2017年干货:17个高端网页和平面设计趋势
设计趋势每年都在改变,出于各种原因,有的设计趋势在演进中逐渐消失,有的则在大家的熟练运用下渐入佳境,甚至逐步褪变成为主流。
作为一个专注于网页与平面设计的设计机构中,我们对于所有相关的技术和设计趋势都极度敏感。通过过去一年的观察,我们总结出下面17个最明显的趋势和变化,正在发生。

Web design becomes mobile design
网页设计逐渐转型为手机页面设计
或许这个推算有一点激进?
在2015年,移动端占所有流量的56%,虽然我们还没有2016年的数据,但专家认为移动流量可能远远超过总流量的60%。
为网页版用户设计一个网络体验的日子早已不复存在,将其与平板电脑和智能手机屏幕相适应,仿佛已经覆盖在大部分设计师的身上。
手机是网页设计的新标准。这意味着移动功能,如隐藏菜单或全宽屏幕,将很快在桌面网站上常见。
这一趋势将是一个大主流,渗入大多项目之中。

Progressive web Apps -
Bye Bye to the APP store?
应用程序的进化:和APP商店说再见?
应用程序的进化到底是什么?
就像一个正常(原生)的应用程序,但生活在我们的浏览器,这也意味着你不需要下载任何东西到你的设备中。他们根据网络进行服务,和网页没有区别。
这与在线设计有什么关系呢?
首先,2016的网页设计变得更像应用程序设计。现在,这逐渐成为主流。网络体验将感觉像应用程序,他们会使用应用程序编码。
第二,越来越多的设计师将从设计应用商店的原生应用程序,进步成为页面应用程序。到2017年底,网络的很大一部分看起来感觉就像一个应用程序。
但这并不意味着App Store将完全消失,至少不会在2017年消失。但今年“应用”和“应用商店”将成为两个独立的概念。

Skeleton screens -
Bye Bye to the spiner!
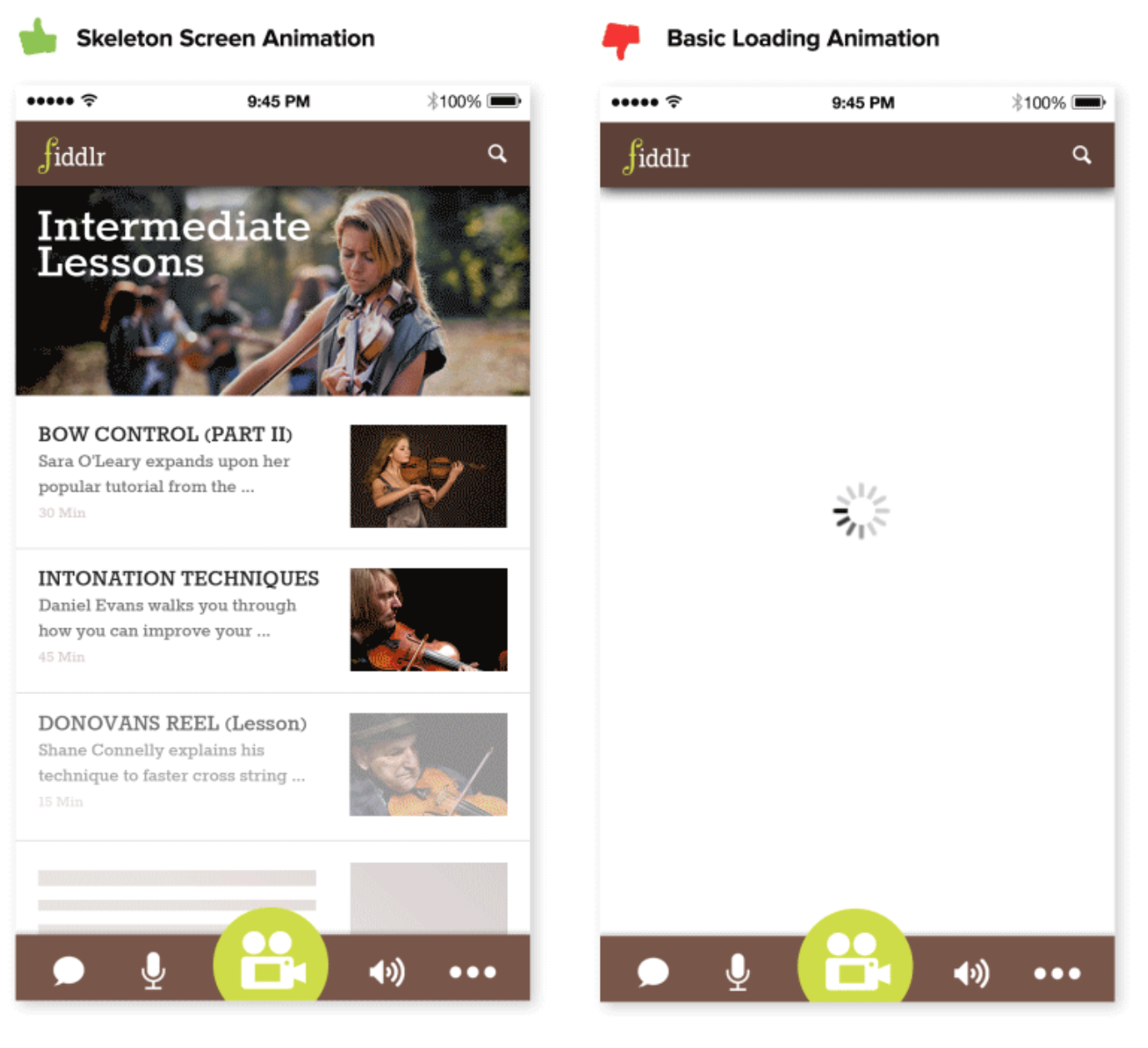
画面骨架:和下拉式选单说再见!
网页画面的骨架将不再只是网站或应用程序的打开方式,而变成了新型的加载方式。

Image source: disciullodesign.wordpress.com
利用画面骨架加载屏幕将成为一个系统方式,确保您的网站或应用程序更快地呈现和展示。
这样,用户可以预测或预知即将负荷多少内容(想想现在固有的图像占位),使等待时间缩短并且更为流畅。

Microinteractions can mean a lot
微互动意味深重
微互动是一个小小的视觉线索,引发用户执行某个动作,也是用户互相交流的积木。
每一个设备,每一次更改设置,都起到了一个微互动的作用。当你悬停在某一个按钮,它的颜色变化代表了你喜欢或不喜欢的东西,这便是一个微相互作用。
创造良好的微互动并不容易。
我们会看到在网络上越来越多的微互动,但不仅仅是因为他们觉得这样很酷,而是在使用良好的情况下,他们会得到引以反馈的用户。
微相互作用也可以轻易替代较长的反馈过程。
过往征求用户的意见过于繁复,而在轻松选择表情符号之间,就可以改变及抑制填充无聊的在线问答。

Get out of the grid!
摆脱网格
许多设计师已经厌倦了几何网格,局限并安排着着他们如何分布内容。
是时候离开网格了!
打破传统直线网格以及那些限制的元素将成为新的标准,甚至在更多传统行业的企业网站将推翻旧式过气网格,开启不受约束的版面。

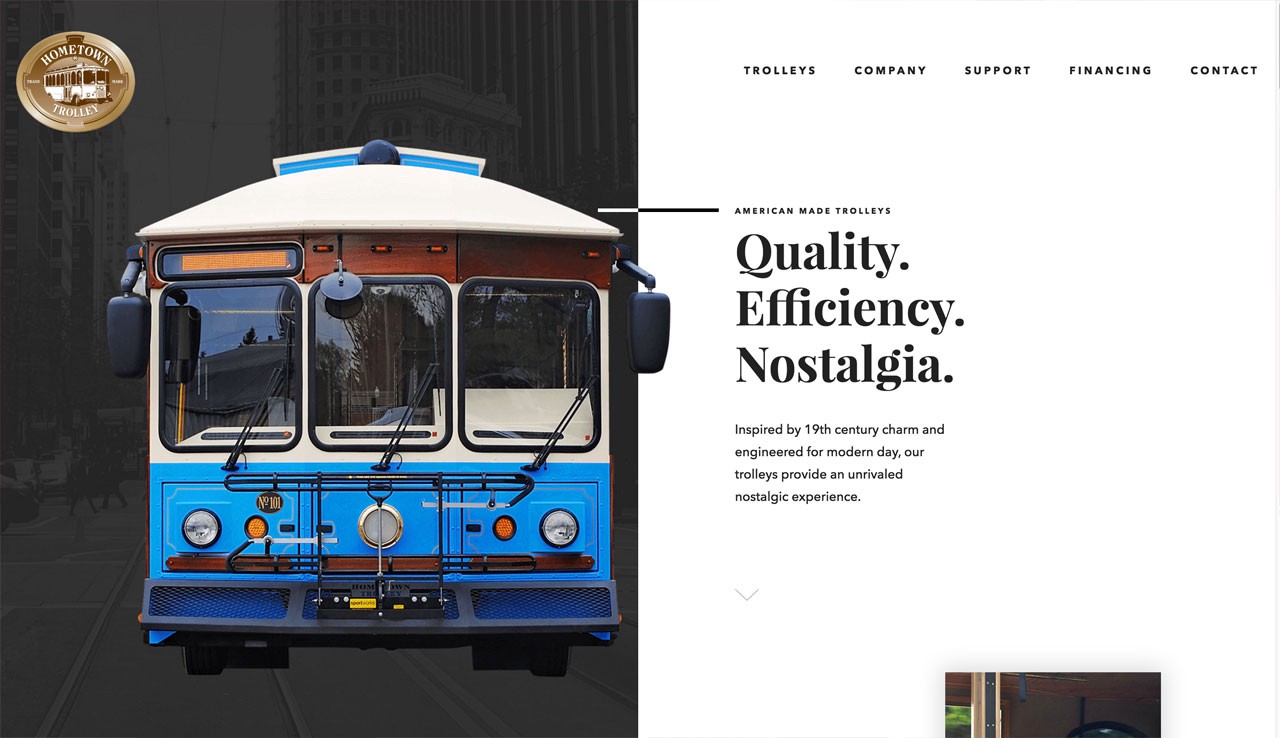
Image source: hometowntrolley.com

Vertical and Split layouts
垂直和分割布局
经过几年之间水平模块的规范,特别是在网页版,垂直和分割布局终于成为一个强大的替代品。
你将会看到更多大胆的排版搭配,甚至可以使用两个以上的垂直模块,是一个更好的内容展示,也解决了陈旧的滑块方案。
着眼于高清照片为中心的菜单,这将很快地被广泛采用,成为电子商务网站中的主流。

Image source: d3ui957tjb5bqd.cloudfront.net

SVGs
矢量图形
可伸缩矢量图形(SVG)文件早从1999年便开始普及,那么,它们是如何成为2017年重要趋势的呢?
两大原因:分辨率和页面加载速度。
由于SVG是可扩展的,这意味着他们在任何设备和尺寸的屏幕上,看起来都会很完美。
至于网页的速度,SVG不作任何HTTP请求。这是因为SVG文件的全部内容就是文本——使其能够超快地浏览和阅读。
但有更多的是因为他们可以呈现动画和完美的几何背景(另一大趋势),在没有增加额外的负担和加载时间的情况下,你有什么理由不喜欢SVGs?

Scroll triggered animations and
cinemagraphs
滚动触发动画
当你向下滚动时,页面中会出现动画元素,已经不是一件新鲜事了。但是这已经不仅仅是一个华而不实的噱头,这种呈现方式已经成为讲述网页故事的关键因素。
例如以苹果为首的Mac Pro网站。
你可以通过建立一些华丽的网页和图形,同时告诉浏览者们你的故事。
现在GIF进入到一个新的形式:Cinemagraph。
电影动画仍然是图像的一小部分:有一个重复的动作,创造动画循环。当背景停留时,人眼会立即被拖动到有着鲜明对比的移动部分。
由于其脱颖而出的展现能力,我们足以相信,它将很快被广泛使用在电子商务网站和横幅广告中。

Animated Call-To-Action buttons
动画调用动作按钮
将按钮动画化也是一种新的趋势。
一旦尝试了这一做法,你的CTA按钮将脱颖而出(3D风格,对比色等)。不一样的弹出,并以动画形式引诱你点击它。
但要注意,这一设计举动也很有可能造成恼人的浏览体验。
Gradients / Duo Tone
梯度及二重奏
在平面设计中,2017年我们将会看到两大逆转:梯度和双色调。
梯度和双色调其实是一样的效果,包括“打印”两种颜色相同的色彩图像,或黑色调。
双色叠加技术来源于印刷行业。
不知大家是否都注意到了Instagram重新设计了标志,并使用4色渐变。
Retro / Brutalism
复古及粗暴主义
复古设计永远不会退出舞台的。
随着我们对在线工具和设备的依赖与日俱增,我们越来越渴望父母们过去的万物:不管是宝丽来、胶片还是90年代的电子游戏。
霓虹灯的颜色,棕榈树的背景,让人想起了迈阿密恶习时代。
Image source: photofunia.com
这种网页设计趋势中也存在着一些极端分子如粗暴主义者:他们渴望一个网站没有任何多余的信息,只有充满90年代感的设计和文字。
你们会喜欢和创造这样的网页吗?
Textile design
纺织设计
纺织设计带来了不同的混合设计感,含有3D功能。更多地使得沟通对象从中“感觉”,如果我们可以触摸他们,而不是仅仅只是看到他们。
Minimalism in Branding and Logos
品牌与标志中的极简主义
极简主义在图形设计的各个领域已经有着几年的辉煌历史。但有一个特定的用途它不会消失,只会越来越强大:标志和品牌设计。
前文说过,网页的展示将很快地程序化。在应用程序的界面,标志和其他品牌元素牺牲了重要的功能,也为极简主义贡献越来越多的未来。
Image source: dezeen.com
Bold colors and typography
大胆的颜色与字体
这是另一种趋势:其实在2016年,这种大胆的调色已经有些许苗头,虽然还没被广泛采用,但在2017年它只会变得更流行。
Image source: toyfight.co
白色空间有所减少,它仍然被用作一种会发光的元素,使页面空间有所喘息。
但谨慎地说,不是每一个设计都可以或应该使用大胆的色彩。事实上,当一切都成为主流的情况下,就会产生反趋势:柔和的颜色另起门户。
Hand lettering
手写字体
手写字体变得比过往任何时候都更受欢迎,越来越多形状和尺寸被广泛运用。
手写字体的美丽更容易传达独特的,无法复制的个人风格。
AI For Design
人工智能化
自动化网页设计?这当然是未来的趋势,但对2017年来说是否有点太早了?
事实上,基于人工智能的网页设计已经存在!
网格(由前Google员工创建)也许是现在最知名的人工智能网页设计平台,但还有更多更多的例子浮现在人们眼前。(基于各种网页、基于各种应用程序和不论高低的预算)
足以让大家开始考虑,是否要在“人类设计师”和“机器人设计师”之间做出选择?
AI For DesignDesigning for gesture
&
voice interaction
手势与语音交互设计
我知道,手势和语音接口并不新颖了,但他们即将成为大规模的潮流。
2017年开始,大家将不再因和谷歌、Siri等对话感到奇怪。同样地,手势操作也将变得不那么稀罕了。
这将是设计师和可用性专家的又一挑战。