掌握四点设计原则,在网页排版设计上不在头痛!
我不是科班出身,每次做网页排版设计都很头痛,谁能救救我!——不着急,只要你掌握了四个要领,排版从此不是难事!甚至你会爱上干这活!
视线顺序
“阅读引导线”引导阅读顺序,使版面易读。
无论是什么样的版面,设置文本与图象时,最需要考虑的就是阅读引导线。一般,在竖排段落里阅读顺序为右上到左下,而在横排段落里则是由左上到右下。在视线顺序的起点处可以设计一些引人注目的文案,例如,大小标题等元素就可以实现这样的效果。

节奏与平衡
与视觉顺序一样重要的,就是节奏与平衡;过于严谨的整齐的版面,容易给人单调死板的印象。

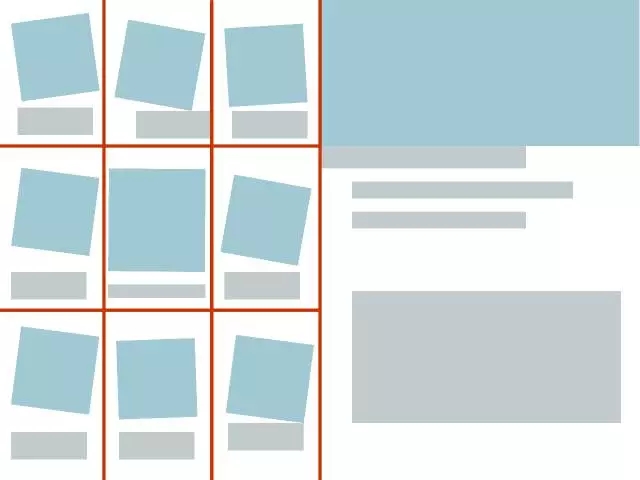
“井然有序的版面稍微灵活的错开元素位置能让页面更加有趣”

“利用大小不同的元素,使沉闷的页面富有节奏感”
可以在图像的使用,大小尺寸/上下左右位置等上面下功夫,这些能够为版面增加强弱对比。
如果版面的排列顺序很明确,那么可以有意识的去打破,而且一定要表现出这是有意的。技巧就是,打破常规沉闷时,一定要干脆一些,要么全部采用这种排列顺序,要么全部不采用,千万不要保守。
留白
留白(包含有色背景)并非只是单纯的空白。
通常的留白有三种意图
1. 留白分割页面

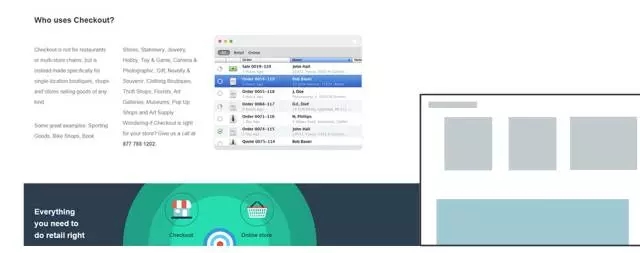
“每个区块用空白区分的很开,看起来比较宽松舒适。”
2. 留白区分层次

“焦点就是标题文本“Hi there”。因为它的字号最大,周边留白最多,所以第一眼看到的就是它。”
3.留白活跃版面

“图片元素较少时,利用适当的留白,平衡配置元素,使版面动起来。”
简洁
并不是所有的页面花哨才有效果
页面要学会取舍

有时即使设计本身不怎么样,但是一个机敏醒目的标题就能够吸引人。
一个页面重要的是具体给读者展示你想要表达的内容,并不是让你把全部生平都放上去,页面要切中要点,毕竟浓缩的才是精华。