2020年10月,网站设计新趋势
设计可以说明问题,它能唤起情感,鼓励思考和对话。这是本月网站设计的三大趋势的共同主题。每一种趋势都根植于我们所生活的时代和地点,并包含了引发思考的元素。感谢这些网站设计师和网站设计团队开启对话。以下是本月的网站设计趋势。
1. “采取立场”设计
从社会问题到环境问题,网站设计项目以一种对某一问题采取立场的方式呼应其观众和组织的情感。
这一度被视为禁忌,但现在越来越多的品牌开始使用这种技术,因为它们不再担心失去某一细分市场。这样做的目的是将核心受众和对某一问题或原因有相同看法的人团结起来。
这里还有一件次要的事情。有些设计并不是真的基于位置,而是使用与运动产生共鸣的图像和语言,将这种感觉与运动联系起来。
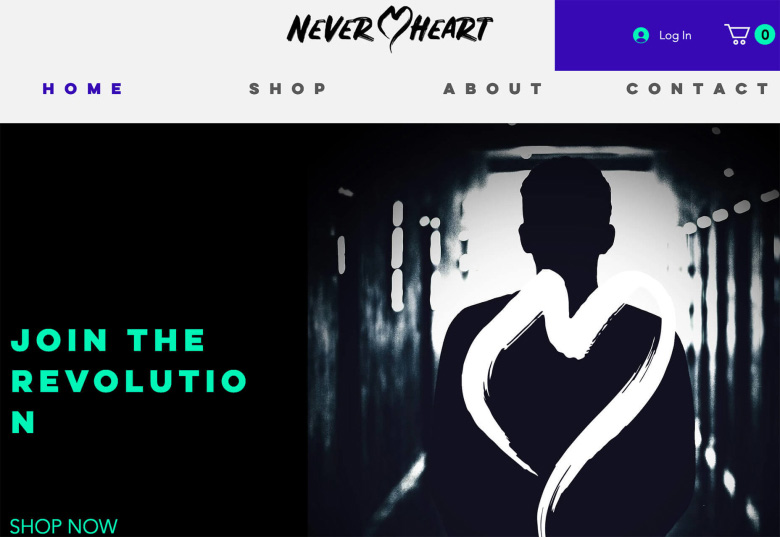
永不心用“加入革命”和一个黑暗的形象来拖拖拉拉您的感情。它可以帮助您建立一个与您所信仰的事业的联系,而不用直接说明这个事业。这个设计让您感觉强烈和吸引人,同时让您感觉自己是某个东西的一部分。

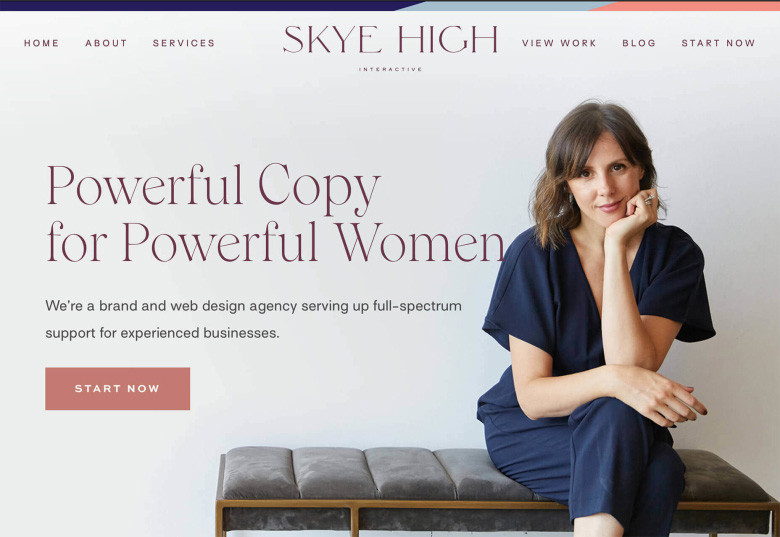
Skye High在标题中两次使用“强大”来向女性传达特定的信息。该机构正在寻求与“有权势”的女性合作。这是一个及时的声明和信息,可能会引起许多处于职业生涯不同层次的商界女性的共鸣。

被发现的野生食品是一个根植于可持续发展的品牌。品牌的企业模式和责任通过网站体现出来。这种类型的设计有助于将人们与品牌和产品之间的情感联系起来。

看到越来越多的网站和品牌参与到社会公益事业和社会问题中来,让人耳目一新。由于许多原因,它可能会很棘手。但对一些品牌来说,这是值得的。
2. 抽象艺术元素
如果您担心缺少图像而不确定如何以适当的方式描绘图像,则可以使用抽象艺术元素作为解决方案。
更多的抽象设计元素被广泛应用于初创公司和应用程序中。这是一种不需要摄影就能创造强烈视觉兴趣的简单方法。
抽象艺术元素最常用的形式往往是几何形状的动画。这是几乎每个人都能理解的东西,简单的形状和运动如果做得好可以相当惊人。
好消息是这种审美观几乎适用于任何类型的网站。当您没有在当前环境下感觉合适的图片,或者您想要为吸引网站访问者的文字或滚动内容创造焦点时,尝试重新设计它。当抽象的概念比较简单时,这种方法可以帮助您快速地从视觉过渡到文本。
下面是每个例子如何处理抽象艺术元素:
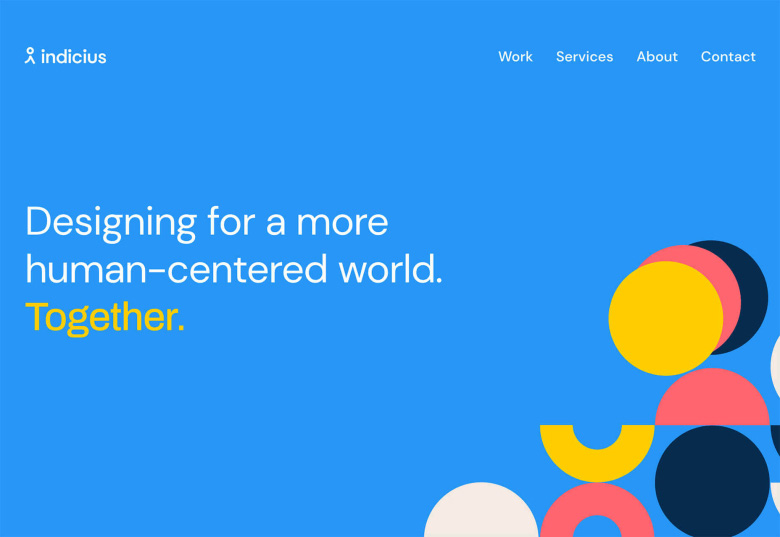
Indicius使用跳跃的圆圈移动到文本和向下的屏幕,以驱动用户到标题和滚动动作。

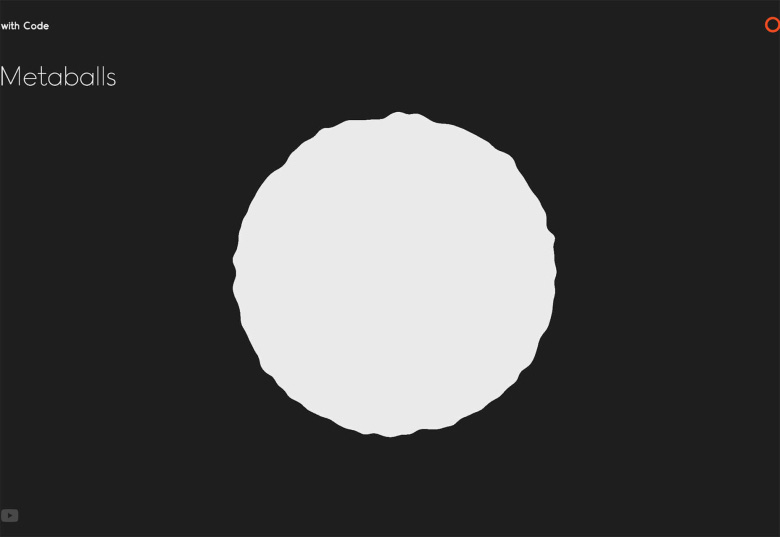
“使用代码” 使用一个有趣的模糊圆圈与不同的动画来吸引您。

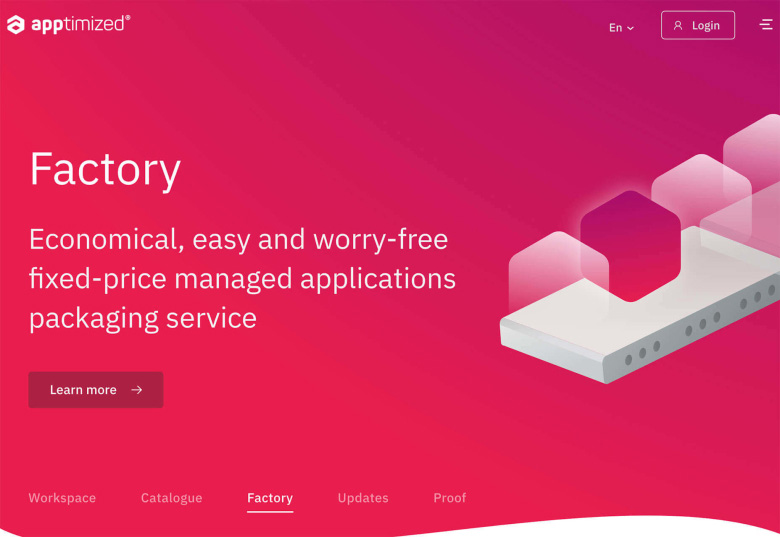
Appimized使用明亮的颜色和单调的几何形状来销售其服务。

3.让您思考的图像
这可能是一段时间以来我们所见过的视觉上最有趣、最发人深省的网站设计趋势。这些设计的特征图像都有一点不同或不寻常的东西,让您思考。
有很多不同的方法可以做到这一点——结合照片和插图,创建想象的图像,动画或效果,发挥深度知觉的视觉技巧或创建伪3d效果。
它们的共同点是,视觉效果是如此引人注目和与众不同,以至于网站访问者会停下来参与设计。“古怪”的视觉效果是什么意思?它们传达了什么信息?他们是怎么做到的?
所有的问题都与这种不同的视觉表现方式有关。
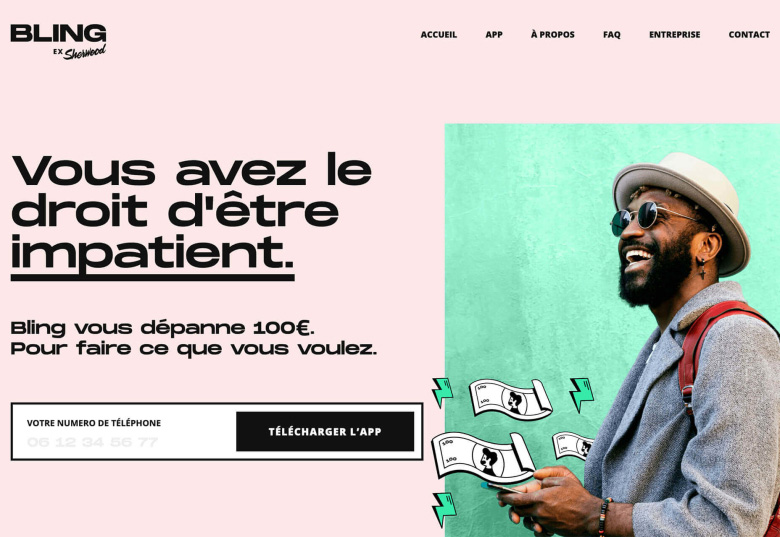
Bling通过结合图片和动画元素来吸引眼球。现实和幻想之间的阴阳很快就很明显,让您想知道更多。

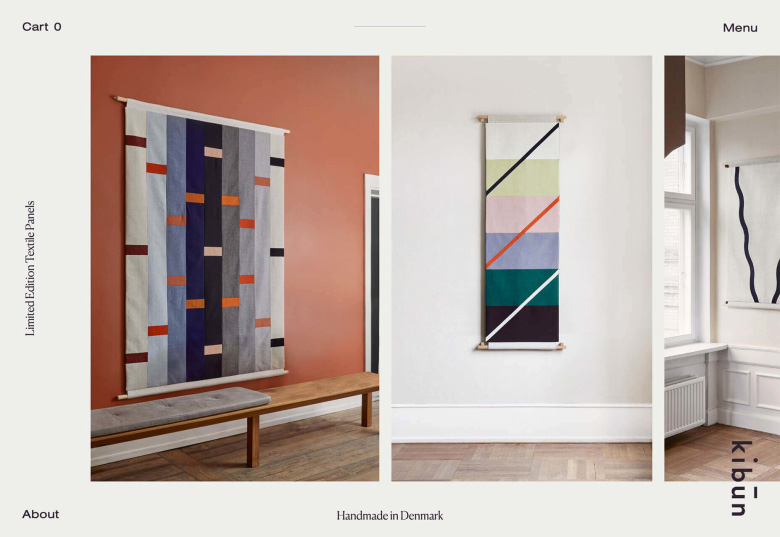
Kibun很有趣,因为照片的选择创造了一种深度的视觉错觉。它很好地匹配了设计的内容,因为这个网站的特色是艺术设计的纺织品面板。这种错觉存在于照片的角度和色彩以及它们在屏幕上的位置。这种设计的唯一缺点是,它失去了在移动设备上的艺术华丽,因为图像堆栈。

奇数图像可以出售,《我们是疯子》 突出是因为它使用了刻意设计的图像,但又没有太大。更微妙的位置是理想的,可以说更吸引人的注意力。

结论
网站设计可以是一件强大的事情,正如这些趋势和例子所显示的。在创建数字体验时,不要怀疑选择颜色、图像、动画和文本的能力。正如这些例子所示,根据受众的不同,设计可能意味着很多不同的东西。
与此同时,这些网站设计趋势是强大而有意义的。它们为我们的世界、我们的时间和我们的感受提供了背景。不要害怕尝试,用您的设计作品来表达您的观点。在开始项目之前,要记住所有潜在的影响。