2021年值得关注的网站设计趋势
一个网站的平均寿命是三年,而网站设计元素,比如网站的颜色和排版,更新得更频繁。这就是为什么跟上网站设计的趋势是如此重要。
这样做可以让您在今天对您的网站设计做一些小的调整,这样它就不会在明天就过时了。本指南将帮助您创建一个2021年的网站设计计划!
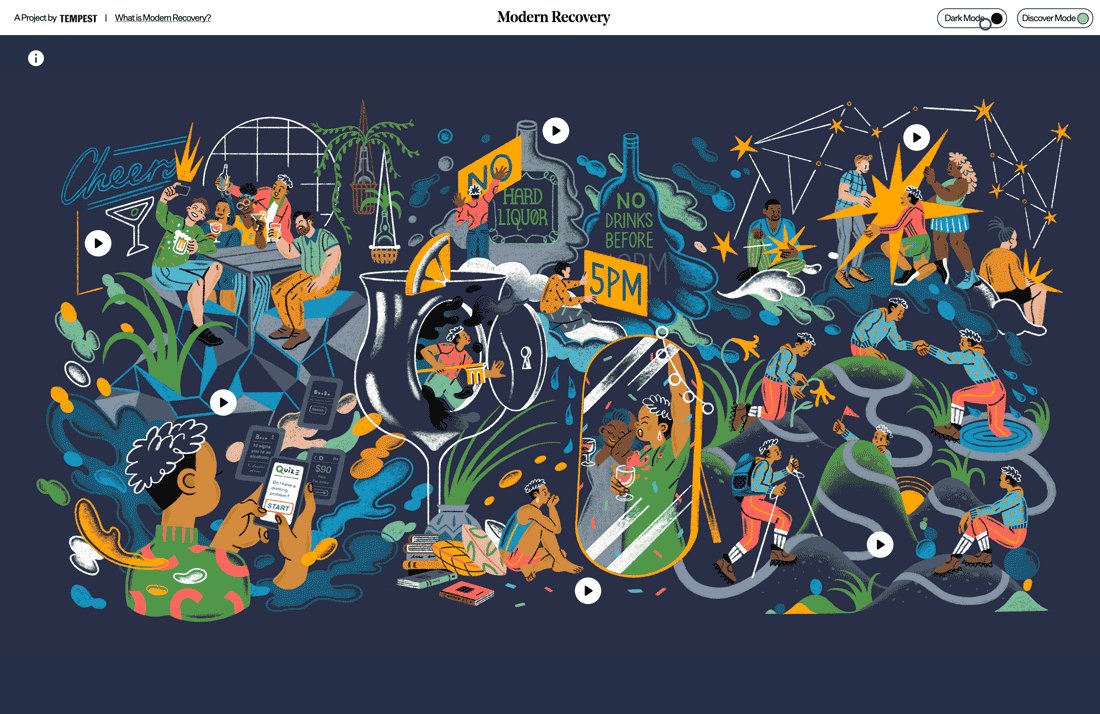
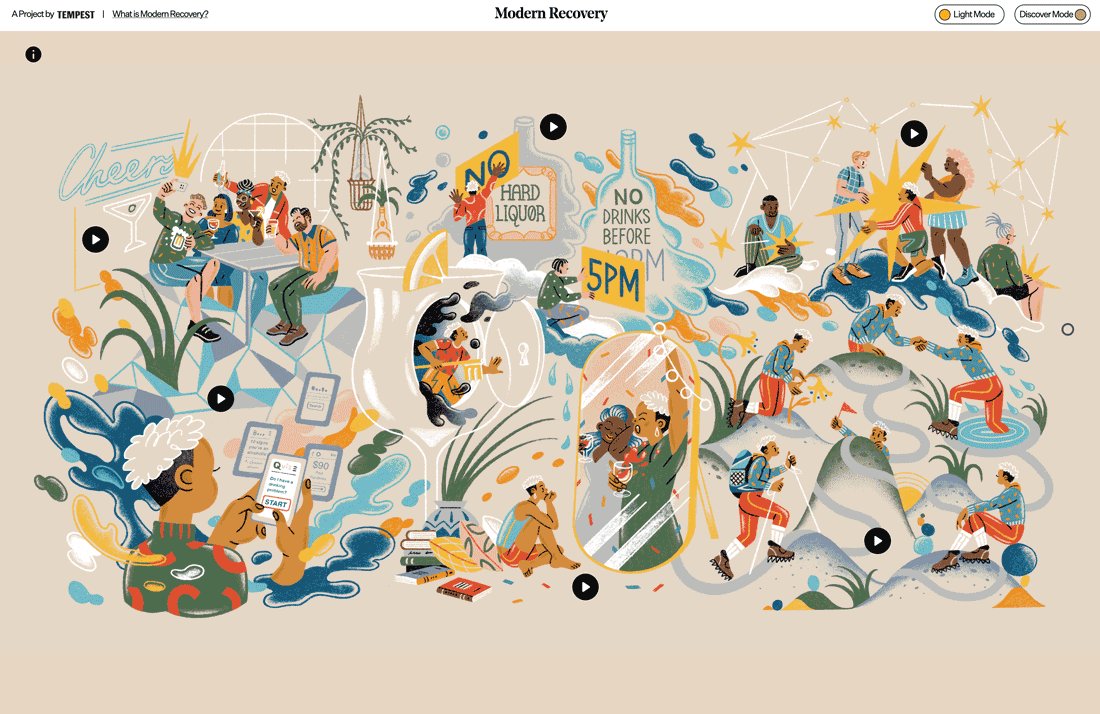
1、亮/暗模式切换

在暗模式和亮模式之间切换的能力是一个您可能不知道您需要的需求特性。用户喜欢能够控制网站或应用程序的核心视觉基础,而大多数手机都允许这样做。在您的网站设计上添加一个切换按钮只会增强用户体验。
记住,在明暗模式下,仅仅从黑到白的切换是不够的。您的网站设计方案应该包含这两种模式的调色板。

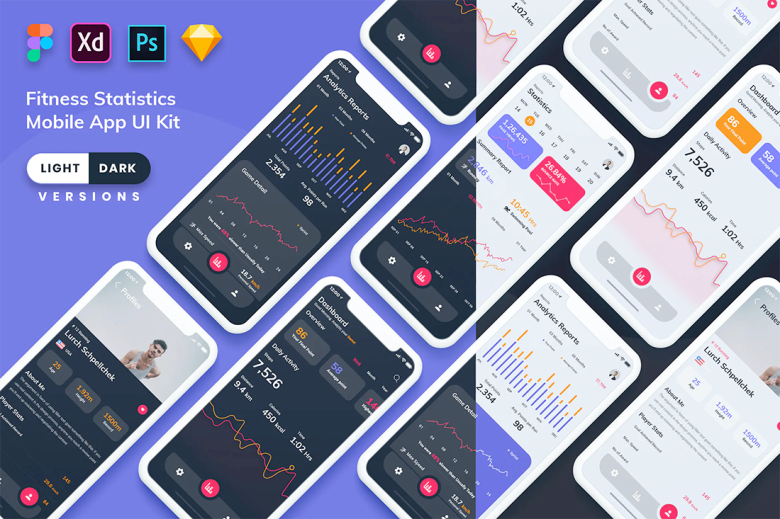
试试吧:健身统计移动应用套件
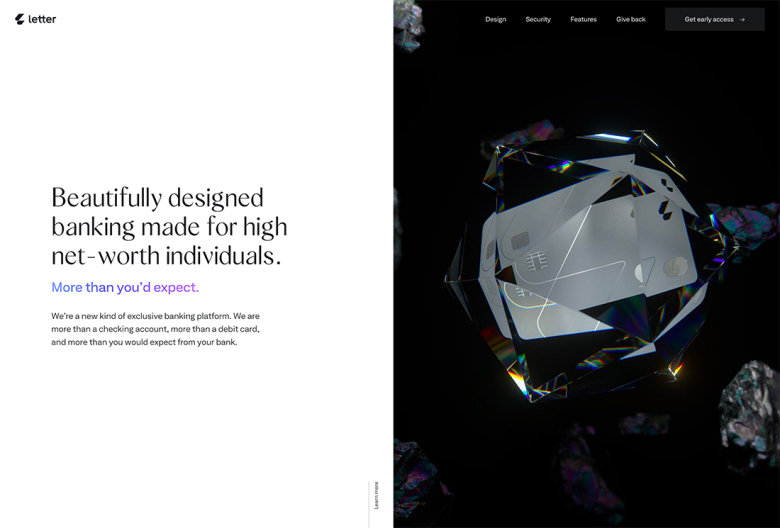
2、现代分屏

分屏设计是一种不断发展的网站设计趋势,现代分屏的创意之处在于,它提供了更多的交互性,并鼓励用户参与。上面的例子是一个很好的看看如何使用这种设计美学与大量的互动元素有视频和三维元素。
让这一趋势发挥作用的诀窍就是让它成为您自己的,分屏可以为用户提供这样或那样的交互选择,或者只是在文本和图像元素之间提供一点视觉上的平衡。

试试看:拆分IOS UI套件
3、屏幕元素

有时候让设计有趣的是您看不到的东西。
屏幕外元素趋势通过移动图形、文本或其他似乎直接移出屏幕的元素来实现这一想法。移动可以发生在其上或作为一个结果的悬停或滚动交互。
这个趋势的创意之处在于,它鼓励网站访问者真正地去看这个设计,并思考他们所看到的和它意味着什么。相反,如果有太多的事情发生,信息就会丢失。所以这种趋势最适合简单易懂的元素。

试试吧:Lewis-Creative Portfolio & Agency HTML模板
4、实验字体

新的,不同的,时髦的,独特的字体可以推动一个设计到下一个水平。随着越来越多的项目使用专注于排版的视觉模式,实验性字体是一个必须拥有的设计工具。
实验性字体的主要特点是它们是不同的,有些甚至可能是排版设计者提前发布的未完成的设计,或者是定制的。
您可能会看到您意想不到的形状和线条,三维字体,动画或颜色,一种完全不同的感觉。实验性字体最适合大的主页,英雄标题。它们通常不适合正文或较小的复制块。

试试:Exa Metline字体
5、重叠的设计元素

每个设计元素不必有自己的容器。它们可以重叠。
重叠的设计元素创造了深度和维度,也提供了从一个元素到下一个设计项目的眼球追踪路径。
这种网站设计趋势的关键在于:创建和分层元素时,必须确保所有元素都能保持可读性,“折叠”时也要保证移动设备上的可读性。否则,这一趋势可能很快就会停滞。

试试:导游卡插件
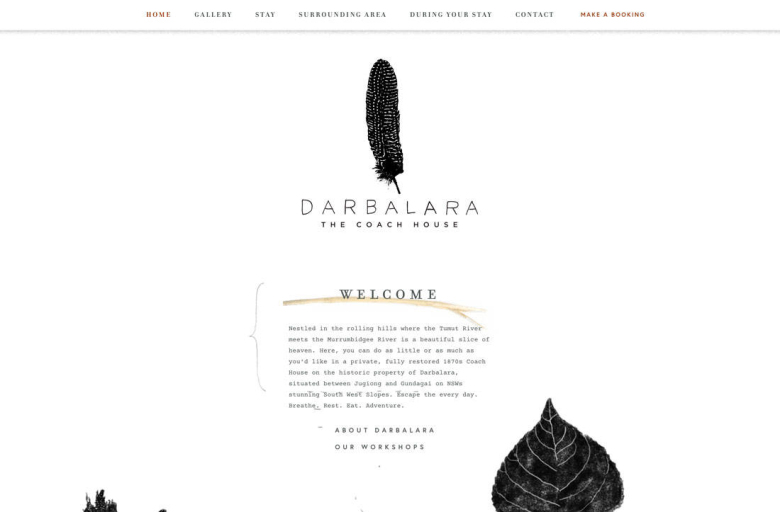
6、极简美学

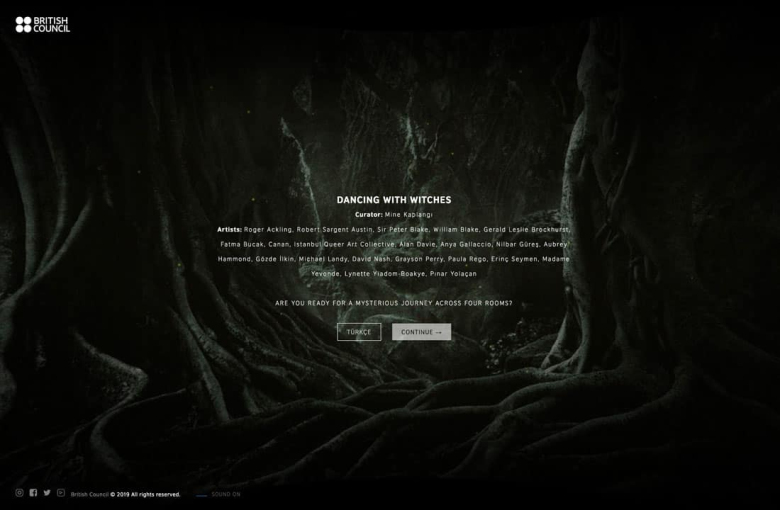
一个干净的主页可以帮助用户探索设计的其余部分。极简美学,尤其是主页,是一个主要的趋势风格。
选项范围从带有文本的平面背景,如上面的例子,到几乎没有导航而只有标题的照片或视频主页。
这些超级最小的美学几乎剥夺了所有的设计。时髦的外观是流线型的和干净的,但您是在冒险与如此少的互动选择。

尝试一下:Vinero非常干净和最小的组合WordPress主题
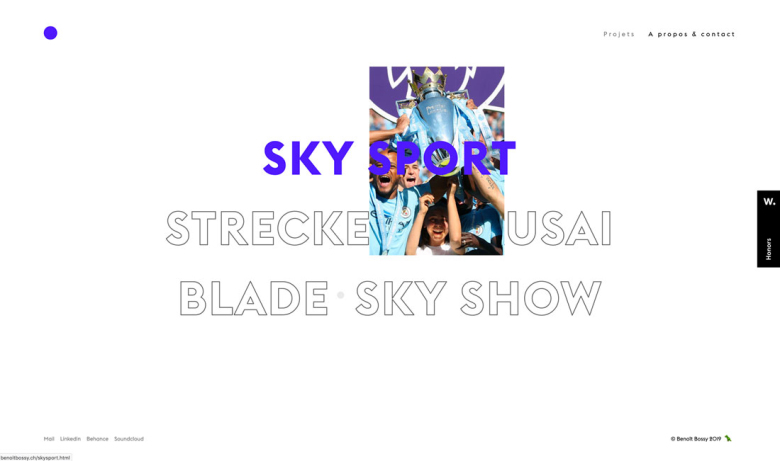
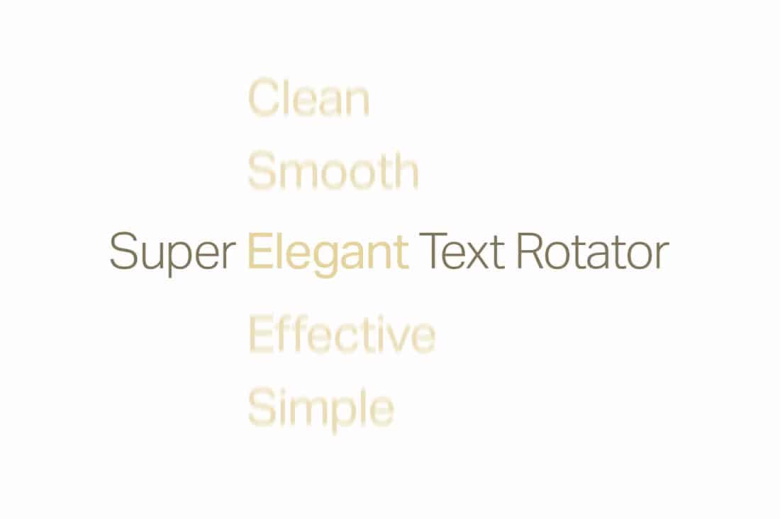
7、排版以填充和轮廓为特色

填充和轮廓排版的组合(通常是相同的字体)是完全有效的。
这一趋势的特点是排版组合具有或不具有交互特性。例如,上面的网站使用填充文本作为悬停状态,提示用户该元素是可点击的。轮廓状态适用于非悬停元素。
结果非常有趣,创造了一个有趣的排版效果,您可以用很多不同的方式使用。此外,它使字体配对轻而易举,因为您使用一种字体的两种不同的方式。

试试:Visia Duo(自然和轮廓)字体
8、有趣的滚动模式

滚动图案越有趣,就会有越多的用户继续浏览设计和内容。
现在的趋势不是效果,而是使用网格和整体设计来推动用户浏览内容。上面的示例完美地展示了这一点,显示了在屏幕上水平和垂直移动的图像网格。您一次只能完全看到一张图片,把重点放在每一张作品上。

尝试一下:平滑滚动的WordPress插件
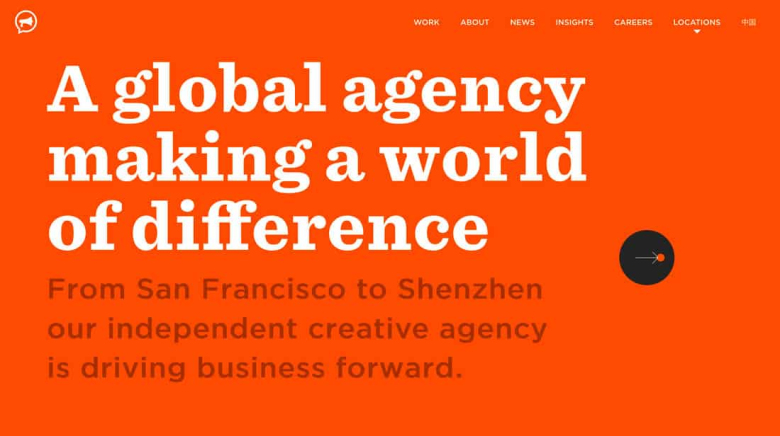
9、如此多的衬线

曾经在网络上被认为是“不可读”的衬线字体正在到处涌现。从短,简单的serifs到精心设计的更长的笔画和尾巴,这种类型的设计是为了阅读。
促成这一趋势的最大因素可能是高分辨率屏幕(以及它们在市场上的主导地位)。没有模糊或扭曲与这些字体。
几乎任何风格的Serifs可以工作漂亮,包括现代和过渡风格的板。序列化适用于显示文本和正文复制。

试试这个:亚伦衬线字体族
10、夸张的空白

简约风格在网站设计中使用夸张的留白变得更加简约。
留白如此受欢迎的一个原因是它可以帮助把注意力集中到设计的某个部分——有东西占据的空间,而不是什么都没有。
空白也有一个美丽的,经典的感觉,很容易调整为任何数量的项目。
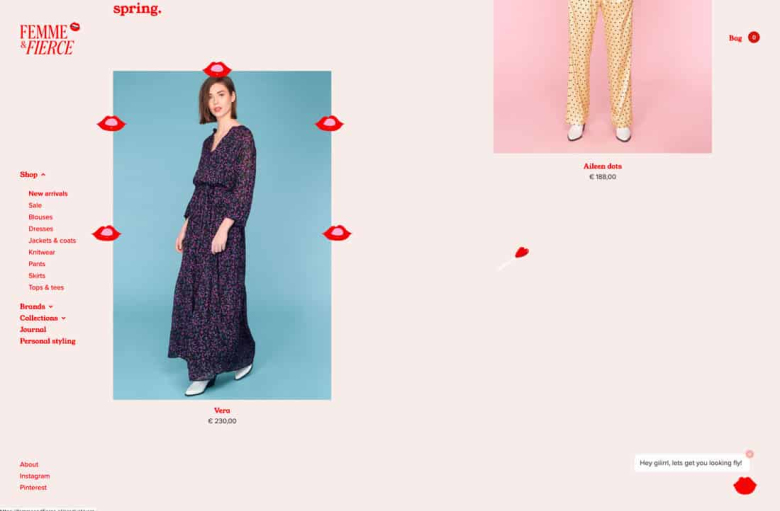
11、微型动画

多亏了Instagram故事上那些酷炫的小动图,网站设计才有了更多用户风格的动图形式的微动画。
即使是您意想不到的网站,比如上面的电子商务设计,也在使用这种风格来吸引用户的注意。它可以是任何东西,从屏幕上弹出的小图像到移动的文本元素。

尝试它:简单的文本旋转器WordPress插件
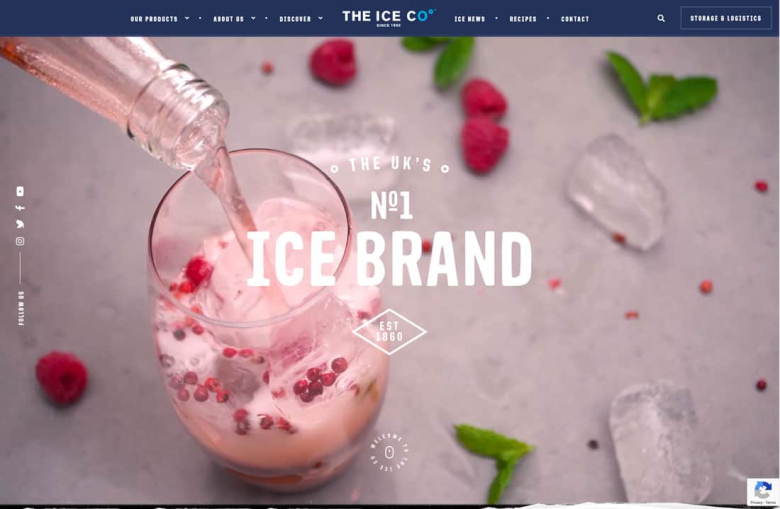
12、视频的一切

如果您还没有在网站设计项目中使用视频,今年很可能会出现。视频内容非常庞大。而且它正变得越来越容易获得。
从移动背景(上图),视频故事(驱动设计的内容)来看,这种讲故事的方式是未来的潮流。用户喜欢它。这是不可否认的。正因为如此,它只会越来越受欢迎。

尝试它:照片/视频幻灯片模板
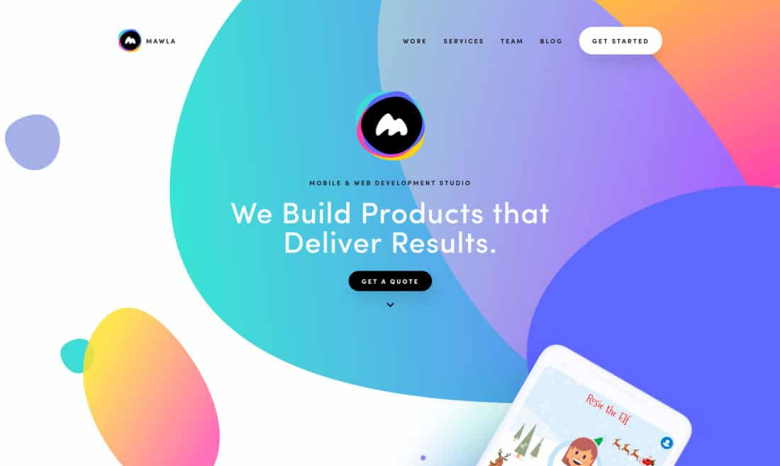
13、气泡和斑点形状

泡泡、斑点和其他“有机”形状正在取代过去几年主导设计的几何风格。这种变形部分是很酷的动画,部分是感觉。(项目有一些松散的元素。)
无论有没有动画,这些形状在各种大小、配置和几乎每种可能的配色方案中都同样有效。
上面的Mawla可能是2019年初使用这种趋势的例子,在斑点形状中,所有的特征是用不同大小的元素分层渐变着色。

试试这个:波浪背景
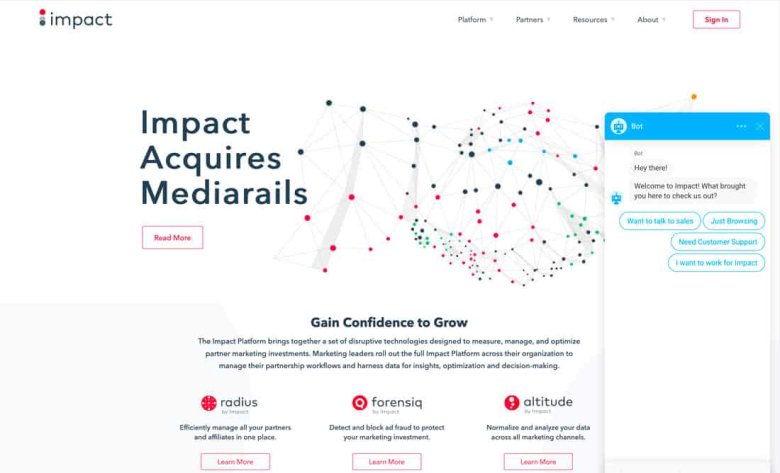
14、AI的提示

人工智能辅助和聊天机器人越来越普遍,您可能会忽略它们。但它们正变得越来越聪明,今年将比以往任何时候都更普遍。
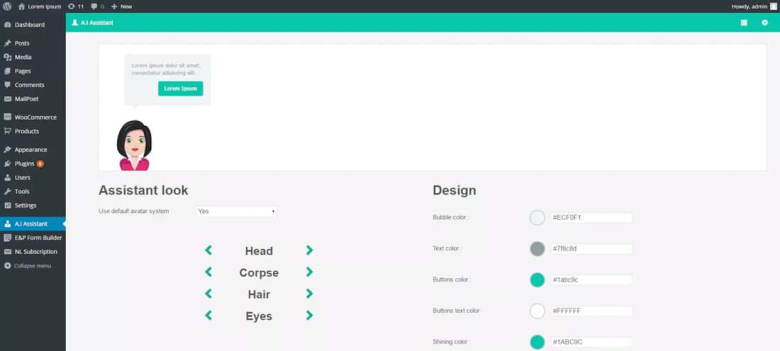
其中一些机器人很明显,比如上面的这个。还有一些是“真人”的形象,还有一些是卡通风格的。通常的主题是有人(或东西)在任何时候都在帮助用户。
使用这种人工智能技术的网站越多,就会有越多的用户期望在浏览时能立即得到问题的答案。

试试这个:WP AI助手
15、流线型的标志

简单、流线型的标志设计正在取代过去作为全屏品牌元素的一些更复杂的选项。也许是因为其他屏幕元素变得越来越复杂,也许只是一时的流行。
不管怎样,简单的标识随处可见。
这些标志的优点是简单的类型和图标元素很容易看一眼。需要注意的是,它们看起来都有相似的外观和感觉。

试试:商标模板
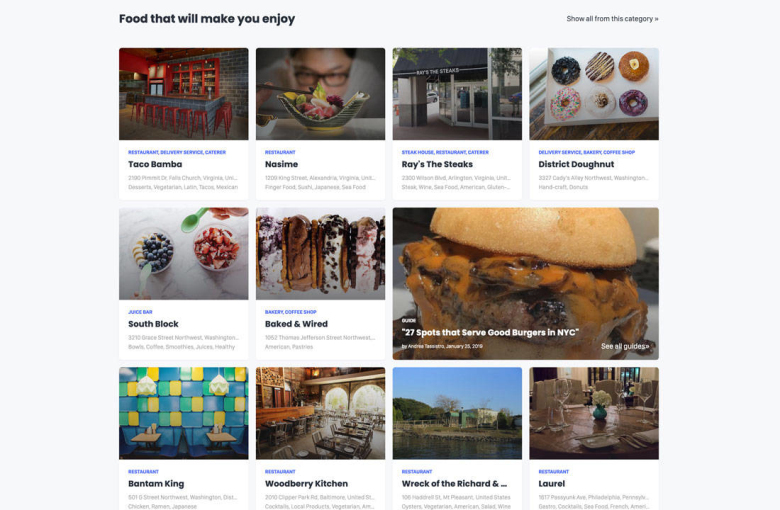
16、大按钮

为了方便手机用户,所有版本的网站都默认使用大按钮,以方便用户使用。这包括从呼吁到行动到导航的一切。
所有这些都必须易于用拇指或手指敲击,而不会与错误的元素交互。
这些按钮通常有不同的颜色或卡片样式,这样就可以很容易地看到应该发生什么动作,以及什么元素会通过触摸做一些事情。
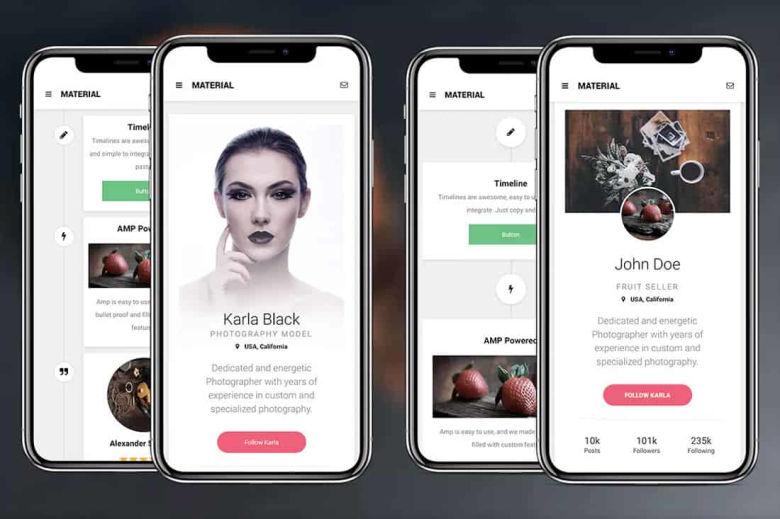
注意在上面的例子中,每个盒子或卡片都是一个巨大的按钮。而在移动版本中,每张卡都是一个垂直的堆栈。

试试它:谷歌AMP移动模板
结论
为了保持新鲜感,您多久会对网站设计做一次小改动?虽然这可能是一个令人生畏的想法,但一直做一些小的改变实际上会成为您日常生活的一部分,有助于保持设计的新鲜感。(它还能让您很快不觉得无聊。)
使用设计工具(如本文介绍的工具)加速这个过程,这样您就可以毫不担心地紧跟潮流!