当前未充分使用的顶级网页设计配色方案

一些最吸引人的配色方案也没有得到充分利用。设计师倾向于在每个季节都追随潮流。他们从其他创作者那里获得灵感。但是,使用其他人都使用的相同色调不利于在人群中脱颖而出。今天我们将讨论目前未被充分利用的顶级网页设计配色方案。
各种颜色会影响我们的心情。色彩心理学将特定的情绪和心理反应分配给不同的色调。颜色可以让你更快乐,帮助你产生创造力,或者激发行动的欲望。虽然对于什么颜色会产生什么情绪有一些经验法则,但对颜色的感知是一种个人体验。
设计师经常用红色来表示兴奋,用深蓝色来激发信任。了解颜色含义的一般准则是一个很好的起点。然后,您可以根据您对买家的了解来衡量这些因素。
以下是我们喜欢的一些配色方案,但您在当今的网页设计中并不常见。看看它们,找出我们喜欢它们的地方,看看是否适合您的需求。
1. 相似的配色方案
相似的颜色是色轮上彼此相邻的颜色。您将主要在网页设计中看到对比色。这是有道理的,因为高对比度引人注目。然而,类似的外观是舒缓的。
颜色组合可能包括蓝色与绿色、红色与紫色以及橙色与黄色。您将希望使用这种带有大量负空间和中性元素的颜色组合。例如,您的标题可能是蓝色和绿色,而您的正文背景是白色的,而您的文本是黑色的。

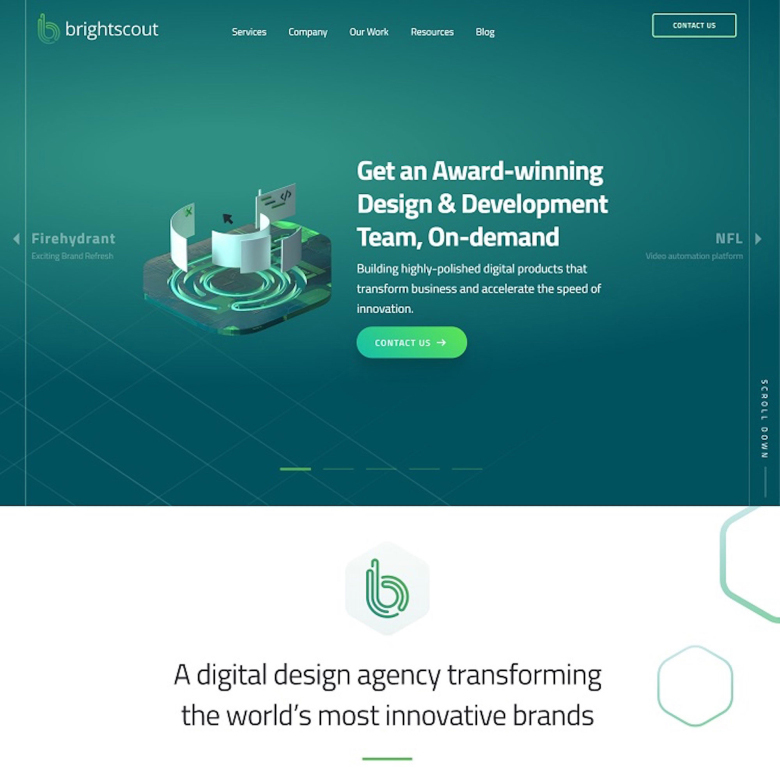
Brightscout使用蓝色和绿色来营造现代感。请注意他们的页面正文如何具有白色背景,但他们在调色板中使用了小口音。在每个颜色系列中,都有数百种色调可供选择。弄清楚什么最适合你的原色需要一些实验。他们为蓝色和绿色选择了明亮的色调。
2.紫色色调
虽然紫色在网站上看起来很棒并且与许多其他颜色很好地融合在一起,但你不会像红色、蓝色和绿色这样的颜色那样经常看到它。我们不确定为什么这么多设计师忽视它,因为深色调不是女性化的,几乎可以适用于任何行业。
紫色具有现代魅力,呼唤年轻和尖端技术。将其用作调色板中的重点或主要颜色。然后,您可以使用对比色或您和您的客户喜欢的任何方法。

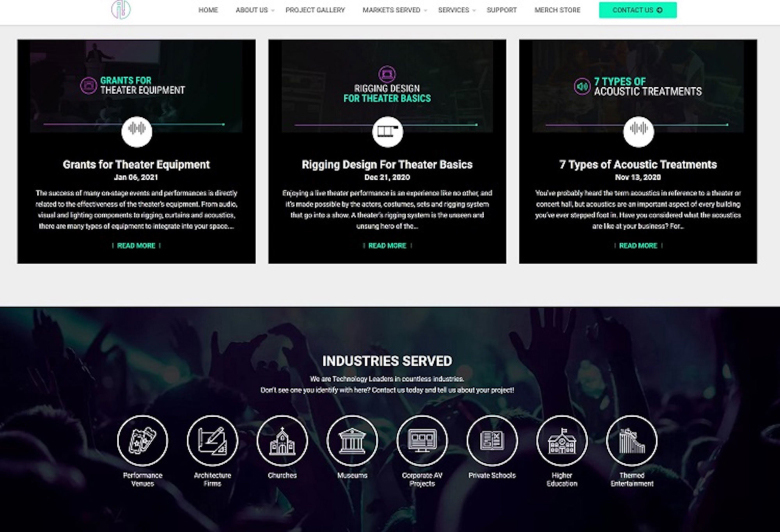
Illuminated Integration使用一些深紫色来创造一种几乎神秘的光环。因为这家公司专门设置活动场地,所以他们的调色板让人想起音乐会或舞台制作。
他们还为号召性用语添加了一些中等紫色。了解您的用户以及他们喜欢什么颜色。研究表明,针对买家的个性化 CTA 比通用 CTA 更成功。
您会在整个站点中发现蓝色、绿色和紫色的混合。这是一种独特的外观,可以吸引用户的注意力并保持它。
3. 互补色
尽管您会看到许多具有免费设计的网站,但并非所有颜色都经常使用。互补意味着颜色在色轮上相互交叉。想想蓝色和橙色、红色和绿色或黄色和紫色。
请记住,过多使用互补色可能会令人不快。将此调色板保存为页面的重点或小部分,以免压倒您的访问者。

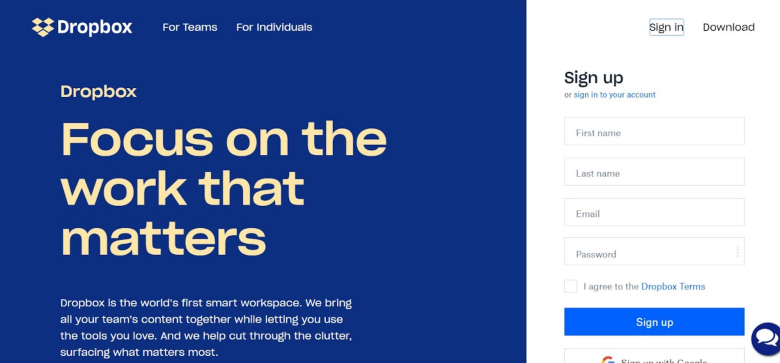
Dropbox用橙色和蓝色的互补调色板击中所有正确的音符。蓝色是深色,橙色是浅色,几乎是桃色。通过在光谱较亮的一端选择互补色,它们可以在背景和文本之间形成即时对比。
4. 单色
您的企业的调色板是否使用任何可以立即识别为来自您的品牌的颜色?想想麦当劳等公司及其可识别的金色拱门。可口可乐在他们的大部分产品广告中都使用红色。人们将什么颜色与您的品牌联系起来?
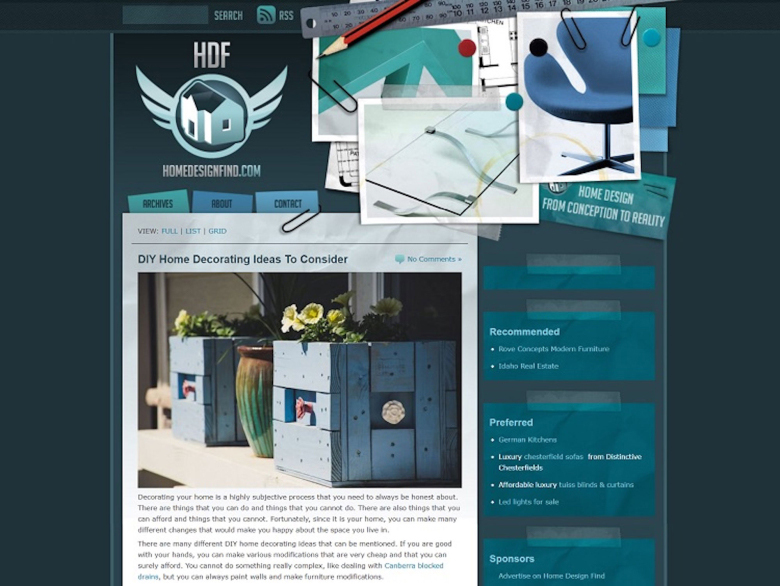
一旦你有了主色,而不是添加更多,在相同的阴影中选择不同的深度。例如,考虑深蓝色以及中等和浅蓝色,例如Home Design Find。想想你需要最大对比度的地方并使用适当的色调。

我们喜欢这个网站上不同深浅的蓝绿色。您会期望设计网站具有柔和的色调,但它们通过使用大胆的深色将自己与类似的网站区分开来。请注意它们如何跨越绿色和蓝色之间的界线,但在整个网站的大部分区域中总是回到蓝绿色或浅绿色。
5. 三元组
三色配色方案由三种颜色组成,在色轮上等距分布。因此,您可以使用黄色、洋红色和蓝色。不过,在使用这些竞争颜色时要小心。它们最适合作为中性方案。您还可以使用一种主要颜色和其他两种颜色来突出显示页面的较小部分。

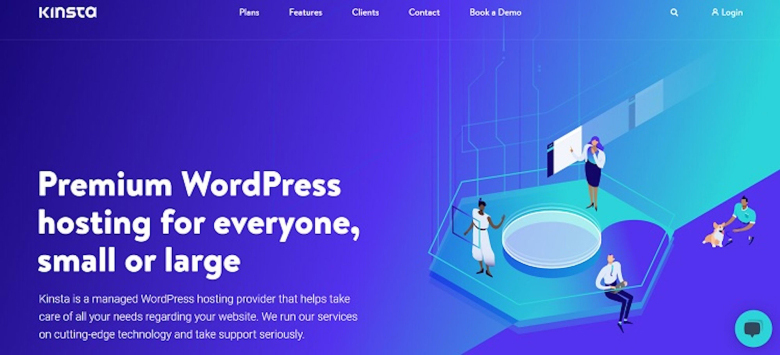
Kinsta使用令人兴奋的蓝色、浅绿色和紫色三重奏。您会在他们的着陆页顶部注意到,它们以宝蓝色作为中心颜色。再往下看,你会在插图人物的衣服上以及各处的其他地方看到紫色的暗示。
该网站主要使用蓝色和浅绿色作为辅助色。紫色是非常谨慎使用的第三种强调色,以免让观众不知所措。
选择合适您的
您比世界上任何人都更了解您的业务。选择与您对话并代表您的品牌的颜色和款式。您可以随时更换一些强调色,甚至更改整个调色板。最好不要跟随趋势,但在选择要使用的色调时坚持你的目的。如果您毫无头绪,请咨询素马设计,我们乐于为您服务。