7个现代网站设计示例(您可以从中获取灵感)

您是否知道网络访问者只需50 毫秒即可根据您的网站设计对您的业务形成意见?
您是否还知道,一旦网络访问者对您的网站形成意见,他们大约需要15 秒来决定是留下还是离开?
再加上人们在网上的注意力不断缩短,保持网络访问者的参与变得越来越具有挑战性。
尽管吸引人们的注意力以降低跳出率似乎是一项艰巨的任务,但一些公司通过接受一些提高转化率和参与度的网站趋势做得很好。
那么,这些公司到底在做什么,你如何“窃取”并在你的网站上使用它?
今天,我们将研究一些最令人惊叹和最成功的网站,以了解他们如何设计网站以实现最大的参与度和转化率,以及如何做到这一点。
准备好?让我们潜入水中。
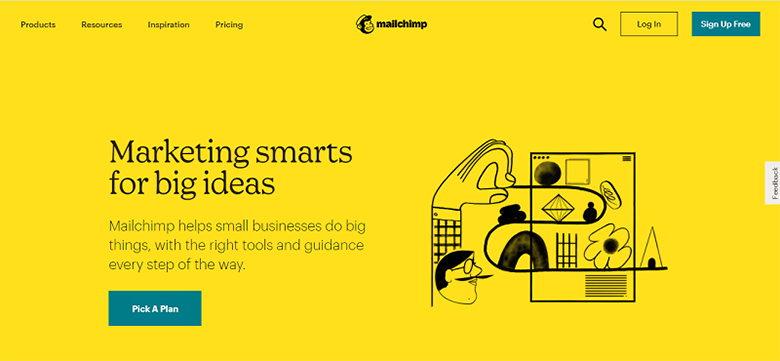
1.Mailchimp

Mailchimp 是一家以电子邮件营销服务而闻名的一体化整合营销公司。该公司已经经营了近 20 年,这就是他们正在做的事情。
突出使用大胆的颜色
一旦您登陆网站,您就会看到明亮的黄色。颜色与黑色字体形成鲜明对比,使文本脱颖而出并引起您的注意。
背景还有助于最重要的 CTA 脱颖而出——“选择计划”,将您引导至 Mailchimp 的定价页面,以及“注册”。
但这并不是网站上所有这些鲜艳的黄色。
当您浏览主页时,Mailchimp 会在整个网站的其他 CTA 中使用这种黄色。现在黄色的 CTA 按钮与网站其余部分的白色背景形成鲜明对比,使它们更加突出并吸引您的注意力。
出色地使用空白
Mailchimp 将他们最重要的内容放在首页的前面和中心,周围有很多空白。这样,网络访问者将只关注此内容。
更重要的是,Mailchimp 使用一个简单的插图来强调他们为客户提供的价值主张。
无可挑剔的排版使用
该公司使用粗体和大写字母来引起您对重要内容的注意。粗体字母还有助于快速传达最重要的观点,例如使用他们的服务的好处。
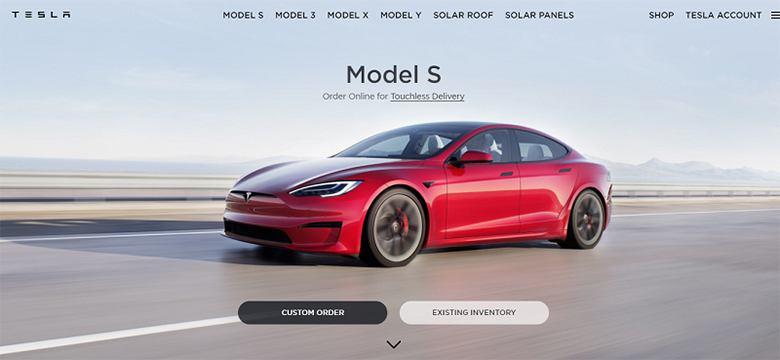
2.特斯拉

特斯拉是一家创新、环保的汽车制造公司。该公司专注于通过制造和销售全电动汽车来减少在汽车中使用燃料造成的污染。
你可以从特斯拉的网站布局中学到什么?
有一个简短而直接的买家旅程
当您登陆特斯拉的网站时,您所看到的只是您可以购买的汽车选项。当您访问该网站时,您应该做的事情不会分散您的注意力——购买电动汽车。
此外,特斯拉在其网站上不包含诸如汽车描述或评论之类的营销内容,网络访问者会花费太多时间。相反,他们有一个句子副本,以确保网络访问者仍然超级专注于购买汽车。
因此,所有这一切都有助于减少买家的旅程,因为您所要做的就是找到您想要的汽车,单击“自定义订单”按钮,下订单并等待汽车交付。
像特斯拉这样的网站布局旨在让客户尽可能轻松地购买他们需要的东西,这有助于提高销量。
以产品为中心
如前所述,当您登陆该网站时,您首先会注意到的是他们提供的所有产品。
但这不是最好的部分。
最好的部分是产品图像的生动程度,立即引起您的注意。更重要的是,照片背景与产品颜色形成鲜明对比,使产品更加突出。
特斯拉用来让你专注于他们的产品的另一个技巧是没有任何其他视觉效果让你分心。因此,您所做的就是专注于您想要的产品并购买它。
与用户互动
单击“自定义订单”按钮后,您将被定向到一个页面,您可以在其中个性化汽车的外部和内部。
从您想要的车轮类型到内饰颜色,您将与网站密切互动,根据自己的喜好定制汽车。
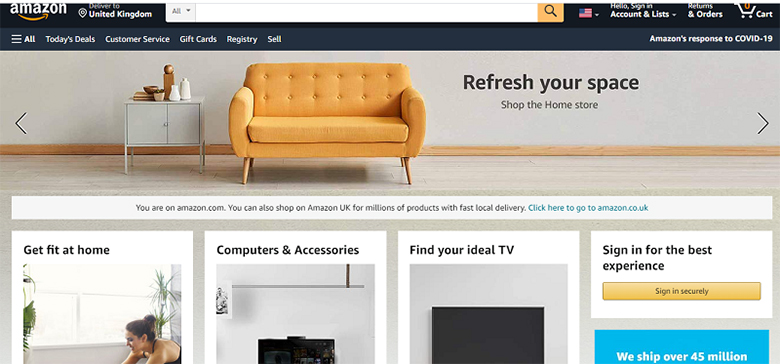
3.亚马逊

亚马逊是一家电子商务巨头,它彻底改变了在线购物体验。该公司支持超过100 万家小型企业,全球每月用户超过 1 亿。
这就是为什么有这么多来自世界各地的人在亚马逊上购物的原因。
您可以轻松浏览网站
有这么多的商品要卖,你可能会认为亚马逊的网站可能杂乱无章,但事实并非如此。
该网站采用开放式布局,网格结构有助于保持一切井井有条。亚马逊还使用卡片布局对产品进行分类,并通过 CTA 将您引导至包含更多产品的页面。
亚马逊的网站设计非常精简,以至于您在寻找自己想要的东西时不会迷失方向,从而使网络访问者更容易转化为购买客户。
出色地使用清晰的图像
由于该网站的目标是让您购买他们在该网站上营销的产品,因此亚马逊提供了每种产品的生动照片。这样,您可以快速评估产品是否正是您所需要的。
亚马逊还使用颜色对比——图像颜色鲜艳——使图像在背景中更加突出,以吸引网络访问者的注意力。
网络访问者花在网站上查看照片的时间越多,将他或她转化为付费客户的机会就越大,从而降低跳出率。
此外,CTA 战略性地放置在持有每种产品的卡片中,使客户更容易购买。
提供直接的买家旅程
只需点击几下即可从产品查看到下订单。
该网站使查找、检查和决定是否购买产品变得容易,因为产品以易于访问的方式组织并且对网站访问者清晰可见。
短暂而直接的旅程使客户更容易从网站上购买,从而促进销售并增加利润。
使购买体验个性化
当您登录时,亚马逊会要求您分享一些信息,这些信息构成了个性化用户体验的基础。
现在,亚马逊使用人工智能来学习你的购物和浏览模式,然后根据这些模式推荐产品,让你的购物体验更简单。
因此,由于平台提供的个性化推荐,客户最终从该网站购买了不止一件商品也就不足为奇了。
最终,访问者越快找到他们需要的东西,甚至获得个人推荐,就越容易将他们转化为付费客户。
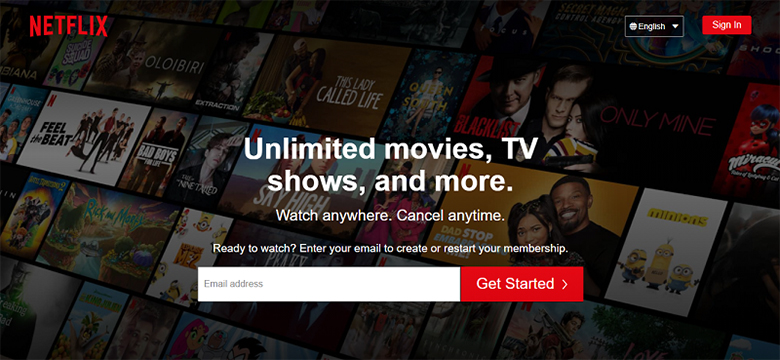
4.网飞

Netflix 是一家通过将任何家庭变成电影院来彻底改变电影观看的公司。该公司在全球拥有超过 2 亿付费用户,几乎赢得了所有人的青睐。
这是一件大事,这就是为什么这么多人喜欢在电影之外使用 Netflix 的原因。
很好地使用了黑暗模式
Netflix 的网站提供了深色背景,这对眼睛很舒服,让您更容易连续观看而不会刺激眼睛。
更重要的是,如果您在手机或其他 OLED 屏幕上观看,黑暗模式可以帮助您节省电池寿命。
出色地使用空白
价值主张和 CTA 是首要和中心,以吸引您的注意力到您需要在网站上做的事情——找一部电影看。
除了整齐地藏在网站左角的公司名称外,价值主张和 CTA 是主页上唯一的内容。因此,它使网站访问者保持专注。
该公司使用的另一个巧妙技巧是将主页背景作为您在网站上找到的电影的照片拼贴。
有趣的是,它并没有分散注意力,而是充当了网络访问者的预告片,让他们感到被迫注册以查看公司提供的更多内容。
易于导航
Netflix采用极简设计手法,首页导航菜单“Language”和“Sign In”只有两个菜单按钮。这使网站访问者专注于吸引注意力的价值主张,引导他们创建帐户并开始观看。
此外,滚动浏览主页,您会发现以网格结构组织的其余内容可帮助客户快速浏览以找到支付订阅费所需的所有信息。
几乎不使用副本
Netflix 将极简主义提升到一个全新的水平,仅使用一句话内容来解释您为会员付费会得到什么。
现在,这有助于网站访问者避免分心,只关注平台提供的事实,这表明最终注册成为会员。
出色地使用排版
该平台使用粗体和大写字母来突出最重要的内容,并帮助用户快速浏览内容以做出购买决定。
文字与深色背景形成鲜明对比,吸引您的注意力。
无可挑剔地使用生动的图像
Netflix使用简短、清晰的视频和动画来帮助用户清楚地了解他们在注册后将获得什么。
现在,这些视频和动画与背景形成鲜明对比,有助于让您专注于它们。
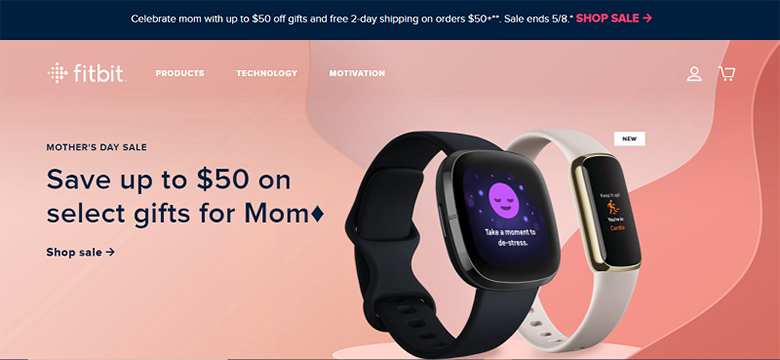
5.Fitbit

Fitbit 是一家健身公司,多年来一直在销售追踪器和手表,以帮助客户控制自己的健康。该公司拥有近 3000 万活跃用户。
以下是 Fitbit 网站如何让客户专注于购买产品。
具有简约的设计
Fitbit在主页上只有三个菜单按钮。每个菜单按钮都是代表 Fitbit 提供的产品类别。
将鼠标悬停在每个菜单按钮上会为您提供可以浏览的其他感兴趣页面的列表。
您还应该将您的产品分类,以使您的网站看起来整洁有序。
但最重要的是,帮助网络访问者更快地找到您的产品并轻松浏览整个网站。
使用清晰的图像
Fitbit在整个网站上 使用其产品的清晰生动的图像来引起人们的注意。
图像与背景形成鲜明对比,使它们更加突出。
Fitbit包括一张名人的照片,以使网络访问者对其产品更感兴趣并提高他们的可信度。
优秀的CTA定位
每张照片都有一个 CTA 按钮,该按钮清晰突出显示,您不容错过。
CTA 按钮很明显,因为它们包含一个箭头并且周围有大量空白。
突出使用大胆的颜色
Fitbit在整个网站上使用各种大胆的颜色来突出最重要的元素。
该公司通过组合不同的颜色来创造对比,使产品和内容更加清晰和引人注目,从而实现了这一目标。
大量使用排版
Fitbit使用不同大小的文本来吸引您的注意力:他们的产品、服务和优惠。
他们使用大而粗体的文本来帮助网络访问者快速记录他们提供的信息以做出购买决定。
6.罗卡

Rocka 是一家专注于科技创业公司的风险投资商。多年来,该公司一直通过将创意转化为成功的产品,从零开始创建科技公司。
以下是您可以从 Rocka 那里学到的东西。
出色地使用引人注目的视觉效果
当您登陆 Rocka 的网站时,您的注意力将被主页上的两个 3D 雕像所吸引。雕像脱颖而出,但不会分散您对现场的注意力。
事实上,它们与内容一起被放置在网站的中心。因此,这些雕像不仅会吸引注意力,还会吸引注意力。
除了主页上的两个雕像外,Rocka 在整个网站上使用了更多的希腊神话 3D 雕像。
更重要的是,该网站在背景中使用动画几何形状为整个网站增添了一种特殊的感觉。
这种引人注目的视觉效果令人难忘和迷人,并让网络访问者全神贯注。
轻松导航
菜单栏只有四个菜单按钮,使导航超级简单快捷。本网站的网络访问者在尝试浏览网站以获取所需内容时不会迷路。
几个菜单按钮有助于描绘一个简约的设计,让客户专注于重要的事情。
突出使用粗体字体
当您登陆主页时,您会看到他们的价值主张“工作的未来”用大写的大写字母表示。
Rocka 还在整个网站上使用更大的文字来吸引人们对更重要的东西的关注:他们的产品和服务。
出色的色彩组合
Rocka 使用五种纯色作为背景,它们很好地融合在一起。
颜色有助于使每个页面的内容脱颖而出,而不会像在主页上那样分散注意力,白色文本与彩色背景形成鲜明对比,使其更加突出。
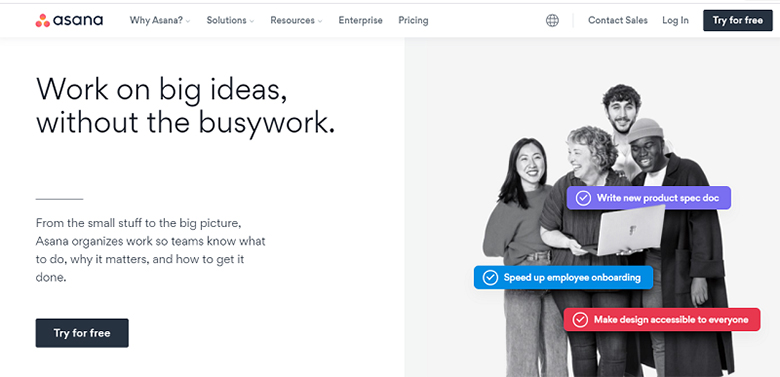
7.Asana

Asana 是一种项目管理工具,可帮助您一次管理一个或多个团队。使用 Asana 的最佳部分是使用内置消息传递工具与团队成员协作是多么容易。
这就是 Asana 的网站与众不同的原因。
出色地使用空白
Asana 使用空格来引起人们对重要内容的注意。
当您登陆主页时,您会看到围绕价值主张和 CTA 的所有空白,以使它们更加突出。
价值主张的突出定位
当您登陆 Asana 的主页时,您的注意力将被顶部的价值主张所吸引,左上角用粗体大字书写。
但是关于价值主张的最好的部分是,Asana 向访问者做出了一个大胆的承诺:“致力于大创意,没有忙碌的工作”,这很有趣,让访问者想要了解更多。
在大胆的承诺之后还有一个 CTA 按钮,它可以帮助访问者专注于他们在网站上所做的事情——注册以获得项目管理服务。
视觉效果和短文案的完美结合
Asana只用了几句话来解释他们的服务以及您从使用该平台获得的好处,这意味着您可以立即获得最重要的信息。
更重要的是,该网站使用简短的文案和清晰的视觉效果来引导潜在客户通过销售渠道。
强调可信度
Asana 巧妙地在其主页上包含来自满意客户的正面评价。您应该注意,该网站专注于知名品牌客户的评论,以帮助提高他们对潜在客户的可信度。
人们总是会从他们可以信任的人那里购买。因此,让知名品牌的权威人士认可平台对于吸引更多潜在客户并让他们保持足够长的参与时间以转化为付费客户大有帮助。
以现代设计让您的网站脱颖而出
您的潜在客户可以通过查看您的网站来了解很多关于您公司的信息。因此,创建一个突出的网站,同时为您的潜在客户提供他们想要的东西,这是获得更多转化和更高参与率的最佳方式。
那么,什么能让你的网站脱颖而出呢?
使用空白让您的潜在客户专注于重要的事情。
采用简约的设计,让访客保持参与,而不会因太多选择而分心。
对视觉元素和背景使用大胆的颜色,以吸引人们注意您希望访问者看到的信息。
最后,如果您销售产品,您可以使您的网站更加以产品为中心,以保持您的潜在客户参与并减少他们的买家旅程。
因此,请选择您喜欢的元素并创建或改进您的网站设计,以吸引更多潜在客户并让他们保持足够的参与度以转化为付费客户。
在哪里了解更多信息
要了解有关如何设计更好的网站和界面的更多信息,请阅读素马设计更多的相关于交互设计 UI 设计文章。