成功不是一夜来临,网页设计需要积极的心态去创新

网页设计的趋势是周期性的,但由于各种原因,2022 年可能会脱颖而出。是的,像大流行这样的时事开始发挥作用,但除此之外,移动设备继续变得更加强大,隐私和安全已成为许多人的头等大事。
过去几年,随着技术能力的提高,我们看到网站的复杂性增加了很多——但网页设计师和开发人员需要对经济复苏、隐私和安全等文化现象做出反应。我们认为 2022 年是那些朝着清晰、开放和简单方向发展的网站将在市场上获得吸引力的一年。
以下是我们认为将塑造 2022 年的趋势,以及如何快速开始引领它们。如需更多建议和见解,请留言。
01.不经意间的传达信息
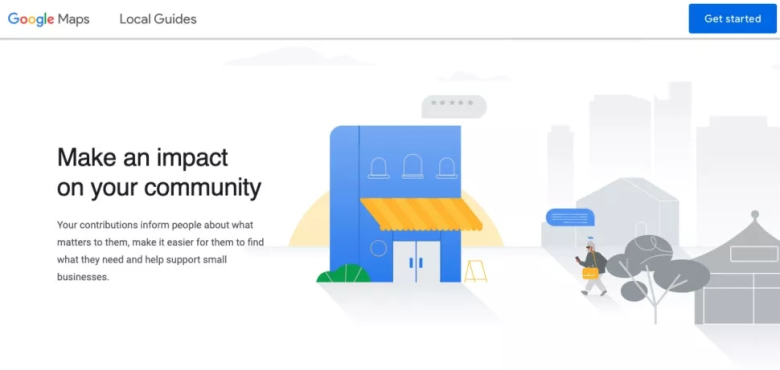
通过简单的滚动和动画概述了它的工作原理

这是一种趋势,还是仅仅是永恒的建议?用您的信息激励人们意味着用令人惊喜和参与的视觉效果和互动来吸引他们。在 2022 年,您将看到更多吸引访问者思想的背景视频和动画,并将为您的页面添加柔和的动作、降低跳出率并提供帮助访客与文字和消息互动。
微交互和微动画也是赋予页面生命和活力的方式。使它们微妙但引人注目,增加了访问者可能无法表达的细节水平,但这有助于您脱颖而出。
什么是微交互?将它们视为通过鼠标悬停或滚动到页面的特定部分触发的小动画。当您将鼠标悬停在按钮或网站的某个部分上时,某些内容会改变颜色,或者图标会轻微移动,这会在视觉上吸引您并给页面带来触感。
动画对于以简单易懂的方式说明复杂的概念和过程特别有用。虽然它可能会被过度使用,但简单而精致的动画以文字永远无法传达的方式来说明您的信息。
02.简单
采用色彩丰富的方法和柔和的图像

进入 2022 年,企业将面临严峻的挑战。如果您的企业正在寻求增长,那么为客户参与设置障碍根本不是一个可行的策略。这如何转化为网页设计?
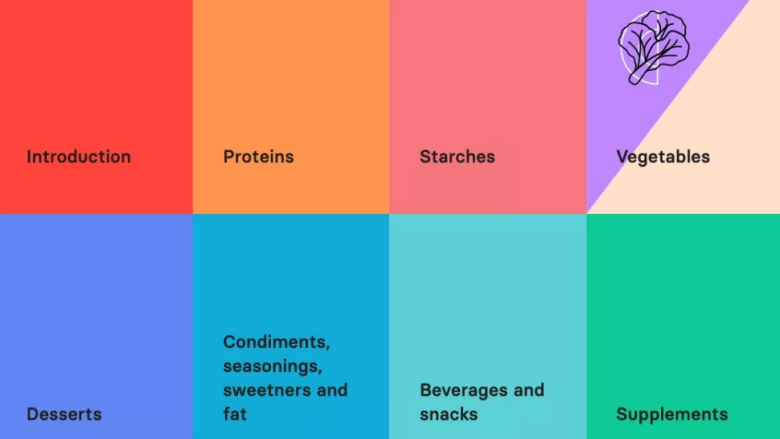
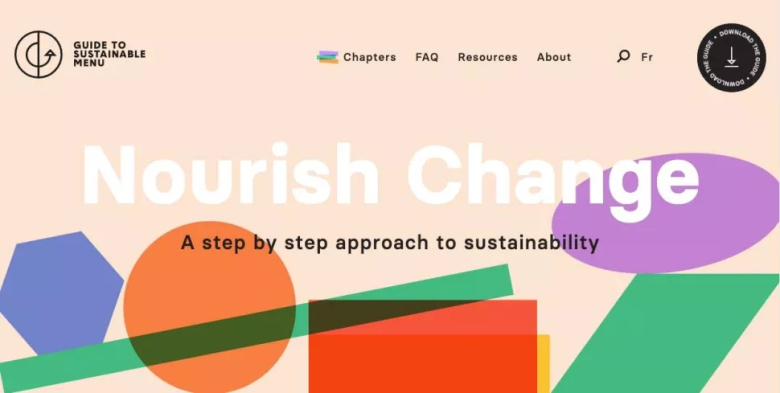
在 2022 年,更少的文字、平静的色彩、生动的图像和非常明确的号召性用语应该会风靡一时。页面设计将趋向于更轻量级的体验,鼓励用户进行更深入的探索,而不是将所有内容都放在一个页面中. 它们将是简化的消息传递,恳求访问者想要了解更多信息,而不是让访问者感到信息过载的复杂对话。
虽然几年前的趋势是信息图表之类的东西——设计紧凑、排版驱动、空间压缩——但 2022 年的设计将包含更多的空间和柔和的动作。这仍然可以让您传达信息 - 但以一种揭示和扩展的方式,而不是如此浓缩和压倒性的。
Web 表单可能会变得更简单和更轻,以避免失去潜在的一系列复杂问题。事实证明,在几次互动中隔开几个问题是吸引新潜在客户的一种更成功的方法,而不是建立一个大表格——而且在移动设备上也更容易参与。
03. 舒适与安稳
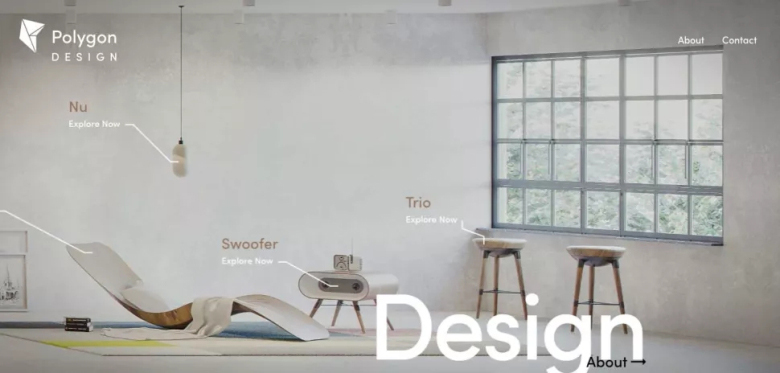
具有户外感觉和许多宽敞的空间

人们不堪重负!虽然每个人都在思考如何在 2020 年和 2021 年之后与新世界互动,但设计趋势正在不断发展,以帮助人们感到安全并准备好再次参与。就像办公室和室内空间正在重组以吸引人们重返工作岗位一样,网站也在调整设计,为人们提供空间、减少焦虑并感到舒适和安全。
我们看到网页整合了更多的图像,这些图像唤起了户外空间和受家居装饰启发的设计。整合自然、有机的形状有助于页面感觉独特、鼓舞人心和充满活力。我们希望帮助我们的访客感觉到他们在一个新的空间——但他们和在家里一样安稳。
关于审美和感受——我们想要远离家乡,但同时,我们想要我们家的安全。感觉宽敞、诱人和包容的设计是与访客的安全感。
04. 定制和可访问性

关于包容的话题——可访问性是网页设计中越来越重要的元素,因为我们的设备为有视觉或听觉障碍的访客创造了更多的便利。多年来,网页设计增加了多个“先做这个”的概念——移动优先,安全性左移——但最终需要从一开始就将可访问性集成到设计过程中,就像安全性和设备不可知论一样。Web 开发是一个内容和技术需求满足的整体过程,可访问性与安全性、设计和内容策略处于同等地位,以便将您的信息传达给 每个人。
出于各种原因,越来越多的网站正在集成主题和字体自定义,而可访问性位于该列表的顶部。支持操作系统功能,如暗模式(这样您的网站在夜间上网时不会伤害您的眼睛),以及字体缩放和对比度调整等辅助功能正在得到更广泛的实施。
这些功能告诉您的客户您正在考虑他们的需求和愿望,并且您正在帮助他们适应您的网站设计。这样做的网站在您的客户心目中脱颖而出,因为他们有意选择在他们的设备上使用这些功能 - 如果您的网站支持它们,您的访问者会注意到。
05. 积极的心态
文化心态推动设计趋势。有很多消极的想法和心态使现代互联网变得模糊不清。信息过载很普遍,会损害我们应对和理解我们设计的能力。
2022 年及以后的成功网站将通过创造有助于用户并产生积极思考和善意的体验来应对这种情况。清晰的信息和鼓舞人心的图像促进了复苏和增长的主题。这些趋势都是关于帮助您的访问者而不是引导他们,这将帮助他们积极思考您的网站以及他们与您的关系。
SUMAART素马设计提供建站服务