现代网站设计趋势以及网站设计示例和技巧
75%的用户对网站的判断认为网站设计的重要性是不可否认的,因此,商业信誉是完全基于网站的设计。而且这些判断的发生只需要3.42秒!这就是为什么关注网站设计是至关重要的,如果它不能给您的用户留下深刻印象,乍一看,您的生意可能会失败。
在这篇文章中,我们将向您展示2020年的优秀网站设计趋势,展示最好的现代网站设计实例,并分享有用的网站设计技巧,帮助您的品牌在竞争中脱颖而出。
2020现代网站设计趋势
您想知道是什么吸引了现代的客户和网站访问者吗?言归正传,让我们来看看2020年最不可思议的网站设计趋势。
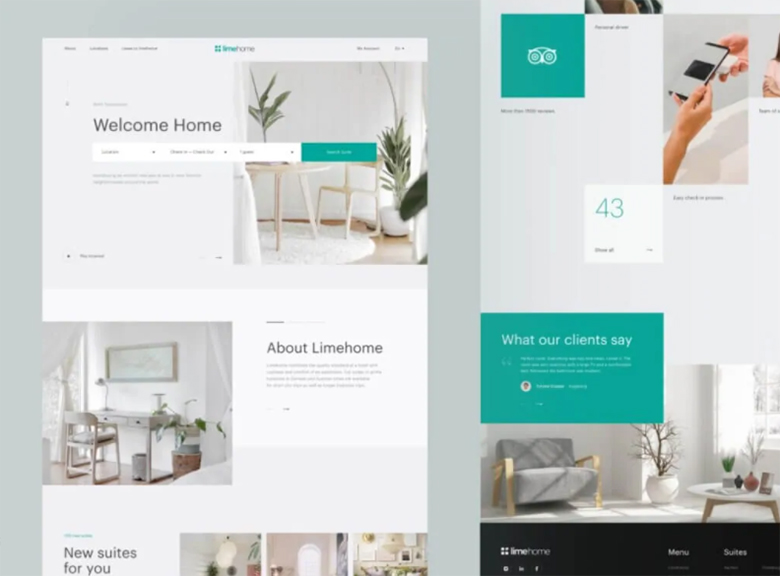
空格
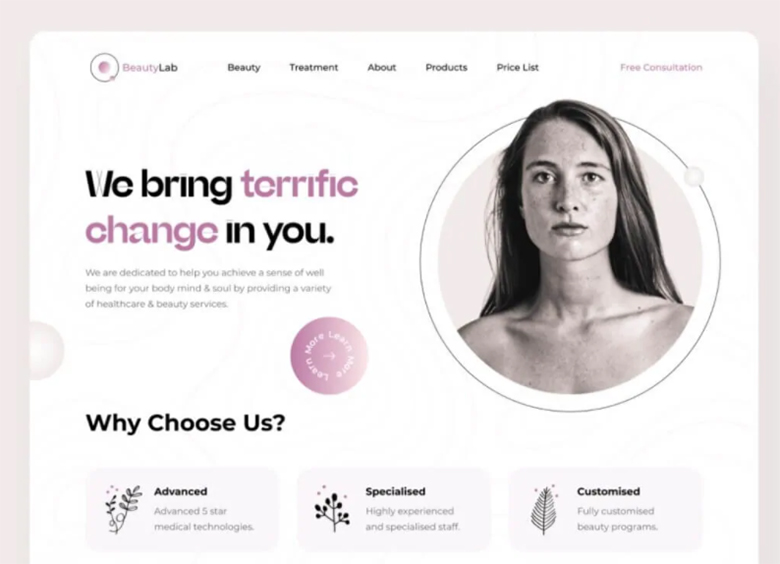
自从网站设计师开始在设计中尝试使用留白后,留白已经成为一种趋势。白色空间的趋势促进了简单的哲学,把空白放在前景,并强调了内部极简主义内容的重要性。在下面的图片中,您可以看到网站设计中的空白区域的。

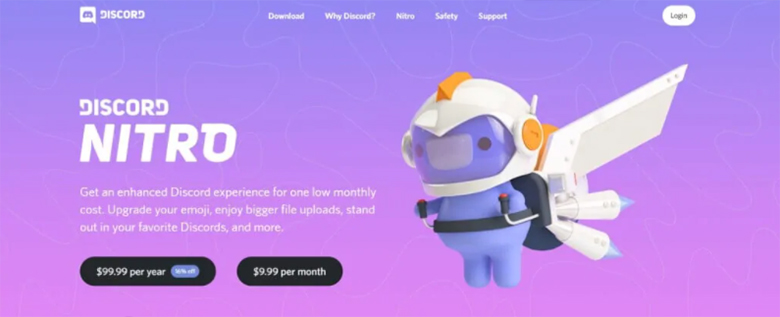
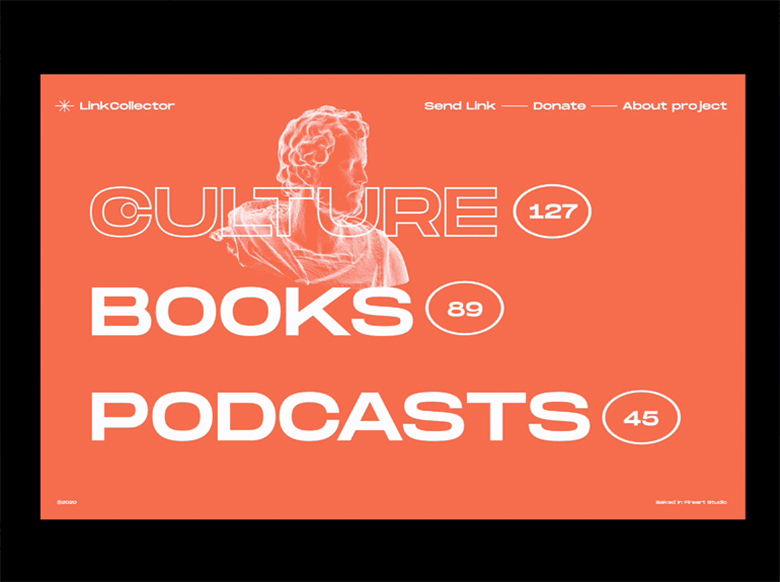
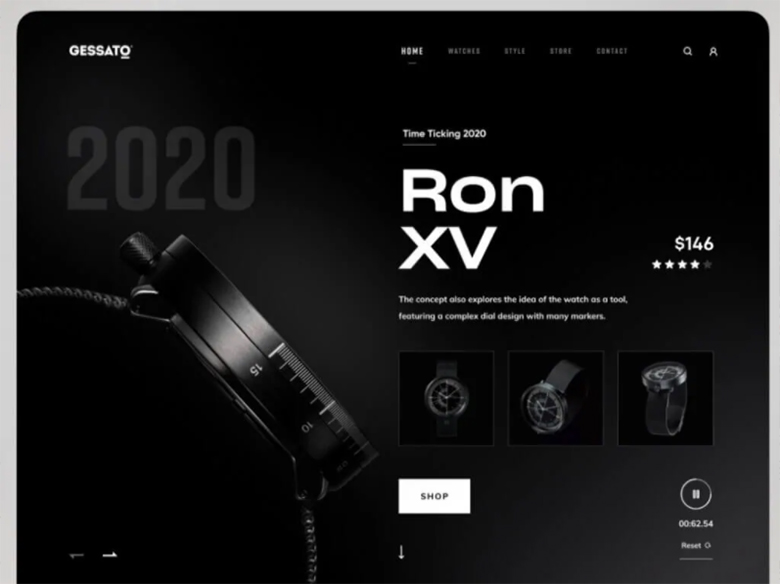
全面标题
全页标题设计已经成为2020年网络的下一个惊人趋势。老实说,我们希望它也能成为2021年网站设计的趋势之一。U/UX设计师可以创建不同的标题版本,但最常见的设置包括在标题左侧的关键文本或CTA按钮,以及在标题右侧的视觉上令人愉快的图片。您可能想知道为什么?这是因为用户通常将注意力集中在网页的左上方。

好玩的游标
下一个需要考虑的趋势是使用光标。由于惊人的视觉效果和动画,播放光标允许创建一个全新的,更令人兴奋,和动态的体验。通常,当鼠标悬停在web用户界面的某些对象上时,它看起来就像一个正在改变其形式和颜色甚至触发动画的鼠标跑动器。这一趋势可能会给您的用户带来难以忘怀的网站体验。
动态滚动
如果您想让您的网站看起来真正的互动和“活的”,动态滚动可以帮助您成功地实现它。这一策略意味着对您的网站的前景和背景应用不同的滚动速度,为网站访问者创造一个令人印象深刻的3D效果。这里您可以看到动态滚动的优秀例子。

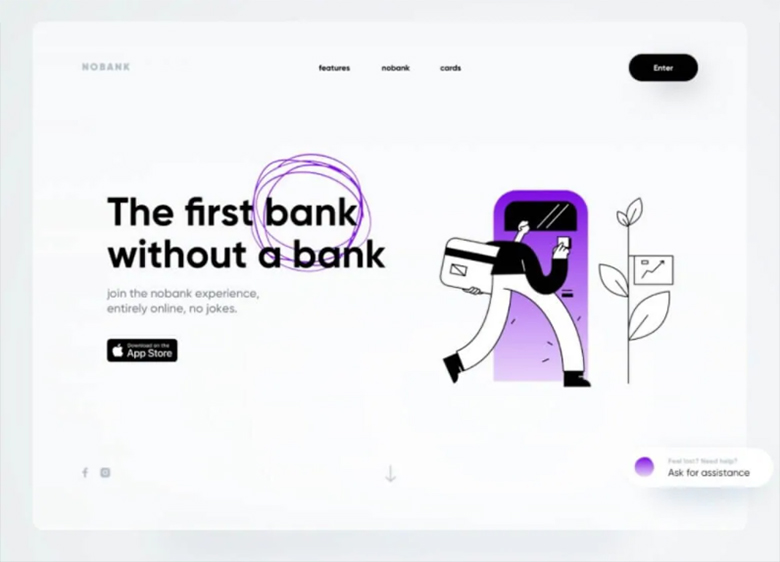
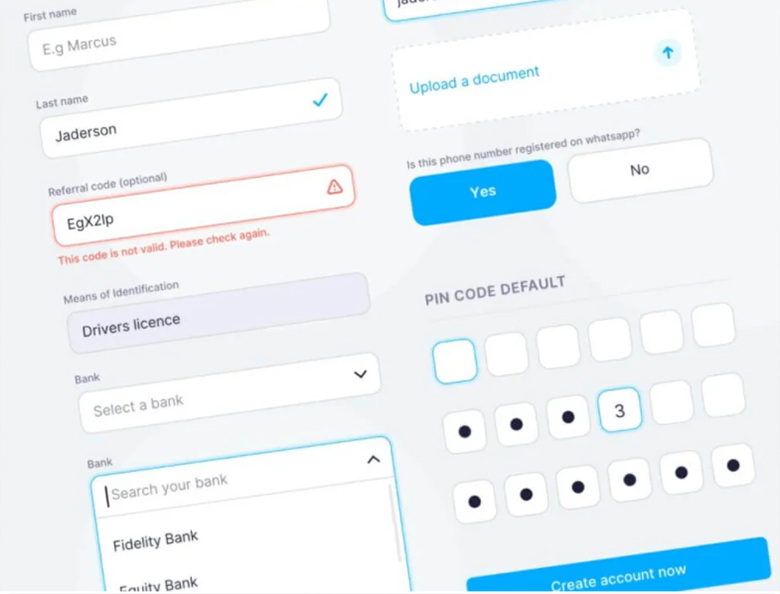
自定义插图
自定义插图可以帮助您在网站设计中展示您的品牌个性。它们能唤起情感,创造印象,并在品牌和网站访问者之间建立个人联系。从银行和医疗保健到零售和软件开发,不同行业的许多品牌都创建了品牌插图风格,并在网站设计中使用定制插图,以使自己在数百家竞争对手中脱颖而出。

2020年色彩趋势
在2020年,我们可以在网站设计中看到粗体和柔和的调色板。在一个网站上使用的颜色光谱主要取决于行业和对网站访问者感知的预期效果,因为许多公司都受过关于权力色彩心理学的教育,并相应地应用颜色。例如,如果一家公司想要让用户相信它的可信度和可靠性,使用蓝色调是明智的,因为蓝色调通常与这些功能相关。想想PayPal,Facebook,Twitter和其他使用蓝色调色板的品牌。所有这些都与数据保护发挥特殊作用的行业有关。这就是为什么蓝色在这里特别适用。
做一个现代网站设计的5个技巧
您想学习如何使一个网站看起来现代?我们准备了这5个经过验证的网站设计技巧。检查出来:
简约

明智地选择内容,不要让页面充斥着图片和视频,选择全屏设计,如果必要的话,使用汉堡菜单。它们是一个伟大的解决方案,如果您的菜单很大,不可能缩短它。
为了更好地理解这一切,快速浏览一下这个网站。不要在那里停留太久——您的眼睛可能会开始疼痛,因为昂格伦是一个糟糕网站设计的惊人例子。

它已经过时,而且非常混乱,几乎不可能导航,因为这个网站充满了低质量的图片、按钮、链接,甚至是动画。像Arngren那样是一个错误,所以我们建议您把您的网站做得极简。
这不仅方便用户,极简主义是当前的设计趋势之一,所以您的网站也会看起来现代和时尚。看看简约型网站的优势,确保它们是正确的选择:
简约型网站的加载速度比那些图片、视频和动画过多的复杂网站要快得多。
简约的网站看起来更专业,更可信。
简约型网站易于浏览和使用,这对用户来说很重要。
简约型网站允许用户专注于内容。
简约的设计没有缺点,除非您创建了一个几乎空无一物的网站,只有一个按钮隐藏在起始页面的底部。所以只要适度地保持简约,一切都会好起来的。
使用视频作为背景标题

使用视频的营销人员比那些不喜欢处理视频内容的营销人员的收入增长快49%。这一点很明显,因为视频是最受欢迎的内容类型之一。然而,我们在这里并不是建议您在设计网站时使用视频。不,我们会给您一个更具体的建议,如何设计一个现代网站。使用视频作为网站的背景标题。这一招现在很流行,所以如果您想加入现代潮流,请遵循我们的建议。
您也可以选择全屏视频,但在这种情况下,要确保它不会分散用户对内容的注意力。否则,即使是最有趣的视频也会破坏用户对您网站的印象,从而影响您的业务。
注意排版

如果您的内容难以阅读,没有人会乐意去探索它。字体的颜色错误是最常见和最明显的错误之一,但它不是唯一的一个。看看我们关于如何处理字体设计的建议,以创建一个真正时尚和吸引人的设计:
选择一种能反映您的网站理念的字体。例如,对于一个致力于医学研究的严肃网站来说,使用一种有趣的字体是不合逻辑的。
选择一种独特的字体,这将帮助您的用户轻松识别您的竞争对手。
文本应该是可读的没有任何问题,所以选择适当的字体大小。为文本和标题使用不同的大小,这个技巧将改善文本的结构,因此,它的可读性。
使用适当的行间距,行与行之间不要留太多的空间,但也不要离得太近。
不要使用太多不同的颜色。最好只关注其中的几个;否则,您的网站将变成一个恼人的彩虹。
使用重影按钮

幽灵按钮有一个彩色边框和没有颜色填充。这种透明的按钮是最流行的现代网站设计理念之一,如果您的网站想要一个极简的设计,它们可以是一个非常好的选择。但是,您必须非常小心这些按钮,因为有时他们很难发现。当用户找不到他们需要的按钮时会发生什么?确切地说,他们离开。所以,这里有一些关于正确使用幽灵按钮的建议:
这些按钮必须容易找到,所以要把它们放在用户希望它们出现的地方,或者紧挨着一些值得注意的东西。例如,在一个行动呼叫旁边放置一个幽灵按钮会很好。
明智地选择背景。如果幽灵按钮后面有一张非常明亮的图片,用户可能很难找到它。
为按钮的边框和文本使用适当的颜色。如果您做出正确的选择,按钮将变得更引人注目,因此,有用。
测试您的幽灵按钮,确保它们工作正常,并且在桌面和移动设备上看起来都很好。
选择基于卡片的网站设计

卡片设计是另一种流行趋势,与幽灵按钮不同,它没有任何缺点。因此,每个卡片包含一个图像或一个图标,和一些文本(产品的标题,关于它的基本信息,等等)。以下是卡片设计的一些优点:
卡片在任何屏幕上看起来都不错,所以您不必担心您的网站的移动版本会出问题。
卡片不包含很多信息,所以很容易阅读。
卡片很容易浏览,如果您不想失去用户,这一点很重要。
卡片是相当通用的——它们几乎可以用于任何类型的内容。
卡片是一个很好的选择,您只需要用正确的方式来设计它们。高质量的图片,合适的文字和适当的间距——是设计卡片时要注意的三个主要问题。
5个创意的现代网站设计的例子
现代网站设计技巧列表已经完成,现在是时候展示给您最有趣的例子了。那么,让我们从网站设计的第一个例子开始。
Lettuce&Co

Lettuce&Co是一家组织婚礼、生日和其他活动的公司。它遵循了我们在文章第一部分中提供的关于现代网站设计的一些建议。首先,它是非常简约,在开始页面上您不会看到很多内容,只有一些高质量的图片,一些文字,在右边有一个汉堡包菜单。
该网站没有超载的内容,所以非常容易导航。
其次,字体的大小、颜色和类型也很好。一般来说,排版没有问题。没有什么伤害眼睛在这里网站看起来真的专业,时尚,可信。
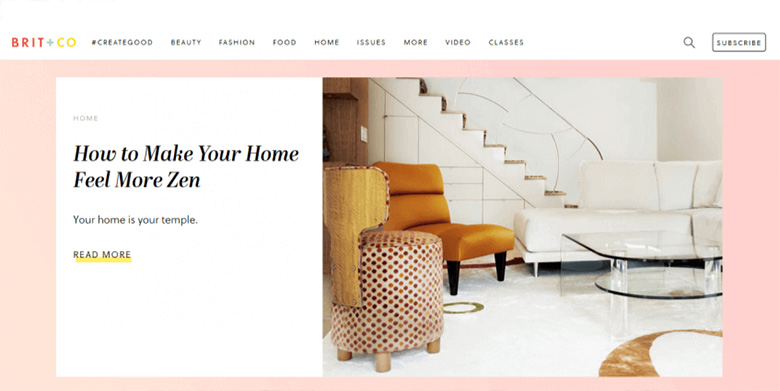
Brit + Co

Brit + Co是一个最显著的网站设计例子。这是一家为女性服务的媒体公司,他们非常明智地使用卡片设计。检查他们的起始页,卡片组织得很好,所以网站看起来不会很凌乱。相反,它很容易导航。卡片本身有一个简单,但非常好的设计,内容非常容易阅读,感谢适当的字体和间距。
Deneen Pottery

Deneen Pottery制作stoneware,它的网站看起来很棒。有一个很酷的视频标题,解释了这家公司是什么。视频不会分散您对内容的注意力,它完全适合这个网站。然后,有一个相当大的幽灵按钮,很容易找到它的大小和位置。
它位于视频的正前方,旁边是一个彩色的CTA按钮。它们之间的对比吸引了人们的注意,所以这个幽灵按钮不会被忽视。字体和间距看起来不错,开始页面右侧的汉堡包菜单隐藏了大量链接。多亏了它,这个网站看起来条理清晰、专业。
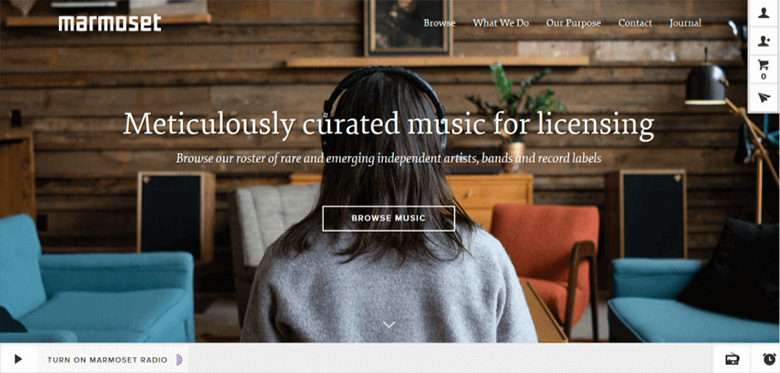
Marmoset

Marmoset是现代网站设计中最有趣的例子之一。这一切都是关于音乐搜索、许可和其他一些与音乐有关的事情。它的设计者使用了幽灵按钮,但是它们有很好的位置和背景,所以用户在导航方面没有问题。在某些页面上,他们还使用卡片设计。每张卡片都由一张图片和一个简短的标题组成,卡片之间的间隔是可以的。此外,字体没有问题-本网站提供的内容是可读的。
Moscot

在Moscot您可以买到一副漂亮的眼镜,享受真正时尚的设计。只要看看他们的网站和检查字体-他们是朗朗上口和可识别!同样的道理也适用于颜色。另外,所有的链接和内容的位置都很好,所以页面没有混乱。在标题中没有视频,但是您仍然可以在开始页面中找到一个——稍微滚动一下,您就会看到它。
希望这个现代网站设计的灵感也能激励您去尝试您的项目。
制作现代网站设计
所以,您已经知道如何创建一个时尚的网站设计,并有一些现代的网站设计例子来获得灵感。我们希望本现代网站设计教程将帮助您在2020年和2021年创建强大的在线业务。
但如果您有任何额外的问题或正在寻找一种方法来实现您的最佳现代网站设计的绝妙想法,我们期待您的咨询。与我们取得联系,我们将很高兴为您提供任何必要的现代网站设计服务。