。
03
只选择一种颜色突出显示
如果你选择好几种不同的色调来,那么你的配色方案绝大多数是有问题的。你颜色用得越多,你的页面就越来越难以控制。所以,在你网页以灰色基调的前提下,你最好只选择一种鲜艳的颜色来作为你想要突出的事物,比如标题、菜单、按钮等等。你的高亮颜色可以是蓝色、红色、绿色,等等。
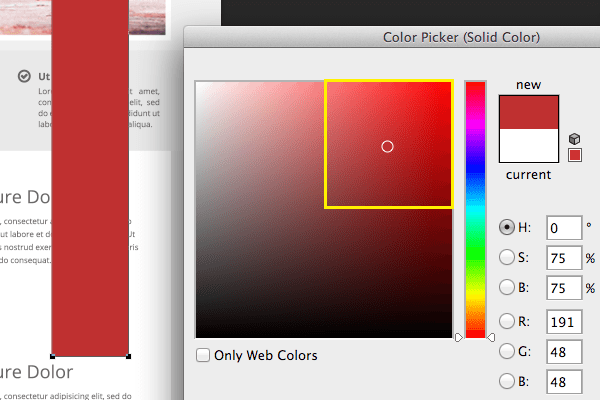
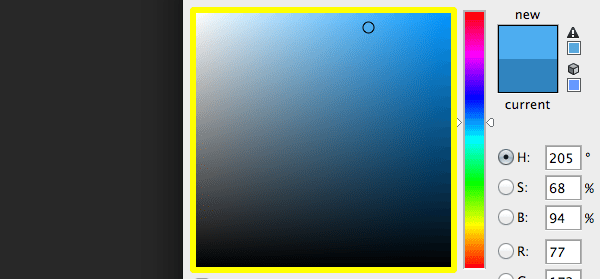
你最好选择与你的基调颜色相关的高亮颜色。打开你的颜色选择器,并单击你彩色方块的中心。

向上或向下移动你的滑块,你可以仔细选择你认为最合适的颜色。

现在,你设计的页面有了三个基本的颜色:背景色、文本色和高亮色。在以后你也可以选择一种以上的高亮色,但现在对于新手的你来说还是选择一种比较合适。你现在已经掌握了基本的配色,如果你有信心,你以后还可以尝试更多种不同的方案。
秘籍绝招提炼:
学会了如何选择“色相”。概括来说,色相是基本色,当你移动滑块,你会看到h值在颜色选择器中的变化。
“H”代表色相,一旦你选择了你的高亮颜色,文本框中显示的就是你当前颜色的色相。
这一招,也是保证你的设计稿比较干净且更具品牌感的重要技巧之一。
04
当顾客没有标志,没有品牌vi主色时,自己又实在拿不准的情况下,不妨试一下弹性色——蓝色
如果你对你的高亮色的选择有疑惑的话,不妨使用蓝色。蓝色是一种弹性比较大的颜色,可以和很多种颜色搭配。黄色和紫色也很不错,但是如果使用不当会适得其反。
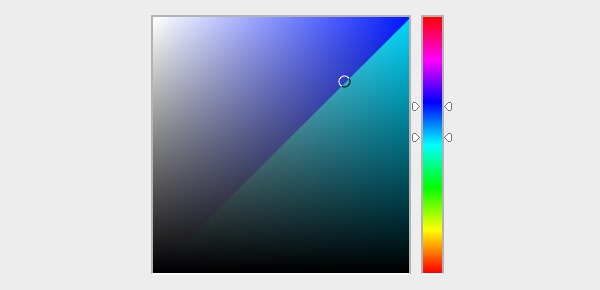
另一方面,如果你是用蓝色,那么你用错颜色的概率就会很低。如果你正犹豫着不知道用什么颜色好,不妨使用蓝色。比较安全的蓝色包括从H235到H190,从海军蓝到深蓝色。

而蓝色系列当中,有一种蓝特别温和,百搭。如果是我的话,我通常选择H205的蓝色,如果你选定了一种颜色作为你的高亮色,那么也请你在其他需要的地方使用这种颜色。如果你的按钮、标题等需要高亮,把它们的颜色也换成同一种蓝色。在下面这个例子中我把白色换成了蓝色。

05
对已选定确认的高亮色适当增加变化
你一旦选择了高亮的颜色,从该点移动滑块来选择接下来的颜色。在你的设计中也需要其他的颜色,高亮色的稍微变化会让你的颜色选择变得简单。

使用这些类型的颜色变化的东西,如:
悬停效果:【也就是默认色及鼠标触碰时变色】

边界:

通过突出显示颜色:

渐变:

光影效果:

06
尽量避免使用颜色选择器右上角的颜色
颜色选择器的右上角是一块肥沃的土地。在右上角的颜色就像F1赛车; 他们可以执行出惊人的效果,而且非常诱人,但通常想用好需要大量的经验。如果没有这种经验,他们可能会导致事故的发生,所以最好以削弱你的颜色,最好都保持比较淡化的色彩。
避免选择右上角的颜色,是确保你有一个比较柔和的颜色拉开序幕,避免刺瞎阅读者的眼睛。

看上去还是听舒服的对吧?但是如果你把颜色调整为选择器右上角的颜色,我们再来看看效果如何:

分分钟亮瞎了访客的双眼!如果你想确保你不烧焦你的访客的视网膜,遵循留出颜色选择器的右上角的格子的一半原则。
饱和度和亮度
当您拖动周围的颜色选择器区域的地图区域,你会看到“S”和“B”的值发生变化,这代表饱和度和亮度。您还可以看到色相号保持不变。所以,你通过改变你原有的色相的饱和度和亮度会产生颜色的变化。

饱和度
是一种生动的色彩表现。例如,认为“我的衬衫中渗透着葡萄酒红”。在一个典型的颜色选择器饱和度是多少白了就是混在你的基地的色调来决定。白色越少,越饱和。
当您拖动到右边的颜色在地图上可以减少白色量,从而增加了饱和度,“S”的值上升。当您拖动到左边向所有的白角,你会减少饱和使“S”的值下降。

亮度
亮度是有多少黑色混合到你的颜色。黑色越少,越亮。
当你拖动滑块向上,减少了黑色的数量,增加亮度,在颜色选择器中的“B”的值上升。

与你原来的色调混合的黑色也被称为创造了“阴影”。这也来源于油漆混合,是黑色油漆与涂料颜色的混合。
当你混合灰色到彩色这被称为创造了色调。如果你调节饱和度和亮度,那么你就创造了一种色调。所以基本上任何时候无论你的饱和度和亮度均小于100%,这就是一个色调。
同样,这个词来源于油漆混合,在其中创建一个灰色的油漆,然后用彩色涂料混合。
单色配色方案
单色的配色方案是,你以一个基本的色调和扩展它的色相,饱和度和亮度。因此,通过采摘一大亮点的颜色和它创造的变化,你实际上创建了一个单色方案。

通过这种图,有经常使用网页在线配色工具的设计师应该发现,哪些工具的配色原理其实也是借鉴这个来进行的。
总结
坚持练习对灰度基础的单色配色方案,直到你感到很有信心为止。试着用不同的色调,尝试创建不同的高亮色,看看它是如何改变饱和度和亮度的设置,直到可以使用为止。
当你感觉很舒服,可以增加一个额外的高亮颜色。我建议尝试橙色和蓝色,因为他们往往是最简单的二重奏。然后尝试绿色和蓝色,这在我的经验中是第二个最简单的。这两种往往是与客户和访客都会称赞的搭配。
为了推动了你对Web的配色方案的理解,最好的事情就是抓住自己喜欢颜色,你可以用取样器(浏览器扩展Colorzilla),并用它来研究经验丰富的设计师是怎么做到的丰富的色彩搭配的。当你在浏览互联网的时候,看到一个很大的配合突破,你可以用颜色取样器看看在页面上使用的颜色的配色方案。你甚至可以尝试每个色相,看看哪些饱和度和亮度水平效果最好吧。另外要注意它的颜色组合的和谐度。
如果有疑问,可以随时回到属于你的“安全第一”的指导方针,这无论如何都是不会错的。最后就是平时的积累和收集。当你看到优秀的网页设计作品时,不妨截屏保存,并把配色方案收集起来,下一次接到新项目时,如
顾客的品牌vi色比较接近的则可以拿来主义了。
设计水很深,多看,看练,即使不会水上漂,会两下子也不至于沉下去了,对吗?