如何为您的色盲观众设计出无障碍网站
许多人受到色盲的影响,设计师和艺术家应该磨练他们的技能,创造出让观众惊叹的产品,并创建尽可能广泛地对色盲者可见的网站。

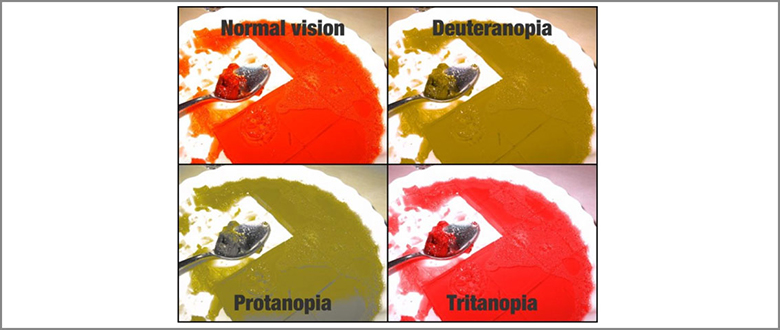
色盲谱

在开始创建和设计之前了解色盲的工作原理是个好主意。有三种类型的色盲——deuteran、protan 和 tritan——描述了哪些视锥细胞不能正常工作。Deuteranopia 和 protanopia 是绿色和红色的色盲。它们是三者中最常见的。Tritanopia 描述了无法看到蓝色,它也是三者中最罕见的。
为什么不是一切都是黑白的?
许多物体,比如地铁地图,都是用颜色编码的,当它们模糊在一起时,色盲的人很难分清。那么,为什么不简单地将它们设置为黑色、白色和灰色以放松局势呢?
事实是,成功取决于许多设计因素。你可以把颜色去掉,但如果没有其他标记,就不会只有色盲的人会感到困惑。每个人都会很难从另一条线或对象中找出一条线或对象。
使用颜色很重要,但使用不会使颜色成为将所有东西结合在一起的关键的设计技巧也很重要。
设定你的目标
想想您或您的公司希望从创建一个色盲友好的网站中获得什么。您可能致力于确保您的网站符合合规标准,这意味着所有用户都必须有权访问软件或网站功能,无论他们是否残疾。这是网站的正常做法,但您在制作网站时需要牢记这些相同的标准。只有满足合规性,它才会被视为完全可访问。
如果您正在为私人或商业用途进行设计,您的目标可能是最大化您的受众。您最不希望的事情是让用户查看一个几乎不可读的站点,该站点充满了与其他图标无法区分的图标。如果您可以针对色盲优化每个组件,那么您就更接近于吸引他们的注意力。
使用模式
模式是区分变体和识别数据的好方法,而不依赖于颜色。如果显示的变量不止一个,请考虑重复图案并选择对比设计:一个带有对角线,另一个带有圆点。
设定初始目标后,就该考虑您的配色方案了:
高对比度。您有多种颜色,因此请使用该范围并创建非常浅或非常深的颜色。这是相当笼统的,因为可以在不改变色调的情况下改变对比度。
单色。很多人在听到“单色”这个词时会想到黑白,但事实并非如此。请记住,黑色和白色实际上并不是颜色。单色是吸引色盲用户的流行方案。您可能习惯于每天看到一个著名的例子:Facebook 中的许多蓝色调。
单色页面可以相当简单,因为它们通常使用具有相同颜色的多个阴影的良好符号组合来帮助将它们分开。
色相、饱和度和亮度. 这些是颜色的基础知识,通过细微的修改,它们可以在不使用多种颜色的情况下为用户创建更好的图像。
色调是连接所有你知道和喜爱的颜色的属性,比如蓝色、绿色和黄色。如果您更改色调的定义,它有助于设置色盲用户最容易看到的色调。
饱和度适用于灰度。如果你把它发挥到极致,你可以完全去除色调。作为设计师,目标是将饱和度从最鲜艳的状态转变为最柔和的状态,直到找到合适的平衡。
亮度是指在目标物体上反射的光量。这与对比度有关——亮度影响它的水平。您应该找到亮度的最佳点,因此它不会太亮、太暗或色盲用户难以区分。
在颜色中构建

提交表单)设计错误消息时,这绝对值得研究。
您不必将图像保留在一个阴影中。随意使用条形和按钮上的图案和纹理来打破单调,以最小的阴影变化增加对比度。
考虑更多色盲设计技巧
橙色和蓝色作为互补色创造了一种具有高色调对比度的组合,这对眼睛来说并不容易,特别是如果它们的饱和度很高。尝试使用蓝色色调,但考虑切换到另一种高对比度颜色,如黄色,以获得更好的可见性或可读性。
不要将绿色文本放在红色背景上. 它会产生难以阅读的振动效果。可悲的是,这种组合在许多网站上都很常见,对患有红眼症或红眼症的用户来说是一种折磨。有色觉的人也会遇到红色配绿色的问题。其他不良组合包括:
- 红色和蓝色
- 紫色和红色
- 粉色和蓝色
在细节中,尤其是悬停效果。您知道始终为链接的移动选择不同的颜色,但您还应该确保这些颜色对于色盲用户也是最佳的。