F形状网页浏览模式——基于用户体验研究,一个优秀的网页设计师不得不考虑的一个重要因素
什么叫做F模式
在美国长期研究网站可用性的著名网站设计工程师杰柯伯-尼尔森在2006年4月发表了一项《眼睛轨迹的研究》报告。报告发现,人们大多不由自主地以“F”字母形状的模式来阅读网页。尼尔森指出,网页的阅读模式和人们从学校里养成的读书习惯迥异。这份研究报告是从232名读者阅览几千张网页的实验中得出这个结论的。研究者发现,读者的阅读行为在浏览不同性质的网站和肩负不同的阅读任务时候都表现出基本上恒定的习惯。这种有压倒性的阅读模式就宛如英文字母F的形状,并且包括下面三个方面:
第一, 读者的眼睛首先是水平运动,常常是扫过网页内容的最上半部分。这样就形成了一条横向的运动轨迹。这就是F字母的第一条横线。
第二, 读者的眼光略微下移,很典型地扫描比第一步范围较短的区域。这就又画了F字母中的第二条横线。
第三, 读者朝网页左边的部分进行垂直扫描。有时候,这个举动很慢而且很有系统性,这样就画了F字母中的一条竖线。

F模式有什么意义
F形状模式对网页设计的含义很透彻,也就是网页的设计和推广要有下面五个重要考虑。
第一, 读者不会非常仔细地一个字一个字看网页的内容。很少有人通篇在看。所以,每页不一定要填充非常多的内容,也就是说,每个网页不要过长。
第二, 网页的头两段非常重要,读者们基本上最关注这个部分。所以,这两段的写作好坏能直接影响读者是否有兴趣继续待在在此页吸收信息。
第三, 将重要的关键词尽可能地及早在标题、副标题和段落的前部显示给读者。这个安排内容的方法对搜索引擎也同样重要,因为搜索引擎的阅读方式是在模仿人。搜索引擎对网页的标题和前面段落非常重要,所以,网页的优化要充分考虑这一点。
第四, 人们对搜索引擎,比如Google的搜索结果页面的反应也是F型的。在通常搜索某一个关键词得出的结果页面中,我们可以看到,人们的眼光普遍注意搜索结果的自然排名(或者叫左侧排名)最前面1~3个搜索结果,而对4~10的搜索结果是一带而过。就是人们往下看搜索结果,也是“勉强”的。换句话说,将你网站排名在搜索结果页的前一两位直接决定了你网站受关注的程度。
第五, 搜索引擎竞价广告,除非能被放置在搜索结果页的最顶端和右边广告区的第一位,否则无法得到搜索者的关注。然而,获得最顶端和右边第一,往往点击的费用是很贵的。如果资金不足,只能做到右边两位以下,广告不易受到关注。另外,即使竞价广告获得最顶端和右边第一,从图上看得出,广告的关注度也远远不如搜索引擎结果的自然排名的前一两位。所以,搜索引擎优化是最能提高网站曝光度的办法。
作为网页设计师,比例、颜色、大小等微妙的元素间的平衡设计不是一项轻松的工作。
而网站界面的三个重要功能——引导用户、呈现内容的关系、建立情感联系,是通过巧妙的视觉创意组合来实现的。
引导用户
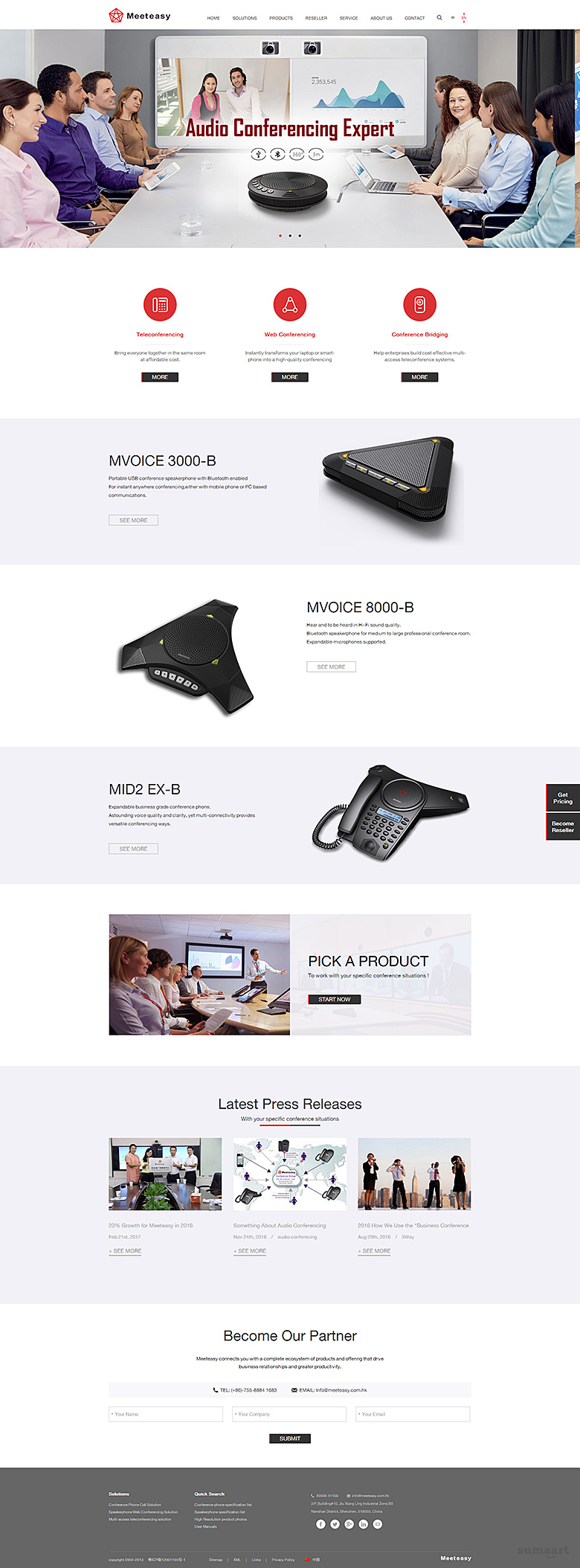
网站对用户的引导,就像暗中一只无形的手,会指引用户通过点击等操作按钮浏览网站,了解信息,而不会带给用户压迫感。比如Meeteasy这个网站,当你不断下拉的时候,主菜单导航始终会出现在头部最方便点击的位置,方便浏览者随时一键切换想找的栏目,不用从底部翻滚到头部再查找。
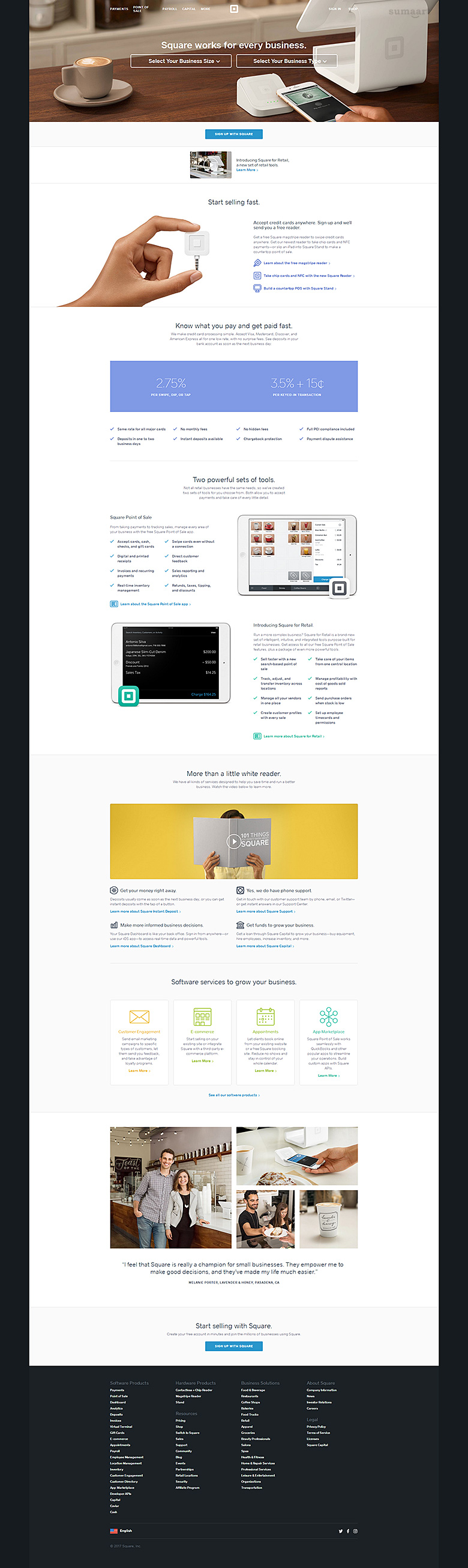
再比如square这个网站,当你不断下拉的时候,会出现相应的文字提示你接下来继续到哪里。

呈现内容间的关系
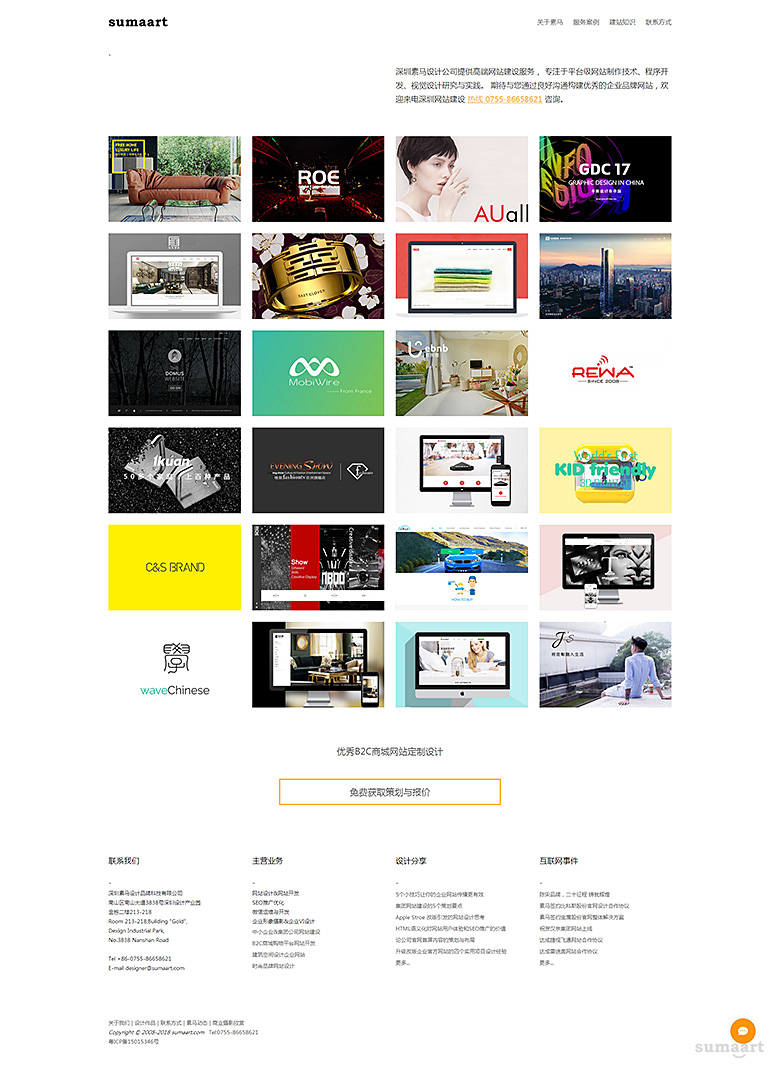
按照一定的布局去展示网站的主次内容优先级,比如abduzeedo这个网站,就将主推的内容放在了最大的顶部三个卡片展示上,其他的普通内容则在下方以列表的方式展示,底部则是一些标签分类的链接。
注:现网站已改版,网站的新布局都是根据网站新需求而定的,并不是一个网站上线后一成不变。当需求和定位发生变化后,网站文案策划和版式设计也跟着改变了。

再比如素马设计主站,也是将主要能展示公司设计实力的案例优先推送在顶部,下面才是其他相关栏目内容。

建立情感联系
人们去餐厅用餐,其实不会只把餐厅当做一个解决食欲的地方。他们会关注到餐厅的场地、氛围、菜式甚至是其中的一些特别的情调,他们在这里交谈、交易。同样道理,用户会因为和你的网站内容产生的情感联系而接受网页界面或交互的小小瑕疵。
在所有浏览模式中,F模式就是一个引导路线图,而不仅仅是一个页面。因为,F模式的网站除了顶部展示区外,其他的内容会显得更平淡。就像下图所示,顶部1000像素后,网站就在水平方向加入了一些卡片式的内容组件,让网页内容更有趣。

就像你的眼睛会更快关注到快速移动的物体,或当你在街边被高冷美好的模特吸引一样。人眼会在看这一行为中自动启发对眼界中出现的某个物体的特别注意力,我们这里可以称之为焦点。大部分的人都会被页面中的焦点所吸引。
除了F模式之外,还有另外一种Z模式

Z模式的浏览模式在于网页内容主要不是文字的页面。不论是否因为这里有个菜单栏,还是就仅仅因为从左到右自上而下的阅读习惯,用户首先关注的页头水平方向上的内容。当视线抵达底部时,又遵循着从左到右的习惯模式,重复再水平扫视页尾的最底部的内容。
Z模式几乎可以适用到任何的网页交互,Z模式的优点就是简单。如果你的网站内容很多并且很复杂的话,那么用这个模式,效果就会稍差。当然,这些都不是绝对的。当Z模式简化布局,就可以增加转化率,下面这些是可以去简化的地方:
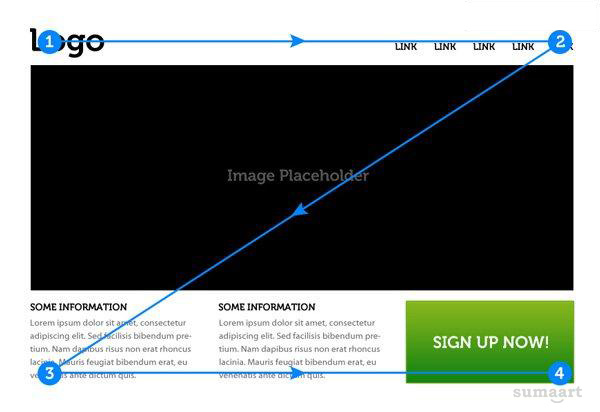
背景——运用独立的背景能将用户的视线范围锁定在你的框架内容里。
要点1——你的LOGO放置的首要位置。
要点2——增加一个颜色鲜明的辅助操作指令,帮助用户遵循Z路线浏览模式。
页面中心——页面的中心独立于页头和页尾的部分,引导用户Z路线浏览视线。
要点3——增加可以从正在浏览的位置移动去到底部的图标,也就是可以随时抵达最终目标。
要点4——Z模式最底部的水平线上的内容,这将是提供给用户首要操作的最佳位置。
预测用户的视线将会占有极大的优势。在布局你的页面元素时前,你就可以知道优先的该摆放在什么位置。一旦你知道你想要用户先看到什么,你就能可以通过视线的规律,将你的重点内容放在用户的“热点”里。
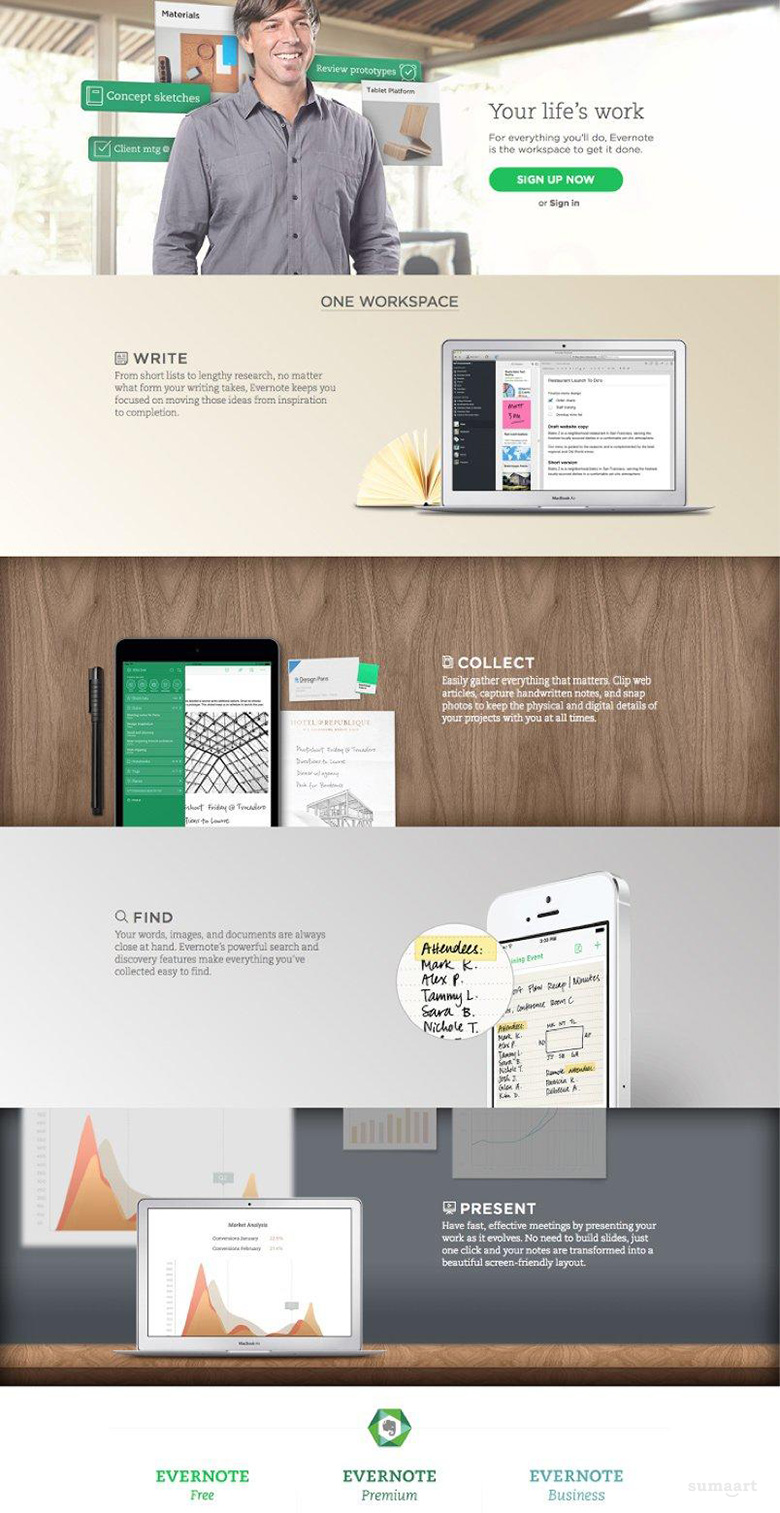
你可以在整个页面不断重复Z模式的规律,就像你在下图中看到的那样,一开始这个页面就有一个注册按钮,通过水平位置的浏览,用户已经获悉了这一信息,下拉会出现产品的卖点,这些卖点的展示就是遵循重复着Z模式的最佳例子,直到最下方的支付选项就抵达了Z模式的最尾部那个水平线。

在界面设计中,我们所思考的总是比我们呈现出来的更多。不管怎样,这两种模式只是一个小结,实际创作过程全是花样百出,绝不是两种模式就能轻松完成的。但是,在规律面前,多多益善总不会错。灵活运用规律才是关键。